Envato Tuts+ Tutorials |
- Best WordPress Timeline Plugins
- 3 Ways to Fix Tints and Casts in Photos With Adobe Camera Raw
- 3 Contrast Change Techniques for Adobe Camera Raw to Create Subtler Tones in Photos
- 10 Top Cinematic LUT Packs and Lightroom Presets (Colour Grading Looks)
- How to Add Diversity to Your PowerPoint Presentations
- How to Make Training PowerPoint Presentations With Templates (+Tips)
- 25 Best Modern Logos With Simple Designs (Creative Examples for 2021)
- 20+ Best Brochure Design Tutorials (Adobe Creative Cloud and Affinity Publisher!)
- 25+ Best Free Infographic PowerPoint PPT Presentation Templates for 2021
- How to Draw Trees
- What is UX Design?
| Best WordPress Timeline Plugins Posted: 28 Jul 2021 01:48 PM PDT Do you want to add a timeline to your WordPress website or blog? Timelines are the best way to effectively tell the story of your business and build trust. But telling your story also requires you to grab attention of your visitors and stand out. Timelines also save time, they take into account that your visitors don't have time to wade through lots of text to find out what you are about. On CodeCanyon you will find timeline plugins that will help you create eye-catching timelines on your website or blog. Bestselling WordPress Timeline Plugins on CodeCanyon in 2021Grab one of these timeline plugins and quickly buid trust with your visitors by visually taking them through the journey you have travelled as a business or blog. These plugins are affordable and come with the best premium features including support.    Let's look at some of the best WordPress timeline plugins on CodeCanyon in 2021. 1. Cool Timeline Pro—WordPress Timeline Plugin   Add a timeline to blog posts, organization history pages, and more with the Cool Timeline Pro plugin. Create both horizontal and vertical timelines with its built-in designs and beautiful animation effects.
2. Content Timeline   Thanks to the Content Timeline plugin, you can tell the history of your business in single-edged or double-edged timelines and even add animations effects. You can add images, videos to your timelime. The plugin is rich with features including:
3. WP Timeline–Vertical and Horizontal Timeline Plugin   WP Tiimeline makes it easy for your business to display large amount of information in timelines, stories, histories, or roadmaps on your website, blog and more. You can create unlimited timelines, horizontal or vertical. The plugin works with any WordPress theme. Notable features include:
4. Everest Timeline—Responsive WordPress Timeline Plugin   Using Everest Timeline you can create stunning stories and event timelines. You can choose from vertical timeline layout, horizontal timeline layout, one side layout, Facebook layout, Twitter layout and much more. On your timeline you can add media like images, slider, YouTube video, Vimeo video, HTML video and SoundCloud. Features include:
5. Visual Line WordPress Timeline Plugin   VisualLine is an addon for WPBakery Theme Builder. It is also a timeline collection with six different plugins inside the pack. You can build vertical or horizontal timelines using post queries with any post type. Notable features of this responsive WordPress timeline plugin include:
6. ZoomTimeline—WordPress History Plugin   ZoomTimeline is the perfect way to go when you want to show your company timeline, company history, shipping history, or even parcel track display. It uses HTML5, CSS3, and SCSS so it is easy to customize however you want. It is SEO-optimized and works seamlessly on all devices—especially mobile phones and modern browsers. 7. WP Timeline Designer Pro—WordPress Timeline Plugin   WP Timeline Design Pro is for creating beautiful timeliness that bring your blog to life. The plugin gives you vertical and horizontal layout templates with many styles and infinite amount of options that you can customize into timeline masterpieces. Notable features include:
8. Timeline Awesome Pro—Timeline and History WordPress Plugin   Timeline Awesome is the easiest to use timeline plugin. It takes only two steps to create a timeline. After creating the timeline, you can insert the timeline anywhere on the website using a shortcode, Elementor Block, or Gutenberg Block. Your can create unlimited horizontal or vertical timelines. You can add navigation and animations to your timelines. Features of this awesome plugin include:
Free WordPress Timeline PluginsThese free plugins don't offer as many features as the premium WordPress timeline plugins on CodeCanyon, but if you're on a budget, they're a great way to get started creating your timeline at no cost. 1. Post Timeline   Post Timeline helps you create unlimited beautiful vertical timelines for your WordPress posts. The timelines can have animated scroll navigation based on tag or dates in ascending order. 2. Ultimate Timeline   Ultimate Timeline plugin creates beautiful and responsive history time-lines on your website. You create posts, set images and dates, Ultimate Timeline will automatically populate these posts in chronological order, based on the posted date of stories. 3. Event Timeline–Vertical Timeline   Event Timeline allows you to show a graphical history of your business or to convert your blog posts into a blog timeline 4. Bold Timeline Lite   The Bold Timeline Lite plugin helps show you timeline of events on your website or blog. It has five predefined styles to customize the colors, fonts, icons to reflect your style and taste: classic, retro, clean, travel and CV. 5. Event Timeline Feed   Event Timeline Feed adds an event timeline feed on your WordPress website. Things To Consider When Choosing A Timeline Plugin1. Ease of UseTimeline plugins should be easy to use. They should not require users to have coding knowledge. 2. ResponsivenessMany website visitors do so on their mobile phones so it goes without saying that timeline plugins must be mobile-friendly, and responsive to any devices and all modern browsers too. 3. Easy NavigationSince the purpose of a timeline is to visually summarize your story in a way that is easy to follow in one quick glance, easy navigation should be a priority, especially on mobile devices. Install a WordPress Timeline Plugin Now!Timelines will give visitors your website viewers a satisfying website browsing experience. CodeCanyon offers top-quality premium WordPress timeline plugins that you can easily integrate on your website or blog.    Remember to browse through the thousands of other high-quality WordPress plugins on CodeCanyon and Envato Elements that can help take your website to the next level. This massive collection contains all types of plugins, including advertising, newsletter, eCommerce, and social network plugins. Find the perfect WordPress plugin to give your website and business the best chance to succeed. Here are a few of the best-selling and up-and-coming WordPress themes and plugins available for 2021. |
| 3 Ways to Fix Tints and Casts in Photos With Adobe Camera Raw Posted: 28 Jul 2021 08:41 AM PDT Rid yourself of unwanted colours and tints in your photographs using Adobe Camera Raw, including using the new three-way colour grading wheels. Colour CastsWhat is a Colour Cast or Tint and How Are They Caused?A colour cast or tint is an unwanted colour in your photograph. This could be because the white balance setting on your camera wasn't quite right making the colour "temperature" of the image off. This might manifest as a tint over the whole image (usually yellow or blue), or just parts of the image being affected, like skin tones, for example. Tints or casts might also be down to ambient light or flash causing neutrally coloured objects to take on the colour of their surroundings. How to Avoid Colour Casts When PhotographingThere are some things you can do to avoid getting casts or tints in your photos:
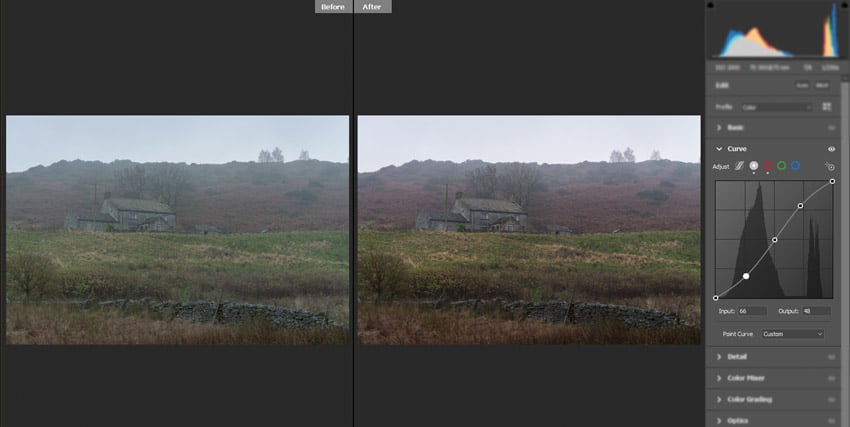
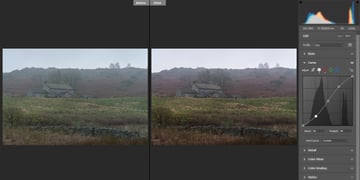
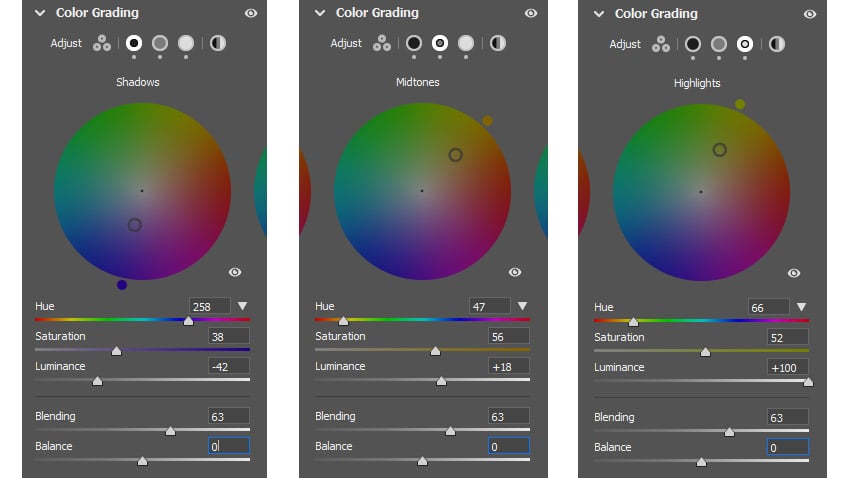
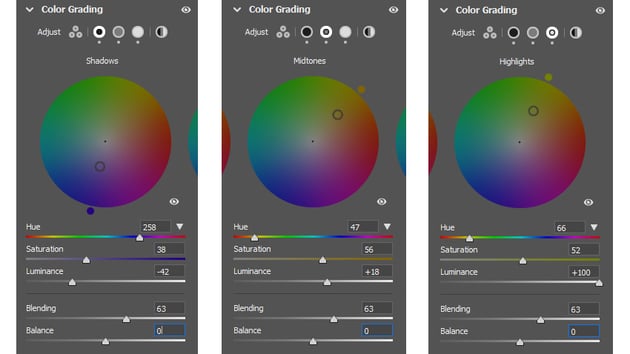
Sometimes a cast is unavoidable though, so here are some methods for fixing or removing colour casts and tints using Adobe Camera Raw. How to Fix Tints and Casts in Adobe Camera Raw: 3 Quick Methods   Here's a picture of a duck that I've deliberately given a yellow cast. Method 1: White Balance and Tint   Your first stop will likely be White Balance: Temperature and Tint, which you'll find in the Basic menu. Adjusting these will make a change to your whole image, which is great if the colour cast affects everything. If the cast is too yellow/warm, move the Temperature slider to blue/cool and adjust Tint to suit. Alternative MethodThere's a colour dropped next to the White Balance drop down box and click on a neutral (white/grey) colour. The problem here is that you might not really have a neutral colour available to you, but if I click on one of the duck's white feathers you can see the result from that is quite good:    It does suck almost all of the warmth out of the image though, and some of the yellow tones would be nice to keep, so this might be a good place to start with correcting a tint but you'd have to do further adjustments to get a well-balanced image. Method 2: Colour MixerYour tint or cast might not always look terrible and you might actually want to just adjust it rather than remove it. In Colour Mixer you can target specific colours, shift them to other hues, make them lighter or darker, and decide how saturated you want them to be.    Back to our yellow duck, if I use Colour Mixer to target the oranges and yellows – the prevalent colours in my cast – and adjust them to reduce their saturation and then make further small adjustments to the Hue and Luminance, I can reduce the saturated wash over the image while still keeping the warm tones. Method 3: Colour Grading WheelsThe three-way colour wheels in Adobe Camera Raw can be one of the simplest ways to fix casts and tints, though you do then limit yourself if you want to do some actual colour grading on top of the corrective fix, as you're sort of doing both at the same time!    The great thing about the Colour Grading wheels is that they're split into three sections: Midtones, Shadows and Highlights which gives you more flexibility about where and how you're targeting your cast adjustments. Although the whole image has a yellow tint, that works quite nicely on the highlights like the pebbles in the water and the duck's beak, so it would be nice to keep those while losing some of the other harsh yellow and orange tones from elsewhere. Tackle each wheel separately, working on the desired hue and then how saturated you want that to be. Here are each of my wheels after adjustments on the duck image:    ResultsLet's compare the results all at once.    Although they're slightly fuzzier like this because of the web sizing, it's easier to see the differences in each effect when the pictures are grouped like this. There's no right or wrong when it comes to fixing a colour cast, so which method you use will depend on your work flow and the result that you want. 'Auto' tools usually do a great job because they're designed for one thing, and in this case the colour dropper (top right image) certainly does remove the yellow cast the most effectively and provides a good starting point. For me, the two methods with the best results are adjusting the white balance combined with tint (top left image) and using the colour wheels (bottom right). The colour wheels give you much more control as you're separating the tonal ranges and can choose the colour to offset and the strength of that, across each tonal range. The only issue with this method is that you're correcting and colour grading at the same time, and unlike video editing suites like Premiere Pro which have a set of wheels for each, Adobe Camera Raw doesn't. Still, it gives you a really effective way to adjust your colours easily and in a more targeted way than any of the others do—though you can use some of the other options with an adjustment brush for a more finely-tuned result—and if your photo is in need of rescuing then a small hit in the flexibility of colour grading is probably a small price to pay. More Adobe Camera Raw Tutorials
About This PageAbout the AuthorsMarie Gardiner is a writer and photographer from the North East of England. After gaining her degree in Film and Media, Marie worked in the media industry, before leaving to set up the business she runs with her partner: Lonely Tower Film & Media. As well as writing about visual practices like photography and video, Marie is also the author of Sunderland Industrial Giant (The History Press, 2017) and Secret Sunderland (Amberley Publishing 2019). Her photographic work focuses on landscapes and industrial ruins, particularly those of the North Pennines as she continues to work on her long-form documentary project, Changing Landscapes. Jackson Couse edited this post. Share Your Craft on the Envato ForumsDid you try one or more of these techniques? What did you think? Please let us know on the Envato forums, we love to see what you create with these tutorials. |
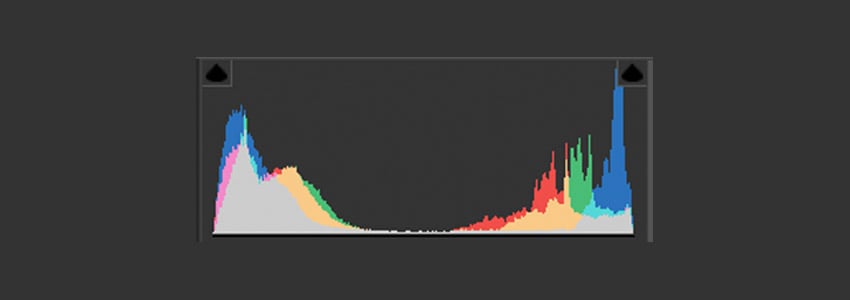
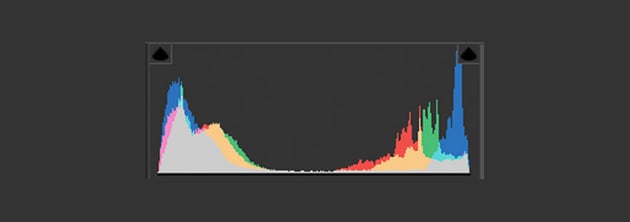
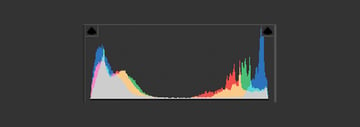
| 3 Contrast Change Techniques for Adobe Camera Raw to Create Subtler Tones in Photos Posted: 28 Jul 2021 08:26 AM PDT Adjusting contrast in your images doesn't always have to solely be about the Contrast slider. There are a few methods you can use with other tools to increase or reduce contrast in an image. In this tutorial I'll go through each one on its own to show you the result, and then use a combination of the tools to get the best outcome possible. Each time, I'll reset the image to its original state so you can see the effect of the various techniques on their own, before combining them for the final result. Generally, these tools tend to work better in conjunction with each other. Before We StartHow to Judge Contrast in an ImageAside from assessing your photo by eye, a look at your histogram will tell you how much contrast there is in your image.    Your histogram represents how many pixels are at each luminance value in your photograph. Low values across the graph mean an image lacking in contrast, high values in the shadows and highlights mean greater contrast. Values that spike high on the far left or right indicate clipping of the shadows or highlights which means a loss of information; you won't be able to recover these fully. Choosing a Contrast LevelWhether you want to increase or decrease contrast will depend on your photo. This tutorial looks at increasing contrast in an image to demonstrate, but here are a few useful things to consider when thinking about contrast generally: Higher Contrast
Lower Contrast
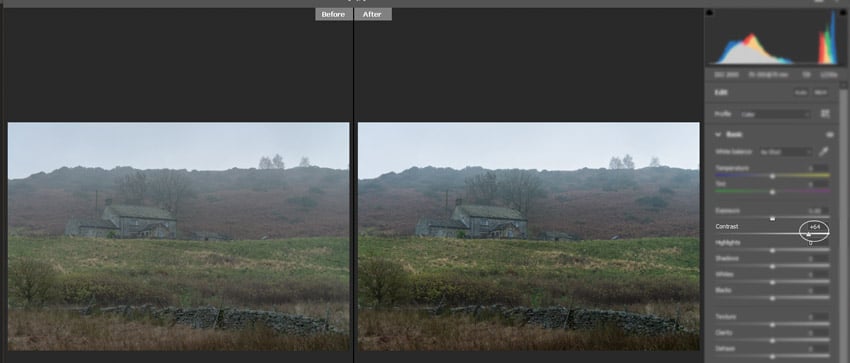
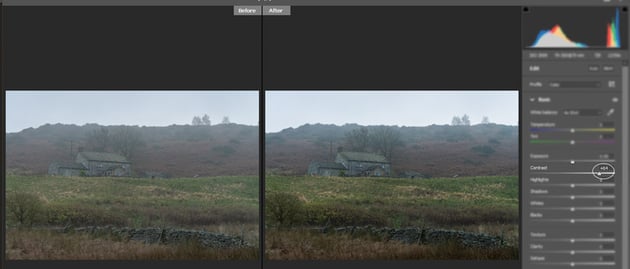
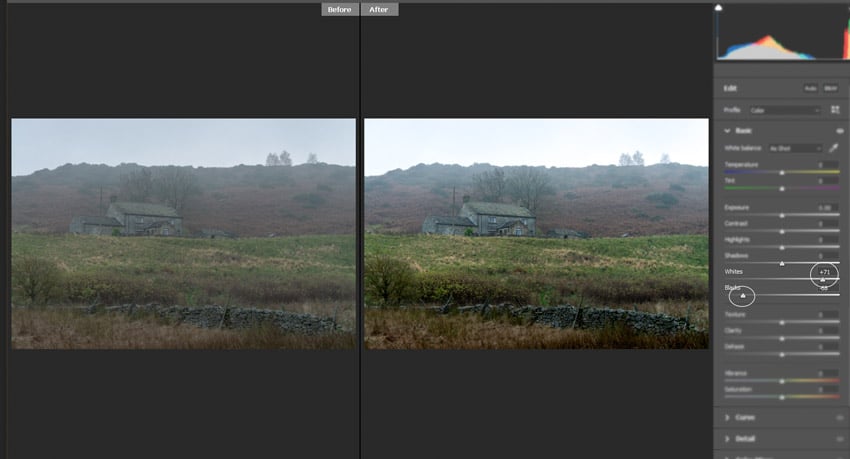
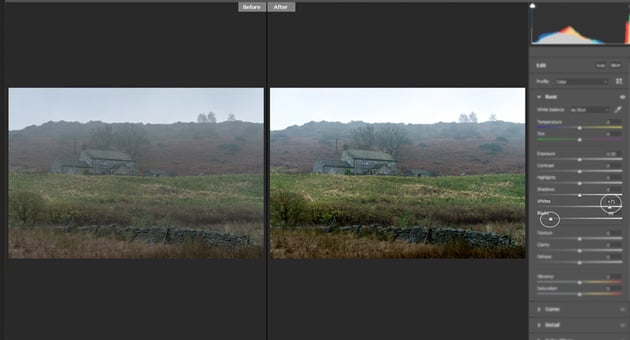
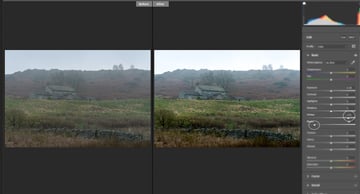
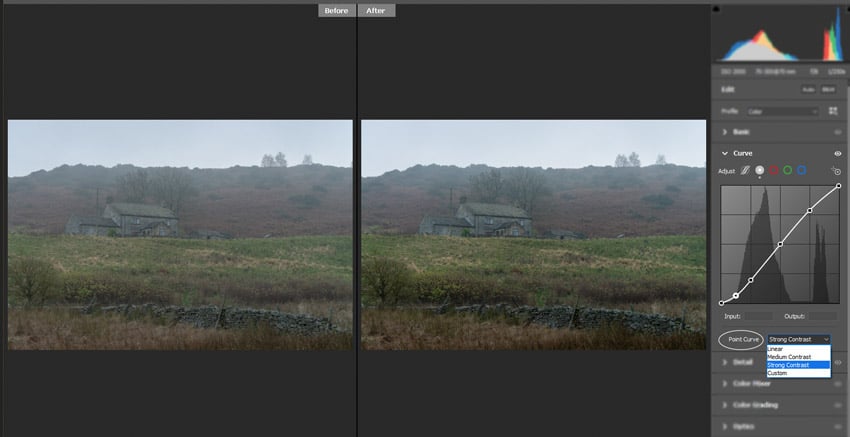
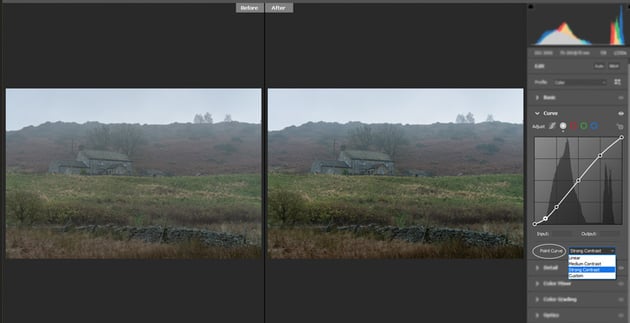
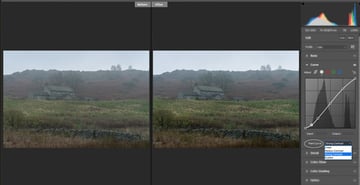
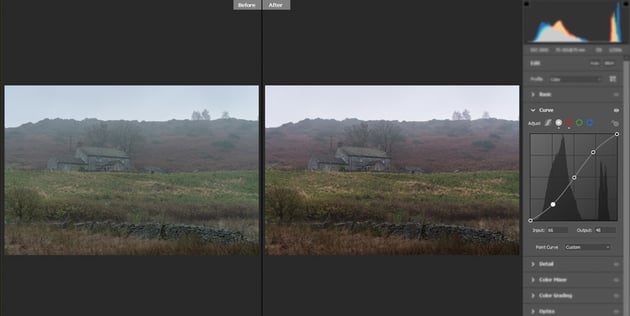
Method 1: Contrast Slider and White and Black SlidersContrastThe Contrast slider is your first option in adjusting contrast overall in an image, and many times it is enough, but it can be a bit blunt.    Above is the before and after result if you only use the Contrast slider. Drag right to increase contrast and left to decrease it. The result of adding it here isn't bad but it's applied globally over the whole image, and there are better ways to get more finely-tuned contrast. Black and White SlidersSimilar to contrast but instead of one slider for global adjustments you can focus on increasing the whites and decreasing the blacks to add contrast (or vice versa to reduce it). Again, it's straightforward but lacking in finer control.    Method 2: Point CurveThe Point Curve gives you the ability to control contrast in different parts of the image in a precise and subtle way.    Like a histrogram, curves are an interface where the tones in your photo are represented on a graph. Here's how Adobe describes a tone curve: 'The horizontal axis represents the original tone values of the image (input values), with black on the left and progressively lighter values toward the right. The vertical axis represents the changed tone values (output values), with black on the bottom and progressing to white at the top.' I'm skipping over Parametric Curve here because Point Curve gives you more control, but you can find out more about it in the article linked above. You'll notice in the screenshot above that next to Point Curve there's a drop-down box where you can select some predetermined levels of contrast. It's worth checking what each of those do to get a better understanding of how curves affect contrast. The straight diagonal line is how your image is with no changes. The peaks on the graph represent areas of more contrast, so you can see from the screenshot that everything is pretty much grouped in the middle, which makes sense as it's a flat image. To add a custom control point click on the curve and to remove one, drag it off the graph of selected and hit delete. S CurveYou might have heard of an 'S' curve. This refers to creating points on the curves grid that looks like the shape of a slanted letter S. She more defined that is, the greater the contrast.    Essentially what this means is lifting the value of the lighter pixels (while preserving the brightest highlights from clipping) and lowering the value of the dark tones (while preserving the darkest shadows) and this has been done in the example above by making three custom points on the graph in addition to the two at either end of the diagonal line, and then pulling them up in the lighter sections of the graph and down in the darker ones. Method 3: Colour Wheels (Grading)As contrast affects saturation, the reverse is also true. That means that you can manipulate the colour in your photograph in order to change the perception of the contrast. Higher contrast makes colours feel richer, but it can also create a wash of over-saturated colour, especially in the shadows.    The new Colour Grading menu in Adobe Camera Raw gives you access to shadows, midtones and highlights, with the added benefit of a Luminance adjustment for each tonal group. This new menu creates a fast and simple way to immediately increase the perception of contrast by working with colour. We can darken the colours in the shadows, and possibly remove some saturation from them, while lightening colours in the highlights. Remember that using the Colour Grading wheels to adjust contrast means you're effectively colour grading at the same time, so look for a balance between ideal contrast without crushing any details, and protect the colouring you want for the photo.    Above are the choices I made across each tonal range via the colour wheels for demonstration. It made sense to opt for a blue shift for the shadows and a yellow shift for the highlights, both because of the colouring of the image but also for the effect of blue making the shadows look darker and yellow warming up the highlights. The perception of contrast is greater with these colours in opposition, and the richness of the image is increased. Luminance adjustments do a lot of heavy lifting here. All Of The AboveLet's put it all together.    Each of these methods of adjusting contrast has merit and there's no right or wrong answer. Most likely—as mentioned at the start—you'll use a more subtle combination of all or some of them to create your ideal level of contrast. The image above makes use of all of the techniques in this article. Keep Learning About Adobe Camera RawHere are more free tutorials about how to process your photos with Adobe Camera Raw:
About This PageAbout the AuthorsMarie Gardiner is a writer and photographer from the North East of England. After gaining her degree in Film and Media, Marie worked in the media industry, before leaving to set up the business she runs with her partner: Lonely Tower Film & Media. As well as writing about visual practices like photography and video, Marie is also the author of Sunderland Industrial Giant (The History Press, 2017) and Secret Sunderland (Amberley Publishing 2019). Her photographic work focuses on landscapes and industrial ruins, particularly those of the North Pennines as she continues to work on her long-form documentary project Changing Landscapes. Jackson Couse edited this post. Share Your Craft on the Envato ForumsDid you try one or more of these techniques? What did you think? Please let us know on the Envato forums, we love to see what you create with these tutorials. |
| 10 Top Cinematic LUT Packs and Lightroom Presets (Colour Grading Looks) Posted: 28 Jul 2021 07:28 AM PDT Give a cinematic look to your photos and videos with professionally made look-up tables and Lightroom Presets. We've taken the hard work out of it for you by selecting ten preset packs from Envato Elements and Envato Market to get you started. 10 Top Lightroom Presets and LUT Packs to Create Cinematic Visual AestheticsCinematic Lightroom PresetsFeatured Lightroom Preset Pack From Envato ElementsA set of 30 Lightroom presets inspired by some of the world's favourite films to add a cinematic effect to your images.    Project DetailsThis prest pack was created by Envato Elements author 2FX. info Applications Supported: Adobe Photoshop, Adobe Lightroom 4, 5, 6, Classic, Mobile, and CC File Types: .lrtemplate presets supporting raw formats and Digital Negative format (DNG), TIFF, JPEG, and Photoshop documents (PSD) Additions: Documentation included. Key FeaturesThis pack is a well-balanced, well-made selection of film looks and aesthetics. Non-destructive presets let you change the look of your photo without permanently changing any original image information, meaning you can easily apply and switch between cinematic looks. Try These Look PresetsThis preset pack is part of Envato Elements, the stock service with unlimited downloads on millions of creative assets. 20 Cinematic Vibes LUTs PackFeatured Look-up Tables PackCreate an amazing cinematic film grade with this pack of 20 useful LUTs for your footage or photographs. They're a great way to colour grade images in a cinematic style.    Project DetailsThis LUT set was created by Envato Elements author Eldamar Studio. info Applications Supported: Adobe Photoshop, Adobe Lightroom 4, 5, 6, Classic, Affinity Photo, Photoshop, Luminar, On1, After Effects, Premiere Pro, Final Cut Pro, and others. File Types: look-up tables in 3DL, ICC, jpeg, XML, .cube, and .look formats. Additions: Installation documentation included. Key FeaturesThese LUTs are cross-compatible between Adobe programs and other image editing programs, like Affinity Photo, and video suites like Premiere Pro, Resolve, and Final Cut Pro. Try These Look PresetsThis preset pack is also part of Envato Elements. More Top Look Presets From Envato ElementsWith unlimited downloads on Envato Elements, you can try as many options as you like. Here are a few more cinematic look packs to try: A few packs with similar names: Cinematic Lightroom Presets, Cinematic Lightroom Presets, and 14 Pro Cinematic Lightroom Presets all add cinematic aesthetics with modern colours. These Lightroom presets are non-destructive, meaning they leave your original image untouched and you can adjust the effect to suit your needs. 10 Cinematic Lightroom Presets also includes LUTs, which are compatible with all versions of Lightroom, including mobile, plus other DNG-format-supporting software editors. Gentlemen Cinematic LUTs Pack #1 is a great pack of cinematic LUTs that would work well for fashion shoots, as they've been designed to preserve skin tones and to create impressive but realistic colours. Cinematic Green Action & Lightrom Presets is focused on green tones, designed to create a look that stands out from the norm. They work best when your photos or footage feature foliage.    Cinematic Preset Bundles From Envato MarketIf you'd prefer to buy only what you need, here are a couple of choice Lightroom preset selections from Envato Market. Check out the LUT selection, too. Cinematic Lightroom Presets — $710 Lightroom presets with cinematic effects, this pack will give your photographs an artistic and dramatic look, inspired by action movies, film noir, westerns and more. 15 Cinematic Film Look Lightroom Presets — $6Get the big screen look quickly and easily with this set of 15 presets for Lightroom. The pack has been carefully created to give you a realistic cinematic film look that's easy to adjust to suit your needs.    More Resources for Image-MakersLearn Photo and Video Post-Production with Envato Tuts+LUT FAQs
Recommended TutorialsIf you'd like to improve or add to your photo and video knowledge, then Tuts+ has free resources to help. Creating a recognisable feel in your photos is a lifelong challenge and adventure, and we have a tutorial on how create your own signature look in Lightroom to help. For even more practical advice, How to Adjust Your Lightroom Presets is a very useful quick tip. How to Make Look Up Tables in Lightroom let's you create your own custom saved looks. Using Lightroom profiles alongside Lightroom presets can be a very powerful workflow. Free Video Courses: Follow Envato Tuts+ on YouTubeLearn all about how to colour grade video in our free course, How to Colour Grade Video. More Resources From EnvatoEnvato has lots of resources to try. PlaceIt lets you make high quality motion graphics in your browser, no software needed. Envato Studio connects you with creative talent for your projects. Reshot has free photos, icons, and graphics. Twenty20 has a diverse library of stock photography and thoughtfully curated collections. More LUTs and LooksFind more top templates for DaVinci Resolve in these articles:
About This PageHow We PickedWe considered all kinds of variables, including project organization, complexity, experience required and overall difficulty, minimum hardware specifications, included versions and options, formats, resolution, file size, dependencies and required plug-ins (if any), language options, software versions supported, style, design, and cost. You can read more about how we select items at How We Pick Video Templates to Feature on Envato Tuts+. About the AuthorsMarie Gardiner is a writer and photographer from the North East of England. After gaining her degree in Film and Media, Marie worked in the media industry, before leaving to set up the business she runs with her partner: Lonely Tower Film & Media. As well as writing about visual practices like photography and video, Marie is also the author of Sunderland Industrial Giant (The History Press, 2017) and Secret Sunderland (Amberley Publishing 2019). Her photographic work focuses on landscapes and industrial ruins, particularly those of the North Pennines as she continues to work on her long-form documentary project, Changing Landscapes. Jackson Couse edited this post. Share Your Craft on the Envato ForumsDid you try one or more of these packs? What did you think? Please let us know on the Envato forums, we love to see what you create with these items. |
| How to Add Diversity to Your PowerPoint Presentations Posted: 28 Jul 2021 06:35 AM PDT If you want to take diversity and inclusion seriously in your organisation, it needs to be part of everything you do. And that includes embedding diversity in your PowerPoint presentations.    To be clear, I'm not just talking about presentations on the subject of diversity and inclusion. I'm talking about every presentation you give, whether it's a sales presentation to clients, an internal strategic update, or anything else. The problem is that many business presentations unintentionally exclude large segments of their intended audience through their use of imagery, language, and so on. By making your presentations more inclusive, you can engage a much broader range of people. So in today's article, we'll look at how to be diverse and inclusive in your PowerPoint presentations. We'll start by looking in more detail at why diversity matters in presentations, and then we'll go through the nuts and bolts of how to add diverse imagery, how to make your presentation accessible, and how to use inclusive language. We'll finish by looking at some useful resources for diversity in PowerPoint presentations. While we'll be focusing on PowerPoint, most of these techniques will also work in other software like Keynote. So if you're ready to include more equality and diversity in your presentations, keep reading. 1. Why Diversity Matters in PresentationsWhen you give a presentation, you're not just conveying information—you're also representing yourself and your business to your audience. And if you don't keep diversity and inclusion in mind when you're designing and delivering the presentation, you may unwittingly send out the wrong messages. Let's look at a couple of examples to make this clearer. Scenario 1: Misrepresenting Your EmployeesIn this first scenario, let's imagine that you're giving an end-of-year presentation to your employees, updating them on how the company performed. You decide to include some comments from managers in different parts of the company, along with their photos. As the slides roll by, it becomes clear that every face on screen is a white man, even though your managerial pool is actually quite diverse. What kind of message does that send to your employees? They may conclude that it's impossible for women or people of colour to progress at your organisation, or they may believe that even when they make it to senior positions, their contributions aren't taken seriously. It's important to understand that your intention is irrelevant. Even if you didn't deliberately set out to exclude certain groups, large numbers of people in your audience will probably perceive it that way. They don't know your intent, so they've got to infer it based on the evidence in front of them: the words and imagery in your presentation. Scenario 2: Limiting Your Potential Customer BaseHere's another example. You're giving a sales presentation this time, and you include mockups of people using your product. But these mockups are all based on stock imagery of young people, even though your product can be used by people of any age. By your choice of imagery, you risk sending the message that your product is designed for a certain type of person, and millions of older people may conclude that it's not for them. The same lesson applies with other dimensions of diversity too. Take your cues from the advertising industry. Historically, there has been a lack of diversity in the way brands are represented, but that's starting to change as companies recognise the huge potential of markets they've neglected. The spending power of African Americans is projected to reach $1.8 trillion by 2024 (AspireIQ), for example, and the buying power of the LGBTQ+ community worldwide is $3.7 trillion. Fail to speak to these large groups, and you're missing out on lots of potential customers and revenue. These are just a couple of examples of the importance of diversity in presentations. For more on this topic, see the following tutorial: 2. How to Add Diversity to Your Presentation's ImageryWhen making your presentation's imagery more diverse and inclusive, keep in mind that it's about illustrating the full diversity of your company's employees or customers or the market in general, not about representing particular groups as different from others. For example, think of the last time you saw an image of a disabled person. It was probably in an article or campaign specifically about disabilities. But when you see images representing a generic "customer" or "worker," they're usually not disabled people. So, if you want to be truly diverse and inclusive, why not use an image like the following to illustrate workers collaborating on a document?    The man's disability isn't the focus, but his presence simply reflects the fact that disabled people are a significant part of the workforce. Go through the dimensions of diversity and apply a similar rationale to each of them. Try to include a mix of ages, a mix of men and women, people of different sexual orientations and gender identities, etc. Do you have to include all of these categories in every single PowerPoint presentation or every single image? Of course not. It's more about looking at the overall composition of the images you choose and aiming to reflect the diversity of the world around you. What If My Company Is Not Diverse?So far, we've been talking about stock imagery. But what about the other scenario we talked about, in which you were including images of employees? What if your company just doesn't have much diversity? Well, the long-term solution would be to change that! Read through our series on diversity in the workplace and make improvements to things like your hiring practices and workplace culture:
But, in the short term, of course you've got to reflect the current reality. A French art school hit the headlines a few years ago for digitally manipulating an image of white students (The Local) to make it appear as if the school had more diversity than it really did. Don't ever do that! Keep in mind, though, that you may have other chances to include diversity in your presentations. Even if your company isn't diverse, your customer base certainly is. So maybe you can include quotes and images from your customers, or alternatively you can use diverse stock imagery to balance out the employee shots. 3. How to Make Your Presentation Accessible to EveryoneA key part of being inclusive is ensuring that everyone can view your presentation easily. In this section, we'll go through three accessibility tips for PowerPoint presentations. 1. Visual ClarityPowerPoint has some specific accessibility features, which we'll look at in a minute, but first, there are some basic things you can do to help people with visual impairment. For a start, design your slides with large text in a simple, clear, easily legible font like Arial or Verdana. Don't be tempted to clutter up your slides with masses of text—instead, move the details to your notes or attach them in an appendix. Keep the slides simple and easy to read, with just a few key messages. You can find charts to help you calculate the right font size in this guide from Think Outside the Slide. Using a professional PowerPoint template and sticking to the suggested formatting will also help you create presentations that are clear and easy to read. The bonus is that as well as helping people with visual impairment, these techniques are also good practice for all your viewers! 2. Design for Colour BlindnessDid you know that colour blindness (Colour Blind Awareness site) affects about 1 in 12 men (8%) and 1 in 200 women? There's a good chance that someone in your audience will struggle to read your slides if you don't use the right colour contrast. The best way to accommodate people with colour blindness is to use strongly contrasting colours and to avoid certain combinations, like red on green or blue on yellow, that are hard for many people to differentiate. Keep in mind, though, that there are quite a few different variations of colour blindness to be aware of. If you want to see how this works in practice, check the Coblis simulator online. You can upload images of your slides to see how people with various types of colour blindness will view them. 3. Use PowerPoint's Accessibility FeaturesFinally, PowerPoint has some great accessibility features built in. You can use these to help people who'll be using a screen reader to view your presentation. For example, you can add alt text to images and shapes to explain what they are, and you can specify the order in which elements on the slide should be read. And there's an Accessibility Checker that you can use to check your presentation and suggest improvements. Simply go to the Review tab and choose Check Accessibility. You can find more details on PowerPoint's accessibility features in this useful tutorial by Andrew Childress: 4. How to Use Inclusive LanguageOK, so you've designed a presentation that uses diverse and inclusive imagery and is fully accessible. What next? Now you've got to focus on the content of your presentation, which takes two parts:
The first part is easier. When you're designing your presentation, you can take the time to look up the right language to use. There are plenty of guides available online, such as these inclusive language guidelines from OHSU. Pay attention not only to the way in which you refer to particular groups of people, but also to uses of language that may reinforce gender stereotypes, heteronormative assumptions, stigmas against disabled people, and so on. For example, the English language is full of male-centred language like "manpower," "workmen," etc. Look through your presentations and make sure you're not sending out the wrong messages. The second part is likely to be more difficult. When you speak, you may find yourself using non-inclusive terms out of habit, and you'll have to make a conscious effort to change. For example, you might be talking about a user of your app and find yourself saying something like, "When the user clicks this button, he'll get a notification in his inbox." Without intending it, you've just sent out the message that your app's intended users are men. This kind of thing can be particularly damaging in areas where inequalities exist, such as with the imbalance of men and women in the technology industry. In an environment in which women may already feel excluded, careless use of language could reinforce that message. There are many ways to avoid these traps and to use inclusive language. In the example above, you could simply say, "When you click this button, you'll get a notification in your inbox." This makes it more focused on the viewer anyway. In other situations, you could switch to a plural example and use the gender-neutral "they." People sometimes dismiss this kind of thing as unimportant or pedantic "political correctness." But the truth is that language is incredibly important. The words we use create meanings, both intended and unintended. Paying attention to those words and trying to ensure that they're as accurate and inclusive as possible is a crucial part of successful communication. For more on the topic of inclusive language, see Rachel McCollin's excellent article: 5. Resources for Diversity in PowerPoint PresentationsWe've already covered some of these throughout the tutorial, but here's a quick roundup of some useful resources for diversity in PowerPoint presentations. 1. Stock ImagesFirst, you can find diverse stock imagery on Envato Elements. For example, a search for "diversity in the workplace" reveals over 3,700 images.    You can also search for more specific images, of course, and you can specify portrait, landscape or square orientation to fit your layout. You can even filter for images with colours that match your presentation. 2. Language GuidesTo make sure your language is inclusive and respectful, don't forget to refer to the guide I mentioned earlier from OHSU. In addition, you can find more detailed guides for particular areas you're talking about. For example, the UK government has published a set of guidelines for writing about disability. And for LGBTQ people, the GLAAD Media Reference Guide is an excellent document to refer to. And to learn more about diversity and inclusion in general, read our comprehensive guide. 3. PowerPoint Accessibility ResourcesFor help with making your PowerPoint presentations accessible, either read Microsoft's support page on accessibility or the tutorial I mentioned earlier on accessible PowerPoint presentations. Also look for some professional PowerPoint templates to help you get off to the right start and use formatting that'll be easy to read. For more ideas, see this post: ConclusionIn this article, you've learned about the importance of including diversity in your PowerPoint presentations. You've learned how to use more diverse images, how to make your presentation accessible, and how to use inclusive language. We've also looked at some useful resources for making your presentations more inclusive. So why not start putting all of this into practice in your next presentation? And stay tuned for more articles in our diversity and inclusion series. Editorial Note: This content was originally published in 2018. We're sharing it again because our editors have determined that this information is still accurate and relevant. |
| How to Make Training PowerPoint Presentations With Templates (+Tips) Posted: 28 Jul 2021 06:35 AM PDT Are you getting ready to create a training PowerPoint? Learn how to create a training presentation quickly. Plus, we'll share training and development presentation ideas.    When you are creating your training presentation, you want a presentation that stands out and looks professional. The best way to do that is to use a premium training PowerPoint template. Premium eLearning PowerPoint templates not only look professional and stand out, but they can save you time from creating a template from scratch. In this article, you'll be shown how to customize any premium training PowerPoint template that you choose. You'll also see some slide suggestions to give you ideas for your training presentation. This article also includes training presentation tips. What to Include in Your Training eLearning PPT PresentationBefore we get into the step-by-step instructions for creating a training PowerPoint, let's look at what should go into your presentation. When creating a training presentation, you may wonder what slides should be included. Maybe you just need inspiration. Here are five slides you may want for your eLearning presentation: 1. Quiz Slide   To engage your audience and keep them paying attention throughout your learning presentation, consider quiz slides. Quiz slides are typically used at the end of a presentation. When you're coming up with your quiz questions, make sure that the answers are in your presentation. Tell your audience about the quiz before the learning presentation starts. They'll pay attention and take notes to answer questions properly. You could even make the quiz fun by adding a prize for the person who gets the most questions right. 2. Training VideosIf you're giving training presentation tips in your presentation, consider showing a video of the tips instead. Videos can be more engaging for the audience, which will cause them to pay attention to the video. The video could be a video that you created or a video that's already made. When you're adding a video, make sure that it is of high quality. 3. Goals Slide   Before getting to the main point of your training PowerPoint presentation, lay out your goals for the audience. This can help them understand why you're giving your presentation. This will let the audience know the purpose of the presentation and what you're trying to do. 4. Problem SlideIf you're giving your training presentation to address a problem within your company, you need this slide. Tell your audience what the problem is and why it's a problem. Thoroughly going over the problem situation allows people to recognize the problem when they come across it. 5. Solution Slide   Once you've presented your problem to your audience, you need to give a solution. If a person can recognize the problem and knows the solution, they'll then be able to fix the problem. When giving the solution in your training PowerPoint, try to provide a step-by-step solution for the problem. You want it to be easy for people to follow, otherwise they won't remember the solution. How to Customize the Design of Your Premium Template QuicklyCustomizing your template is important. Here are ten optional customizations that you can do for your eLearning PowerPoint template. In this tutorial, we'll use the premium template, Graduate – Education PowerPoint Presentation.    Let's get started: 1. Choose Your Slides   Begin by opening your eLearning PowerPoint template. Next, click on the View tab. In the toolbar underneath the tabs, click on the Slide Sorter button. When you click on the Slide Sorter button, you'll see all the slides that your template comes with. If you see slides that you don't want, right-click on the slide, and choose the Delete option from the menu that pops up. Once you're done selecting slides, click on Normal view in the toolbar. 2. Add Your ContentGo to the first slide that you want to add your information to. For the next couple slides, we'll use slide 3. Here's what slide 3 looks like with no edits made:    To start, click on the Home tab. To add information, highlight the text you want to remove on the slide. Next, Delete on your keyboard. Now, type or paste your information into the text box.    3. Change the Font   Changing the font is easy. Begin by highlighting the text that you want to change the font of. Next, go to the Font menu in the toolbar and select the font that you want on your slide. Repeat these steps for every slide so that you're consistent throughout your presentation. 4. Change the Font Color   Another way to customize your slide is to change the font color. To begin changing the color of the font, highlight the font that you want to change the color of. Then, click on the arrow next to the Font Color button in your toolbar. A menu will drop down with colors. Click on the color that you want your font to be. Repeat this process throughout your template everywhere you want to change the font color. 5. Change the Font Size   Font size is important because you want to make sure that even the audience member in the back of the room can read everything on your slide. For that to happen, you may need to change the font that the template comes in. To change font size, highlight the text that you want to change the size of the font of. The menu to change the font is in the toolbar. Choose what size font you want from the drop-down. Repeat these steps for every slide in your training presentation so that you have consistency. 6. Change the Background Color   If you don't like the background color of a slide you can change it. To change the background color of your slide, click on the Design tab. Then, in the toolbar under the Design tab, click on the Format Background button. A Format Background side panel pops up on the right side of your screen. Click on the Fill Color button and choose a new background color. 7. Add Images   Images can be a great tool that you can use in your presentation to engage the audience. There are two separate ways that you can add an image to your slide.
8. Delete an Object   Sometimes objects are in the way or unwanted. When that happens, you can delete the object. Begin by selecting the object that you want to get rid of. Once the object is selected, just tap Delete on your keyboard. 9. Change an Object's Color   If you changed the color scheme of your presentation, you may want to change the color of the objects on the slide to match the new color scheme. Start by selecting the object that you want to change. Once the object is selected, click on the Shape Format tab. When you click on the Shape Format tab, a side panel appears on the right side of your screen. In that panel, click on the Color button. 10. Add Animation   Adding a little animation when you change learning presentation slides can make your presentation more interesting for the audience. To add the transition animations, click on the Transitions tab. In the toolbar under the Transitions tab there's a list of transitions that you can use. Click on the one that you want. The Best eLearning Presentation Templates on Envato ElementsEnvato Elements is a subscription service where you pay a low monthly fee to get an unlimited number of design assets. Once you become a member, you get access to:
   Using templates is a sure way to impress your audience. Every template on Envato Elements is made by professional. So, after you've downloaded a template just fill in your information and make any customizations, and you're done! If you only need a single e-learning presentation template, don't worry. You can order professional premium training PowerPoint templates one at a time from GraphicRiver. Five Top eLearning Presentation Templates From Envato ElementsAre you curious about what training PPT templates are available? Here's a curated list of five premium eLearning Presentation templates: 1. Elearn- Presentation Template   Elearn is a training presentation with a modern design. This template comes with 36 unique slides in 16:9 size. Easily add an image by dragging and dropping the image of your choice into the picture placeholder. Everything in this template is completely editable. 2. eLearning Education PowerPoint Template   eLearning Education PowerPoint Template has a minimal design. Here are some highlights of this template:
Everything in this template is completely editable. 3. E-Learning PowerPoint Presentation Template   E-Learning PowerPoint Presentation Template is made for people who want to give a training PowerPoint. This template comes with 30 unique slides and ten premade color schemes for you to choose from. Easily add an image to your presentation by dragging and dropping the image of your choice into the picture placeholder. 4. Educally   Educally eLearning presentation template is multipurpose education template with a modern design. Here are some highlights of this template:
Everything in this template can be easily edited. 5. MWNL PowerPoint Template   MWNL is a training PowerPoint presentation with a modern design. This template comes with 30 unique slides. The MWNL training PowerPoint presentation comes with graphics that can be resized and edited. Tips on Creating an eLearning PresentationCreating a training presentation can be a big task. But there are a few ways to make it easier. When you're making your eLearning, presentation remember these tips: 1. Plan AheadWhen you're making your training presentation, planning is vital. When planning, remember these three steps:
This tutorial has more information on how to write a PowerPoint presentation. 2. Focus on Your GoalsWhen you're making training PowerPoint and putting together your slides, keep your main goal in mind. You want every slide to go back to the main point of your presentation. Even your graphics to bring back to your main point. When a presentation is scattered and not clear on the main point, it can seem sloppy and unprofessional. 3. Be ConciseWhen you're adding text to your training PowerPoint presentation, be concise. with too much text to your slide can seem unprofessional. Your slides should be used to emphasize important points that you're talking about. Learn more in this tutorial: 4. Be ConsistentConsistency is key for an eLearning presentation. Every slide should have the same font. The color scheme should be the same throughout the presentation. When your presentation is consistent, it looks professionally done. It's also less distracting for the audience. One way to be consistent throughout your eLearning present is using by using a training PowerPoint template. It already comes with a color scheme. 5. Include Video or AudioIf you want your training PowerPoint presentation to be more engaging for the audience, then include high-quality video and audio. For example, you could add narration to your slides or background music to make your training PowerPoint presentation more exciting. Ensure that any audio and Video is high quality. Otherwise, it could distract the audience. Learn more about adding video here: Find More eLearning TemplatesAre you still looking for a training PowerPoint template? Check out the options in these articles:
Create a Training PowerPoint Presentation Today!Creating a beautiful presentation that'll stand out is easy when you use a training PowerPoint template. Premium templates from Envato Elements and GraphicRiver are easy to edit. This means that you can make any customizations you want to personalize your template. If you think you'll use more than one presentation, then check Envato Elements for premium training PowerPoint template with unlimited use. You'll save money by using their subscription service. But if you only need a single premium training PowerPoint template once, then GraphicRiver is an option. Good luck with your training PowerPoint presentation. |
| 25 Best Modern Logos With Simple Designs (Creative Examples for 2021) Posted: 28 Jul 2021 06:24 AM PDT If you're looking for modern logo ideas, there's no better place to find the best simple logo inspiration than by looking to current logo trends.    Today we'll take a look at five of the hottest trends in best modern logo styles and show you a bunch of cool simple logo design ideas that best represent these trends from Envato Elements and Placeit. What's more, we'll show you how you can make your own creative logos quickly and easily with the Placeit Logo Maker. Follow along with us over on the Envato Tuts+ YouTube channel: 5 of the Biggest Modern Logo Design Style Trends of 2021There's an old saying, "There's nothing new under the sun." Well, when it comes to logo design, truer words were never spoken. Trends tend to come and go and come again, albeit with distinctive twists to freshen them up. Then, of course, some of them stick around for a while because we just can't get enough of them. So what can we expect from logo design in 2021? Well, let's take a look: 1. Big, Bright, Luscious Colour   Bright colours have been topping the charts in design for a few years now, so it's no wonder that they've been creeping into logo design. When you're looking for creative yet simple designs, keep your eyes on the way colour is used. And if you're unsure of how best to use colour, you can find out more about how to use colour successfully by reading 10 Best Logo Colour Schemes & Combinations.    2. Minimalism Reigns   Minimalism and contemporary graphic design have been pretty synonymous, probably because of the digital revolution where simplicity in web design is rewarded by faster page loading times and better visual impact on smaller devices. Whatever the reason, creative logos today embrace simplicity, which makes it easy to scale them up and down and to use them effectively in a variety of contexts.    3. Positively Negative Space   Using negative space in innovative and clever ways is quite a skill, and it's one that's been growing in popularity in logo design over the past few years. This trend can only grow and become more popular in 2021.    4. Creative Typography   The focus on minimalism has had a knock-on effect on typography, with some brands moving away from logos that combine symbol and text towards text-only logos. This has opened the doors to greater experimentation with fonts, e.g. replacing letters with relevant objects while keeping the company name recognisable, developing new typographic shapes, incorporating photography, modifying existing typefaces, and more. 5. Old Geometry, New Geometry   The use of abstract and geometric shapes is a prevailing trend that's set to continue, maybe because these shapes use clean bold lines and, yes, simplicity. Expect, however, to see this favourite updated with warm and bright colour palettes.    Want to know what makes a good logo? Read our 7 Top Logo Design Tips & Guidelines: Contemporary Logo Design Inspiration From Envato Elements (For 2021)For logo design inspiration it's always helpful to check out more than one source. That's why we're including a few simple logo suggestions from Envato Elements. If you've got a bit of experience working with Adobe Illustrator or Photoshop, then Elements has tons of great logos examples.    Here are some cool logo examples from Envato Elements: 1. Web Developer Logo Template   Web Developer Logo Template is a simple logo idea designed specifically for coders, developers, programmers, etc. Notice how the final stroke of the W mimics the forward slash used in web addresses. This is a great modern logo example with creative typography and minimalism combined. The template comes in EPS and AI file formats, is simple to edit, and can easily be customised to meet your business needs. 2. K Logo   K Logo is another modern logo example with creative typography, where the letter K uses wonderful colour, texture, and abstract qualities. This trendy vector file comes in EPS and AI formats and is fully editable. 3. Logo Water Droplet Aqua Drop Waterdrop Fire Flame   Logo Water Droplet Aqua Drop Waterdrop Fire Flame combines the qualities of both water and fire to create a distinct logo that can be used for many types of businesses. The logo comes in EPS and AI file formats and can be easily edited. 4. Restaurant Logo   This Restaurant Logo Design is ideal for any restaurant that focuses on selling food that's served in bowls like soup or salads. A simple logo idea that goes right to the point and showcases what the restaurant is all about. 5. Lovenity Logo   Lovenity Logo is a multipurpose logo that can be used by any brand. This vector file comes in PSD, EPS and AI file formats. It's simple to edit and can easily be customised to meet your branding needs. Envato Elements (Design Without Limits)   Envato Elements has a single compelling (all-inclusive) offer: Sign up for Envato Elements and you get access to thousands of unlimited use graphics and templates (with unlimited use). Get great web themes, cool logo templates, and more—all for one low price.    That's right! Download as many templates and graphics as you want, and then customise them to fit any of your project needs. While Envato Elements is a powerful option, if you prefer to design cool logos using an online logo creator (instead of using popular tools like Adobe Illustrator and InDesign), check out the selection of cool and creative logo ideas from our Placeit Logo Maker below. 13 Best Modern Logo Design Examples for Your Business (From Placeit Online)Looking for the best simple logo inspiration and ideas that capture the biggest trends of 2021? Here are 13 great contemporary logo designs from the Placeit Logo Maker to get you started. 1. HR Company Logo Generator   Simple designs, like this terrific modern logo design, are sometimes the hardest to accomplish. This creative logo uses bright colours in combination with strong geometric shapes. Use HR Company Logo Generator as is or tweak it by changing the colours, fonts, and/or symbol. 2. Logo Maker to Design a Cupcake Logo   If you're looking for cool logo ideas for a bake shop, this Logo Maker to Design a Cupcake Logo template is a great place to start. The logo features a bright swirl as an abstract representation of a cupcake, which sits on top of a heavy, bold font that acts as the base of the cupcake. A clever combination of symbol and font. 3. Cyber Security Logo with Fingerprint Clipart.jpg) .jpg) .jpg) The Cyber Security Logo Maker with Fingerprint Clipart template is designed specifically for cybersecurity businesses, but also contains lots of customization features that allow you to experiment and discover more creative logo design ideas for a wide variety of businesses. 4. Watercolor Logo Maker for Makeup Artists   Planning to launch your own cosmetic line or store? Look no further than the Cosmetics Store Logo Maker template for the best simple logo design inspiration. Swap out the suggested logo graphic with one of your own choosing from several on offer, and remember to keep your colour choice upbeat and consistent with your brand. 5. Logo Design Maker for Staffing Agency   The Logo Design Maker for Staffing Agency template is a great modern logo example of the trend of using text innovatively. If the design doesn't quite appeal, you can explore other creative logo design ideas by experimenting with the customisation options on offer. 6. Beauty Boutique Logo Maker   Beauty Boutique Logo Maker is the perfect example of a simple, minimalist logo design. The design features a structured frame, clean sans-serif text, and one splash of colour to create an elegant logo any clothing company would be proud of. Explore other cool logo ideas using the customisation options. 7. Abstract Logo Template for Architects   If you're interested in exploring creative typography for your logo, check out Abstract Logo Template for Architects for logo design inspiration. The template offers striking geometric shapes in every letter of the alphabet. Find the first letter in your company's name and experiment with colour and other customisation options to create your own unique logo. 8. Bar and Grill Logo Maker   Designed for businesses in the food and beverage industry, the Bar and Grill Logo Maker template exemplifies both simplicity and a creative approach to typography. With many options to customise, this is another template that you can use as a jumping-off point to explore other cool logo ideas. 9. Justice Logo Maker for Legal Advice.jpg) .jpg) .jpg) A simple logo idea, Justice Logo Maker for Legal Advice offers justice or legal professionals a highly flexible template to create the perfect logo for their business. It can be used as is, by just adding the business's name and tweaking colours to match the company's brand identity, or the many customisation options can be mixed and matched to come up with cool logo ideas. 10. Kid's Toys Logo Maker   For more logo design inspiration, check out Kid's Toys Logo Maker, a colourful and creative logo for child-related businesses. Experiment with all the wonderful customisation features available within the template to come with more cool logo ideas. 11. Abstract Food Photography Logo Maker.jpg) .jpg) .jpg) A wonderful mixture of some of the best simple logo trends of 2021, the Food Photography Logo Maker template features gorgeous colours, an innovative use of photography and fruit as a logo symbol, and an elegantly simple logo design idea. Use it as is, or customise it to create your own unique logo design. 12. School Logo Maker with Geometric IconsSchool Logo Maker with Geometric Icons employs a monochromatic colour scheme within a stunning geometric shape. Mix and match the customisation features to create a new modern logo design or use as is. 13. Online Logo Maker for Stitching Stores   Online Logo Maker for Stitching Stores delivers a professional and contemporary logo design for craft businesses, using beautiful graphics and clean, bold fonts. Of course, you can also mix and match all the elements within the template to come up with your own elegant and simple designs. Placeit's Logo MakerThe templates shown above are from the Logo Maker at Placeit. The Logo Maker is a fun, hands-on, low-stress way for design novices to try out various logo design ideas for business, get familiar with making design decisions, and understand how a logo is put together. Best of all, it's free and easy to use, though you'll pay a small fee to download your high-quality logo creations.    For tips on how to get the most out of this incredibly versatile logo maker, check out this step-by-step tutorial: How to Design a Simple (Modern) Logo With an Online App (Fast): Create Your Own Modern Logo Design TodayComing up with cool simple logo design ideas isn't easy, and learning to make a logo from scratch can be quite challenging. Use the tools at your disposal like the logo maker from Placeit or the ready-made templates at Envato Elements. They give you loads of creative logo design ideas and hundreds of modern logo examples, which will help you create beautiful, modern logos in no time. Why not choose one today? Find out what's hot and what's not in the world of logo design by reading our article on 2021 logo trends. And if you're interested in learning more about great logo resources, check out these articles below:
Learn how to create logos in Adobe Illustrator for iPad over on our Envato Tuts+ YouTube channel: Editorial Note: Our staff updates this post regularly—adding cool, modern and creative logo templates and designs. |
| 20+ Best Brochure Design Tutorials (Adobe Creative Cloud and Affinity Publisher!) Posted: 28 Jul 2021 06:00 AM PDT Businesses and entrepreneurs of all sizes can make use of a well-thought-out brochure, leaflet, or pamphlet. But making one that grabs the attention of potential clients can be tricky without experience. If your design skills are a little rough around the edges, I'm here to help! I've found more than 20 awesome brochure design tutorials that can give your marketing a boost in 2021. Are you short on time? You can download premium brochure templates from Envato Elements. The designs are impeccable and can help you reach your marketing goals.    Are you ready to dive into our list of tutorials? Then let's get started! Easy Adobe Illustrator and Photoshop Brochure TutorialsGet ready to strengthen your Illustrator and Photoshop muscles with these brochure design tutorials. How to Create a Brochure Template in Illustrator   There's no better place to hone your skills than this brochure design tutorial for Illustrator. In just seven easy steps, you'll be able to create a nice bifold brochure design template. Try it if you have some experience using Adobe Illustrator. How to Make a Trifold Brochure Template in Photoshop   Are you looking to create a trifold brochure design template that you can use over and over? If so, all you'll need to do is follow the instructions in this guide. It's one of the top trifold brochure design in Photoshop tutorials that we have. How to Create a Pamphlet Template in Illustrator   No matter your industry, creating an awesome pamphlet can be a great tool for getting your information out into the world. Learn how to set up the best layout and format in this easy-to-follow Adobe Illustrator brochure and pamphlet tutorial. Adobe InDesign Brochure TutorialsInDesign is a popular program to create brochures and other handouts in. Here are some of the Adobe InDesign brochure tutorials you can learn from with Envato Tuts+ instructors. How to Make a Trifold Brochure Pamphlet TemplateThree folds, three times the fun, right? This trifold brochure design tutorial for InDesign will teach you the basics of making the right layout and a whole lot more. The video above will walk you through the process of this InDesign pamphlet tutorial. How to Create a Science Brochure Template in Adobe InDesign   If you're a student or doing marketing for a budding laboratory, this Adobe InDesign brochure tutorial is right up your alley. In it, you'll learn how to create a vibrant six-page brochure from scratch. You'll be left with a template that can be modified to fit several industries. How to Make a Medical Brochure Template in InDesign   This Adobe InDesign medical brochure tutorial can be completed in four simple steps. Create slick paragraphs to talk about your organization, share staff photos, and a whole lot more in this brochure design. You'll also find a set of useful medical icons you can use in other projects. How to Make a Brochure Cover Design in Adobe InDesign   Your brochure cover design can be the difference between getting your content read or tossed out. If you're looking for ways to nail your final cover, then follow along with this Adobe InDesign brochure tutorial. How to Make a Bi-Fold Brochure in InDesign   The best brochure design templates are versatile and can be used in a variety of settings. Thanks to this guide, you can create a unique yet multipurpose brochure you'll want to use again and again. All download links are provided in the tutorial. Best Brochure Design Tutorials for BusinessGet ready to promote your business in the best way possible with these easy brochure design tutorials. How to Make a Business Brochure in InDesign   Sometimes simplicity is best. In this Adobe InDesign brochure tutorial, you'll create a classy and corporate handout. Making a modern eight-page brochure from a new document will be easier than you think once you get started! How to Make a Marketing Brochure Template in InDesign   Stay one step ahead of your competition by creating a stylish brochure layout design. Learn how to work with layers, images, and text to make the ideal marketing booklet to attract new clients. How to Make an Architecture Portfolio Template in InDesign   Portfolios are all about showing off the great work you've already done. With this Adobe InDesign brochure tutorial, you'll learn how to make your past architecture projects look their best. You can adapt the final product for use as a graphic design brochure, among other portfolio types. How to Create a Product Brochure Template in Adobe InDesign   Making your work look its best isn't just for architecture portfolios. If you run a shop, showcasing your products is incredibly important. Thankfully, you can create an attractive Adobe InDesign product brochure with this tutorial. Creative Brochure Tutorials and GuidesAre you looking to flex your creativity in brochure layout design? Apply your ideas to these cool Affinity and Adobe brochure tutorials for some fresh results. How to Make a Portfolio Brochure Template in InDesign   Brochures come in all shapes and sizes, as you'll see if you try out this InDesign brochure pamphlet tutorial. Learn how to create a stylish brochure layout design with excellent photos and typography. How to Make a Booklet in InDesign   Booklets can be used for all types of purposes. While in this Adobe brochure tutorial you'll make one for a coffee house, the template you create is adaptable to your needs. What could you do with a ready-to-use brochure design that's great to look at and to read? How to Make an InDesign Catalog Template   When promoting your latest wares, presentation is everything. If you don't know how to set up an eye-catching brochure design layout, no worries. This Adobe InDesign tutorial will walk you through making a catalog step by step. How to Make a Travel Brochure Template in InDesign   Travel agents, this one is for you! Promoting hot vacation destinations can seem simple. But if you want to treat your clients, you can go above and beyond in your brochure layout design with this guide. How to Create a Trifold Brochure in Affinity Publisher (Free Brochure File)Our first Affinity Publisher brochure tutorial on this list will teach you how to create a modern trifold handout in the program. Whether you watch or read the instructions, you'll end up with a vibrant, colorful trifold brochure design worthy of your projects. It's no wonder thousands have already tried this trifold Affinity Publisher brochure tutorial. Flyer, Handout, and Pamphlet TutorialWhen talking about brochure designs, we can't leave out their close relatives. Complement your newfound knowledge of brochure creations with flyers, handouts, and pamphlets. How to Make a Pamphlet Template in InDesign   Celebrate Black History Month with a trifold made in just five steps. With this InDesign pamphlet tutorial, see how typography, shapes, and images can work together to create an eye-catching brochure layout design. At the end, you'll have a template you can use over again. How to Make a Tear-Off Flyer Template in Affinity Publisher (Free Flyer File to Download)   There's something satisfying about a tear-off flyer, isn't there? Take on creating one for yourself in Affinity Publisher. Use it for your pet grooming service, contractor jobs, or any other business you want to share with your community. The steps in this Publisher brochure tutorial will have you finishing surprisingly quickly. How to Create a Conference Flyer in InDesign (For International Women's Day)   International Women's Day is celebrated worldwide every year, and for good reason. Many events leading up to the day focus on sharing important resources. You can promote your in-person or virtual IWD conference with a flyer created in InDesign. How to Make a Sales Flyer Template in InDesign   Making a sales flyer that looks this good is easier than you think! Try out this Adobe InDesign flyer tutorial if you're new to using the program. You'll find all the files you need to get through this guide in the article. How to Make a Marketing Flyer Template in InDesign   Clean and corporate doesn't have to look uninteresting. If you want a professional look that still draws attention, give this marketing flyer tutorial a try. The best part is you'll end up with a reusable template for future campaigns. How to Make an Open House Flyer Template in InDesign   Whether you're a real estate agent or selling your home on your own, you want to be able to attract potential buyers. What better way than with a flyer? Sell your open house and property to the public with this helpful InDesign tutorial. How to Create a Handout Template   Let's wrap up our list with this minimal business handout tutorial. The steps are really easy for InDesign beginners to follow and nice resources to have handy. You'll also end up with an editable template that you can have for other projects you have going on. Popular Brochure Design Templates From Envato ElementsWhile learning from an Adobe or Affinity Publisher brochure tutorial is a rewarding process, sometimes time is short. If you want to have professional marketing materials that are easy to edit, check out the best brochure design templates from Envato Elements. 1. Modern Brochure Design (PSD, EPS)   Here's a Photoshop brochure template that features a fitting design for 2021. The layouts are fully customizable and easy to edit thanks to organized layers. The brochure comes in standard A4 paper size and is print-ready. There's also a nice help file included in this graphic design brochure download. 2. Green Brochure Template (INDD, IDML)   Get creative with this well-designed brochure template. There are 24 unique pages that you can edit included in this download. While green is the featured color here, you can customize it to suit your branding. 3. Car Wash Brochure (PSD, JPG)   Promote your car wash or detailing services with this minimal trifold brochure design download. Once in Photoshop, you can add your own images, text, and logo painlessly. If you ever need assistance, just read through the included help file. 4. Bifold Product Brochure (PSD, INDD, AI, EPS)   Make your products stand out with this modern bifold brochure template. Drop in your photos and logo with ease thanks to the Smart Object layer. The A4 layout document is print-ready, meaning you can go from screen to page instantly. This brochure template download is also versatile thanks to its Photoshop, InDesign, and Illustrator files. 5. Trifold Brochure Design (PSD, AI, EPS)   Here's a stylish trifold brochure design template that's a visual treat. It features abstract decorative elements and unique image masks. You'll both draw in attention and frame your products and services in fresh new ways. Add your brand's colors for some personal touches. 6. Horizontal Lookbook Brochure Template (INDD)   Horizontal pages in brochure design templates are perfect if you're creating a lookbook. This InDesign template download features a horizontal layout that lets you display landscape photos in their full glory. It also has:
7. Interior Design Brochure (INDD)   You don't need to look at this InDesign brochure template download for long to be drawn to its look. Each page is well-crafted and has inspired design elements. Images and text stand out in equal measure. Thanks to how easy editing is, your content will look this good with minimal effort. 8. Minimal Trifold Brochure (PSD, EPS)   Having trouble with finding the perfect brochure for talking about your agency? You may want to give this option a try. Its excellent trifold brochure design has enough space for testimonials, staff information, and a lot more. If you're marketing for a startup or on your own, you'll want this graphic design brochure. 9. Modern Design Brochure (PSD, INDD, AI, EPS)   This is one of the best brochure templates if you're looking to make creative and fun materials. Edit the many default colors to align with your brand, and quickly drop in your photos. Do you have social media presences that need followers? You can add that information with this template. 10. Bifold Brochure: Cosmetic Brochure (PSD, AI, EPS)   We close out our list of great brochure templates with this bubbly option. This cosmetic template has a light and fun style thanks to the colors and well-spaced layout. Not a fan of pink? In a couple of clicks, you can swap it with the tones of your choice. Don't forget to add your product photos! ConclusionI hope you enjoyed this article! There's no doubt that brochures continue to be a top way to promote yourself in the world. Creating one from scratch is a daunting task, but the right tutorials can make it a breeze. Improving your skills takes practice, but it's a very rewarding process. Running short on time? Make sure you head to Envato Elements and browse all of the premium brochure design templates you can edit quickly. |
| 25+ Best Free Infographic PowerPoint PPT Presentation Templates for 2021 Posted: 28 Jul 2021 05:55 AM PDT If you work with data and give PowerPoint presentations in 2021, consider using infographics. Luckily, there are plenty of good PowerPoint infographic templates to choose from.    Eye tracking studies from the Nielsen Norman Group show that people pay attention to images with information. Infographics are important for visual learners. Infographics slides do an excellent job of making statistics come alive. That's where infographics templates for PowerPoint come in. They help you showcase key data presentation slides to your audience. In this article I'll provide some insights on using infographic templates for PowerPoint in 2021. We'll show some example free infographic templates and explore when you might want to use them and when you shouldn't. I'll provide some examples of free infographic templates for PowerPoint. Plus, I'll share top premium infographic templates for PowerPoint that you can download right away. Why Choose a Premium Infographic Template PowerPoint DownloadAre you thinking about downloading free infographic templates PowerPoint files? You need to know the limitations of free PowerPoint infographics. Free infographic templates for PowerPoint are sometimes all you can afford, especially if you're on a limited budget. But don't let the idea of a price tag scare you away from exploring premium infographic template PowerPoints.    Most premium PowerPoint infographic templates include:
You'll end up with professional results quickly and easily when you choose a premium template. At Envato, we offer two options for premium PowerPoint presentation templates. Our first option, Envato Elements, is the best if you make a lot of presentations. For a monthly fee, you'll get unlimited access to professional infographic template PowerPoints. Plus, you'll get access to other helpful assets such as our stock photos and our professional landing pages. That's an offer that free infographics for PowerPoint can't match.    If you need a PowerPoint infographic template for a single use, but it's crucial you make the right impression, we've got you covered. Pay a low fee for a one-time infographic template PowerPoint download from GraphicRiver. You'll get all the benefits of using a premium template right away. We'll explore free PowerPoint infographics packs in a moment. First, let's look at some high-quality premium infographics for PowerPoint. 5 Best Premium PowerPoint Infographic Templates (From Elements for 2021)Here's a curated list of the best premium PowerPoint infographic templates to use in 2021. These are available through Envato Elements: 1. Infographic Template For PowerPoint   This modern and colorful infographic PowerPoint template is ready to use. It's got 170 different slides including helpful diagrams and an infographic. Inside you'll find a puzzle design, tree diagrams, and much more. Choose between 50 different color themes and thousands of icons. This multipurpose slideshow template works well for a variety of purposes. It's a great alternative to free infographic templates for PowerPoint. 2. Sante - PowerPoint Infographic Template   The Sante infographic template PPT can be fully edited from within PowerPoint. It also includes amazing slide transition animation. Sante is a professional alternative to a free infographic template PowerPoint file. There are over 100 unique slides in this infographic template PPT, including:
3. Vector PowerPoint Infographic Template   You'll love this infographic PowerPoint template. It includes infographic charts and diagrams against a white background. This is a great alternative to a PowerPoint infographic template free download. Besides charts and diagrams, the template includes a map, a device mockup, a timeline, and more. Use this versatile PowerPoint template for whatever you need. It includes brochures, corporate reports, and flyers as well as presentations. 4. STARTUP Infographic Template PowerPoint   The colorful STARTUP Infographic PowerPoint template has 40 curated colors. There are also 70 unique slides. You'll find a wide variety of unique infographic designs. It includes:
All the infographics in this infographic template PPT are easy to edit so you can incorporate your own data. The variety offered here is tough to find in PowerPoint infographic templates free. 5. Social Media Infographic Template PowerPoint   The Social Media Infographic makes a nice upgrade over an infographic PPT template that's free. It includes over 20 social media-themed PowerPoint infographic slides, as well as coming in PPT and PPTX file formats. Each file of this infographic template PPT is ready for the big screen with a widescreen 16:9 aspect ratio. More Premium Infographic Templates to Download From GraphicRiver (For 2021)GraphicRiver also has an excellent selection of infographic template PowerPoints. You can buy each of these templates individually. Yet, they contain all the features you'd expect from a professional premium template. Are you looking for a high-quality template that's not a free PowerPoint infographics pack? Head over to GraphicRiver.    Here are some of the best PowerPoint infographic templates on GraphicRiver in 2021: 1. Cloud - PowerPoint Infographics Slides   The magic idea of the cloud dominates modern technology. This infographic template in PowerPoint is ideal to bring your concepts to life if you're marketing a cloud app or software. It's got cloud-centric charts and graphs. Try it out and use any of the 33 unique slide designs to illustrate key concepts and data. They'll do a better job of sharing your data than an infographic template PowerPoint for free. 2. Infographic Survey PowerPoint Template   Use this infographic PowerPoint template for a variety of purposes to show your data in style. Build eye-catching charts that you share in a presentation. You could even export it to social media to stand out in your follower's feeds. These are easy-to-update charts with your data that are perfect for building infographics. You might not find this ease-of-use in a PowerPoint infographic template free download. 3. Eargo - Infographics PowerPoint Template   Eargo has more than 200 unique slides across 20 different color schemes, which few free PPT infographics can say. This combination of styles and formats makes this infographic PowerPoint template very versatile. Use several key images with the easy placeholders to bring your infographics to life in less time than ever. 4. Cycle PowerPoint Infographics   Many business processes run in cycles, so it's an easy fit to describe them with that type of infographic. This cycles infographic PowerPoint template does that. It shows how the steps and parts fit together into the larger scheme. Present about your business in ways that aren't found in an infographic PPT template that's free. 5. AMMAY Business PowerPoint Template.jpg) .jpg) .jpg) The Ammay Business infographic template PPT features a bright red color scheme to help your ideas stand out. Here's some of the other great features of this infographic template for PowerPoint (PPT):
Try out Ammay Business instead of an infographic template PowerPoint that's free. 6. Business Proposal.jpg) .jpg) .jpg) Do you have a business proposal but don't want to use free PPT infographics? Use this infographic template for PowerPoint. It includes 393 unique slides so that you can choose the right design for you. There are also 1000 vector icons and 23 different color schemes. This professional template is drag-and-drop ready. Add your own images and photos to customize it. 7. Indonesia PowerPoint.jpg) .jpg) .jpg) Don't overlook this beautiful modern PowerPoint template that's full of infographic options. The colorful, professional design is sure to attract your target audience. Unlike an infographic template PowerPoint that's free, you can choose from 250 unique slides with light and dark color schemes. This template is also fully animated to help you further engage your audience. 8. Unity PowerPoint.jpg) .jpg) .jpg) The Unity PowerPoint infographic template features a free font for your convenience. Choose from four aspect ratios: 16:9 HD, 16:10, 4:3, and A4. There are some creative, handcrafted infographics in this one. Plus, this is easy to edit and update. And you'll get fast support if you need it. Very few free PowerPoint infographics pack can say that. 9. Data PowerPoint Infographic System   With 1200 unique slides, this PowerPoint infographic template features a wide variety. Many slide sizes, more than 40 color palettes, and dark / bright options give you the ultimate flexibility in your slide design. The professional design in this far exceeds free infographic templates for PowerPoint options. 10. Infographic Pack Templates for PowerPoint   Our last premium template before getting to the free PowerPoint infographics is this pack. This infographic template PPT has all the most popular chart types that help you illustrate your key ideas. Sample from flow charts, pyramids, funnels, and more that'll transform your data into interactive ideas. Use this instead of an infographic template PowerPoint that's free for your next presentation. 25 Free Infographic Templates PowerPoint Files to Try in 2021Your best choice for a PowerPoint infographic template is to download a premium template. You'll get more options, support, and be happier with the result. But there are times when the budget doesn't allow for a oremium template download. Or maybe you rarely do PowerPoints and need a free infographic template PowerPoint file for a one-off occasion. Perhaps you're learning how to create presentations. You want a template you can play around with, but you don't intend to actually show it to anyone. For those instances, a free infographic PowerPoint makes sense.    I've scoured the internet and found 25 free infographic templates PowerPoint files for you. Sources for free infographics for PowerPoint on this list include: You can also find free infographic PowerPoint templates from Envato Elements and Envato Market. Each month, both websites share handpicked premium freebies you can use. It's a great place to start if you want a free PowerPoint infographics pack but don't want to compromise on quality. Note: The free infographic templates PowerPoint files linked here are hosted by their respective sites. Their availability depends on the hosting site. Also, some free PowerPoint infographics need that you provide attribution for your presentation. Read the terms of use carefully. Here's a list of over 25 free infographics for PowerPoint:    This free infographic for PowerPoint can enhance your next presentation. Simply define your map pins and then place them on the map with this PowerPoint infographic template free download. 2. Animated Infographic Slides. This free PowerPoint infographics pack is an accessible template with animated slides. The infographic PowerPoint template free also includes a bulleted list. 3. Process infographic. This process PowerPoint infographic template free download features the Integral theme. This free infographic PowerPoint features columns. Use it on its own or as part of a presentation. 4. Statistics Infographics Sampler    This free PowerPoint infographics pack from Microsoft features seven slides. Six are PowerPoint infographic templates free, and the seventh is a cover slide template. 5. Cymbeline Presentation Template. There are 25 different slides in this infographic template PowerPoint free download. It also includes icons and a world map. These free infographics for PowerPoint feature and black and white color scheme. 6. Basset Presentation Template. Here's another multi-purpose infographic template PowerPoint free download. It includes graphs, charts and tables. There are also 80 different icons in this free infographic template PowerPoint. .jpg) .jpg) .jpg) One of the most popular types of infographic slide designs is a timeline. Looking for free infographics for PowerPoint that include timelines? Consider this infographic template PowerPoint free from Microsoft Office. 8. Process Path Infographic. Here's another infographic template free download PowerPoint file from Office. This one's an infographic that shows the path of a process. 9. Infographic Pie Chart. This free infographic PowerPoint that features a unique-looking pie design with icons in each of the slices. 10. Colorful Product Roadmap Timeline    If you're in product development, Microsoft's product roadmap template could be helpful. Check out this infographic template PowerPoint free file. 11. Timeline SmartArt Diagram. Here's a modern-looking timeline slide template based on an arrow with circles to depict the passage of time. If you need to use a timeline, it's a good infographic template PowerPoint free download. 12. Ulysses Presentation Template.    Here's an editable free infographic PowerPoint template. This infographic template free download PowerPoint file works well for printed presentations. But it's not the best for a live slide deck presentation. 13. Ideas Bulb Diagram for PowerPoint. Here's another of our chosen free infographic templates for PowerPoint. This two-slide infographic PowerPoint template free download has a light bulb design. Choose between a light or dark layout. 14. Pie Chart Infographic for PowerPoint. This infographic template free download PowerPoint files features a pie chart with eight parts. Edit the chart to add your own statistics. 15. Doughnut PowerPoint Diagram. Here's another infographic template free download for PowerPoint with circular designs. This one consists of doughnut-shaped layers. Edit this free PowerPoint infographic to customize the colors or change the sizes. 16. Infographic Org Chart. Many business presentations include an org chart. So, it's good that there's this free infographic PowerPoint. Download this free PowerPoint infographics org chart if you need it. 17. Banner Staircase PowerPoint Diagram. We like PowerPoint infographic templates free like this. The rectangles on this colorful free PowerPoint infographics design make a staircase. Use it to depict a progression or growth. 18. Infographic Percentage Chart .jpg) .jpg) .jpg) For facts and figures, a bar chart can be a great illustration. Here's a nice bar chart free infographic template PowerPoint. It's one of the many free PowerPoint infographics from Microsoft. 19. Concept Chart Template for PowerPoint. This PowerPoint infographic template free download has circular elements. It's a good option for an infographic template PowerPoint free file. 20. Sankey Diagram for PowerPoint. Does your business use Sankey diagrams? You'll appreciate this infographic template PowerPoint free download. Change the line widths or colors if you need to. 21. Rising Line Arrow PowerPoint Diagram Template    There are many free infographic templates for PowerPoint online, but we like this one. This infographic PowerPoint template free download has colorful arrows for many things. 22. Free Multi-Level Pyramid Diagram for PowerPoint. Here's another free infographic PowerPoint. Use this multi-level pyramid diagram in various ways. Customize this infographic PowerPoint template free download with your own colors and information. 23. Progress Pie Charts for PowerPoint. This infographic template free download PowerPoint file includes two unique slides. Each shape and pie chart is editable. 24. Infographic Cycle Diagram for PowerPoint. This is a PowerPoint infographic templates free file with a cycle diagram. There are horizontal folded banners connected to eight donut pie chart slices. It also features editable graphics with icons and text placeholders. 25. Ribbon Wrapped Arrow PowerPoint Diagram .jpg) .jpg) .jpg) To round out our list of free infographics for PowerPoint, we've got this ribbon wrapped arrow template. The text is editable, and through copy and paste, you can turn this into a free PowerPoint infographics pack of arrows. How to Quickly Customize Premium Infographic PowerPoint TemplatesThroughout this article, we've touted PowerPoint infographic templates. These are the best way to jump ahead while designing your presentation. These templates might not look like the final slide you've got in mind. But that's why we customize them. A PowerPoint infographic template is a starting point, not a finished product. We'll customize three PowerPoint infographics slides from the premium Sante data PPT template. Let's walk through three examples: 1. The Bubble Timeline   There are many forms of infographics, and timelines are one of the most popular. When you use a timeline, you can link events together. In fact, you can also use it to chart a path to the future. Slide 47 in our design is a neat bubble timeline slide. Here are three steps I took to customize it:
   2. The Triangle Slide   Triangles are a common shape for infographics, and it's easy to see why. Three pillars fit together for a cohesive message. Slide 51 is a stunning design for a slide infographic. Here are my three customizations:
   3. The Map Slide   With the help of a map slide, create a geographic-based infographic. Slide 64 in our template is perfect for a map slide. In my case, I'm going to use this slide to show that my company is a remote-friendly company. Here are the adjustments I made to make this slide shine:
   5 Tips for Using Infographics in PowerPointYou've seen some of the best infographic templates in PowerPoint. Now, let's review some tips that'll help you make the most of them: 1. Choose the Right DesignWe've highlighted many templates in this round-up. Together, the templates have hundreds of different infographics that you can use to illustrate key ideas. Do you know the most important part of working with PowerPoint infographic templates? It's choosing the right visual to showcase your data. Before you start dropping your data into an infographic, review your options to choose the right one. For example, the overlapping concentric circles below show how the shared parts of ideas versus the divergent points. Spending time choosing the right infographic is crucial. Think about the type of visual that showcases your idea effectively.    2. Convert Basic Data to InfographicsWhen you begin working with infographic templates in PowerPoint, you might be unsure of when to use them. What situations are the right time to use infographics? One of the best opportunities is to take basic, flat data and re-arrange it into an infographic. In the example below, basic data points become alive with a thematic infographic.    3. Use Infographics SparinglyEven though I'm a big proponent of using infographics, it's not wise to fill an entire presentation with them. Use an infographic PowerPoint template sparingly, saving them for your big ideas. As always, presentations benefit from variety. It's not ideal to use an infographic for every concept in a presentation. Instead, save them for a few key slides and your audience will focus in on them. 4. Add Tasteful AnimationsMost PowerPoint infographics feature many steps or objects in an infographic. With all those individual components, it's ideal to "phase them in", step-by-step. This is where PowerPoint animations are so useful. With the help of animations, introduce each section of the infographic elegantly. Make sure to check out our tutorial to master PowerPoint animations, then add them to your PPT infographic template: 5. Connect on Social With An InfographicEvery successful presentation creates action. A great infographic can serve as the start of a conversation with an audience member. One popular infographic that continues to grow in popularity is a social infographic. It gives you the chance to show your social media channels and connect with the audience.    Use a social slide to list your channel and show your audience the presence of your social channels. It builds credibility. It also gives your audience the chance to get in touch and follow your content after. 5 Best Infographic PowerPoint Slide Design Trends for 2021Keeping up with what's new in the design world can be tricky. Styles and ideas change so quickly that it's hard to know what to use. Don't worry. Here are five of the most useful design trends you can apply to have an excellent looking PPT presentation: 1. 2D Illustrations3D designs have been popular in the graphic and presentation design world in the last few years, but 2D is coming back strong. More and more, illustrated characters with 2D forms have become more popular. Using these illustrations in your infographic PPT can bring your design into 2021.    2. Unique FontsTypography plays a very important role in design. In 2021, that role is making a statement with large, modern fonts. They look bold and exciting and are a great way to hold your audience's attention. You can find these unique fonts on Envato Elements and elsewhere online. Learn how to choose your fonts with this tutorial from Envato Tuts+: 3. MinimalismThe trend of minimal design continues to make an impact on all types of creative projects. It not only looks stylish, but it makes your content easier to engage with. Reducing the number of elements you've got on each slide and managing white space is a great way to use this trend.    4. Line Art StyleThe line art design style makes use of distinct straight and curved lines over minimal backgrounds. It's become a popular design trend for creative projects in 2021. While a good idea to use for charts and infographics, it's worth noting this style only works with a restrained, minimal design. 5. Bright, Bold ColorsEye-popping colors are everywhere in the 2021 design world. On infographic PPT presentations, they make data and text content stand out when used effectively. If you want to experiment, I recommend using the color wheel from Adobe to find options that match.    5 Benefits to Using the Best PowerPoint Infographics TemplatesYou may still be unsure about using a premium PowerPoint template from Envato Elements or GraphicRiver. But there are many benefits from going this route. Let's look at the top five benefits of using premium templates:
Benefits of Using Envato Elements (Unlimited Asset Downloads)   Envato Elements is an offer that's full of benefits that are perfect for creatives. For a monthly subscription, access unlimited digital assets for whatever project you're working on. All are premium quality and fall under one easy to understand license. Sign up for Envato Elements today. Start enjoying unlimited infographic PowerPoint templates. You'll also get stock video, Photoshop actions, and much, much more for one low price. More Template Resources for PowerPoint PresentationsInfographics add a much-needed visual element to your presentations. But if you'd like to mix it up or browse around, there are thousands of premium options out there. I've grabbed some of my favorite alternatives from the Envato Tuts+ site:
Common PowerPoint Questions Answered (FAQ)PowerPoint beginners and experts alike have questions about using the program. Whichever camp you fall into, I'd like to get you the answers you're looking for. I've answered a few of the common questions users have about PowerPoint: 1. I've Never Used PowerPoint, What Should I Know?There's so much to know about PowerPoint but getting started is easier than you think. Play around with adding text and animations to slides, and keep our ultimate PowerPoint guide handy. 2. Can I Move Excel Data to PowerPoint?Linking Excel data is possible and easier than it seems. In less than five minutes, this video and tutorial can explain how to get it done: 3. How Do I Add Images to My Presentation?With PowerPoint open, click on the Insert tab, then on Pictures from the Images group. There are two options for images found on your device or online. As you can see, there's a lot you can do with images in PowerPoint. Quickly learn how to take it to the next level: 4. Is There a Way to Collaborate on Presentations?If you're working in a group, you'll want to have an original version of your presentation, and copies that you can share and track changes with. Here's an in-depth explanation: 5. Can I Save My PPT to Video Formats?Knowing how to save your presentation as a video is useful if you plan on sharing it online. PowerPoint makes it easy with its Export menu, and it only takes a matter of seconds: Learn More About Using PowerPointPowerPoint infographic slides are a great start. But you still need PowerPoint knowledge to work efficiently. In our resource, How to Use PowerPoint (Ultimate Tutorial Guide), we've got everything you need to master the app. The skills you'll gain help you become a confident presenter. Here are three outstanding PowerPoint tutorials you can use to kickstart your learning:
Learn Even More About PresentationsYou've discovered where to find PowerPoint infographic template free downloads. And where to get high-quality premium infographic PowerPoint templates. With the right template design, you're on your way to creating an eye-catching slideshow. Learn more about how to make a good presentation. Do you want to discover more effective presentation techniques? Get our eBook: The Complete Guide to Making Great Presentations. Download it for free with a subscription to the Tuts+ Business Newsletter.    Use an Infographic PowerPoint Template to Showcase Key Data in Your Next PresentationWe've explored top PowerPoint infographic templates. Free infographic templates PowerPoint downloads can be tempting. But premium infographic templates for PPT have so much more to offer. We covered the benefits of using premium PowerPoint templates. Specially those available from Envato Elements and GraphicRiver for high-quality, professional results. You've also seen some examples of premium PowerPoint infographic templates. Plus, I've provided a list of over 20 free PowerPoint presentation templates. Are you ready to create your PowerPoint presentation with infographic? Why not start by downloading a PowerPoint template today? Editorial Note: This post has been updated with contributions from Andrew Childress, Nathan Umoh and Maria Villanueva. Andrew is a freelance instructor for Envato Tuts+. Nathan and Maria are staff writers with Envato Tuts+. |
| Posted: 28 Jul 2021 04:00 AM PDT    Trees seem like one of the few things that are easy to draw. However, if you know nothing about drawing, you may either go too simple...    ... or too literal:    Neither of these is what a real tree looks like. The first is a symbol of a tree, and the other represents a definition of a tree. Your job, as an artist, is to draw what we see, not what we know. Drawing trees may be a great exercise in developing this skill! In this tutorial, I'll show you how you can draw an oak tree, a pine tree, and a weeping willow in a realistic, yet simple manner. What You Will Need
A common no 2 pencil, also known as HB, is very universal, but it's not perfect for every task. We need softer pencils to achieve darker shades. These aren't some special, expensive tools—I bought mine in a dollar store and they work just fine. Even if you're not sure if drawing is for you, a set of graded pencils is not a huge investment, and they certainly make learning more convenient! You'll also need a pencil sharpener. A blunt tip creates slightly lighter strokes and disturbs the overall texture. Keep your pencils sharp during this tutorial, and remember that soft pencils blunt faster! As for the paper, it can be any kind. Cheap printer paper will do great for these exercises. However, don't make your drawings as big as the whole sheet—the smaller the drawing, the less detail it will need. My examples are about 9 cm high.    1. How to Draw an Oak Tree (Aka Generic Tree)Step 1The mind works in a special way: first it notices a general picture, and then it focuses on the details. That's why you shouldn't start your drawing with details—you need a general base first. Draw a very general form of the final image with a few subtle lines and dots. Use the HB pencil for this, and don't press too hard. This way, its strokes won't be a part of the final oak tree drawing—they won't be registered by your camera or scanner (I had to use some heavy Photoshop magic to make these strokes visible for you!).    Step 2Time for the oak tree trunk drawing. Remember to make the lower part wider. The bigger the tree, the shorter and thicker the trunk.    Step 3Draw a branching on top of the trunk.    Continue drawing the oak tree branches, going lower the longer they get.       Step 4Add more branches to every branch, using the same method to make them look natural. Keep the strokes subtle! It will keep them from affecting your final realistic oak tree drawing.    Step 5Use quick, jerking motions of your hand to draw the overall shape of the crown. Keep it uneven and ragged.    Step 6Use the same method to draw smaller "clouds" of leaves within the crown. Leave a few areas empty to reveal the branches beneath, just where they make the most interesting structures.    Step 7Add some thickness to the oak tree branches that are not concealed by the leaves.    Step 8Before you start shading, decide which part should be bright and where the shadow is. You can define it with a subtle cross-hatching.    Step 9Take the 2B pencil and make sure it's sharp. Use it to draw the texture of the trunk. Keep in mind that white areas are a crucial element of the texture!    Step 10Use both 2B and 5B (or softer) pencils to shade the trunk according to your planned lighting. Feel free to press hard with the softest pencil to get the darkest shade when it's necessary, but don't overuse this effect! The fewer black parts in the picture, the more impressive they are. This will all come together when your simple tree drawing is finished.    Step 11Take your HB pencil once again to sketch the leaves in your tree drawing. Draw them as loose curls, quickly, using a jerking motion.    Step 12Each branch has its own mini-crown, too (the small "clouds" you drew earlier). You need to shade them as if they were all separate trees. First, use the 2B pencil to draw darker curls on the shadowed side. Press lightly on your tree illustration at first to see if you're doing it the right way.    When you're sure you've found the correct shadowed sides, make them darker and denser, and create a medium-dark border between the light and shadow.    Step 13Use the 2B pencil to add a few loose leaves here and there around the crown and small "crowns". This will simulate the thin, barely visible branches.    Step 14Use the softest pencil to add a few dark accents in the deepest shadow. This will improve the contrast of the crown in your realistic oak tree drawing. Also, make sure that all the "clouds" seem slightly darker than the "sky"—leaves are not transparent! You can achieve this effect by adding more leaves with the HB pencil in the lighter areas of your realistic tree drawing.    2. How to Draw a Pine TreeStep 1Again, we need to start with a very general outline of the pine tree drawing. Use the HB pencil and draw the strokes lightly.    Step 2Draw the branches in your tree illustration. There's no need to be precise; just sketch their shape.    Step 3Just like with the oak, draw the "clouds" on the pine tree branches drawing. This time, they should be narrower and even more ragged. Keep a lot of empty areas between them.    Step 4Draw the outline of the trunk; make it long and narrow.    Step 5Use the 2B pencil to shade the pine tree trunk drawing...    ... and then use the softer pencil to add the darkest shadow for this step of your pine tree drawing.    Step 6This time, don't fill the "clouds" of your pine tree drawing with curls. Make the strokes sharp and chaotic instead.    Step 7Use the 2B pencil to draw needles all around the outlines of the "clouds". Make them thin and sharp.    Step 8Draw the branches, and make them dark using both soft pencils.    Step 9Draw more needles within the "clouds" with the 2B pencil.    Step 10Use the softest pencil to shade the "clouds" in this tree drawing. If you want, you can simply make all the "clouds" dark—evergreen trees are usually quite dark.    Step 11Finally, you can use the softest pencil to draw a few dark (fully shadowed) "clouds" between the branches of your simple and realistic tree drawing.    3. How to Draw a Weeping WillowStep 1We're going to start this tree illustration the same way. First, draw the general shape of the weeping willow tree—something like a fountain.    Step 2Make the outline of the willow tree trunk drawing.    Step 3In your tree illustration, draw the branches sticking out of the trunk...    ... and then pull them down.    Step 4Draw the outlines of the "clouds" in your simple tree drawing. This time, they're shaped more like curtains.    Step 5Fill the willow tree trunk and branches drawings with a darker shade using the 2B pencil.    Step 6Shade the trunk and branches with the softest pencil for this step of the tree drawing.    Step 7Take the 2B pencil and draw braid-like strokes along the curtains. They should curve a little on top of the curtains in your tree illustration.    Step 8Shade the curtains by drawing darker, thicker braids in between.    Step 9Use the softest pencil to draw dark curtains from the other side of the tree. You can also add leaves to the braid-lines to make them more detailed.    Your Tree Drawings Are Done!As you can see, trees are pretty easy, as long as you draw their look, not their definition. But this was just the beginning. Do you want to become a real master of tree illustrations? Take a sketchbook and go for a walk around trees. Observe the ones you pass and try to make tree sketches of them quickly. This way it will become intuitive for you. If you prefer to stay at home, you can use photo references, like these photos of trees on Envato Elements. You'll be able to elevate your simple tree drawings without braving the elements. If you want to upload your drawings to the Internet, make sure they're properly digitized. These tutorials will help you with this:
And if you want to learn more about drawing, check out my How to Draw article to find other tutorials you may find useful. Here are some guides to get you started:
|
| Posted: 28 Jul 2021 12:10 AM PDT UX Design has become one of the top professions of the decade, with UX Designers having some of the most sought after skills in the job market according to LinkedIn. This is because design continues to show its impact on the success or failure of products and services. As a result, the demand for confident, passionate User Experience Designers has skyrocketed in recent years. In this explainer I'll give you an introduction to User Experience Design, covering what UX Design is, what its core components are, skills needed to be a successful UX Designer, and much more! What is UX Design?User Experience Design refers to the processes and methodologies that teams use to create experiences for digital (or physical) products. The goal of User Experience designers is to create seamless experiences so that users can achieve their objectives, while keeping in mind business needs.    What are the core areas of UX Design that you, as a designer, constantly need to keep in mind? Let's break them down: 1. UsabilityUsability focuses on how usable a product or service is. If a product is easy to use, its users are more likely to complete their objectives and potentially return. If a product is difficult to use, its users will likely become frustrated and even speak badly about it to other potential users.    As a UX Designer you will work out how usable a product is by looking at data, by asking users questions, and by observing how they interact with it. 2. Visual DesignVisual design focuses on what your product or service looks like. Is it appealing? Do users enjoy interacting with it? Studies show that users enjoy using things which they find more visually appealing; colors, typography, visual tone ("look and feel") all influence how a user will enjoy using a product.    3. Information ArchitectureInformation architecture dictates how your content is arranged and presented. Good architecture means your information is structured properly, helping users get from point A to point B with ease.    Without proper information architecture and navigation you'll see some high drop-off points (where users become frustrated and abandon what they're doing) within your product. 4. Interaction DesignThis refers to how the elements of your product connect, and how the interface between user and product works. 5. UX ResearchUser research is all about getting to know your users and customers. This can be done by carrying out user interviews, usability tests, and using different checkpoints where you get to hear the voice of your users.    User Experience Design ProcessesNow let's talk about the processes used in UX Design; the steps you'd take to solve User Experience Design problems. There are plenty of approaches out there such as Design Thinking, Design Sprints, the Double Diamond and so on, but solving a UX problem will usually include many of these steps: Step 1. Understand the ProblemUnderstanding the problem in the first place couldn't be more important. Do you fully understand what you're trying to solve? What are the key metrics, the goals, and the objectives involved? Step 2. Know Your UsersAs the old UX adage goes: You are not your user, so this is where user research really comes into play. Getting to know who your users are, what their pain points are, and understanding how you can solve their problems is a crucial part of the UX Design process. Step 3. IdeationThis is the point where you might start doing some early stage designs and wireframes, to give life to your ideas and solutions. At this stage you'll likely start getting feedback from the stakeholders and probably users as well.    Step 4.PrototypingNow you have a better idea of direction based on feedback from the previous step, it's time to start building a more solid prototype. Step 5. Usability TestingHaving built a prototype of some kind, it's time to test it! This is your opportunity to see if you missed anything, and measure any hypotheses you had prior to the build. Step 6. IterationWith feedback from the previous step, iteration is how you'd make changes and loop back to rebuild and test again. These steps we've just outlined aren't necessarily followed in a linear fashion, so be open to shake things up and move the process around.    What Skills do UX Designers Need?We can split the types of skills you might need as a UX Designer into two types: Technical Skills
Soft Skills
What do UX Designers do?On a given day, what are some of the tasks and deliverables expected from User Experience Designers? Let's take a look.
   How to Learn UX DesignWhat are some of the ways you can learn UX, level-up on the skills we've listed, and become a User Experience Designer?    1. Conventional EducationThrough conventional education you might take anywhere from 1 to 4 years, studying at a University or College of some kind. This will usually result in a Bachelor's or Master's degree in subjects like User Experience Design, Visual Communication, Human Computer Interaction, and so on. 2. BootcampsBootcamps are more intense but usually take a shorter amount of time; from as little as 3 months, sometimes 6 months, or perhaps even a year. These will focus heavily on the practical aspects of UX Design and really will equip you with the knowledge you need to start your career. 3. Self-learningSelf-learning isn't always the easiest route to a profession, and requires a lot of discipline, but many designers are able to learn a foundation through online resources before working on projects to build up a portfolio themselves. ConclusionUser Experience Design is an awesome profession that I would recommend to anyone. It offers a lot of room for growth, and a wide range of exciting projects. Become a UX Designer and have a visible impact on the world we live in! More UX Design Tutorials |
| You are subscribed to email updates from Envato Tuts+ Tutorials. To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google, 1600 Amphitheatre Parkway, Mountain View, CA 94043, United States | |








































.jpg)
.jpg)


















































































0 Comments