Envato Tuts+ Tutorials |
- Why You Should Be Using PHP's PDO for Database Access
- 25+ Best WordPress Login Forms on CodeCanyon (Free & Premium)
- Build a Shopping Cart With PHP and MySQL
- 20 Best Free Sales Flyer Template Designs to Download for 2021
- Get Started With Cause and Effect Analysis Using a Fishbone Chart
- 30 Cool & Colorful Resume CV Templates (To Stand Out Creatively in 2021)
- 20 Creative Business Card Templates (Colorful Unique Designs for 2021)
- 10 Common Regrets When Selecting WordPress Themes (+ Great Theme Examples)
- 29 Best Portfolio WordPress Themes for Creatives
- 18 Best WordPress Themes for Organic and Eco-Friendly Websites
- 100+ Free Photoshop Overlays and Textures
- How to Build a Draggable Image Gallery and a Custom Lightbox With GSAP
| Why You Should Be Using PHP's PDO for Database Access Posted: Many PHP programmers learned how to access databases by using either the MySQL or MySQLi extensions. As of PHP 5.1, there's a better way. PHP Data Objects (PDO) provide methods for prepared statements and working with objects that will make you far more productive! CRUD Generators and FrameworksDatabase code is repetitive, but very important to get right. That's where PHP CRUD generators and frameworks come in—they save you time by automatically generating all this repetitive code so you can focus on other parts of the app. On CodeCanyon, you will find CRUD generators and frameworks that will help you deliver outstanding quality products on time. (CRUD is an acronym for create, read, update, and delete—the basic manipulations for a database.)
Introduction to PDOPDO—PHP Data Objects—are a database access layer providing a uniform method of access to multiple databases. It doesn't account for database-specific syntax, but can allow for the process of switching databases and platforms to be fairly painless, simply by switching the connection string in many instances.    This tutorial isn't meant to be a complete how-to on SQL. It's written primarily for people currently using the When it comes to database operations in PHP, PDO provides a lot of advantages over the raw syntax. Let's quickly list a few:
Database SupportThe extension can support any database that a PDO driver has been written for. At the time of this writing, the following database drivers are available:
All of these drivers are not necessarily available on your system; here's a quick way to find out which drivers you have: print_r(PDO::getAvailableDrivers()); ConnectingDifferent databases may have slightly different connection methods. Below, you can see the method to connect to some of the most popular databases. You'll notice that the first three are identical, other than the database type—and then SQLite has its own syntax.    try { # MS SQL Server and Sybase with PDO_DBLIB $DBH = new PDO("mssql:host=$host;dbname=$dbname", $user, $pass); $DBH = new PDO("sybase:host=$host;dbname=$dbname", $user, $pass); # MySQL with PDO_MYSQL $DBH = new PDO("mysql:host=$host;dbname=$dbname", $user, $pass); # SQLite Database $DBH = new PDO("sqlite:my/database/path/database.db"); } catch(PDOException $e) { echo $e->getMessage(); } Please take note of the try/catch block. You should always wrap your PDO operations in a try/catch and use the exception mechanism—more on this shortly. Typically, you're only going to make a single connection—there are several listed to show you the syntax. You can close any connection by setting the handle to null. # close the connection $DBH = null; You can get more information on database-specific options and/or connection strings for other databases from PHP.net. Exceptions and PDOPDO can use exceptions to handle errors, which means anything you do with PDO should be wrapped in a try/catch block. You can force PDO into one of three error modes by setting the error mode attribute on your newly created database handle. Here's the syntax: $DBH->setAttribute( PDO::ATTR_ERRMODE, PDO::ERRMODE_SILENT ); $DBH->setAttribute( PDO::ATTR_ERRMODE, PDO::ERRMODE_WARNING ); $DBH->setAttribute( PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION ); No matter what error mode you set, an error connecting will always produce an exception, and creating a connection should always be contained in a try/catch block.
|
| 25+ Best WordPress Login Forms on CodeCanyon (Free & Premium) Posted: Whether you need your website visitors to log in to your WooCommerce store, access a particular page or post, or just give users the option to log in to their profile, you will need to present the user with a login form. CodeCanyon has login form plugins for any type of website or business. Add a fully functional and customizable login form to your website to welcome your users.    WordPress has a default login form but does not allow for any customization of this form. This makes it impossible to offer social logins to your visitors or to customize the styling of the form to fit your website's theme. CodeCanyon has the best form login plugins available that will help you transform your login page. The Best WordPress Custom Login Form Plugins on CodeCanyonDiscover CodeCanyon's massive library of the best WordPress login plugins available on the web. By making a cheap one-time payment, you can own one of these high-quality login customizer WordPress plugins and improve the login forms on your website. Here are a few of the best-selling WordPress popup login form plugins available on CodeCanyon for 2021.    These professionally coded plugins will give you a quick and easy way to fully customize your login forms. By having a visually appealing and easy-to-use login form on your website, you will be able to keep your users on your website. With the premium plugins offered on CodeCanyon, you will be able to:
Head on over to CodeCanyon and find the right login page plugin for WordPress now! 20+ Top Login Forms (From CodeCanyon for 2021)Here are 21 of the best-selling login customizer WordPress plugins that are available for you to download on CodeCanyon: 1. Elementor WordPress Custom Login Form   This WordPress login plugin gets the job done. It's a login customizer WordPress plugin with 2 layout styles and 3 field style options. The Elementor plugin for login form in WordPress also features:
2. Google reCAPTCHA WordPress Login Plugin   Make a secure login with this WordPress login plugin. The login page plugin for WordPress enhances the security for login, register and check-out forms by enabling the Google re-CAPTCHA. The popup login form WordPress plugin lets you enable the Google reCAPTCHA on WordPress login/registration forms as well as on WooCommerce forms. Make sure you install it to secure your logins today! 3. WooCommerce Popup Login Form WordPress   This one of the most popular WordPress popup login form plugins. It's especially created for WooCommerce. The login form WordPress shortcode gives you simple shortcodes that you can paste on your site to create a simple signup and login system. Some features of this plugin for login form in WordPress include:
4. UserPro—User Profiles with Social Login   UserPro—User Profiles with Social Login is far more than another way to log in to WordPress. The WordPress popup login form plugin includes a number of helpful integrations and membership features.
While the social media WordPress login is very helpful, it's the many membership site features that make UserPro—User Profiles with Social Login shine. 5. Easy Digital Downloads—Social Login   Easy Digital Downloads is a great WordPress custom login form for Easy Digital Download platforms. Customers can register and log in using existing social network accounts. "When a customer first visits your site, you can simplify checkout by allowing them to check out as a guest." Supported networks include:
Features include:
Easy Digital Downloads—Social Login is a great addition to your Easy Digital Download e-commerce store. 6. Modal Login Register Forgotten WordPress Plugin   The Modal Login Register Forgotten WordPress Plugin is a simple, well-designed login form plugin WordPress that brings all your login, register, and forgotten password actions to full modal elegance. You can set it up with:
If you're looking for a simple, beautifully designed modal WordPress login form, take a look at the Modal Login Register Forgotten WordPress Plugin. 7. Super Forms - Login Page Plugin for WordPress   Super Forms login page plugin for WordPress allows you to create custom forms that can register new users or log in existing users. This WordPress login plugin will also allow you to allow specific user roles which many login form plugins do not. Here are a few of this plugin's key features:
Find out how this plugin functions by checking out the live preview. 8. Captcha Plus—WordPress Login Plugin   With over 25% of the web being powered by WordPress, security for WordPress is always going to be a concern. Adding another layer of login security with WordPress custom login forms is always a good idea. You might want to consider Captcha Plus. The great thing about this WordPress login plugin is that it also works with registration forms, comments, and one of the most popular WordPress contact forms, Contact Form 7. "Captcha plugin is the best security solution that protects your WordPress website forms from spam entries by means of math logic." Captcha Plus login form WordPress shortcode includes many helpful features and doesn't require a subscription. 9. User Profiles Made Easy   Not only does this login form plugin WordPress allow you to create a login form, but it allows you to add fully featured front-end user profiles. The plugin for login form in WordPress works with any theme and will help you bypass the default WordPress login and registration designs. The possibilities are endless with this premium form login and profile plugin. You can control which fields are required upon registration, which fields users can edit, and which fields are private. Take your registration, login, and profile elements of your website to the next level with User Profiles Made Easy. 10. Digits: Signup and Login   Take your WordPress login form to a whole new level with Digits: WordPress Mobile Number Signup and Login. Users can sign up by simply using their mobile phone number—using SMS to log in. SMS gateways supported:
Features include:
Make your signup and login super easy for mobile users with the Digits: WordPress Mobile Number Signup and Login. 11. ARMember—WordPress Login Plugin   ARMember offers beautiful login and signup forms that can be customized to fit your website's theme. However, this WordPress login form code is much more than a login form creator. This popup login form WordPress plugin is one of the most powerful membership plugins that can be used in a variety of ways to suit your business. Here are a few key features of this powerhouse plugin:
Find out if this login and membership plugin is right for you by viewing the live preview. 12. Loginstyle WordPress Login Page Styler   Loginstyle WordPress Login Page Styler provides some beautiful WordPress login forms. The WordPress login form code includes:
Loginstyle WordPress Login Page Styler takes a fresh approach, making it super easy to customize your WordPress login forms without overwhelming you with too many options and customizations. 13. WooCommerce User Registration Plugin   This login customizer WordPress plugin will allow you to add custom registration fields in the user registration form for WooCommerce. You will be able to create customer user roles and disable the default registration fields. If you are using WooCommerce, this is a must-have plugin! Here are a few of the features of this plugin:
See this plugin in action by viewing the live preview. 14. Flex-Register—WordPress Login Plugin   Flex-Register lets you add a stylish-looking registration form in a lightbox display. The WordPress popup login form plugin works right out of the box and requires no configuration or coding. Login forms can sometimes lack interest, and this plugin helps liven up your login forms. Here are a few features of Flex-Register:
View the live preview of Flex-Register. 15. Social Login and Register Popup   Give your website users the option to log in or register using their favorite social media accounts with this WordPress popup login form plugin. This is what you can expect from the plugin for login form in WordPress:
Here is what users are saying about this plugin:
16. PopForms—Material Design WordPress Modal Forms Set   Bootstrap ready, the PopForms Material Design WordPress modal forms set is a slick popup modal set for:
The login form WordPress shortcode is fully responsive and ready to be seen on the front end. Hook it into your WordPress site via function or shortcode, and use the forms within a page or in full modal glory. PopForms—Material Design WordPress Modal Forms Set is easy to customize and looks fantastic. 17. Customize Default Emails for WordPress   Part of the WordPress login process is the first notification emails you receive when setting up a new user. Face it, they're ugly. But not with the Customize Default Emails for WordPress plugin! "Apply beautiful email templates on WordPress default emails." Customize email with:
With SMTP support and the ability to use placeholders, Customize Default Emails for WordPress is an excellent WordPress login form code to customize those drab WordPress notifications. 18. Login Lightbox   This simple but powerful WordPress login form code will let your users log in to your website from their Facebook account. It even allows you to add extra fields to the form. Here are a few notable features that separate this plugin from the rest of the login form plugins:
Find out if this login form plugin WordPress is right for you by viewing the live preview. 19. WooCommerce Login   WooCommerce Login is a simple and lightweight plugin that allows users to log in or sign up anywhere from the site with the simple popup. The advanced customization that is available with this login form plugin WordPress will help you increase sales for your WooCommerce store if optimized correctly. Here are a few of the features that you can expect from this popup login form WordPress:
View the live preview of this plugin to see how it can make a positive impact on your website. 20. Password Protected Plugin For WooCommerce   The plugin for login form in WordPress allows you to create password-protected WooCommerce products, categories, and pages. A login form can be displayed on the pages of your choice. The admin can even create multiple passwords for specific pages on your WooCommerce store. Here are a few important features for this WordPress custom login form plugin:
View the live preview of this plugin to see if it's right for you. 21. User Signup for Arforms   User Signup for Arforms is an addon for ARForms: WordPress Form Builder Plugin. This is another wonderful form builder that branches out into great WordPress login forms with the signup addon. This popup login form WordPress addon adds:
User Signup for Arforms is a great WordPress custom login form for ARForms. 5 Free Login Form Plugin for WordPress in 2021You'll receive the most comprehensive set of tools available by purchasing a premium WordPress login plugin. The quality of these premium plugins will be much higher than any free plugin, and the premium plugins will also come with dedicated customer support. If you are on a budget, though, you might not be able to afford these premium plugins. But you can still have a custom login form on your website! That is why I have collected a list of five login form plugin for WordPress free downloads available. 1. Custom Login Page Customizer   The Custom Login Page Customizer plugin allows you to easily customize your login page straight from your WordPress Customizer. You can even preview the changes you make with this plugin before having it go live on your website. 2. Admin Custom LoginAdmin Custom Login gives you complete control over the design of your WordPress login. You can even create a unique login design or admin login design. This helps ensure your login form will fit your website's theme. It's a helpful login form plugin for WordPress free download. 3. Theme My LoginThis is another great plugin that lets you customize your login to fit your website's theme. With this plugin, you can bypass the default WordPress login and enable features such as auto-login and password recovery. 4. Custom Login   Custom Login gives you the ability to create a completely custom login experience for your website visitors. This plugin also has extensions that can be added, such as page templates, redirects, and stealth logins. 5. Birds Custom LoginThis WordPress login plugin will work for any website that needs a custom login page. A few of the features of this plugin include a responsive design, custom logo, full-screen background image, and multi-language support. How To Create a Custom Login Form In WordPressThe premium plugins available on CodeCanyon allow you to quickly and easily customize your login screen to fit your particular business. Now, are you wondering how to create custom login form in WordPress? To show you how one of these plugins can help transform your login screen, I am going to go over how you can use the Loginstyle WordPress Login Page Styler plugin to set up a stylish login page. In our example, we are running a restaurant and need to change the mundane-looking WordPress login form to reflect our business. We will use the plugin to transform our login page and include a brand new form with a background image. Once you have installed the plugin, head on over to WP Dashboard > Appearance > Loginstyle. You will then be brought to the login plugin menu, where we can make all the necessary changes. To make the design process easier for us, we will select from one of the many templates that are offered and customize it to suit our restaurant's needs. We will click on the Templates tab and select the template Iconic, by clicking the Load Template button. This template is clean and straightforward and will work perfectly for our business. Once the template is loaded, we will customize it further. We'll click on the Background tab and be brought to the Background Settings page. We want to show off our beautiful restaurant in the background of the login. Click on the Background Image Source and select the Media Library option. From there, we will click the Upload button and choose the image of our restaurant.    Next, we will change a few settings in the Inputs tab. We will change the text in the Username Placeholder to "Username" and change the text in Password Placeholder to "Password." This will make the form shorter and more concise. Finally, we will add links to the restaurant's social media accounts. Choose the Footer tab and scroll down to the Social Buttons section. We only have a Facebook and Instagram account for our restaurant, so we will click the X button on all of the other social media. Next, we will add the URLs for these accounts in the Social Website section and click the Save Changes button at the bottom of the page.    That's it! You've learned how to create custom login form in WordPress. We've successfully turned the boring-looking WP login form into something fresh and exciting that reflects our business.    Take Advantage of the Login Form Plugins Available on CodeCanyon Now!The default WordPress login form leaves you with a mundane and uninspiring form that cannot be changed. CodeCanyon offers the most flexible and feature-rich login form WordPress plugins available to help you transform the default login form on your website. Whether you need to integrate social login, customize the styling of the form, or display your form in a pop-up, the library of plugins available on CodeCanyon can help you add this functionality. In addition to all the premium login form plugins available, there are also thousands of other high-quality WordPress plugins on CodeCanyon that can help you improve your website for you and your users. This incredible collection of plugins contains all types of plugins including video, SEO, eCommerce, and email plugins. Add a premium WordPress plugin to your website now!    Here are a few of the best-selling and hot new WordPress plugins available on CodeCanyon for 2021.
Editorial Note: This post has been updated with contributions from Maria Villanueva. Maria is a staff writer with Envato Tuts+. |
| Build a Shopping Cart With PHP and MySQL Posted: Where to Find the Best PHP Shopping Cart Scripts for 2021If you're looking for a quick, ready-made solution, there are many premium PHP shopping cart scripts to choose from on Envato Market. Here's a quick look at a few of them.    5 Best PHP Shopping Cart Scripts From CodeCanyonBefore we jump into the shopping cart system PHP tutorial, let's explore some top PHP shopping cart scripts. If you aren't an expert at coding, or want to find a ready-to-use solution, these are for you. 1. FleetCart: PHP Shopping Cart + eCommerce System   FleetCart isn't only a PHP shopping cart. It's a full eCommerce system for your online store. This powerful PHP shopping cart script has many cool features. It's fully responsive, multi-language, supports multiple currencies, and more. With over 1,000 sales and a five-star rating, this is one of our best PHP shopping carts. See how this works in the live preview! 2. LivelyCart: PHP MySQL JQuery Shopping Cart   This is an easy-to-use, customizable PHP MySQL jQuery shopping cart. It's equipped with two checkout options using PayPal and Submit order by Email. You can use both or either one. It's a complete PHP shopping cart code download. 3. Digital Paybox: PHP Shopping Cart Script   Digital Paybox is a powerful PHP script which allows you to sell digital products directly on your website. The PHP shopping cart handles payments through multiple payment gateways (PayPal, Payza/AlertPay, Skrill/Moneybookers, Authorize.Net, InterKassa, EgoPay, Perfect Money, BitPay, Blockchain.info, and Stripe) and can be easily integrated into any webpage. With this PHP shopping cart code download, you don't have to install complicated shopping carts and create their design to match your website. This is the easiest way to distribute digital products and monetize a website. 4. Stripe Payment Terminal: PHP Shopping Cart   This PHP shopping cart script allows you to have a quick and easy credit card payment terminal for your clients processed by stripe.com. Installation and configuration of the script take less than five minutes (however, you do need to have SSL and a stripe.com account). 5. GeniusCart: PHP Shopping Cart + eCommerce System   GeniusCart is one of the best PHP shopping carts on CodeCanyon. This PHP MySQL jQuery shopping cart features more than 1,000 sales and a five-star rating. The PHP shopping cart is a full eCommerce system. You can easily create a single or multivendor store with this solution. You've got to check out the preview to watch it in action! How to Create a Shopping Cart in PHP and MySQLHere's a quick video preview on how to build a shopping cart with PHP and MySQL. I'll go over the full process step by step after this preview. You can watch the full shopping cart system PHP tutorial after the steps. Step 1Let's begin by taking a look at the folder structure:    Structure
Step 2We'll start by writing the HTML markup and then style it. So open index.php and copy/paste the code below: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link rel="stylesheet" href="css/reset.css" /> <link rel="stylesheet" href="css/style.css" /> <title>Shopping cart</title> </head> <body> <div id="container"> <div id="main"> </div><!--end main--> <div id="sidebar"> </div><!--end sidebar--> </div><!--end container--> </body> </html> As you can see, our page has two columns: the main column and the sidebar. Let's move on to the CSS. Open the style.css file and type the code below: body { font-family: Verdana; font-size: 12px; color: #444; } #container { width: 700px; margin: 150px auto; background-color: #eee; overflow: hidden; /* Set overflow: hidden to clear the floats on #main and #sidebar */ padding: 15px; } #main { width: 490px; float: left; } #sidebar { width: 200px; float: left; } Here's how our products page should look now:    Step 3Before we move on to the PHP/MySQL part, we need to create a database. So open phpMyAdmin and follow these steps:
To save some time, I've exported my products table so that you can simply run the following query: CREATE TABLE IF NOT EXISTS `products` ( `id_product` int(11) NOT NULL AUTO_INCREMENT, `name` varchar(100) NOT NULL, `description` varchar(250) NOT NULL, `price` decimal(6,2) NOT NULL, PRIMARY KEY (`id_product`) ) ENGINE=MyISAM DEFAULT CHARSET=latin1 AUTO_INCREMENT=7 ; INSERT INTO `products` (`id_product`, `name`, `description`, `price`) VALUES (1, 'Product 1', 'Some random description', '15.00'), (2, 'Product 2', 'Some random description', '20.00'), (3, 'Product 3', 'Some random description', '50.00'), (4, 'Product 4', 'Some random description', '55.00'), (5, 'Product 5', 'Some random description', '54.00'), (6, 'Product 6', 'Some random description', '34.00');          Step 4Before we move and select data from the database, I'll make my index.php a template for the product list and cart. So add the following code to the top of your index.php page: <?php session_start(); require("includes/connection.php"); if(isset($_GET['page'])){ $pages=array("products", "cart"); if(in_array($_GET['page'], $pages)) { $_page=$_GET['page']; } else { $_page="products"; } } else { $_page="products"; } ?>
To make this work, we need to include the file; add this line to the index.php file between the div which has id attribute set to main: <?php require($_page.".php"); ?> Now here's the complete index.php: <?php session_start(); require("includes/connection.php"); if(isset($_GET['page'])){ $pages=array("products", "cart"); if (in_array($_GET['page'], $pages)) { $_page=$_GET['page']; } else { $_page="products"; } } else { $_page="products"; } ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link rel="stylesheet" href="css/reset.css" /> <link rel="stylesheet" href="css/style.css" /> <title>Shopping Cart</title> </head> <body> <div id="container"> <div id="main"> <?php require($_page.".php"); ?> </div><!--end of main--> <div id="sidebar"> </div><!--end of sidebar--> </div><!--end container--> </body> </html>    Let's create the connection to MySQL. Open connections.php and type the following: <?php $server="localhost"; $user="tutorial"; $pass="supersecretpassword"; $db="tutorials"; $mysqli = new mysqli($server, $user, $pass, $db); if($mysqli->connect_error) { die("Sorry, can't connect to the mysql."); } ?> Step 5Now it's time to write the markup for the products page. So go ahead and open it and type the following: <h1>Product List</h1> <table> <tr> <th>Name</th> <th>Description</th> <th>Price</th> <th>Action</th> </tr> <tr> <td>Product 1</td> <td>Some random description</td> <td>15 $</th> <td><a href="#">Add to cart</a></td> </tr> <tr> <td>Product 2</td> <td>Some random description</td> <td>25 $</th> <td><a href="#">Add to cart</a></td> </tr> </table> Let's take a look at the page:    As you can see, it's pretty ugly. So let's style it by adding this extra CSS. a {color: #48577D; text-decoration: none;} a:hover {text-decoration: underline;} h1, h2 {margin-bottom: 15px} h1 {font-size: 18px;} h2 {font-size: 16px} #main table { width: 480px; } #main table th { padding: 10px; background-color: #48577D; color: #fff; text-align: left; } #main table td { padding: 5px; } #main table tr { background-color: #d3dcf2; } Okay: let's see how it looks now:    Looks a lot better, doesn't it? Below you have the complete style.css code: body { font-family: Verdana; font-size: 12px; color: #444; } a {color: #48577D; text-decoration: none;} a:hover {text-decoration: underline;} h1, h2 {margin-bottom: 15px} h1 {font-size: 18px;} h2 {font-size: 16px} #container { width: 700px; margin: 150px auto; background-color: #eee; padding:15px; overflow: hidden; } #main { width: 490px; float: left; } #main table { width: 480px; } #main table th { padding: 10px; background-color: #48577D; color: #fff; text-align: left; } #main table td { padding: 5px; } #main table tr { background-color: #d3dcf2; } #sidebar { width: 200px; float: left; } Step 6Before we extract the product from the database, let's remove the last two table rows from our table (we used them only to see what our table would look like). Remove this: <tr> <td>Product 1</td> <td>Some random description</td> <td>15 $</th> <td><a href="#">Add to cart</a></td> </tr> <tr> <td>Product 2</td> <td>Some random description</td> <td>25 $</th> <td><a href="#">Add to cart</a></td> </tr> Great! Now replace the table rows with the following PHP code: <?php $sql="SELECT * FROM products ORDER BY name ASC"; $result = $mysqli->query($sql); while ($row = $result->fetch_assoc()) { ?> <tr> <td><?php echo $row['name'] ?></td> <td><?php echo $row['description'] ?></td> <td><?php echo $row['price'] ?>$</td> <td><a href="index.php?page=products&action=add&id=<?php echo $row['id_product'] ?>">Add to cart</a></td> </tr> <?php } ?>
If you hover one of the add to cart links, you can see, at the bottom of the page, the id of the product is passed as a querystring parameter.  Step 7Let's make that anchor link work by adding the following code at the top of our page: <?php if(isset($_GET['action']) && $_GET['action']=="add"){ $id=intval($_GET['id']); if(isset($_SESSION['cart'][$id])) { $_SESSION['cart'][$id]['quantity']++; } else { $stmt = $mysqli->prepare("SELECT * FROM products WHERE id_product = ?"); $stmt->bind_param("i", $id); $stmt->execute(); $result = $stmt->get_result()->fetch_assoc(); if(isset($result['id_product']) && $result['id_product']) { $_SESSION['cart'][$result['id_product']] = array( "quantity" => 1, "price" => $result['price'] ); } else { $message="This product id is invalid!"; } } } ?>
Let's check if the <?php if(isset($message)) { echo "<h2>$message</h2>"; } ?> Here you can see the complete products.php page. <?php if(isset($_GET['action']) && $_GET['action']=="add") { $id=intval($_GET['id']); if(isset($_SESSION['cart'][$id])) { $_SESSION['cart'][$id]['quantity']++; } else { $stmt = $mysqli->prepare("SELECT * FROM products WHERE id_product = ?"); $stmt->bind_param("i", $id); $stmt->execute(); $result = $stmt->get_result()->fetch_assoc(); if(isset($result['id_product']) && $result['id_product']) { $_SESSION['cart'][$result['id_product']] = array( "quantity" => 1, "price" => $result['price'] ); } else { $message="This product id is invalid!"; } } } ?> <h1>Product List</h1> <?php if(isset($message)) { echo "<h2>$message</h2>"; } ?> <table> <tr> <th>Name</th> <th>Description</th> <th>Price</th> <th>Action</th> </tr> <?php $sql="SELECT * FROM products ORDER BY name ASC"; $result = $mysqli->query($sql); while ($row = $result->fetch_assoc()) { ?> <tr> <td><?php echo $row['name'] ?></td> <td><?php echo $row['description'] ?></td> <td><?php echo $row['price'] ?>$</td> <td><a href="index.php?page=products&action=add&id=<?php echo $row['id_product'] ?>">Add to cart</a></td> </tr> <?php } ?> </table> Here's the error message if the id of the product is invalid.    Step 8Let's go back to the index.php file and build the sidebar. Add the following code: <h1>Cart</h1> <?php if(isset($_SESSION['cart'])) { $arrProductIds=array(); foreach ($_SESSION['cart'] as $id => $value) { $arrProductIds[] = $id; } $strIds=implode(",", $arrProductIds); $stmt = $mysqli->prepare("SELECT * FROM products WHERE id_product IN (?)"); $stmt->bind_param("s", $strIds); $stmt->execute(); $result = $stmt->get_result(); while ($row = $result->fetch_assoc()) { ?> <p><?php echo $row['name'] ?> x <?php echo $_SESSION['cart'][$row['id_product']]['quantity'] ?></p> <?php } ?> <hr /> <a href="index.php?page=cart">Go to cart</a> <?php } else { echo "<p>Your Cart is empty. Please add some products.</p>"; } ?>
Take a look at the pictures below:    Since the index.php file is a template for all the files, the sidebar will be visible in the cart.php too. Cool, right? Step 9Finally, open cart.php and start by typing the following code: <h1>View cart</h1> <a href="index.php?page=products">Go back to products page</a> <form method="post" action="index.php?page=cart"> <table> <tr> <th>Name</th> <th>Quantity</th> <th>Price</th> <th>Items Price</th> </tr> <?php $arrProductIds=array(); foreach ($_SESSION['cart'] as $id => $value) { $arrProductIds[] = $id; } $strIds=implode(",", $arrProductIds); $stmt = $mysqli->prepare("SELECT * FROM products WHERE id_product IN (?)"); $stmt->bind_param("s", $strIds); $stmt->execute(); $result = $stmt->get_result(); $totalprice=0; while ($row = $result->fetch_assoc()) { $subtotal=$_SESSION['cart'][$row['id_product']]['quantity']*$row['price']; $totalprice+=$subtotal; ?> <tr> <td><?php echo $row['name'] ?></td> <td><input type="text" name="quantity[<?php echo $row['id_product'] ?>]" size="5" value="<?php echo $_SESSION['cart'][$row['id_product']]['quantity'] ?>" /></td> <td><?php echo $row['price'] ?>$</td> <td><?php echo $_SESSION['cart'][$row['id_product']]['quantity']*$row['price'] ?>$</td> </tr> <?php } ?> <tr> <td colspan="4">Total Price: <?php echo $totalprice ?></td> </tr> </table> <br /> <button type="submit" name="submit">Update Cart</button> </form> <br /> <p>To remove an item, set it's quantity to 0. </p> The code is similar to the one from index.php and products.php, so I'm not going to explain everything again. You should notice that instead of displaying the quantity in a form, now it's displayed in an input box (so that we can change the quantity). Also, the table is wrapped in a form tag. To get the total price of the items, we multiply the quantity of the specific product (from the session) with its price. This is done in a NOTE: The input is an array, the key is the id of the product, and the quantity is the quantity value.    Step 10The last step we need to do is to make the form work. So add this code to the top of the cart.php page. if(isset($_POST['submit'])){ foreach($_POST['quantity'] as $key => $val) { if($val==0) { unset($_SESSION['cart'][$key]); }else{ $_SESSION['cart'][$key]['quantity']=$val; } } }
Here is the complete cart.php file. <?php if (isset($_POST['submit'])) { foreach($_POST['quantity'] as $key => $val) { if($val==0) { unset($_SESSION['cart'][$key]); }else{ $_SESSION['cart'][$key]['quantity']=$val; } } } ?> <h1>View cart</h1> <a href="index.php?page=products">Go back to the products page.</a> <form method="post" action="index.php?page=cart"> <table> <tr> <th>Name</th> <th>Quantity</th> <th>Price</th> <th>Items Price</th> </tr> <?php $arrProductIds=array(); foreach ($_SESSION['cart'] as $id => $value) { $arrProductIds[] = $id; } $strIds=implode(",", $arrProductIds); $stmt = $mysqli->prepare("SELECT * FROM products WHERE id_product IN (?)"); $stmt->bind_param("s", $strIds); $stmt->execute(); $result = $stmt->get_result(); $totalprice=0; while ($row = $result->fetch_assoc()) { $subtotal=$_SESSION['cart'][$row['id_product']]['quantity']*$row['price']; $totalprice+=$subtotal; ?> <tr> <td><?php echo $row['name'] ?></td> <td><input type="text" name="quantity[<?php echo $row['id_product'] ?>]" size="5" value="<?php echo $_SESSION['cart'][$row['id_product']]['quantity'] ?>" /></td> <td><?php echo $row['price'] ?>$</td> <td><?php echo $_SESSION['cart'][$row['id_product']]['quantity']*$row['price'] ?>$</td> </tr> <?php } ?> <tr> <td colspan="4">Total Price: <?php echo $totalprice ?></td> </tr> </table> <br /> <button type="submit" name="submit">Update Cart</button> </form> <br /> <p>To remove an item set its quantity to 0. </p>    I hope that you enjoyed this tutorial. If you have any questions, be sure to watch the more in-depth video tutorial! Watch How to Create a Shopping Cart in PHP and MySQLYou've seen the step-by-step process and the PHP shopping cart sample code. Now, here's the full video tutorial on how to create a simple shopping cart using PHP & MySQL. Discover More PHP Scripts and ResourcesI hope you liked the PHP online store tutorial and understand the process of creating a simple shopping cart using PHP and MySQL. If you'd like to explore more useful resources, take a look at this:
This post has been updated with contributions from Maria Villanueva and Sajal Soni. Maria is a staff writer with Envato Tuts+. Sajal belongs to India, and he loves to spend time creating websites based on open source frameworks. |
| 20 Best Free Sales Flyer Template Designs to Download for 2021 Posted: Sales flyers are an effective way to market your business and must be included in your marketing campaigns. Sales flyers are a cost-effective option that'll help you connect your products, services, or events with your potential customers. That's why you need a professionally designed flyer.    Kick-start the design of your sales flyer with a professionally crafted template that'll help you raise your sales. Dynamic and contemporary flyers inspire your potential customers to take action and give your marketing efforts the best chance to succeed. In this article, we'll feature some of the best-selling sales flyer templates from Envato Elements and GraphicRiver. These premium sale flyer template designs feature stunning layouts that are sure to impress. On top of that, we'll also review 20 free sale templates if you're on a tight budget. Let's look at how Envato Elements can be a valuable asset to you for not only your flyer creation needs, but for your entire business. Find the Best Sale Flyer Templates on Envato Elements (With Unlimited Use)Envato Elements has thousands of the best premium sales flyer templates available on the web. For a low monthly cost, you can access this massive library of templates and bring your presentations to life. Not only can you access all these sales flyers, but you get access to photos, videos, fonts, and many other resources that could be helpful to you. All the sales flyer designs in the Envato Elements library can be customized to fit your business. They can also be edited in a matter of minutes.    High-quality flyer designs are a must if you're serious about increasing revenue. These premium templates contain the most appealing designs that have the best chance of connecting with your audience. You may be thinking about sales flyer templates for free download that you find online. But free sale templates can vary widely in quality. And there may be copyright or licensing restrictions. Your best choice is a premium sales flyer template for Microsoft Word, Photoshop, or other tool. The premium sales flyer templates allow you to showcase:
And if you need to buy sales flyer templates one at a time, you can find the same great quality available from GraphicRiver. The premium sales flyers that Envato Elements and GraphicRiver provide are some of the best available on the web in 2021. The trendy designs and beautiful color schemes make them a must-have. Next, we'll go over five of the best-selling premium sales flyers in Envato Elements. 10 Premium Sales Flyer Templates From Envato Elements for 2021To help you with your search for the perfect sales flyer for your business, I've collected five best-selling flyers from Envato Elements: 1. Classic Yard Sale Flyer Template (AI, PSD)   If you're having a yard sale, the best and easiest way to promote it is with a yard sale flyer template. This sales flyer template has a classic, simple, and effective design. If you need sale flyer ideas, see how the big, bold typography and colors work here. Get this A4 yard sale flyer template with free fonts and customize it today! 2. Modern House For Sale Flyer Template (AI, EPS, PSD)   Flyers are a great way to promote properties. If you need real estate sales flyer examples, this is a great one. The house for sale flyer template has a modern and eye-catching design. You can edit this A4 sales flyer template in Photoshop and Illustrator. 3. Book Sale Flyer Template (AI, EPS, PSD)   Book lovers love a good book sale. Invite them with a cool book sale flyer template like this one. If you're looking for sale flyer ideas, remember bold typography is always a good choice. This A4 book sale flyer template is fully editable and comes with well-organized layers. 4. Yard Sale Flyer Template Pack (AI, PSD)   Take advantage of this complete yard sale flyer template to invite all your neighbors and friends. The sales flyer template stands out because it comes with formats to share on social media. Along with an A4 flyer, you'll get Instagram post and Instagram story templates. Edit this cool yard sale flyer template in Photoshop and Illustrator. 5. House For Sale Flyer Template (PSD)   House for sale flyer templates are popular for a reason. Do you need more sales flyer examples for your business? Use this sales flyer template. The flyer layout will make the property stand out. You can easily edit it in Photoshop thanks to the well-organized layers. 6. Fashion Sales Flyer Template (PSD)   If your business is having a sale on its apparel, then this sales flyer template is a must-have. The design makes use of classic black and white colors with a hint of tan to highlight the discount. Here's what you can expect from this flyer:
7. Christmas Sales Flyer Template (AI, PSD)   This "Christmas Sale Flyer" is perfect for the promotion for all your Christmas events, sales, parties, or events. The bright and festive colors help this flyer design stand out and attract your potential customers. Here are a few notable features of this flyer design template:
8. Sales Flyer Template (PSD)   Sale Flyer Template gives you a versatile design that can fit any type of promotion or sale that you're having. The modern design and color blocking help create a unique flyer that your audience will love. The template comes with two different colors, two different sizes, and one fully layered Photoshop file. Add this premium sales flyer template to your marketing campaign today. 9. Fall Sales Flyer Poster (PSD)   This well-organized PSD flyer template is sure to help you increase your sales. The images and text and interchangeable. Customize it to fit your business's specific needs. The fonts used are free and can also be customized. Photoshop 2018 or higher is needed to load this template. 10. Black Friday Sales Flyer Template (EPS, PSD)   This premium template comes with a pack of minimal, clean, and professional flyers. All the flyers are layered, fully editable, well organized, and well recognizable. Here's what you can expect from this pack of sales flyer templates:
Now let's look at some of the best-selling premium flyer templates available for individual sale on GraphicRiver Top 5 Premium Sales Flyer Templates From GraphicRiver for 2021GraphicRiver is another high-quality store for you to buy the best premium sales flyer templates available. Here's a collection of five trendy templates that are ready to be downloaded: 1. Store Sale Flyer   This minimalist sales flyer will help you convey your business's message in a simple and professional way. The fonts, color scheme, and graphics work for a wide range of industries and are fully customizable. Featured in Store Sale Flyer is one PSD file, A4 size, and CMYK 300 DPI. Add this template to your collection now. 2. Product Sale Flyer   This flyer is sure to highlight any product you're putting up for sale and make it look attractive. The template comes with different color variations to ensure it fits your business. The flyer has seven different product image placeholders that'll allow you to display several products that are on sale instead of just one product. This sales flyer is ready for you to edit, print, and start generating revenue for your business. 3. Five Color Sale Flyer   This flyer template is like the last one in that there are many slots on the design for you to showcase several products. It also comes with color variations. What separates this sales flyer is the layout and sizing of the fonts. The big "SALE" text is in the upper left, which catches the attention of your potential customers and lets them know of the great deals that you offer. 4. Summer Sale Flyer   This simple but stylish flyer is sure to make your marketing campaign a success. The size of this flyer is 8.5×11 and 300 DPI. The paintbrush design pops out on the flyer and will grab the attention of your potential customers. While there are no image slots on this sales flyer, it's sure to deliver your message in a powerful way. 5. Modern Sale Flyer   Modern Sale Flyer is just that, modern. Give your business a sense of professionalism with this high-quality design. The spaced-out objects, intricate layering, and varied font sizes make for a visually appealing flyer. This template comes with a PSD file and InDesign files. Grab your copy of this sales flyer today. Now let's go over 20 of the best free sale flyer templates. 20 Free Printable Flyer Templates to Try in 2021The premium sales flyer templates give the most polished-looking designs on the market. This ensures that you're putting your business's best foot forward. But, if you're on a tight budget, you might not be able to afford these premium templates. You still need a well-designed sales flyer. That is why I've collected 20 free printable flyer templates that can be downloaded and edited right now. Let's look: 1. Fashion Big Sale Flyer Template   This for sale flyer template is best for promoting your fashion business as well as any upcoming seasonal type sale that you're having. The flyer comes with bright colors and a multilayered design. 2. Hot and Fresh Pizza RestaurantUse this flyer for promoting any type of restaurant fast food place, or anything food-related. The for sale flyer template has big bold text and plenty of room for high-quality images of food. 3. Modern Sale Flyer TemplateWhether you're having a big sale, Black Friday sale, Halloween sale, or any other type of special sale, this modern flyer will meet your requirements. The free for sale flyer template includes one PSD file in A4 size. 4. Creative Dance Studio Flyer   This is a Creative Dance Studio flyer design that's fully customizable and printable. Use it to promote, dance studios, music bands, business parties, and any other event that you're having. 5. Body Fitness Gym FlyerDownload this for sale flyer template free for businesses like muscle and fitness studios, gyms, sports, and wellness clubs. The template comes with two color options. 6. Diwali Festival Sale Poster FlyerFree printable flyer templates like this are best suited for seasonal sales, campaigns, special offers, discounts, and any other promotions that you've got. The images used are from free stock image sources Pexels and Pixabay. 7. Season Fashion Sale Flyer   Here's an attractive for sale flyer template free download. It comes with three color options so you can make it match your company's branding. 8. Holiday Travel Packages FlyerThis is a holiday travel package flyer template that's easily customizable and printable. There are three image slots on this free sale flyer template. 9. Premium Black Friday Sale FlyerThis free sale flyer template has a creative design. It'll help you promote your online shopping stores and any collection of products that your business has. It features bright neon colors with a contrasting black background. 10. Natural Beauty Spa Flyer   This is a professional beauty salon flyer design. It can also be used to promote spas and wellness centers. It features cool colors and circles graphic placeholders for you to promote different products within your business. 11. BBQ Party Flyer DesignThis BBQ Party Flyer Design PSD is a unique and stylish flyer for promoting any kind of upcoming BBQ party, backyard party, or weekly event. The flyer has red, white, and black contrasting colors to help the design stand out. 12. Property Promotion Real Estate FlyerThis real estate for sale flyer template you can download for free will give your company a sense of professionalism. The flyer features a layered design, multiple image slots, and plenty of room for contact details. 13. Racing Event Flyer   This Racing Event Flyer PSD template is a great way to advertise and promote your motocross rally or any type of sporting event. The bright colors and fonts will help sell your event. 14. Fruit Juice Shop Flyer DesignThis is a Fruit Juice shop flyer template that's fully customizable and ready to print. The engaging layout and will help you sell whatever product or event your company is trying to sell. 15. Mobile App Promotion FlyerThis Mobile App Promotion Flyer is designed only for Mobile apps products and any promotions you're offering. The flyer is available in three different color variations. It's also A4 size, print-ready, and available in CMYK colors. 16. Beauty Creative StudioUse this template to create an attractive promotional flyer design. This sales flyer PSD file for free makes use of smart objects to help you easily customize the flyer to your specific needs. 17. Sportswear Sale Flyer   This modern-looking for sale flyer template for free download is ideal for the promotion of your products. There are many image slots to showcase various products, and the color scheme is bright and eye-catching. 18. Beauty Creative Studio FlyerThis free sale flyer template has a minimalist design. The design highlights a few lines of text for maximum impact on your audience. 19. Season Flyer Design   The Season Sale Flyer Design (PSD) free sale template is available in three color options. Included are three PSD files that are fully editable. 20. Great Fashion Collection FlyerShow off your clothing store's products with this red colored flyer. While the design features clothing, any promotion that you're having will benefit from this free sales flyer template. Now let's look at how you can make the most of your sales flyer templates. 5 Quick Design Ideas to Make Great Sales Flyers in 2021The free and premium sales flyer templates mentioned in this article are more than enough to help kick-start the design process. To make the most successful sales flyer, you must edit the templates further. Below are five tips and some sales flyer examples that can help you get the most of any type of sales flyer: 1. Include a Call to ActionIt can be so easy to get caught up in the color schemes, images, and layout of a design that you forget to add a clear call to action. The whole point of your flyer is to notify your audience about your event and then have them attend the event. Make sure to include this call to action right under the title of the flyer or under the description of the event to ensure that your readers will see it. 2. Use Bright ColorsBright colors such as yellow, orange, and light red work exceptionally well on sales flyers. These colors pop out of the page and catch the attention of your audience. Using a mixture of these colors will work best on your flyer.    3. Add a QR CodeA crowded design is a common design mistake that you must avoid. If you've got information to share that won't fit on your flyer, then a QR code can come in handy. This will allow your audience to view the extra text online. It'll also be a way for them to send in an RSVP. 4. Optimize for Social MediaWhat's great about flyers is that they're printable and can be uploaded to social media platforms. By using these two channels of promotion, you'll have a better turnout for your event. But you'll need to resize your flyers to fit the particular social media platform. So make sure you resize your flyers accordingly. 5. Choose an Engaging FontThe font used on your flyer can make or break your sales flyer. Try using a font that's simple but stylish. This will help you deliver your message by providing your audience with an easy-to-read sales flyer. A few fonts that work well for sales flyers include, Helvetica, Arial, Future, and Avenir.    Discover More Great Flyer Templates for 2021The templates outlined in this article will come in handy in your marketing campaigns. These templates are only a small collection of the flyers available on Envato Elements and GraphicRiver. By purchasing the low-cost unlimited subscription on Envato Elements, you'll have complete access to a library of all types of sales flyers. If you didn't find the perfect flyer for your business in the products mentioned, then browse through these other articles containing more high-quality flyers:
Get Your Sales Flyer Template Today!Making a great sales flyer design couldn't be easier. If you start with a high-quality template, you're sure to get professional results. If you need a regular supply of flyers and other design assets on a regular basis, then sign up for Envato Elements. Check out all the sales flyer templates that are available. If you prefer buying templates individually, don't worry. GraphicRiver has sales flyers available for you to buy one at a time. What are you waiting for? Download your sales flyer template now and start earning more money for your business today! This post was originally published on 26 February 2020. It's been updated with contributions from Maria Villanueva. Maria is a staff writer with Envato Tuts+. |
| Get Started With Cause and Effect Analysis Using a Fishbone Chart Posted: Why did that happen? How can we make that happen? These two questions, both of them critically important in business settings, are essentially the same.    How can two such different questions be identical? After all, one involves analyzing a past event while the other involves planning for the future. The answer is simple: in both cases you're asking the same basic question—that is: "what chain of events causes a particular outcome?" Whether you're looking forward to plan a chain of events, or looking backward to better understand one, you can use the same tool: Cause and Effect Analysis. Cause and Effect: Looking BackCause and Effect analysis is typically used to figure out why something went wrong. Your product is failing, your clients are frustrated, and you're losing money. But why? After all, everything was fine up until three months ago. By analyzing the production process, you may be able to pinpoint the issues that are to blame. Once you've determined where the issues lie, you can address them—and institute policies to ensure that those same issues don't arise again. Cause and Effect analysis can also help you to replicate a positive outcome. For example, this month—for the first time ever—your team exceeded its sales goals. What went right? It's easy to say "we got lucky," but most of the time we make or at least encourage our own luck. So what were the elements that went into making this month's sales calls so much more effective than before? Cause and Effect: Planning for the FutureWhile Cause and Effect Analysis is typically used to understand what has happened (usually in order to avoid having it happen again), it can also be used to help plan for the future. How? Rather than attempting to explain an existing outcome, it is possible to set up a hoped-for outcome, and then analyze the elements required to bring the outcome about. Once you have a clear idea of what's needed, it's much easier to create a plan of action that is likely to succeed. Because the process of analysis involves breaking down the whole into a set of individual parts, you can also use the chart created through Cause and Effect Analysis to determine who should take responsibility for which aspects of the project. If you spent a good deal of time on the process, you may even have the start of a to-do list for various members of the project team. How to Conduct Cause and Effect AnalysisCause and Effect Analysis, as it's conducted in business today, is one of several Japanese innovations intended to improve quality and quality control. The process is conducted using a fishbone chart (so named because it looks like a fish skeleton)—otherwise known as an Ishikawa diagram. Ishikawa diagrams were designed during the 1960's by Kaoru Ishikawa, who managed quality control of processes in the Kawasaki Shipyard.    The fishbone chart approach to cause and effect analysis uses a standard chart to encourage brainstorming and to visually present findings. When the chart is complete, it is possible to analyze findings together, and to determine the most important factors involved in either solving a problem or achieving success. There are four steps involved with cause and effect analysis. They include identification of the problem or goal, brainstorming, analysis, and development of an action plan. Step 1: Identify the Problem or GoalThe entire team must agree in order for the process to be successful. The goal or problem is then written on the "head" of the fish. Let's say that the team's goal is to ensure that sales reports are completed in a timely manner at the end of each month. Once the team agrees to this, the facilitator draws a line with a box or "fish head" at the end. The goal is written in the box.    Step 2: BrainstormWhat will it take to get your sales team, your managers, and your report writer to work together and produce the needed reports in a timely manner? Often, it's helpful to start with the six general areas that are most likely to impact almost any business project; these become the primary bones of the fish.
Those six areas, however, are not mandatory; many organizations come up with their own categories, selected to reflect their real-world situation.    Step two continues with additional brainstorming details based on general categories. Which people are needed to meet the goal? Each new detail is indicated by a new line drawn perpendicular to the bone before it. As details are added through the brainstorming process, more "bones" are added to the chart; in some cases the chart can wind up looking very complex, because there are so many levels of detail to be considered.    Step 3: Chart AnalysisSpend some time reviewing the chart. Do you see the same needs or concerns popping up in different places? What are the most critical items, without which you are certain to fail? As you and your team look at the chart, it is very likely that major themes will begin to emerge. You'll circle those themes on the fishbone chart, and then organize them on a separate page. You might want to organize major themes by their importance, or in chronological order. Step 4: Develop an Action PlanBased on your fish bone chart and your analysis, a clear set of priorities should emerge. These priorities will help you to put together a plan that can be implemented immediately. Does Cause and Effect Analysis Work?Like any other business tool, Cause and Effect Analysis is just as effective as the people involved in the process. It's easy to do a poor job of identifying the problem and the causes—and if the first part of the process is done incorrectly, the outcomes will be less useful. That's why it's critical to have a leader who is familiar with the process, and why it's so important that the people involved with the analysis fully understand the problem and can think realistically about solutions. An article in Nursing Times describes the use of a fish bone chart in Cause and Effect Analysis to determine the causes of problems with long waiting lines at a clinic. The process was very effective for the group, and resulted in some innovative ideas including "scoping the requirement for a patient notes tracking system and considering moving the outpatient clinic to a clinic with more space." Once they'd come up with these general ideas, they put together a specific plan of action, complete with tasks and deadlines. You can see a simplified version of the chart they created:    Why did this process work so well? The author says, "Having a facilitator was key to progressing discussions as it let the group focus on the problem at hand, while someone else facilitated the session." She also describes some tools the group used during the brainstorming process, including the Six Sigma tool called the "Five Whys," which involves drilling down from apparent causes to deep-rooted issues. Is Cause and Effect Analysis Right for Our Team?Cause and Effect Analysis may be a good tool for your organization—or it may create more troubles than it solves. Bottom line, if your team doesn't have the time, authority, insight, or leadership to undertake meaningful Cause and Effect Analysis, you could find yourself wasting time while also creating negative interactions and frustration among your team members. To determine whether this tool is likely to be useful to you, go through this checklist; if you find that you are answering most of the questions with a "yes," then Cause and Effect Analysis may be a good choice.
If you feel you're ready to undertake a Cause and Effect Analysis, congratulations! You're well on your way to a better process for achieving your goals. ResourcesGraphic Credit: Fish-Skeleton designed by Studio GLD from the Noun Project. Editorial Note: This content was originally published in 2014. We're sharing it again because our editors have determined that this information is still accurate and relevant. |
| 30 Cool & Colorful Resume CV Templates (To Stand Out Creatively in 2021) Posted: There are tons of job applicants so if you're looking for work, your resume has to stand out. Using a colorful resume template is a good way to get your resume noticed.    That's why you turn to pre-built resume templates from GraphicRiver or Envato Elements. You could open an app like Microsoft Word and try to draw a resume from scratch. But in 2021, it would be better to use one of these cool resume templates to stand out from the crowd. These creative colorful resume templates are useful because they provide ideas. You don't have to think about how to organize your content or what a resume needs to contain. These cool templates already have it. Just download one of these templates, then add your own details. Not every cool colorful resume has to be barebones and minimalistic. Add a bright and eye-catching splash of color to make sure that your resume makes its way to the right person. You'll also increase your chances of getting the big job. Find Amazing Colorful Resume Templates on Envato Elements (With Unlimited Use)To find a colorful resume, try Envato Elements. We've got quite a selection of beautiful resume templates that stand out.    Envato Elements is a subscription-based, premium marketplace. It's got hundreds of colorful resumes that are easy to customize. Each colorful resume template comes in a beautiful color scheme. Plus, each one includes a matching cover letter. In other words, you've got the complete package when it comes to sending out job applications. 10 Best Colorful Resume Templates From Envato Elements (For 2021)Here are a few interesting and colorful resume templates from Envato Elements: 1. Timeline - Color Resume Templates   A timeline approach to showcasing your experience is a great look. A timeline helps the hiring manager understand the advantages of your previous experience. You can add your past education, experience, and achievements to this template. This package is a great choice thanks to the following options:
2. Fashion Designer - Best Color For Resume   This template features some of the best colors for CVs in the fashion industry. But you can use this resume template for far more than jobs in that business. The clean design with a splash of color is a major step up over any of the default templates. This template includes options for both Microsoft Word and Adobe InDesign. It also includes free fonts and icons. So, you don't have to worry about purchasing anything else to complete the resume. 3. Resume Aria - Professional Colors For Resume   A minimalistic and simple resume doesn't mean that it's got to be devoid of color and creativity. Aria strikes this perfect balance between minimalism and creativity. This best color for CV makes the template stand out. This template also has some of the best colors to use on a resume. Customize this colorful resume template in Microsoft Word and Adobe InDesign. Open it up. Choose your own color palette (if you wish). Then, add your own details to quickly prepare a customized template. 4. Designer CV Template- Best Resume Color Schemes   This resume template cuts straight to the chase with a bold introductory section. It's got space to "put a face with a name" in the form of a profile picture. Plus, the introductory paragraph will help you introduce yourself. On top of that, the colorful name section is sure to grab the employer's attention. Color resume templates free downloads are tempting. But those can't match these premium features:
5. Melisa Standout CV Templates   Melisa is also a great opportunity to use stock photos from Envato Elements. You can replace the resume's background with another stock photo from Elements' lineup.
6. Olivia - Creative Professional Colors for Resume   Bold typography and professional colors make Olivia the perfect choice for creative jobs. Add your own photo and experiences to help get your message across. I like Olivia's approach to using a single bold color. It's enough to make the resume stand out, but not enough to distract the reviewer from the content at hand. This is a premium template with the best colors for CV that helps you stand out. Go premium and don't take the risk with free colorful resume templates. 7. My Creative Resume - Color Resume Templates   These color resume templates have a few file types that are exclusive to it. That includes the resume, cover letter, envelop, CD, and CD cover. If you're going to make an impact, take the time to design each of these when you deliver your resume.
8. Melisa Colorful and Airy Color in Resume Template   This standout resume template strikes the balance between form and function. It's got just enough color to stand out from basic resume templates. Plus, Melisa includes icons and sections that are a breeze to update with your own details.
9. Metro - Bold Color Resume Templates   With this bold and cool resume formats, Metro is a sure attention grabber. Mix and match colors between sections to build up the perfect look for your next job application. This is a great resume colors template to work with, unlike many free colorful resume templates out there.
10. Clean Standout Resume Templates   This ultra-clean look embodies the simplicity and best color for resume combination. You'll feel confident with this resume template. The blue featured here is one of the best resume colors to use on a resume in 2021. It's easy-to-read. It also breaks down your experiences into content blocks that a reviewer can process. Envato Elements (Design Without Limits)   Envato Elements has a single compelling (all inclusive) offer: Sign up for Envato Elements. You'll get access to thousands of graphics and templates (with unlimited use). Choose between creative website themes to colorful resume templates that stand out, and more—all for one low price.    That's right! Download as many standout CV templates and graphics as you want. Then customize them to fit any of your project needs. Envato Elements is a powerful option. But you can also buy new colorful CV templates one at a time. Buy templates individually instead of getting unlimited access to hundreds of designs. Check out the selection from our GraphicRiver marketplace below. 20 Cool CV Templates With Great Resume Color Schemes (From GraphicRiver 2021)You can also find colorful resumes and standout CV templates on GraphicRiver. This is another premium marketplace, but here you can buy items individually as you need them. Search thousands of templates and choose the one with the best colors to use on a resume like yours.    Here are 20 different and unique standout resume templates from GraphicRiver. They're all editable, so you can use the best colors for your resume. Use these to make an impact with your CV/Resume: 1. Modern and Colorful CV Template   Do you want to stand out and do the colorful trend right? Check out this modern resume template. The pastel color palette for resumes is trending this year. As you see in this new resume, these are some of the best colors for resume 2021. The resume template comes in size A4 and it's easy to edit in Photoshop and InDesign. 2. DJ Press Kit + Colorful Resume Template   Looking for the best resume color schemes for the entertainment industry? This new colorful CV template was created for DJs and anyone in that business. The resume template features a dark background and white typography. The alignment and colors used make this an attention-grabber resume. These are some of the best colors for resume 2021. 3. Pink Colorful CV Template Set   Pink tones are some of the best colors for resume 2021. This CV template uses these resume color schemes in a smart way. See how this color palette for resumes looks professional and elegant. Stand out from the rest with this colorful CV template. It includes a cover letter and a business card as well. You can edit the complete colorful resume set in Photoshop, Illustrator and MS Word. 4. Elegant Colorful Resume   Maybe you prefer more subtle and elegant resume color combinations. In that case, check out this new colorful CV template. Mint is the best color for CVs if you want to stand out and still keep it professional. This colorful resume template includes a cover letter. You can edit it using Photoshop, Illustrator and MS Word. 5. Clean and Creative Color in Resume Template   Here's a colorful resume templates that stands out. It's a great choice because it hits the sweet spot of simplicity and creativity. It's also easy to edit and customize unlike many free colorful resume templates out there. The bold color highlights are enough to set the resume apart. Here's why you should give this creative resume template a try:
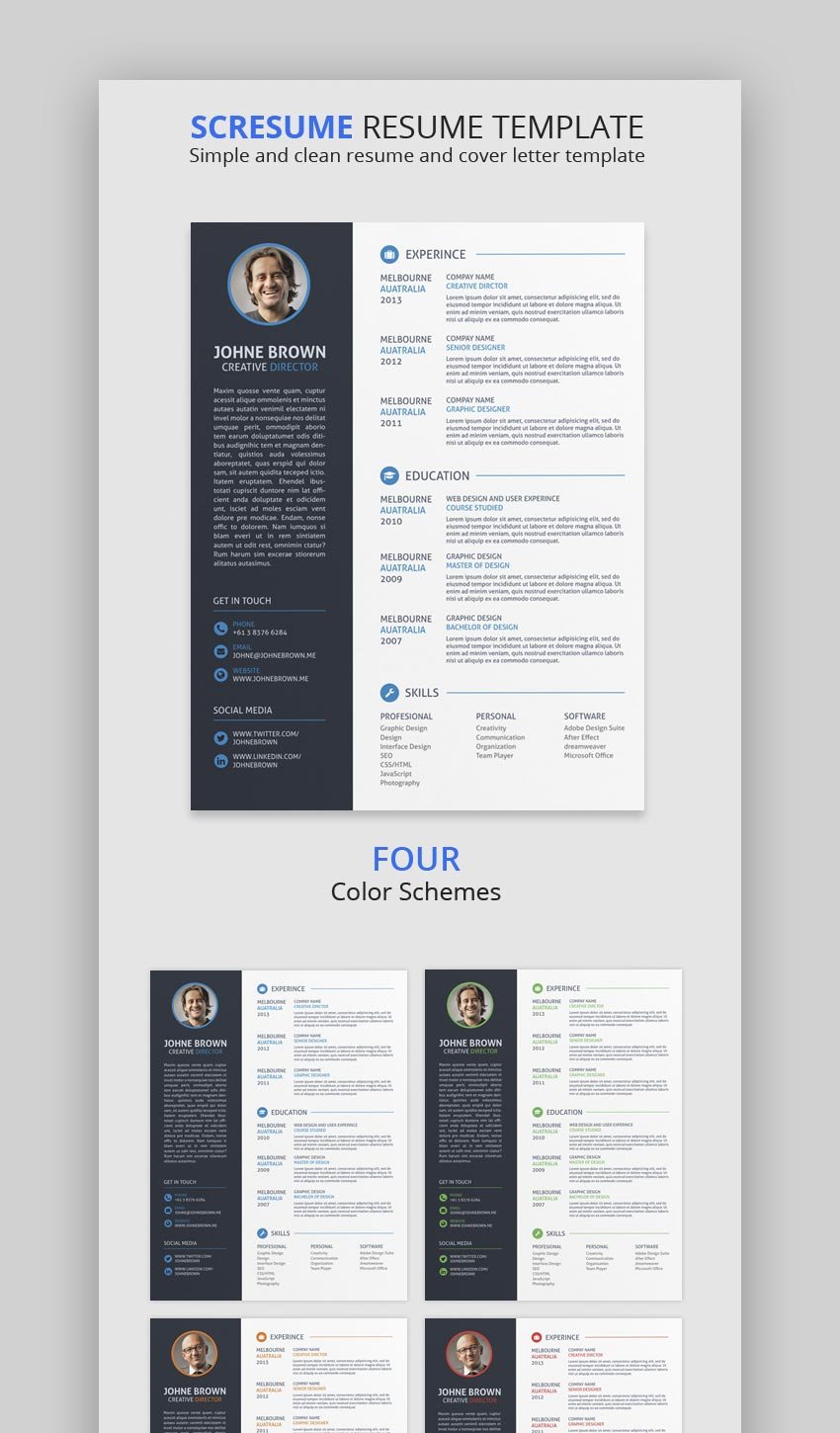
6. Scresume Personalized Color in Resume Template   This creative best colors for CV template package is like a kit that allows you to design a variety of resumes. It includes four different resume color schemes and dark/light options. So, there's something for everyone inside of this package. It's a high-quality premium template, unlike many free color resume templates.
7. Neue Swiss Resume - Best Resume Colors Template   The Swiss school of design focuses on the "less-is-more" philosophy of design. The Neue Swiss Resume - Best Resume Colors Template embodies this perfectly. It's got simple elements and a bold use of the best colors for resume 2021 that are sure to help your resume stick out from the crowd. This would be perfect for a design or creative job application, unlike loads of free colorful resume templates you get online.
8. X-Clean Simplistic - Best Colors for CV Template   This CV template is perfect as a first choice because it contains so many options. This design has best colors for CV template. Create the best creative resume and present it to potential employers.
9. Material Design - Best Color for Resume/CV Set   Material design is all the rage now thanks to Google's inclusion of the style in most of its apps. The minimalist and easy-to-read style gives it a modern look. Using color in resumes doesn't have to be difficult or time consuming. This template uses some of the best colors to use on a resume. Unfortunately, color resume templates free download found online can't guarantee this.
10. Portfolio Fully Featured Color CV Template   Here's another great choice that feels more like a full sales package than a simple cool color CV. Think of this as more of a pre-designed application book than a way to apply. In creative industries, you'll get jobs on the back of your work, so why not showcase it front and center?
11. Clean Colorful Resume Templates   Bold and punchy, the Clean Colorful Resume package is sure to make an impact. It's a perfect choice for a first application since it focuses on less content. It also makes a great use of some of the best colors for resume 2021 design.
12. 3 in 1 Bundle - Colorful CV Templates   Using color in resumes can be tricky. But this 3-in-1 bundle of colorful CV templates has enough selections to pick from. Don't fall for color resume templates free downloads. Impress your future employer with the help of this lively colorful CV templates. 13. Colorful Modern Resume Template   This modern and simple resume comes with two resume pages with the best color for CV. You'll also find a portfolio, and a cover letter template. Use Adobe Photoshop and Illustrator to customize it. Also, this template includes a Microsoft Word version. In other words, users with various skill sets can use this template with ease. Edit these cool resume formats so it fits your needs and start your job hunt now. 14. Professional - Cool Resume Template   Make the application process easier. Buy and download the file. Customize your resume and cover letter. Contact the author if you need extra pages. Save your edits and send it out to apply for your dream job. It's that simple! 15. Best Resume Colors Bundle   This bundle is perfect for you if you're still uncertain about using color in resume. It's fine to stick to the familiar, but it's also always nice to have a few options. This Best Resume Colors Bundle offers you just that. 16. Best Color for Resume Template   These professional but funky CV templates include resume and cover letter. They're a perfect choice for someone who wants to use color in resume. Edit and customize this file on MS Word, PSD or Illustrator quick and easy. This allows you to apply for a few roles in a matter of minutes. 17. Yellow Resume Template With Cover Letter   This yellow and black template will definitely catch a lot of buzz. The sharp color contrast is eye-catching, and neat columns keep your information organized. This template links to easy-to-use free fonts as well. It also includes Microsoft Word files. 18. Pastel Chic Resume   The pink used here is subtle and uses its pastel tone well. You'll be able to easily share your work experience, skills, and achievements here. Choose this one if you've been looking for resume templates that stand out.
19. Minimal Color Resume   Finally, take advantage of the minimal look by using this resume template. This resume uses colors smartly. It adds enough to be engaging while not being overwhelming. It's perfect for candidates that want a resume that's restrained.
20. Simple Colorful Resume Template   This color palette for resumes also uses pastel colors, a 2021 trend. The colorful resume includes this resume color palette in a smart way, without being overpowering. Are you looking for a simple resume template with a touch of color? This could be the colorful resume template for you. Edit it using Photoshop and Illustrator. How to Quickly Customize a Premium Resume TemplateOnce you've downloaded your chosen resume template, it's time to customize it. Luckily, premium resume templates are easy to customize. For the purposes of this tutorial, I'll use the Blue Ocean CV Resume from Envato Elements.    Let's get started: 1. Replace the Content   Start by replacing the dummy content with your own information. All you've got to do is double-click on any text area and then enter your text. Repeat this wherever there's text that needs to be replaced. 2. Change Fonts   If you don't like the font that's used in the template, it's easy to change it. Double-click the text and then choose a different font from the drop-down menu. 3. Adjust Colors   Similarly, you can change the colors that are used in the template. With the Move tool selected, click on a colored area. This will select the correct layer in the Layers panel. Then, double-click the layer's thumbnail to open the Color Picker tool. You'll then be able to customize the color of the shape. 4. Customize Your Skills   The Blue Ocean CV template includes a skills section. To customize it, look for the layer labeled Skills. Expand it to reveal the correct set of layers. Then, click on two Compound Shape layers that make the circle. With those layers selected, right-click and select Link layers. Then use the Move tool to adjust their position. 5. Add Your Photo   Finally, add your photo to the resume template. Locate the layer that says Place Image Here. Double-click the layer's thumbnail. Then drag your photo into the window that opened up. Press X to close the window and click on Save changes. The 5 Best Resume CV Color Schemes (Palettes for 2021)The whole point of a colorful resume is to make it stand out more and catch the attention of potential employers. All the cool templates on our list already come with pre-made color schemes. Yet, you can easily customize them to match your own style. Here are a few trendy resume color schemes to keep in mind and use as an inspiration for your resume. 1. Vibrant and CreativeThe first palette is vibrant and creative like what you can see in the example resume below. The best colors make your resume stand out and direct attention to particular sections. These types of resume color schemes are best suited for a position in a creative industry.    Looking for some vibrant and creative resume colors for your template? The Adobe Colors website's Create section has a useful color tool. Create swatches like the one below. If you're searching for the best colors for your resume, the Adobe color swatch tool selects the complementary colors.    2. Classic Black and WhiteA classic black and white combination never goes out of style. This classic resume color palette says you're a traditionalist at heart. It's best suited if you're applying for a corporate position in a company with a long history and tradition. It can also be used if you want an elegant resume to apply for a position in a high-end jewelry or fashion company.    If you like the classic, restrained color combination, the below color swatch is a great one to use. It pulls complementary colors together from across the color wheel.    3. Material and ModernAnother trendy resume color palette uses material and modern color hues. Think blue and red as the primary colors. The palette is perfect if you're aiming for a position in a young and innovative company. This gives off the impression you're staying on top of current trends.    Shades offer a way to find similar colors to one that you've selected. Once you've selected a primary color, the Adobe Create tool will apply varying levels of black to show you four different shades in a palette.    4. Minimal and ProfessionalA minimal color palette is another safe choice. It allows you to add a dash of color without going overboard. The minimal and professional color palette works well for any job industry. So, if you're not feeling confident about mixing colors, opt for a minimalistic color palette.    The below swatch gives your minimal resume a way to pop with color. The compound option shows a variety of colors from different points on the color wheel. The best part is that the seemingly random colors all complement each other perfectly.    5. Shades of BlueBlue is a classic color, and you can't go wrong by using it on your resume. Pantone actually declared Classic Blue as the color of the year for 2020, but it's still a great resume color for 2021. If you're not sure what the best colors to use on a resume are in 2021, look no further than a palette that uses Classic Blue.    You can use Classic Blue as the primary color for your resume. This swatch builds an analogous color scheme to give you more options for the best resume colors.    5 Top Resume Writing & Design Tips to Stand Out in 2021Now that we've covered some of the best colorful resumes, let's review some tips that you can use while writing any type of resume. Using these approaches alongside one of the templates covered above is a surefire way to succeed. 1. Make Metrics CountMany jobs focus on what you achieve through metrics, or calculated metrics of what you accomplish in a role. Calculating your own contributions to a team is crucial and should be incorporated in your job resume. This could be a cost-saving project, new business you captured, or the way that you changed the results of a company. The hiring manager will want to measure your successes. 2. Focus on StrengthsDo you know your strengths? If not, you've got some thinking to do before you start writing your job resume. Focusing on the strengths that you bring to the table could help you land your next job. Hiring managers are going to filter through your resume to find those keywords. They'll match them against the job posting to determine their top candidates. Match your strengths to the role that you're applying for. Read the job posting carefully, then spend time writing the resume points that put your best foot forward. 3. Let Your Skills ShineLet's say that you're applying for a project management role in a company as a fresh graduate. The only problem is that your only work experience is in customer service at a coffee shop during college. Those roles have more in common than you might think. In any customer-facing role, you're going to develop the people skills that you need to succeed. That's why you've got to write your bullet points so that you showcase the "common" parts of your roles. Basically, letting your skills take center stage will help the hiring manager see you as more than your past roles. When you're writing the resume bullet points, it's all about how you showcase your experience. Focus on the skills you developed, not the specific tasks you carried out. 4. Make Use of White SpaceCareful, white space doesn't mean blank space. White space is the space between design elements. An example being the spacing of lines of text in a book, or how much room a web developer leaves for different types of content on a website. The benefit of using white space is that designs appear less crowded. Text also looks less dense, increasing its chances of being read. A resume with colors makes this effect work even more. Keep white space in mind when looking for resume templates that stand out. A hiring manager with very little time to review CVs will appreciate the decluttered look.    5. Focus on Great HeadingsHeadings are a crucial part of resume design. Because you only have seconds to convince, pay attention to the headings you use and their position in your resume. Recruiters look for specific words, and they need to be found easily. This doesn't mean you need to be clever with wording. In fact, too clever can make your resume hard to read. Naming your headings Experience or Skills isn't outdated. But don't be afraid to add some color for visibility.    Where to Find the Best Standout CV Templates in 2021 (Envato Elements vs. GraphicRiver)So, you've decided not to use color resume templates free download. Both Envato Elements and GraphicRiver have trendy, popular funky CV templates. These templates also have high-quality, premium visual designs. They lead the pack in 2021. But should you use GraphicRiver or Envato Elements? And what are the key benefits of each? 1. Key Benefits of Envato ElementsEnvato Elements is a premium low-cost, subscription service with unlimited creative template downloads. That's a powerful offer. Download as many colorful resumes you need to use at any time, as well as: web templates, fonts, add-ons, and graphic assets. There are loads of quality cool resume formats with on-trend designs available on Envato Elements:    2. Key Benefits of GraphicRiver (& Envato Market)GraphicRiver is the leading digital marketplace for purchasing single-use graphics and visual assets. It's part of the Envato Market suite of online marketplaces that cater to many creative digital asset needs. For cool resume formats to use right now to land that job, head over to GraphicRiver. Make your purchase and download your files. It's great when you don't need other graphic assets web templates or even audio files. Here are the best colorful CV templates that are currently trending on GraphicRiver:    Your Choice (What's Right for You?)If you're a professional resume writer then Envato Elements offers a great bang for your buck. Sign up for Envato Elements now.    For a template with professional colors for resume to download right now, head over to GraphicRiver (or another Envato Market site). Discover More Cool Resume CV Designs for 2021If none of these cool resume templates are up your alley, no problem. We at Envato Tuts+ are always compiling the best of the best from around the web for stand out resume templates. No matter what type of job you're applying for, there's sure to be a resume in the selection below that could work perfectly for you.
Common Resume Design Questions Answered (FAQ)There are many resume templates that stand out available for download, but you might still have some questions. Here, we run through the five most common questions candidates have about designing their resumes to put any of your doubts to rest: 1. How Creative Can I Be With My Resume?This is an excellent question because it touches on two important points for resume design: readability and appeal. Go too crazy, and your resume could be passed over by a busy hiring manager. Too boring, and your resume may look like you put minimal effort into designing it. Hit the sweet spot of great structure and compelling design. Ask a friend or colleague to look over your resume and have them tell you what stands out. An objective point of view is always best. Outside of finding the best colors for your resume, there are other tips that we recommend. We've got a tutorial that goes into more depth about resume design and creativity: 2. Should I Make My Resume a Website?This is a great option if you're looking for work in a design or technology-related field. It's an excellent way to showcase your design or programming skills. Upload a traditional resume to your new website for the best of both worlds. There are more ideas for your resume website in this tutorial:
3. What Program Should I Use to Design My Resume?The answer to this question depends on what programs you're comfortable with using. Adobe Photoshop, Adobe Illustrator or Adobe InDesign are all excellent options if you know your way around the software. Otherwise, find a template that you can edit in Microsoft Word or Microsoft PowerPoint. They're easier for beginners to use. 4. What File Format Will Preserve My Resume's Design Best?You can spend time designing your resume, but the wrong file format can be a problem when sending it to a hiring manager. The two best formats to use are DOCX or PDF. Both are near universal and can be opened by most devices. We break down the pros and cons of both formats so that you can make the best decision for your resume: 5. Should I Use a Different Resume for Each Applications?Creating a new resume design for new positions isn't recommended as it's time consuming. But it's recommended that you modify your resume for the different positions you're interested in. A cookie cutter resume can get you by, but it's better to tailor it to each job opening. Learn More About Making Great ResumesPicking the best resume colors and template is a great start, but there are more steps that you can take to stand out as a candidate. If you're still unsure what other improvements you can make to have a stellar resume that'll land you a job, don't worry. We've got you covered. Our Envato Tuts+ team has put together an excellent resume tutorial guide. Follow our tips and you'll be well on your way to job hunt superstardom. I've linked three useful tutorials to get you started:
Stand Out With a Colorful Resume TemplateTo increase the chances of getting hired, you need to use a resume template that'll help you stand out. Don't be tempted by color resume templates free download that you find online. You'll do better with a professional color resume template that offers the best colors for a resume in 2021. You can find plenty of great and colorful resume templates on Envato Elements. For even more colorful resume ideas, stop by GraphicRiver and browse through our collection of color resume templates. For a truly eye-catching resume, download one of our cool resume formats now. Editorial Note: This post has been updated with contributions from Barni Rajah, Nathan Umoh, Brenda Barron and Maria Villanueva. Barni and Brenda are freelance instructors for Envato Tuts+. Nathan and Maria are staff writers with Envato Tuts+. |
| 20 Creative Business Card Templates (Colorful Unique Designs for 2021) Posted: If you run a business in 2021, visually-engaging unique business cards are a must-have. Check out these creative business card templates.    Maybe you've got a critical event coming up? A pivotal client meeting that's fast-approaching? Or, another important event that calls for new creative and unique business cards. How do your current business card designs look? Is their design still current, or are they starting to look dated? Would you feel excited and proud handing them to a new lead? Your cards need to come across as vibrant, modern, and fresh. They need to:
A creative business card is memorable. It makes a positive impression when you hand it to a new contact or potential client. Your business card needs a unique design—one that carries a visual punch. These are just a few reasons why it may be time for a new creative business card design. If you're working on your business card design, then scroll down for some visual inspiration. Creative Card Designs on Envato Elements (With Unlimited Use)A quality business card is a branding asset every business needs in 2021. Your creative agency, online business, or freelance operation needs one to stay competitive. In this article, we feature creative business card templates from Envato Elements. They're all designed to stand out while representing your brand professionally.    Your creative unique business cards need to represent your business well. Highlight your contact info and messaging, while making an on-brand visual impact. A graphic designer knows how to communicate visually. They know how to make the best use of the tiny canvas of a business card. These business card templates are made by experienced designers in Photoshop. They include the following professional features:
All these creative business cards templates have the features you need. And they're creatively designed, without overdoing it (keeping to a professional modern aesthetic). 5 Creative Business Card Design Inspirations (New From Envato Elements - For 2021)Here are a few interesting creative business card design inspirations. These designs are trending on Envato Elements in 2021: 1. Fruit Business Cards Templates   It's hard to find colorful business cards with this much natural style. This bundle features 12 different fruit-themed cards. Each template is double-sided. This allows you to show off the included creative illustrations. Personalize these creative business card designs quickly in Adobe Photoshop or Illustrator. They're perfect for farmer's markets or your creative business. This well-organized creative card template makes it easy to customize the design. It's a nice choice if you've been looking for the most innovative colorful business cards for 2021. 2. NATURALIS Creative Card Designs   Need a clean, modern, organic, or back to nature look? Here's a beautiful multipurpose business card with four design variations to choose from. This card immediately gives out a clean and pure feel. Both landscape and portrait options are available in this creative card template. 3. Cassette Business Card Template   If you're looking for innovative business card ideas, you've got to check this one out. It takes a retro cassette and makes a unique business card template. This is a great example of how the simplest object can be used in a creative way to stand out from the crowd. It's one of the most innovative business cards for 2021. A sure conversation starter! 4. Business Cards With Multiple Logos   Have you got a part to play in many organizations and want to create unique business cards with more than one logo? A template for business cards with many logos is something you won't easily find, so it's time to get creative. Pick a simple design like this business card template. It comes with a clean single logo design on one side. Include all the logos in there and resize them accordingly. Include all your contact information on the other side. Just like that, you've got your very own innovative business cards with more than one logo! 5. 15 Business Cards Bundle   There are 15 creative and innovative business cards in this bundle. Fresh, vibrant, and modern designs to choose from. Would it be the one that looks like an envelope or one of those that looks like it's printed on cardboard? Be spoiled for choice and try them all out to see which fits your personality or brand identity well. You can edit your unique business card template in Illustrator or Photoshop. Envato Elements (Design Without Limits)   Envato Elements has a single compelling (all-inclusive) offer: Sign up for Envato Elements and you get access to thousands of unlimited use graphics and templates (with unlimited use). Get great web themes, creative business card templates, and more—all for one low price.    That's right! Download as many creative card designs and graphics as you want. Then, customize them to fit any of your project needs. Envato Elements is a powerful option. But do you prefer to buy creative business cards one at a time? Then check out the selection from our GraphicRiver marketplace below. Unique Business Card Ideas on Envato Market in 2021 (Buy It One At a Time)Our GraphicRiver marketplace has loads of really cool and creative business cards. These templates have stylish new designs. Each one is created for a variety of professional needs. They're especially for those who seek modern, fresh, and visually striking designs. Here are our trending (best-selling) innovative business card ideas and designs:    Grab a professional business card design. Insert your logo, enter your contact info, and include your brand messaging. Then get them off to the printers. And you're ready to start handing them out and making important connections! 15 Creative Business Card Templates for 2021Here are 15 creative business cards with unique layouts. These Photoshop business card templates catch the eye. They also make a lasting first impression: 1. Professional Business Card   This professional business card template has a striking dark design. It can be used as a corporate business card and it comes with both front and back design. You can change colors, add your own logo, swap out fonts, and customize it to fit your brand. 2. Simple Business Card   If you want a simpler design with a sleek and polished look, this template is perfect. The modern creative business card design is sure to set you apart. You can easily customize this template thanks to well-organized layers. 3. Business Card Bundle   Try this business card bundle if you want more than one design option. The templates feature a modern and professional design. You can choose between two different layouts and five color schemes. The template is easy to customize. 4. Minimal Business Card   This creative business card is minimal and eye-catching. It features photography prominently on both sides of the card design. It also has fun splashes of color. The rounded corners are a nice touch that ties together the overall look. Its Photoshop business card template files are easy to use and fully editable. If you offer creative services, try this out. It's perfect for getting your most innovative business card ideas out. 5. Colorful, Unique Business Cards Template   With angled colorful squares in motion, this business card has a playful feel. Grab this colorful business cards template for your agency or freelance project. You can customize the design with your personal details. It's set up for professional printing and easy to work with in Photoshop. 6. Business Card - Vol. 22   This creative business card design makes great use of its canvas. It's got a colorful picture accentuated with a patterned design. This template has the right balance of minimalism and creativity. It's made for many types of businesses and set up for professional use. 7. Creative Faces Business Card TemplateThis creative business card has a unique design with many avatars standing out. This design would be great for an agent, a creative team with a full-roster, or a startup. It comes with a unique business card template PSD, Illustrator AI, and Vector EPS files. It's print-ready, set up with CMYK colors, and 3.5 by 2 inch and .125 bleeds for professional printing. It's also set with the free font Roboto. Grab this card now! 8. Colorful Print Business Cards Bundle   These professional business card design templates has a clean modern design and vivid colors. It includes two files, one front, and one back design. If you've got a modern logo for your company and want it to stand out on your business card, then this template is just the right design for you. It's got the correct bleed, dimensions, and printing setup you'd expect in a professional template. It uses quality free fonts and is designed for your contact details to be easy to read. 9. Vibrant, Creative Design Business Card   If you're a graphic designer or a digital artist, then this colorful business card perfect. It features colorful abstract shapes that are in vibrant motion. The feel of the card is innovative and modern, so you can make a creative impression. You don't want to hand a colleague a boring business card. Or, leave a new customer with the feeling that your work might be dull. Instead, grab this design and make a great impression with it! 10. Poly Shape Business Card - Creative Design   This business card has a stylish poly-morphing shape design. It comes with many color options against a dark background. There are 12 innovative business card ideas in the download. They're set up professionally, with proper dimensions and printer bleeds. They come in CMYK color mode and are designed at 300 DPI resolution. You can add your logo, brand, and contact info to this card, as they're fully-customizable. 11. Featured Logo Business Card   This is a modern business card design that's designed to feature your logo. It also has many icons and design elements that direct the eye to your contact details. This unique card template has three color versions. Your business name is featured prominently. Your details will read with clarity, with icons situated next to each contact line. So, new connections you make can quickly get to your website, shoot you an email, or find you on Twitter. 12. Geometry - Colorful Business Card   If you want a modern, colorful business cards template, then this geometric design is an awesome choice for a variety of businesses. These unique business cards would work well for any use. This unique card template has three color versions of its eye-popping triangular mosaic design. Your business name is featured prominently, and your details will read with clarity, with icons situated next to each contact line. So, new connections you make can quickly get to your website, shoot you an email, or find you on Twitter. 13. Creative Business Card Design Vertical   These high energy colorful business cards are great for personal branding. Or, for your growing creative studio. They come in two color options, popping purple or bright blue. There's also a subtle design on the back of the card of polygonal elements. It's got a creative business card design vertical template with a modern and clean design. This Photoshop business card template is fully editable. 14. Corporate Business Card Set   Here's another set of innovative business cards that would work well in a corporate setting. You can choose between four different color schemes. This business card template comes with both front and back design. 15. Creative Business Card   Lastly, we've got a creative but minimal and simple business card design. This business card can be used by anyone who wants to make their contact details easy to read. The template includes both front and back design and three color variations. How to Make a Great Business Card In Photoshop QuicklyOnce you've got the perfect business card template, it's time to customize it. For the purposes of this tutorial, I'll be using the Business Cards template from Envato Elements. The template has a modern design. It comes with a vertical and horizontal option. Plus, it also includes six backside variations.    1. Decide on Your Design VariationAs mentioned earlier, this template comes with several design variations. The first step is to decide which version of the business card you want to use. Simply open up the folder containing your business card template and pick a design you like. In this example, I've opted for the vertical version. 2. Customize the Design   Next, you'll want to open your business card in Photoshop and start customizing the design. You can change the dummy text and replace it with your own information. Double-click the text and press CTRL+A to highlight all of it. Then, type in your name and social media handles. You can choose a different font from the font drop-down menu in the top bar. 3. Disable Elements You Don't Need   If your template has some embellishments you don't want to use, you can easily disable them. All you've got to do is click the eye icon next to the layer that contains those elements. This makes them invisible. So, they won't show up when you print out your business card. 4. Customize the Back   When you're done customizing the front of your business card, don't forget to customize the back. Go back to the folder with your chosen business card template, choose a back design you like, and open it in Photoshop. Then, customize it in the same way you did the front. 5. Export Your Business Card   Once you're done customizing the business card template, export it so you can print it out. You can do this by clicking on File > Save As. Choose Photoshop PDF and press Save. You can then send the PDF file to your printer. 5 Creative Business Card TipsYou want your creative business cards to make an impression. They should have a creative design that makes your business stand out. Here are a handful of business card tips. They'll ensure your business card design is visually engaging and memorable: 1. Consider Creativity in ContextThere are a few styles of creative business card designs. They range the gamut from expressive to more minimal design:   
Your business card should match the brand of your business. It should also be creatively aligned with your goals. 2. Work Within Your Business Card LayoutYour business card template is designed with a professional layout. An experienced designer has taken this tiny 2 inch by 3.5-inch printable canvas and transformed it into a lead magnet. Every contact detail should be on its own line, in some cases with icons next to them, or inside boxes. All the design elements are set up on a grid. This allows anyone to scan the design and find important information quickly. Here's an example of a business card grid:    You can fully-customize your business card template in Photoshop. But, it's a good idea to stick with the layout that it comes with. Those invisible lines are what holds your business card together visually. There's a balance and flow that leads someone through the card design. You can make adjustments to colors, change your logo, swap out similar icons, or edit the text. But, take care not to break the layout design. Random design choices don't make something more creative. 3. Place Custom Details on Your CardProfessional, aesthetic business cards need to fit the branding of your business. Display your logo prominently, and highlight your website and contact details. This way people you connect with can find you online, on social, or via email. Read through our comprehensive guide on what information to include on your business card: 4. Put the Back of Your Card to WorkDon't forget that the back of your business card is prime real estate to make use of. Add a business card background design that's meaningful to your brand or business. Showcase images of your work. You can also give a special offer or promote a high-value giveaway. Or, direct prospects to an engaging landing page. Here are more tips on making the best use of the back of your business card: 5. Make a Visual StatementThere are a lots of ways to make a visual statement with your business card. Whether it's adding a dash of playful creativity, as with Cassette Business Card Template. Or introducing photos in an unexpected and creative style, as with Restaurant Business Card.    Icons and your logo are excellent ways to punch up your aesthetic business cards. Your design should make a visual statement that gives the innovative feel of your business to every prospect you hand your card to. For more creative business card design tips, read this Envato Tuts+ article: With the right template, your business card is already set up for success. You can download a professional design and quickly customize it to your needs. 5 Top Creative Business Card Design Trends for 2021You may not think the larger design world influences the look of a business card template, but you'd be surprised. There are lots of graphic design trends you should be aware of while deciding which look is right for you. Here are a few to keep in mind so you can have truly unique business cards: 1. Color GradientsThis trend is seen in many modern colorful business cards. Gradients are a way to smoothly blend two different colors. They've been popular recently. This popularity looks to continue in innovative business cards in 2021. If you want this look for your creative unique business cards, don't grab random colors. Use colors from your brand, or find colors that work well together from this Color Wheel from Adobe.    2. Fun With TypographyGrabbing attention is key with aesthetic business cards. One of the trendiest ways to do so in 2021 is through typography. A well-chosen font elevates the look of creative, unique business cards. Big, bold fonts are especially popular this year. They're large and leave a great impression. 3. Abstract DecorationWhile business cards are small, you'd be surprised how much space you've got to work with. That's why designers of the top unique card templates go abstract. These elements are popular additions this year. They tie your brand and the design of your aesthetic business cards together.    4. Connect DigitallySharing your creative unique business cards is all about building a relationship. If your brand or business is online, then adding a QR code to your business cards is a trend worth following. These codes can be used to instantly open a website, share a contact or coupon, and a lot more. QR codes are an easy way to continue the conversation with potential clients online. 5. Rounded EdgesRound edged business cards still aren't very common. That's exactly what makes them such a unique design trend. While it's a small choice, it can make a difference in how you're brand is perceived. If you like this look, find a printable business card template with rounded edges in the design. It would save a lot of time from printing and cutting a traditional square corner card.    More Useful Business Card Design TemplatesYou can find more creative and unique business cards from Envato Tuts+. We've rounded up some of the most innovative and unique business cards available on Envato Elements and GraphicRiver. There's a template for just about every industry. Dive in and have a look at these articles below:
How to Choose Creative Unique Business Cards (Envato Elements vs. GraphicRiver)I've shown you some of the best creative business card templates above. If you found a few designs that you like, you might wonder: what's the difference between Envato Elements and GraphicRiver? Don't worry, I'm here to help. We're going to take a look at the key benefits of each platform and help you choose the right service for your needs: 1. Key Benefits of Envato ElementsEnvato Elements is like a massive warehouse of digital creative assets. Get unlimited access to these premium assets for a low monthly fee. That's an incredible offer. A subscription gives you access to creative card templates, premium fonts, and presentation themes. There are no caps or limits. Download and create as much as you'd like. Here are all the creative business card templates available on Envato Elements today:    2. Key Benefits of GraphicRiverGraphicRiver is part of the Envato Market suite of digital marketplaces. These markets let you make a single purchase of the creative asset that fits your current needs. If all you need is to buy creative business cards, just buy it, download the file, and start editing. It's a quick process that lets you get your current project done. Browse the most innovative and unique business cards for 2021 available on GraphicRiver:    3. Which Is Right for You?The choice you should make depends on your long-term needs. If you're a freelancer or run a business and need marketing materials and presentation templates, choose Envato Elements. You can download unlimited creative unique business cards, pitch decks, music tracks, and more. Sign up for Envato Elements now and design without limits.    If your needs are immediate and you know you won't need other assets, use GraphicRiver. The single purchase premium assets are perfect for completing the work you've got in front of you. Common Business Card Questions Answered (FAQ)If you're getting ready to design your business card, you probably have some questions. Here are top five business card questions we commonly hear from our readers along with answers: 1. How Do I Make My Own Business Card?There are two ways to make your own business card. You can design one from scratch. Or, you can use a business card template as a starting point. The first option can be time consuming. Not to mention, you need to know the correct dimensions and account for printing and bleed settings. The second option already has all those elements accounted for. Therefore, using a premade template is not only faster, but it guarantees a professional design. Learn more about using templates to design your business card in our tutorial. 2. What Should a Business Card Have?Your business card should have your basic contact information. But what exactly does that mean? Don't worry as we've got a detailed explanation of what information you should put on your business card. 3. What's The Best Size For A Business Card?The standard size for a business card varies from one country to the next. But, if you're US-based, we've got a guide that shows you the standard U.S. business card size and the basic design components to keep in mind when designing your business card. And if you're not in the US, we've got a guide for standard business card sizes by countries that you can read here. 4. Can I Print Business Cards at Home?While you can print business cards at home, it's not recommended to do so. For one thing, your printer probably doesn't have the same type of paper that a professional printing company does. As such, you risk your unique business cards looking cheap. Secondly, once you print your creative business cards, you still need to cut them to the correct size. Without proper equipment, this is hard to do. It's much better to take your finished business card design to a professional printing company. 5. Are Business Cards Still Relevant Today?Despite the fact that we're living in a digital age where paper is fast being replaced by all things electronic, there are still some times when a traditional business card comes in handy. If you're wondering if you still need a business card today, this guide is for you: Learn More About Business Cards From Envato Tuts+You'd be surprised by how much there is to learn about making aesthetic business cards. The process is a lot easier when you've got the right resources. That's where Envato Tuts+ steps in. Our team of instructors have created many helpful guides and courses to help you on your way. Here are just a few articles you can start reading to learn more about creative unique business cards:
Quickly Design Your 2021 Business Card Online With PlaceitAnother great option for making a business card quickly is to use Placeit. Check out Placeit's online business card maker for a bevy of business card templates you can use to create your own custom unique business cards in seconds.    Placeit has thousands of business card templates that you can use as a starting point for a business card design. What's more, you don't have to download and learn any complicated programs to use it. You can quickly and easily customize the text, font, colors, and even icons to get the perfect business card design for your brand. Try a Free Course on Business Card Design in PhotoshopWant to learn the whole process of designing a business card in Adobe Photoshop? Join Melody Nieves for a free 45-minute video course, How to Design a Business Card. You'll learn every step involved in creating three separate business card designs. Get a Creative Business Card Design for 2021!There are many creative business card templates on Envato Elements. Browse through the thousands of designs. Then, grab a unique business card template design today. You can also buy creative business cards from GraphicRiver. We also carry extended branding materials. This includes logo templates, print identity sets, brochure designs, and more. That way, you can plan your branding material as a cohesive set. And if you need help with customizing your colorful business cards or brand assets, don't worry. Our hand-picked graphic designers on Envato Studio are available to assist. Editorial Note: This post has been updated with contributions from Nathan Umoh and Brenda Barron. Nathan is a staff writer with Envato Tuts+. Brenda is a freelance instructor for Envato Tuts+. |
| 10 Common Regrets When Selecting WordPress Themes (+ Great Theme Examples) Posted: Picking a WordPress theme can be overwhelming. There are so many to choose from that it's all too easy to spend hours scrolling through endless options without ever settling on a theme. Sound familiar? You're certainly not alone.    Rather than relentlessly scouring ThemeForest for a theme that fulfills every possible requirement, it can help to focus the mind if you instead consider the "deal-breakers"–or the things you know you want to avoid. And so, we've done the hard work for you and pulled together 10 common regrets when picking a WordPress theme to help you decide once and for all! Let us know in the comments below if you've experienced any of the 10 mistakes–or if there's anything else you'd add to the list. 1. Not Considering Responsive DesignWith mobile traffic now at a more than 54% share of global online traffic, it's no longer enough to solely consider how your site will look and function on desktop. And of course, you also have to think about tablets and varying screen sizes. Even if in theory you're aware of how important responsive design is, it can be easy to get carried away during the decision-making process and land on a template that looks far better on whichever device you're using at the time. Try to avoid this! Most WordPress sites on ThemeForest will be fully responsive, but experiment and see how the template looks across as many different devices as possible. Responsive WordPress Theme: Avada—Responsive Multi-Purpose ThemeIf you're looking for a fully responsive theme, Avada is a great option. With more than 719,000 downloads so far, the template is designed to work perfectly across every device.    2. Being Unrealistic About ImageryThere are so many beautiful templates out there that make striking photography the focal point. Although this can look extremely effective, it can be easy to get swept away and forget about the imagery you have available. Maybe you're just starting out and you don't have much photography at your fingertips, or you're a business selling services rather than products, you don't want to sacrifice the visual identity of your site because you can't match the standards of the template. That being said, imagery will always be an important aspect of your site so buying high-quality images from Envato Elements which you can easily edit is a good option. Image-led WordPress Theme: Photography WordPressThe Photography WordPress template is fantastic if you have strong imagery to feature on your site. The full-width template gives it a modern feel.    3. Picking the Default WordPress ThemeThere's a fine line here, as you want to avoid wasting time aimlessly searching for a theme, but then again, settling on the first template you see may not be the best option. The Twenty Nineteen Wordpress default theme is clean and simple, and according to WordPress, is built to be beautiful on all screen sizes and designed to be adaptable. It could be that it works well for your needs, but with more than 4,000 downloads a day, you may want to go your own way and choose a theme more aligned to your requirements. Default WordPress Theme: Twenty Nineteen   4. Only Considering Free ThemesOf course, WordPress templates are designed for a huge array of reasons–including business, personal, and non-profit, and everyone will have different budgets at their disposal. Although there are a whole host of great free templates out there, it could be that premium themes (many are less than $100, most are below $60) offer many more features that can help to take your business to the next level. Premium WordPress Theme: BeTheme—Responsive Multi-Purpose WordPress ThemeFor example, the BeTheme is one of the most popular ThemeForest templates out there, partly because it is highly customizable and even comes with more than 450 pre-built templates. A regular license costs $59.    5. Abandoning Different BrowsersIt can be easy to design for yourself–i.e. for the browser and device you happen to be using during the creation process. But WordPress templates can look quite different on each browser, so you need to make sure that you pick a theme that works well across Chrome, Internet Explorer, Safari, Firefox, and so on. If you currently have a site–WordPress or otherwise, that you're looking to update or replace, looking at your analytics to understand which browser is most commonly used by your users is a good place to start. Multi-Browser WordPress Theme: Newspoint—Creative Personal Blog WordPress ThemeThere are plenty of great options out there but the Newspoint theme certainly works well across all major browsers.    6. Ignoring Page Load TimePicking a site with swathes of multimedia may look appealing, but it can impact the load time. Not only does this negatively impact the user experience, it's likely to affect the bounce rate as users tire of waiting. In fact, every second counts as the probability of bounce increases 32% as page load time increases from 1 second to 3 seconds. This should be an important part of your selection process, and if you like a theme it's worth checking the reviews to see if other users have rated the speed. There are many tools, like this one, that test the speed of your template–both when it's in the demo stage and when your website is up and running. Fast WordPress Theme: TheGem—Creative Multi-Purpose High Performance WordPress ThemeAgain, there are many options depending on the requirements of your site, but TheGem templates are well-known for their fast loading speeds.    Check out these best-selling themes on Themeforest and see how their demos fared in basic performance tests: 7. Not Planning AheadPerhaps you're starting a business you may want to scale, or you're creating a crowdfunding site with various campaigns you're looking to fund in future–a lot can change over a few months! Ensure you pick a template that offers flexibility such as the ability to add a blog, to add videos, create additional pages and create effective calls-to-action. Check all the theme's available features–even if you don't use them all at once, picking a theme that will be equipped to evolve with you will save you time. Customizable WordPress Theme: The7—Multi-Purpose Website Building Toolkit for WordPressThe7 theme is one of the most customizable around–it comes with loads of plugin options which you can add post your website's launch. There are more than 250 page options so you can design around your needs.    8. Dismissing eCommerceSimilar to the previous point, but it's so important it deserves its own section. Maybe you're using your WordPress site to share imagery of your photography, pottery, or painting, and then, as your work is seen by more people, people start requesting to buy your products. If you pick a theme with the option to add the WooCommerce plugin, you can quickly and easily monetize your craft, turning it into a business. Even if you think this is a year or more away, selecting a template now with this as an option will prevent you from starting from scratch further down the line. ECommerce WordPress Theme: Manufactura—Handmade Crafts, Artisan, ArtistThe beautifully clean Manufactura theme could be used to showcase your arts and crafts–but the WooCommerce plugin is also fully supported for when you're ready to make some money!   
9. Not Speaking to the DeveloperAsking the theme's developers any questions before you buy is a great way to clear up any outstanding queries while assessing how helpful their support is. Whether you're completely new to WordPress or a seasoned pro, many themes offer long-term support which can prove invaluable, not only as you set your site up, but also as you make any future changes. Support WordPress Theme: Oshine—Multipurpose Creative WordPress ThemeMany WordPress templates come with dedicated help and advice from coders plus the wider community, but the highly editable Oshine theme is no stranger to five-star reviews regarding the support they offer!    10. Not Designing for AccessibilityHaving an accessible website means that people with disabilities can use it. If you make accessibility your focal point from the beginning rather than an afterthought, your website will be inclusive from the get-go. Not only is it the right thing to do and your users will thank you, but by making your site accessible to all, you're also likely to reduce your bounce rate and increase your potential number of customers. Plus, accessibility is known to boost sites' SEO. Things to think about are using alt tags to describe each picture you use and opting for clear color contrasts so text is easy to read. You can read WordPress' accessibility guidelines here. There are also plenty of tools to test how accessible your site is, like this one from the Bureau of Internet Accessibility. Accessible WordPress Theme: Monument Valley—Accessible WooCommerce & Business MasterpieceMonument Valley is designed with accessibility in mind–in fact, the theme demo content is 99% accessible, with any exceptions clearly stated.    Now the Journey Begins!Knowing what to avoid when selecting your WordPress theme can be half the battle, so we hope this guide helps you pick a template that works best for you. There are many great templates to choose from over on ThemeForest, so take a look and try to avoid these 10 common regrets! Have you ever made any mistakes when picking a WordPress theme? Spread the wisdom and let us know in the comments below! -- Editorial Note: This post has been updated with contributions from Johnny Winter. Johnny is a staff writer with Envato Tuts+. |
| 29 Best Portfolio WordPress Themes for Creatives Posted: Whether you're a photographer, a painter, or a web designer, one thing remains a constant: you need a portfolio. After all, portfolios are the time-tested, best way to give potential clients or employers a look into your work history and methodology. I'll give you an example. A photographer needs a portfolio to display their best work with categories for featuring different types of photos like black and white or nature-themed. Likewise, a web designer needs a creative portfolio that can be used to show off their latest client projects and even provide space to write about the development process.    Portfolios can take on many shapes and many styles. But the important commonality here is that they are, in fact, important. If you want to ensure your work resonates with its target audience, and pick up a few new clients or customers, you can use WordPress portfolio themes to build a stunning representation for your work on the web. Quality, Not QuantityWhen building a portfolio bear in mind that vast swathes of work are less likely to draw someone in than carefully curated portfolio examples. "The best portfolios I reviewed usually had two projects in them – one that showed breadth, and one that showed depth" – Jon Kolko, Austin Center for Design A portfolio designed to appeal to a potential employer will likely need to be assembled very differently from one which is put together to draw in clients, but the principle of quality over quantity still holds true. Where To Find Best Portfolio WordPress Themes To Show Your Creative Work OnlineWith a good understanding of what makes up the very best portfolio WordPress themes available for creatives of all types, we can move on to the theme showcase.    The WordPress themes included here are some of the very best options for creating a portfolio out there right now. And best of all, these are the top sellers, the themes that many people have already tried and loved. NEW: Bridge - Creative Multipurpose WordPress ThemeBridge is a highly developed, creative and multi-purpose WordPress theme with two page builders: Elementor and WPBakery. This creative WordPress theme is ideal for creatives wishing to create Magazine WordPress sites or Listings, Music, Travel and Education WordPress websites. Complete with demo import content, you'll be up and running in no time with this professional WordPress theme that includes support. Bridge has over 570 homepages and plenty of amazing WordPress portfolio examples. You won't run short of portfolio theme ideas! Check them all in the preview!    2. Emily Nolan - Creative Photography Portfolio ThemeThis creative photography WordPress theme is a minimal, responsive solution to displaying and showcasing photos with modern twists such as parallax. It's search engine friendly with a clean and simple ultra responsive design that is retina ready to concentrate on showcasing your work to potential clients.    3. Brooklyn | Creative Multi-Purpose Responsive WordPress ThemeLooking for fresh portfolio theme ideas? Brooklyn is a drag-and-drop visual website builder that requires no coding. Powering thousands of websites around the world, Brooklyn offers over 30 niche demo sites with one-click installations to meet your needs quickly and easily. Optimised for fast page loading speeds, Brooklyn is more than an theme, it's almost an all-in-one ecosystem to build and manage WordPress sites.    4. Stockholm - A Genuinely Multi-Concept ThemeStockholm is another WordPress theme to use WPBakery for a drag-and-drop page builder experience. This theme is fully responsive right out of the box and includes a number of plugins and is compatible with the best, such as WooCommerce. With 40 stylish demos, Stockholm incorporates powerful features such as one-click imports of demo content, access to more than 800 Google fonts, combine and customise elements from any demo all with no coding skills required. A beautiful implementation of a minimalist, clean WordPress theme.    5. 907 - Responsive Multi-Purpose WordPress ThemeThe 907 Parallax WordPress theme is very versatile with a huge number of options and features making it ideal for many uses. Including 24 demos, with easy one-click import, there's also access to 134 theme blocks to make page building quick and easy. With contact form implementation and WooCommerce support, this really is a versatile and creative WordPress theme.    6. Fortun | Multi-Concept WordPress ThemeFortun is a versatile and responsive WordPress theme with 18 modern demos. It includes a Visual Composer for building any kind of website imaginable. With fastidious attention to detail, Fortun has been designed and developed from the ground up with the incredible best settling Drag-and-Drop Page Builder to create unique looking websites for those wishing to express themselves and create an outstanding WordPress website.    7. Salient- Responsive Multi-Purpose ThemeSalient is a very well established theme on Themeforest with almost 100K sales and nearly a perfect rating as judged by thousands of satisfied buyers. It's a multipurpose theme, catering for all kinds of uses, and includes a wide range of creative portfolio options.    Its collection of shortcodes and customization options, combined with hundreds of individually designed sections, will help you build the custom portfolio you're looking for. 8. Bifrost - Simple Portfolio WordPress ThemeBifrost is a WordPress portfolio theme with a plethora of homepage designs for you to choose from; and some seriously unusual and creative layouts too! Take a look at this interactive grid layout:    If that's a little too conceptual for you, this dark masonry layout might make you feel more at home:    Built with Elementor, you'll have a huge array of assets and layout extras to take your portfolio to the next level. Bifrost comes with more than 30 pre-built header blocks, for example. Check out this video tutorial for more on how to work with WordPress themes and Elementor: 9. Brynn - Creative Portfolio ThemeBrynn is a super-stylish portfolio theme, featuring 14 creative homepage variants (all completely unique) and an array of inner page layouts to accompany them.    It's perfect for anyone who needs an organised and friendly portfolio to show off their work (be that design, illustration, photography, videography, whatever) putting the product first with acres of space, some lovely broken grid designs, and subtle animation. Joy! 10. Kalium - Creative Theme for ProfessionalsKalium is another long-serving Themeforest theme, currently at version 2 and boasting almost 25,000 sales. Its creative portfolio and agency demos are pleasantly minimalistic themes (something common amongst portfolios, because heavy styling is frankly out of place) and the space it offers to show off any creative work is perfectly balanced.    11. Illustrator- A Portfolio Theme for Illustrators, Designers, and ArtistsI love a good niche theme, and this one is perfect if your niche is illustration. Tailored to the needs of illustrators, artists, photographers, animators and so on, this theme showcases portfolio collections and individual pieces equally well.    The screenshot above shows the masonry layout, but there are fourteen other homepage arrangements to choose from, as well as a wide range of page templates to make the most of your work. 12. Argenta - Multipurpose WordPress ThemeWith clean lines and demo'd with cool, calming photography, Argenta is a WordPress portfolio theme for creatives in search of that stylish solution. It comes wrapped up with Visual Composer, Revolution Slider, and ACF (advanced custom fields) Pro, a range of portfolio settings, and a host of navigation layout options.    13. Ronneby- High-Performance WordPress ThemeIf you need to display your creative work online with a robust canvas of options, Ronneby is a great choice! It's dubbed a high-performance WordPress theme and for good reason. It can be used to create just about any kind of site you want, and is certainly up for the task of making a stunning portfolio. It comes with a versatile set of display options, with over 40 layouts, plenty of portfolio options, numerous demo layouts, and several plugins like Slider Revolution, Visual Composer, and Ultimate Addons for Visual Composer.    This responsive and retina-ready theme includes one-click installation, 8 pre-made headers, Mega Menu options, modern typography, portfolio hover variants, 23 portfolio page types, 48 styled widgets, over 1,700 font icons, and it's WooCommerce-ready. Support and updates are included as well. 14. TheFox - Creative Multi-Purpose WordPress ThemeTheFox is a multipurpose WordPress theme that offers plenty of options for creating a stylish portfolio that suits the needs of creatives from all walks. This theme is responsive and super flexible, allowing for numerous customizations to build the perfect site to suit your needs. It comes with loads of demos, plenty of documentation, support, and a video tutorial for quick setup.    Also included are 30 homepage designs, over 250 design details, a robust theme options panel, Visual Composer, Premium Slider, and a shortcode generator. You also get a one-click demo importer, Mega Menu, WooCommerce compatibility, CSS3 animations, unlimited colors, header options, and so much more. A flexible and robust WordPress portfolio theme to display your best creative work. 15. Unicon- Design-Driven WordPress Portfolio ThemeUnicon was made with designers in mind, offering plenty of customization options without bogging down users. It comes with a Drag & Drop Page Builder, a responsive and retina-ready design, 50 Page Builder elements, and one page layouts. It also features multiple headers, sticky headers, Revolution Slider, Mega Menus, one-click setup, over 650 Ultrasharp icons, and over 50 premade layouts.    Unicon packs high-quality code, numerous features, free updates, as well as the display options you need to make a rockstar online portfolio! 16. Uncode - Multi-Use WordPress Portfolio ThemeAnother best-selling WordPress portfolio template worth checking out is Uncode. This theme is multi-use, so it can be configured to suit just about any purpose. However, it comes packed with loads of portfolio features sure to please creatives of all types: designers, illustrators, photographers, and more. It also includes several high-quality plugins like Visual Composer, Layer Slider, Revolution Slider, and iLightbox.    It's WooCommerce compatible and WPML ready. It comes with 20 homepage layouts, a full admin options panel, grid layouts, over 6 menu styles, and dedicated portfolio and blog templates for total control over your design. 17. Atelier - Creative Multi-Purpose WordPress ThemeWhile the primary focus of the Atelier theme is e-commerce, it's also a perfect WordPress portfolio template and comes with the features to back up that claim. It comes with 12 demos that can be installed with one click, a minimal design, speed and SEO optimization, and a responsive design. It also packs in 10 different header types, animated headers, 5 cart animations, multiple product display types, and drag-and-drop page builder. It features Visual Composer compatibility, numerous page types including portfolio and blog. You can make quick use of its shortcodes, RTL support, Mega Menus, and more.    18. Scalia - Multi-Concept WordPress Theme for CreativesScalia is another best-selling WordPress portfolio theme that offers multi-concept solutions for businesses, shops, and creatives. This theme's numerous portfolio layouts and gallery options make it a great choice for displaying your creative work. It features five different designs to suit varying tastes and includes 100 unique page templates.    There are 8 blog styles, multiple shop pages, quick finders, and more. It also comes with Visual Composer, Mega Menus, and a responsive design. It's robust and ready to be extended with WPML, sliders, and WooCommerce compatibility. 19. Borderland - A Daring Multi-Concept WordPress ThemeBorderland is a creative WP theme that can be used for a variety of purposes, but we're focusing on its portfolio features today. It comes with 12 beautiful demos that can be imported with a single click, WooCommerce shop compatibility, Ajax page transitions, Fullscreen Elated Slider, a clients carousel, and a testimonials shortcode. It features numerous layout options, such as portfolio single templates, portfolio list layouts, hover animation effects, multiple blog layouts, sliders, and custom post formats.    You can also make use of parallax backgrounds, video backgrounds, and a number of additional features. Grab this WP theme today to create a stylish portfolio and to standout on the web! 20. PhotoMe - Creative Photo Gallery Photography ThemeIf photography is your outlet of choice, you'll love the PhotoMe theme. It comes jam-packed with over 50 gallery and portfolio layouts, one of which is certain to fit your next project. It also comes with 8 demos, all of which can be imported with a single click and supports a multitude of options and portfolio templates for customizing your site to best display your work.    This portfolio theme supports the Live Customizer, features a responsive layout, comes with a Content Builder, blog templates, and a one page layout. It also packs in Revolution Slider, WooCommerce support, and includes support and documentation. PhotoMe is a feature-rich theme you can use to set up your photography portfolio online! 21. Photography - Photography WordPress Portfolio ThemeThis is a WP theme that's ideal for photographers and is aptly named Photography theme. This responsive theme comes with 24 demos that can be installed with just one click, dark and light style options, as well as over 70 gallery and portfolio templates—to display your best work.    It also features, infinite scroll, a photo proofing section with password protection, Live Customizer support, a Content Builder, 8 menu layouts. It comes with support, documentation, and professional files to get your photography portfolio started right. 22. Kinetika - Fullscreen Creative Photography WP ThemeKinetika is a fullscreen photography theme that includes numerous gallery and portfolio features that allowa for the creative display of your latest and best works. If you're a photographer or need to display your work at full-screen, then this is a great WordPress portfolio theme to start with.    It includes a promotion box, a portfolio and blog carousel, fullscreen slideshows and videos, and a proofing gallery. You'll also get slideshow text, multiple headers, video page backgrounds, and a fullscreen menu. And it packs in Revolution Slider, WooCommerce compatibility, WPML compatibility, as well as optimization for speed and SEO. 23. Foundry - Highly-Flexible Wordpress Portfolio ThemeFoundry is another multipurpose theme that can be used to create a knockout portfolio to impress your clients. The design here is flat, responsive and totally professional, all while being super easy to customize thanks to the inclusion of Visual Composer, and numerous page builder elements. It also comes with great display options, such as: fullwidth and boxed layouts, ready-to-use demo pages, over 20 homepage designs, coming soon pages, Mega Menus, and multiple menu styles. It has easy to customize components like one-click color changes. It includes features like, page notifications, Google Fonts, WooCommerce compatibility, and well as documentation and video tutorials.    With Foundry you can have your portfolio online quickly, but you'll also get all the WordPress portfolio theme features you need to work with as you grow your reputation and expand your folio of professional work. 24. Vigor - A Fresh WordPress Theme for Creative FoliosThe last theme to make our cut of the best-selling portfolio WordPress themes is Vigor. This theme is easy to customize and ideal for creating a compelling portfolio that truly captures attention. If you want your portfolio to stand out online, this is the theme to grab!    It comes with a powerful admin interface, multiple header layouts, Edge Slider, parallax, animations, a masonry gallery, fullscreen menus, Mega Menu, and video backgrounds. As well as great visual display options, like LayerSlider, Visual Composer, portfolio lists, single items, and sliders, a client carousel, and pretty much everything you'd ever need to display your work in-style online. 5 Best Free Portfolio WordPress Themes For 2021You've seen a great selection of WordPress portfolio examples from our premium marketplace. These are some of the best portfolio WordPress themes you can get. But if the money is tight, you can also create a portfolio on WordPress with WordPress portfolio themes free options. We'll share a few portfolio theme ideas from WordPress free theme catalog. But don't forget to check the free WordPress themes available on ThemeForest as well!    1. BlogJr Portfolio - WordPress Portfolio Themes FreeThe BlogJr Portfolio is a good option if you're looking for portfolio theme ideas. The free WordPress portfolio template is masonry designed, very light weight and easy to use.    2. Portfolio Magazine - WordPress Portfolio Themes FreeThis magazine style portfolio is another of the free WordPress portfolio examples. The easy portfolio WordPress theme has a modern design and can be adapted for any creative field. 3. CWW Portfolio - WordPress Portfolio Themes FreeCreate a portfolio on WordPress with this free option. This WordPress portfolio template is great if you want to share your CV and personal portfolio online.    4. Career Portfolio - WordPress Portfolio Themes FreeDo you need WordPress portfolio examples for your online curriculum? This easy portfolio WordPress theme can be an option for you. It comes with responsive design, various portfolio pages and more. 5. ePortfolio - WordPress Portfolio Themes FreeDo you need unique portfolio theme ideas? Check out this easy portfolio WordPress template. ePortfolio has a minimalist design and is SEO ready. WordPress Portfolio Themes Free like this are great to grab the attention.    Useful WordPress Portfolio Theme FeaturesWhile the best portfolio themes can vary widely in presentation style, they often include a similar feature set. Getting familiar with what is offered aids in the decision-making process. It let's you know what to expect in a solid portfolio theme purchase and allows you to quickly compare creative options. A few popular features include:
These are just a sampling of what many creative WordPress portfolio themes include. Your mileage may vary. But now you have a better appreciation of what to expect as you begin browsing through the many WordPress portfolio themes currently available on ThemeForest and Envato Elements. How to Create a Portfolio on WordPress Using ThemesWe've seen some of the best premium WordPress portfolio templates and best free portfolio WordPress themes. Now, we'll review how to create a portfolio on WordPress using these cool themes. 1. Carefully Install Your ThemeAfter picking the right theme for your situation, make sure you install it correctly. This means following the theme's included documentation as well as following general theme installation best practices. It's a good idea to create a child theme for the portfolio WordPress theme you select as well, since this will ensure that the customizations you make won't be deleted when a theme update is released. 2. Use The Theme's Customization SettingsSpeaking of customization, it's a fantastic idea to get familiar with how you can customize your chosen theme. Most good themes come with thorough documentation, so be sure to read that to find out all of the little things you can modify or adapt to suit your needs. Whether it makes use of the theme options panel, Live Customizer, or includes a custom settings screen, familiarize yourself with what's included and make use of it to the greatest extent possible. 3. Optimize Your Portfolio ItemsWhile you're perusing your theme's documentation, you'll likely come across some specifications about how to approach your portfolio items. That is, you should pay attention to the sizing specifications, formats accepted, and your layout options. Then, you can go through all of the items you'd like to feature in your portfolio and optimize them accordingly. A great portfolio layout won't help you if your items don't fit the format correctly. Everything will look "off." To avoid this, take the appropriate time to resize and format your images. A pristine end result will be worth it. 4. Keep Your Portfolio Up-to-DateOnce your site is up and running with your new WordPress portfolio theme, be certain to keep your portfolio up to date. Set aside some time each month to review your work and see if something new should be included in the lineup. Doing this keeps your site fresh and ensures you're always putting your best face forward. Pick the Right Portfolio WordPress Theme Now!Trying to cobble together a portfolio site can feel maddening when starting from scratch. But with a fantastic selection of creative portfolio WordPress themes to choose from, you can't go wrong. With a little research, you're certain to find the perfect theme to suit your personality and to act as your representation on the web. We have a whole lot of choices on ThemeForest, brought to you by the largest global community of creatives. Looking for more inspiration? Check out these resources before you leave:
Editorial Note: This post was originally published on 13 May 2020. It's been updated with contributions from Maria Villanueva. Maria is a staff writer with Envato Tuts+. |
| 18 Best WordPress Themes for Organic and Eco-Friendly Websites Posted: Being a friend to mother earth is not only the right thing to do, it's also a booming business sector. A number of companies and organizations that identify as being environmentally conscious have come online in recent years. This green theme for businesses has led to a need for eco-friendly WordPress themes and that's a good thing, because authenticity is vital. It's about more than adding a picture of a green field or blue sky to your branding material. The look, feel and content of your website needs to demonstrate a commitment to clean, healthy practices throughout. The good news is that there are a number of top-notch eco-friendly WordPress themes at Envato's ThemeForest. In this article, I'll introduce you to some free and commercial themes that are a perfect fit for any environmental organization or organic web shop. Find the Perfect Eco-Friendly WordPress Theme on ThemeForestIf you're looking for the perfect eco-friendly theme for your WordPress website then ThemeForest, part of the Envato marketplaces, has you covered. Browse their selection of high-quality and highly-customizable themes catering to green businesses and organizations today.    Download These Eco-Friendly WordPress ThemesThis collection of free and premium WordPress green themes offers great solutions for environmentally-friendly energy companies, organic food companies, environmental charities and more. You're sure to find one that fits your specific needs. 1. Eco Nature—Environment and Ecology WordPress ThemeWith three pre-built demo sites, Eco Nature provides an environmentally-friendly project with a quick start. It offers a clean design, featuring a beautiful color scheme (which can be fully customized), along with tons of typography and header options. Also included are mega menus, built-in animations and a selection of page layouts to choose from.    2. Green Earth—Environmental WordPress ThemeGreen earth is a great choice for non-profit organizations with a focus on the environment. Features include a drag-and-drop page builder, custom shortcodes and social media sharing to help your content generate buzz. In addition, the theme can be easily customized via a powerful settings panel.    3. Organic Food—Nutritionist and FarmPromote a healthy lifestyle with the Organic Farm WordPress theme. It's built specifically for nutritionists, cooking schools, health coaches and farms. Choose from an array of custom icons, page layouts, menus, headers and typography options. WooCommerce support means you can run an organic web shop with ease.    4. VW Eco Nature (Free WordPress Theme)VW Eco Nature is a free WordPress theme that aims to serve everyone from eco-conscious bloggers to nature-oriented businesses. It's fully-responsive, offers a number of page layouts and a custom slider. A solid option for those on a tight budget.    5. Gaea—Environmental WordPress ThemeGaea offers design flexibility and a number of features geared towards environmental charities and NGOs. Choose from 12 predefined color schemes or create your own. There's also a special focus on events, with a full-width calendar and event countdown timer included in the package. It's also built with the Bootstrap framework, offering a stable foundation you can rely on.    6. Green Nature—Environmental / Nonprofit WordPressIf you're looking to raise funds for an environmental cause, Green Nature is a green theme that comes with a built-in donation solution that works with both PayPal and Stripe. In addition, there's also a Take Action form that can be used for petitions, pledges and more.    7. Superfood—Organic Food Products ThemeIf your website revolves around organic food, Superfood is a top eco-friendly WordPress theme for you. With 12 spot-on home page designs to choose from, you're sure to find a great fit for your business or blog. The theme also comes loaded with lots of social media integration to help you spread the word.    8. Organic Lite (Free WordPress Theme)There aren't a lot of eco-friendly website templates for those who just need something basic. However, Organic Lite may be a good match. This free WordPress theme offers a clean look without overwhelming you with options.    9. Nur - Alternative and Renewable Energy WordPress ThemeClean energy needs a clean WordPress theme–and Nur fits the bill. Your project will be off to a fast start, thanks to one-click demo content importing and plenty of room for customization. The included page builder plugin will help you make short work of even the most complex page layouts.    10. NaturaLife | Health & Organic WordPress ThemeOrganic food and health products are a natural fit for an online store. NaturaLife makes setting up your organic web shop easy, with lots of demo sites and eco-friendly website templates to choose from. Plus, the theme is built for use with WooCommerce, ensuring that your store will look and function beautifully.    11. Greenova—Gardening and Landscaping WordPress ThemeGreenova is designed for those who like to make things grow–perfect for landscapers and gardeners alike. Included with this green theme are 14 home pages and a wide variety of secondary page layouts. It also features compatibility with the Gutenberg block editor and is fully-responsive.    12. Farm Agrico—Agricultural Business and Organic Food WordPress ThemeFarm Agrico will help you put healthy foods on the table with a number of outstanding features. This Gutenberg-compatible theme offers one-click import of demo content, multiple home page layouts and a number of custom shortcodes. An Ajax search feature makes it easy for users to find exactly what they're looking for.    13. Lifeline—NGO, Fund Raising and Charity WordPress ThemeOrganizations seeking donations will want to consider Lifeline, a WordPress theme aimed at charities and non-profits. The built-in Ajax donation system makes for a high-end user experience, while allowing you to easily view donor reports. You'll also find 13 home page demos, including several with an environmentally-friendly look.    14. GreenMart—Organic and Food WooCommerce WordPress ThemeBring the neighborhood farmer's market online with GreenMart. With templates covering several organic web shop niches, you can quickly build a website around your farm-fresh goods. Support for multi-vendor shopping cart plugins means that you can bring a number of sellers together in one virtual marketplace.    15. GreenTech Lite (Free WordPress Theme)Get your green business off the ground with GreenTech Lite. This free WordPress theme provides a solid foundation for eco-friendly ventures like green energy, recycling and tech companies.    16. GoSolar—Eco Environmental and Nature WordPress ThemeEco-friendly products will have a great home on the web with GoSolar. It offers tons of room for customization, with five home page layouts and lots of secondary page templates. Other goodies include custom UI elements, mega menus and a "coming soon" page if your site is under construction.    17. Lettuce—Organic Food and Eco Online Store Products WordPress ThemeLettuce is a WordPress theme aimed at those who sell healthy foods and services. It's WooCommerce compatible and includes a product delivery date plugin to help you better serve customers. In addition, there's a recipe management feature that makes sharing tasty concoctions a breeze.    18. Benxi—Environment WordPress ThemeAs you'd expect from any modern WordPress theme, Benxi is fully responsive in order to display naturally regardless of the device it's being viewed on. Benxi is a great theme to promote environmental projects or a green-products business. One-click installation gets you up and running quickly.    Tips for Building an Amazing Eco-Friendly Website1. Set the Tone With ColorUsing the right colors can help you define an eco-friendly message. Green is always a good bet, but other colors found in nature can also be effective. Different shades of blues, yellows and browns add the perfect complement to your message. 2. Use Natural ImagesAlong with the right color scheme, photographs are an essential asset. Therefore, look for images that show natural beauty in all its forms. They help to demonstrate the importance of the environment and the goodness of natural products. Get a headstart at Envato Elements for a huge selection of nature photos (more than 84,500 on environment alone!)    3. Go Behind-the-ScenesWhether you're selling organic foods or working to protect a local stream, it's important to fill visitors in on the process. Show them why your product is different or how you're making a difference. Blogging can be an optimal way to do this. 4. Call to ActionWhen it comes to environmental causes, people naturally want to pitch in. A website helps by giving ways for people to take action. Features like online donations and social media sharing are great places to start. 5. Get PersonalVisitors will want to know who is behind your business or organization. Post profiles of team members to help forge a bond. This builds loyalty and can increase your chances for success. Going Green With WordPressWordPress is the perfect tool to help your environmentally-focused organization get online. With the massive number of available eco-friendly website templates, you won't have to settle. You have the ability to choose a green theme that will help spread your message to the world.
-- Editorial Note: This post has been updated with contributions from Johnny Winter. Johnny is a staff writer with Envato Tuts+. |
| 100+ Free Photoshop Overlays and Textures Posted: The right photo overlay can really take an image from ordinary to extraordinary. In this article, we'll take a look at some free photo overlays that you can download right now. We'll also take a look at some awesome textures, because they're a reason why texture overlay effects are so popular—they're amazing! Looking for a premium collection of textures and overlays for Adobe Photoshop? Envato Elements is a great resource to check out, too.    100+ Free Photoshop Overlay TexturesWho doesn't love a good freebie? Well, I hope you like 100 freebies, because this list includes over 100 texture overlay Photoshop add-ons, images, and effects—and they're free! Not sure how to add a texture overlay to your work in Adobe Photoshop? Check out this video walk-through over on our Envato Tuts+ YouTube channel: Now, let's dig into some free Photoshop overlays and textures you can download and use today. Grunge Texture Overlay FreebiesGrunge textures can make for the perfect overlay addition when you're looking to add a weathered look and feel to your imagery or photography. Check out these amazing free Photoshop textures and overlays that you can take right into Photoshop, for free, right now. 15 Free Worn Textures for PhotoshopThis free bundle includes 15 textures that you can download right now—absolutely free. They're high resolution and even free for commercial usage.    12 Free Film Texture Overlay BundleThese 12 textures are perfectly designed for your Photoshop overlays. Just add a touch of dust, or really push the weathered look.    10 Free Grungy Watercolor Texture BrushesThese textured brushes make adding a grunge aesthetic to your work easier than ever. Rather than an image, just install the brushes and easily add organic texture to your work.    32 Amazing Grunge Textures and OverlaysThis pack of textures and overlays is jam-packed with content—and for free too! These beautifully crafted textures really need to be seen to believed. Download them today and leave the author a like.    20 Free Mixed Grunge Textures and OverlaysThis mixed set of textures has so many different grungy textures to experiment with! Add them to your favorite photos or use the included Photoshop brushes.    3 Free Scratches Textures OverlaysAdd some scratches and variation to your work with this pack of three scratch textures. Remember, there's lots you can do with textures in Photoshop—try starting out with the layer blending modes.    10 Free Hand Drawn TexturesThis collection of hand-drawn textures comes in two convenient formats—free to download and use! They're perfect for photos, artwork, and more.    Paper Texture Overlay Photoshop FreebiesPaper textures can be some of the most versatile additions to your toolkit, and paper texture overlays can be very diverse—both in their execution and in their creation! Dig right in and start creating today with these amazing free resources. 16 High Resolution Paper Texture SetThese old paper textures are great for adding some character to your work. Whether you're looking to create a vintage photo overlay or you're just looking for an organic feel, these assets are worth the download.    10 Free Ripped Paper TexturesUse these free ripped paper textures for overlays, additions, or even to create a ripped edge on your photo or artwork.    8 Free High Res Paper TexturesThese free high-resolution paper textures are perfect for adding soft texture overlays to your work. Or use them as a background or starting point for another effect.    15 Free Paper Texture Overlay FreebiesIf you're looking to work with a folded paper texture overlay, look no further. This collection of free paper textures has 15 different textures to work with. This is such an awesome bundle—it could work for so many projects!    6 Free Foil Paper Texture OverlaysThese foil textures are super stylish and free to use. Download them today and use them as photo overlay effects or as abstract additions to your latest creation.    12 Free Digital Paper TexturesThese beautifully textured watercolor assets are perfect for paper overlay photo effects. Use them in layer masks or use them with different layer blending modes.    5 Free Vintage Paper TexturesThese vintage paper textures are perfect for creating the perfect paper texture overlay. Download them now, for free.    Even More Photo Overlay Effects and TexturesBut guess what? There's even more to see! Here are even more free Photoshop textures and overlays ready to use and ready to download. Download them today and get designing—enjoy! 16 Free Photoshop Shadow OverlaysThis bundle of 16 free photo overlays is perfect for adding some extra light and shadow to your work. Give them a try with your favorite photos or mockups.    Free Rose Petal Overlay for PhotoshopWorking on wedding photos? Maybe your work could use a little extra romance. Try out these free rose petal photo overlay effects.    500 Free Textures in this Ultimate Texture PackThis is such a useful pack of texture overlay assets! Download these 500 amazing textures today—there's so much to see!    10 Free Photoshop Overlay BackgroundsFind the perfect overlay for photo projects in this set of ten free Photoshop overlay backgrounds. It's free to download and start experimenting with your imagery.    10 Free Film Grain Texture Photo OverlaysLooking for a film grain texture overlay? Check out these ten free grain textures. They're high resolution, and have a very natural look and feel.    7 Free 35mm Film Grain Texture SetHere's another awesome set for grain texture overlay additions. High quality and created from actual film shots, they're a great addition to any texture collection.    5 Free Wood TexturesWood textures can be a great addition to a wide variety of projects—from backgrounds to photo effects. Download these high-resolution textures for free.    96 Free Texture PackThis is another amazing texture pack—there are 96 textures here to experiment with! Mix them, match them, and experiment with blending them together in Adobe Photoshop.    8 Free Holographic Texture OverlaysMaybe your project could use a touch of holographic shine. Look no further than this pack of free holographic texture overlays.    20 Free Snow Photo OverlaysWhen it comes to free snow texture overlays, this bundle can't be beat! Easily add the snow to your photo, and utilize Photoshop's filters to blur them, to help create focus or depth.    10 Free Dot Textures for Photo OverlaysCheck out these free dot patterns—they could add stylish texture to any photo or image! Here's a tip: place one on top of your photo and change the blending mode to get started.    25+ Premium Photoshop Overlays and TexturesLooking for even more photo textures and overlays? Check out these premium, professional photo overlays and texture overlay bundles from Envato Elements. Dust and Scratch Photoshop OverlaysLooking for some vintage flair or a touch of grunge? This could be the perfect overlay for photo projects, especially if you're working with old photo overlay effects.    15 Dust and Hair Particles TexturesThese textures are the perfect subtle addition of texture and organic imperfection. Give them a look!    20 Folded Paper TexturesThese are perfect for high-quality paper texture overlay effects. Open these textures up, place them over your work, and then adjust the blending modes in Adobe Photoshop, for a simple effect in a flash.    Shadow Overlay & Stationery Mockup SetAdd some striking shadows to your next product mockup or your favorite photo to change the overall look and feel. There are stationery mockups included in this set, too!    Photoshop Dust Texture MockupThis dust texture overlay mockup is perfect for bringing a grunge look to your work. It's easy to get started in this set, using Smart Objects in Adobe Photoshop.    Photoshop Wood Grain Textures TemplateThese wood grain textures come ready to go in Photoshop PSD files. Dig right into 30 different textures today.    Instagram Textured Mask Effects for PhotoshopHow about a textured mask effect overlay for your next photo project? This is perfect for Instagram or your next social media avatar.    Photoshop Ice Frozen Texture Overlay MockupLooking for a snow photo effect? These are literally some cool photo overlays—use this texture mockup to add an icy effect to your imagery.    Spray Textures Overlays for Adobe PhotoshopThese spray textures are both realistic and versatile. The included PNG files have such beautiful, organic variation to them. Take a look!    High Quality Paper TexturesLooking for high-quality paper textures at super high resolutions? This set is exactly what you're looking for. Choose from 21 textures, all in one convenient set.    Vintage Book TexturesThis is such a unique collection of textures! They were found and repurposed from vintage books—cool, right? These could be perfect overlays for illustrations, backgrounds, and more.    Photoshop Plastic Foil Wrap OverlaysAdd a plastic foil effect to your work in a snap with these plastic texture overlays. They're transparent, so it's easy to add this overlay to your work.    High Resolution Cloth TexturesThese cloth textures are high res and can make some really interesting textured overlays. Take a look at the example below—cool, right?    Transparent Grunge Textures High ResolutionThis grunge texture overlay is particularly awesome because the included textures are transparent—it's easier than ever to add these worn details to your imagery. Adjust the blending mode to experiment with different looks.    Photoshop Overlay Broken Glass Texture MockupMake an impact with this broken glass overlay effect. Place your work in the mockup to create a dramatic image in a flash.    Geometric Photoshop Overlay EffectsSimplicity can be really beautiful, as you can see in this Photoshop overlay. Add a simple but elegant geometric texture to your work today.    100 Snow Overlays for Adobe PhotoshopSnowy day, but didn't quite catch the snowfall in your photo? Try out one of the texture overlays from this pack of 100 snow overlays.    Photoshop Grunge Textures KitThis grunge texture kit is packed with 35 different textures to use in your next project. It even comes with bonus stamp brushes.    Hand Painted Watercolour TexturesWatercolor textures can have such a welcoming, organic feel. Test one out with this awesome collection of 64 watercolor textures, perfect for photos, artwork, and more.    Photoshop Wood Grain TexturesPush your rustic, earthy project further with these awesome wood-grain textures. There are 44 to choose from, each with plenty of variety and character.    Photoshop Rain Overlay EffectAdd some rain to your photo with this photograph rain overlay texture effect. There are 50 to choose from, varying in both angle and intensity.    50 Smoke Overlays for Adobe PhotoshopSmoke can make such a dramatic addition to a photograph—check out the amazing example below! How would you use this awesome overlay effect?    Photoshop Fire OverlaysReally command attention with this smoking-hot fire overlay. This overlay effect is perfect for sports or any project that's all about bringing intensity and heat.    50 Photoshop Overlays BundleSometimes, a project calls for some imperfections, but they need to be subtle and strategic. This bundle of dust overlays is perfect for situations like that.    Photoshop Bokeh OverlaysHow about adding a fun bokeh effect to your photos? These Photoshop bokeh overlays make it easy to add that aesthetic to all of your favorite photographs.    Photoshop Texture and Overlay ResourcesI hope you found some awesome assets in this list to use in your next creative project! If you didn't quite find the perfect freebie, keep in mind that there are plenty more premium options to see on Envato Elements. Curious about how to create a photo overlay? Check out these free tutorials from Envato Tuts+! There are so many different ways to create photo overlays—with so many possible outcomes. Use these tutorials to help you get started.
Head on over to the Envato Tuts+ YouTube channel to find out our favorite free and premium Photoshop overlays and textures. |
| How to Build a Draggable Image Gallery and a Custom Lightbox With GSAP Posted: In a previous tutorial, we learned how to build a responsive image gallery with slick.js. Today, let's build something similar yet even more complete: a responsive image gallery with a draggable featured image/main slide and a responsive lightbox gallery that sits on top of it. To make the target element draggable, we'll take advantage of GSAP's Draggable plugin. Sounds like a good exercise? What We're BuildingHere's the component that we're going to create: Be sure to open the lightbox gallery by clicking on the Open Lightbox button. 1. Include the Required PluginsAs already discussed, to make the featured images draggable elements, we're going to use GSAP and specifically its Draggable plugin. Optionally, we'll also include InertiaPlugin (formerly ThrowPropsPlugin), a second GSAP plugin that will apply a momentum-based movement after the mouse/touch is released. It's worth noting that this is a premium plugin, and you have to sign up for a GSAP membership before deciding to use it. In our case, we're going to use a trial version that only works locally and on domains like codepen.io (see the browser console of the demo for more details). With all these in mind, we'll include three external JavaScript files. The first two are mandatory, while the third one is optional.    2. Define the HTML MarkupSet the Markup for the GalleryWe'll first define a wrapper element that will contain:
By default, the first main slide will appear. But we can configure that behavior by attaching the In addition, all featured images will retain their original dimensions (1920px x 1280px). Here's the required structure for our gallery: <div class="gallery-wrapper"> <ul class="thumb-list"> <li class="is-active"> <img width="1920" height="1280" src="sports-car1.jpg" alt=""> </li> <li> <img width="1920" height="1280" src="sports-car2.jpg" alt=""> </li> <li> <img width="1920" height="1280" src="sports-car3.jpg" alt=""> </li> <li> <img width="1920" height="1280" src="sports-car4.jpg" alt=""> </li> </ul> <ul class="featured-list"> <li class="is-active"> <div class="featured-img" style="background-image: url(sports-car1.jpg); width: 1920px; height: 1280px;"></div> </li> <li> <div class="featured-img" style="background-image: url(sports-car2.jpg); width: 1920px; height: 1280px;"></div> </li> <li> <div class="featured-img" style="background-image: url(sports-car3.jpg); width: 1920px; height: 1280px;"></div> </li> <li> <div class="featured-img" style="background-image: url(sports-car4.jpg); width: 1920px; height: 1280px;"></div> </li> </ul> <button type="button" class="open-lightbox">Open Lightbox</button> </div> Set the Markup for the Lightbox GalleryNext, we'll define a lightbox component that will include:
Here's the required structure for our lightbox: <div class="lightbox"> <header class="lightbox-header"> <button type="button" class="close-lightbox" aria-label="Close lightbox">✕</button> </header> <div class="lightbox-dialog"> <section class="lightbox-content"> <ul class="lightbox-items"> <li> <img src="sports-car1.jpg" alt="" width="1920" height="1280"> </li> <li> <img src="sports-car2.jpg" alt="" width="1920" height="1280"> </li> <li> <img src="sports-car3.jpg" alt="" width="1920" height="1280"> </li> <li> <img src="sports-car4.jpg" alt="" width="1920" height="1280"> </li> </ul> <button type="button" class="lightbox-control lightbox-control-next" aria-label="Next slide"> <svg aria-hidden="true" xmlns="https://www.w3.org/2000/svg" width="34" height="34" viewBox="0 0 24 24"> <path d="M5 3l3.057-3 11.943 12-11.943 12-3.057-3 9-9z" /> </svg> </button> <button type="button" class="lightbox-control lightbox-control-prev" aria-label="Previous slide"> <svg aria-hidden="true" xmlns="http://www.w3.org/2000/svg" width="34" height="34" viewBox="0 0 24 24"> <path d="M16.67 0l2.83 2.829-9.339 9.175 9.339 9.167-2.83 2.829-12.17-11.996z" /> </svg> </button> </section> </div> </div> 3. Specify the Main StylesWith the markup ready, we'll continue with the main styles of our page. For simplicity, I'll skip the introductory/reset ones. Also, I won't optimize or merge the common CSS styles, so it will be easier for you to understand what is going on. Be sure to see all of them by clicking the CSS tab of the demo. Set Gallery LayoutThe gallery will have a maximum width of 950px. On large screens (>750px), we'll have two columns. The thumbnails will appear on the left side, while the featured images will be on the right, like this:    Notice that the thumbnails will cover a quarter of the gallery width, while the featured images will cover three-quarters. On small screens (≤750px), the thumbnails will sit underneath the featured image, like this:    Notice that each thumbnail will cover one-quarter of the parent's width. Here are the associated styles: .gallery-wrapper { max-width: 950px; padding: 0 15px; margin: 0 auto; display: grid; grid-template-columns: 1fr 3fr; grid-gap: 15px; } .gallery-wrapper .thumb-list { display: grid; grid-gap: 15px; } @media (max-width: 750px) { .gallery-wrapper { grid-template-columns: 1fr; } .gallery-wrapper .thumb-list { grid-template-columns: repeat(4, 1fr); order: 1; } } Featured Slides VisibilityBy default, all featured slides will be hidden, apart from the active slide. Plus, only one featured slide (the active one) will appear at a time. Here are the associated styles: .gallery-wrapper .featured-list li { opacity: 0; transition: opacity 0.25s; } .gallery-wrapper .featured-list li.is-active { opacity: 1; } Position Featured ImagesOn large screens, both gallery columns will have the same height as they are grid items. The featured images though will be absolutely positioned elements and centered within their container. To view all their parts we have to drag over them. On small screens, as the columns are stacked and the featured images are still absolutely positioned, we should specify a fixed height for the right column. Here are the associated styles: .gallery-wrapper .featured-list { position: relative; overflow: hidden; } .gallery-wrapper .featured-list .featured-img { background-size: cover; background-repeat: no-repeat; background-position: center; z-index: 1 !important; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); } @media (max-width: 750px) { .gallery-wrapper .featured-list { height: 340px; } } Indicate Active and Hovered StatesEach time we hover over a thumbnail, its On the other hand, the active thumbnail will receive a red border color.  Here are the associated styles: /*CUSTOM VARIABLES HERE*/ .gallery-wrapper .thumb-list li { position: relative; cursor: pointer; border: 4px solid var(--black); } .gallery-wrapper .thumb-list li:not(.is-active):hover::before { content: ""; position: absolute; top: 0; left: 0; right: 0; bottom: 0; background: var(--hovered-thumb); } .gallery-wrapper .thumb-list li.is-active { border-color: var(--red); } Set Lightbox StylesBy default, the lightbox will be hidden and appear only when someone clicks on the corresponding call-to-action button.    Here are some things to note about the lightbox styles:
   Here's a part of these styles: /*CUSTOM VARIABLES HERE*/ .lightbox { position: fixed; top: 0; left: 0; right: 0; bottom: 0; display: flex; justify-content: center; opacity: 0; visibility: hidden; z-index: 2; transition: all 0.25s; background: var(--black); } .lightbox.is-visible { opacity: 1; visibility: visible; } .lightbox-header { position: absolute; top: 0; left: 0; right: 0; display: flex; justify-content: flex-end; padding: 5px 10px; z-index: 2; background: var(--lightbox-header); } .lightbox-dialog { display: flex; align-items: center; } .lightbox-items { display: grid; } .lightbox-items li { display: flex; grid-column: 1; grid-row: 1; opacity: 0; transition: opacity 0.25s; } .lightbox-items li.is-active { opacity: 1; } .lightbox-items img { width: auto; max-height: 100vh; } 4. Add the JavaScriptLet's now give life to our component! Again, for simplicity, I won't optimize/merge the JavaScript code. Feel free to grab the code parts that work for your projects. Change Gallery SlidesEach time we click on a thumbnail, we'll perform the following actions:
   Here's the required code: const galleryWrapper = document.querySelector(".gallery-wrapper"); const thumbList = galleryWrapper.querySelector(".thumb-list"); const thumbItems = thumbList.querySelectorAll("li"); const featuredList = galleryWrapper.querySelector(".featured-list"); const isActiveClass = "is-active"; thumbItems.forEach((el) => { el.addEventListener("click", () => { thumbList.querySelector("li.is-active").classList.remove(isActiveClass); featuredList.querySelector("li.is-active").classList.remove(isActiveClass); let index = Array.from(thumbItems).indexOf(el); el.classList.add(isActiveClass); featuredList .querySelector(`li:nth-child(${++index})`) .classList.add(isActiveClass); }); }); Add Keyboard SupportGoing even further, we'll enhance the previous functionality by providing support for keyboard navigation. More specifically:
Here's the required code: ... document.addEventListener("keyup", (e) => { if (e.keyCode === 38 || e.keyCode === 40) { const activeThumb = thumbList.querySelector("li.is-active"); // up arrow if (e.keyCode === 38) { if (activeThumb.previousElementSibling) { activeThumb.previousElementSibling.click(); } else { thumbList.lastElementChild.click(); } } else { // down arrow if (activeThumb.nextElementSibling) { activeThumb.nextElementSibling.click(); } else { thumbList.firstElementChild.click(); } } } }); Make Feature Images DraggableComing up next, we'll make the featured images draggable elements. As already discussed earlier, to do this, we'll take advantage of GSAP's Draggable plugin. We'll instantiate the plugin through its
Here's the corresponding code: const galleryWrapper = document.querySelector(".gallery-wrapper"); const featuredList = galleryWrapper.querySelector(".featured-list"); const featuredItems = featuredList.querySelectorAll("li"); Draggable.create(featuredImgs, { bounds: featuredList, inertia: true }); Of course, here, we covered just the basic part of the plugin's functionality. You can go even deeper by reading the docs and implementing complex stuff. Open LightboxAs already pointed, the lightbox will appear as soon as we click on the Open Lightbox button. So upon click, we'll perform the following actions:
   Here's the required code: ... openLightbox.addEventListener("click", () => { if (lightboxItems.querySelector("li.is-active")) { lightboxItems.querySelector("li.is-active").classList.remove(isActiveClass); } body.classList.add(overflowYHiddenClass); const el = featuredList.querySelector("li.is-active"); let index = Array.from(featuredItems).indexOf(el); lightboxItems .querySelector(`li:nth-child(n+${++index})`) .classList.add(isActiveClass); lightbox.classList.add(isVisibleClass); }); Close LightboxThere are two different ways for closing the lightbox:
Once again, here's the required code: ... document.addEventListener("click", (e) => { if (e.target === closeLightbox) { body.classList.remove(overflowYHiddenClass); lightbox.classList.remove(isVisibleClass); } }); document.addEventListener("keyup", (e) => { // Esc if (document.querySelector(".lightbox.is-visible") && e.keyCode === 27) { body.classList.remove(overflowYHiddenClass); lightbox.classList.remove(isVisibleClass); } }); Change Lightbox SlidesEach time we click on a navigation arrow, we'll perform the following actions:
   Here's the required code: ... for (const lightboxControl of lightboxControls) { lightboxControl.addEventListener("click", (e) => { const activeSlide = lightboxItems.querySelector("li.is-active"); activeSlide.classList.remove(isActiveClass); if (e.currentTarget === lightboxNextControl) { activeSlide.nextElementSibling ? activeSlide.nextElementSibling.classList.add(isActiveClass) : lightboxItems.firstElementChild.classList.add(isActiveClass); } else { activeSlide.previousElementSibling ? activeSlide.previousElementSibling.classList.add(isActiveClass) : lightboxItems.lastElementChild.classList.add(isActiveClass); } }); } Add Keyboard SupportLike we did with the image gallery, let's make our lightbox more robust by adding support for keyboard navigation. More specifically:
Here's the required code: ... document.addEventListener("keyup", (e) => { if ( document.querySelector(".lightbox.is-visible") && (e.keyCode === 37 || e.keyCode === 39) ) { // left arrow if (e.keyCode === 37) { lightboxPrevControl.click(); } else { // next arrow lightboxNextControl.click(); } } }); ConclusionAnother exercise has come to an end, folks! Thanks for following along. Hopefully, you enjoyed what we built today, and it gave you a solid knowledge of how to combine some custom code with the power of popular plugins like GSAP. Here's a reminder of what we built: Last but not least, remember that GSAP isn't the only way to create a draggable effect. You're more than welcome to try another option and share it with us. Also, if you want to effortlessly add swipe support on the lightbox, you might want to try a JavaScript library like Hammer.js. As always, thanks a lot for reading! |
| You are subscribed to email updates from Envato Tuts+ Tutorials. To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google, 1600 Amphitheatre Parkway, Mountain View, CA 94043, United States | |































































































.jpg)
.jpg)














.jpg)
.jpg)











































0 Comments