Envato Tuts+ Tutorials |
- How to Check if a File Exists in PHP
- 14 Best University Website Templates (HTML)
- Confirm Yes or No With JavaScript
- 19 Most Creative Certificate Design Templates (Modern Styles for 2021)
- How to Use Brainwriting for Rapid Idea Generation
- How to Add a Texture Overlay in Photoshop
- 25+ Best One-Page Resume Templates (Simple to Use Format Examples 2021)
- 42 Best Magazine Mockups Using an Online Generator (Cover, Layout, Flat, and More)
- How to Monetize an App: 21 Best Mobile Templates
- Understanding PHP Constructors
| How to Check if a File Exists in PHP Posted: 21 Jul 2021 08:39 AM PDT Many times you will either need to move files around or store some data inside them in PHP. In either case, knowing beforehand whether a file exists or not can help us avoid some unexpected behavior. PHP comes with a variety of functions to handle different types of queries related to files. In this tutorial, we will give you a brief overview of all these functions so that you can pick one that works best in your situation. Importance of Checking if a File ExistsThere are a lot of scenarios in which checking if a file exists before doing anything else could be important. Lets say your website allows users to upload image files on your server that they can access later. It is fair to assume that their is always a chance of a clashing file name if many users are using your service to upload multiple files frequently. In such cases, it becomes important to check if there is already another file at the location where you want to save the recently uploaded file of a user. You will then have the option to take some steps like renaming the file to something else or letting the user know that their upload will overwrite an existing file. Lets consider another situation where you are supposed to be appending data to a file in PHP. If the file you created to write all your data is deleted for some reason, functions like Checking if a File Exists in PHPThere are three different functions that you can use to check if a file exists in PHP. The first function is You can consider using the <?php $name = "squares.txt"; $directory = "squares.zip"; if(file_exists($name)) { echo 'The file "'.$name.'" exists.'; } if(is_file($name)) { echo '"'.$name.'" is indeed a file.'; } if(is_dir($directory)) { echo '"'.$directory.'" turned out to be a directory.'; } ?> output In the above example, I intentionally named one of the directories squares.zip to show that it is important to do your own checks instead of assuming if the provided filename is actually a filename or a directory. It is important to remember that both Check if File Exists and is Readable or WritableTwo more functions named As the name suggests, the <?php $name = "squares.txt"; if(is_readable($name)) { echo 'We can read "'.$name.'".'; } if(is_writable($name)) { echo 'We can also modify the contents of "'.$name.'".'; } ?> output I would advise you to be careful when interpreting the return value of these two functions. For example, our first instinct when Beware of Cached ResultsThe return value that you get back from a call to all these five functions, namely, PHP caches the result of these function in order to improve performance. This makes sure that multiple calls for querying the same file work faster. However, their return values will stay the same even if the file changes during the course of script execution. The results are only cached for files that already exist. This means that calling a function <?php $name = "squares.txt"; if(is_file($name)) { echo '"'.$name.'" is indeed a file.'; } // Manually delete the file while scripts waits. sleep(5); if(is_file($name)) { echo '"'.$name.'" is indeed a file.'; } clearstatcache(); if(is_file($name)) { echo '"'.$name.'" is indeed a file.'; } else { echo 'The file probably no longer exists.'; } ?> If you run the above code snippet for a file that actually exists and then delete it manually while the script waits, calling output Another thing the remember is that a call to Final ThoughtsWe began this tutorial by learning the importance of checking existence of files in PHP. After that, we learned about different functions that you can use to check if a file exists in PHP. We also learned about advantages and disadvantages that some of these functions might have. As I mentioned towards the end, PHP will cache the results of some of these function calls to improve performance. Therefore, make sure that you clear the cache before doing something important with those files. |
| 14 Best University Website Templates (HTML) Posted: 21 Jul 2021 08:03 AM PDT Whether you want to deliver courses online and track your students' progress, or share information about your place of learning, there are plenty of suitable options in this collection of the best education and university website templates. What to Look for in a University Website TemplateWhile you may have specific needs that aren't covered here, you'll find that most university websites require the following features to function well. When searching for a theme, ensure the one you select has:
Find the Best University Website Templates on ThemeForestIf you're looking for the best University templates, look no further than ThemeForest. This marketplace has thousands of gorgeous educational templates that you can purchase individually.    All of the themes on ThemeForest also have plenty of customization options, most of them are optimized to load fast, and all of them use the best SEO practices to give your university a headstart. 1. WieldStrem University   The WieldStrem University Template is a modern and clean education website. It comes jam-packed with multiple cool features such as a jQuery slider, fast loading, and responsive design. 2. Atena - College and University template   Atena is an HTML5 site template suitable for colleges, universities, and schools. It's responsive, comes with 4 premade color schemes, and it's incredibly fast. This theme also comes with:
3. Universo - Courses, Events, Education & University   Universo is a clean and modern HTML5 education template. It's suitable for any university, online course, workshop, or educational institution. And as a bonus, you will receive a landing page template for events and courses. 4. University of Education - Educational HTML5 Theme   University of Education is a professional learning management system website template coded with the Bootstrap framework. This theme comes with creative design layouts, a learning management system, and 25 HTML pages. 5. Edu365 | University HTML Template   Edu365 is a clean, modern, and unique HTML5 template with a gorgeous design and multiple features suitable for any educational website. Some of our favorite Edu365 features are:
6. UniAlumni - University Alumni Html Template   UniAlumni is, as the name suggests, a university alumni HTML template built with modern technologies with usability and flexibility in mind. This theme comes with 17 inner pages, a responsive layout, LESS support, and commented code. 7. Sayidan - University Alumni HTML5 Template   Sayidan comes jam-packed with a multitude of options in a single package, it's a one-stop solution for any university or educational institution. This theme allows you to manage your students, organize lessons, and create an e-learning network. One happy buyer had this to say about Sayidan:
8. Learno - Education and University HTML Template   Learno is a beautifully crafted theme for modern education platforms that comes with a responsive layout that's stunning on every device. This theme also comes with 4 home page variants, cross-browser compatibility, and modern elements. 9. EDUTECH - Education, Course, Event & University Template   Edutech is specifically designed to be a complete education HTML theme for your learning center. Whether you specialize in local workshops or online courses, Edutech is the theme you need to build a vibrant learning hub. 10. Banting University - Educational Site Template   Banting offers a full-blown learning management system and online university websites. If that's what you're looking for, you will find great success using Banting. You can also use this theme for niche and general online learning websites, kicking things off by choosing from numerous ready-made demos. 11. Smart - Angular 12+ Admin Dashboard Template for University, School & Colleges   Smart is a modern admin dashboard template built with Angular 12+. It comes with material design components for rich styles and design, role-based authentication, and built-in roles. This theme also comes with a light, dark, and RTL layout. 12. Picwik - University, Education HTML Landing Page   This premium HTML Template offers you the flexibility and power you need to create university websites, online courses, or start a coaching business. Not only is Picwik beautiful, it also offers some great features such as:
13. Smart - Bootstrap 5 Admin Dashboard Template for University, School & Colleges   Smart is a Bootstrap 5 admin template specifically made for all types of educational fields. This theme is lightweight, modern, and very powerful. You can use the features this template offers to manage every aspect of your website. 14. Educampus - Education & University HTML Template   A website needs to reflect your business, so finding the best template is essential. After all, why would you want to start from square one if you don't have to? Educampus will let you set up a perfect site for a university in a matter of minutes with all the features you might need. Three Design Tips for University Websites1. Use High-Quality ImagesHigh-quality images help draw people in. Ensure each course has a featured image that helps people relate to it. Check out over 35,000 university-based stock photos on Envato Elements right now! 2. Choose Legible FontsUsing legible fonts such as a modern sans-serif font or a classic and elegant serif font is a great way to ensure people have a great user experience. 3. Use a Light BackgroundOur last tip goes hand-in-hand with the one above it. Use a light background with dark text (but not necessarily pure black and white) to ensure contrast and legibility. Final ThoughtsAnd there you have it! We hope this list of the best education templates helped you find what you need to get your website up and running. And remember, for all your website needs, check out ThemeForest. Education and Learning Website TemplatesTake a look at these other collections for more university websites, or full-blown Learning Management Systems:
|
| Confirm Yes or No With JavaScript Posted: 21 Jul 2021 07:51 AM PDT In this quick article, we'll discuss how to display the confirm dialog box using JavaScript. The confirm dialog box allows you to perform actions based on the user input. JavaScript is one of the core technologies of the web. The majority of websites use it, and all modern web browsers support it without the need for plugins. Here at Envato Tuts+, we're discussing tips and tricks that will help you in your day-to-day JavaScript development. As a JavaScript developer, you often need to take user input in the form of yes or no question, and based on that you want to perform certain operations. Specifically, there are certain operations that are sensitive and can't be undone, and you would like to warn or confirm with users if they really intend to perform the operation, so they don't do it mistakenly. For example, if there's a delete link which allows you to delete an entity from a database, you would like to confirm with users if they really want to delete it. So even if users click on the delete link by mistake, they at least get a chance to cancel it. In this post I'll show you two ways to confirm a user action in JavaScript: using the Syntax of the |
| 19 Most Creative Certificate Design Templates (Modern Styles for 2021) Posted: 21 Jul 2021 06:55 AM PDT What better way to let your employees, students, coworkers or volunteers know you appreciate and celebrate their hard work than with a beautifully executed certificate of achievement? Creative certificate templates can help.    If you want to create a certificate of achievement for a special celebration, Envato Elements and GraphicRiver have the very best creative certificate template designs. Today we'll share the most creative design ideas to be found at both sites. Whether you're a fan of modern certificate template designs, minimalist certificate design, or unique certificate design that's really out of the box, there's plenty to see. Ultimately, the best certificate design template is going to depend on your focus. So, how will you decide on your certificate best design options? Check out this list for certificate design ideas. Best Source for Creative Certificate Template Designs (With Unlimited Use)   Before we begin, let's talk about what makes Envato Elements one of the best sites for creative certificate design inspiration.
5 Amazing Certificate Design Templates (From Envato Elements)You've just seen a preview of the great reasons to use the templates at Elements. Now let's look at five of the amazing certificate designs available. Download one today, or enjoy this collection of cool certificate design ideas: 1. Abstract Creative Certificate Design Template   The Abstract Certificate template offers a colourful geometric background pattern on which you can write your text. The standout feature is the white overlay feature. It resembles paint dripping down the creative certificate. The template is American letter size. The three vector EPS files are fully layered for easy customization in Adobe Illustrator. This creative certificate design has a lot of potential. 2. Modern Certificate Design Template Pro   Most creative certificate templates are going to be eye catching. But those working in creative industries will appreciate Certificate / Diploma Template Pro with its clean and artsy design and wonderful fonts. This minimalist certificate design uses a US letter size with a .25-inch bleed area and is well organised and easy to customise. If you're looking for a modern certificate design template with a stylish vibe, give this one a try. 3. Colourful Creative Certificate Design   Customise this colourful creative certificate to suite your brand. You'll have a creative certificate of appreciation in your hands in no time. The US letter size template comes with a help file is editable in Photoshop or Illustrator. If you get stuck, you can figure out where you went wrong and how to course correct. The certificate modern design elements here are really stylish. 4. Art Deco Certificate (Beautiful Certificate Design)   This Art Deco Certificate is perfect for those looking for amazing certificate designs with a whole lot of pizazz. One of the most creative certificates offered at Elements. This unique certificate design is US letter size, features cool art deco design touches. It's fully customisable in photoshop. Modern certificates are nice, but how about an unusual, cool certificate design like this one? 5. Modern Certificate Template with Paint Effect   Elements creative certificate of appreciation come in such a wide range of styles. This creative certificate takes its inspiration from a smear of wet paint of several hues semi-blended together. The modern certificate of completion comes with three vector EPS files in US letter size, which are fully editable in Illustrator. It's an excellent choice for a unique certificate with a modern design. Envato Elements (Design Without Limits)   Envato Elements' certificate design template designs are professional, versatile and easy to use. With unlimited downloads, choose as many modern certificates of completion as you want. Customise any modern certificates you like. Download, edit, and get your design completed today. That's the beauty of Envato Elements. One low monthly fee = unlimited access to the best award certificate designs. You'll also get access to thousands of premium digital assets like logos, fonts, photos, business card templates and much more. Not sure of what certificate style you prefer? With Elements, try out as many as you like. There's so many beautiful certificates to choose from. Find the best certificate design template for your project today. If you're looking to buy just one creative certificate of appreciation, GraphicRiver may be a better option for you. Best Source for Creative Certificate Template Designs (Buy One at a Time)   For more cool certificate design inspiration, GraphicRiver is another great resource. While Elements is the best award certificate design source when you want to buy many templates and other resources as well. GraphicRiver is better for those who prefer to buy a single template rather than many templates and resources as part of a monthly plan. 14 Most Creative Certificate Design Templates (Modern Styles for 2021)For a one-off template when your budget is tight, Graphic River is a great option for the best award certificate design. There's plenty of design inspiration for finding your certificate best design approach. Let's look at 14 creative certificate design ideas from GraphicRiver: 1. Watercolour Corporate Certificate Template   When you need to celebrate an employee or student's achievement, this creative certificate design is a terrific choice. The beautiful pack of certificate templates features a yellow green watercolour design at the top of the certificate that gives way to white space. The files come in both portrait and landscape for your convenience. And this beautiful certificate design is fully editable in Illustrator. 2. Modern Certificate Template   This creative certificate template is a great selection for contemporary companies who are looking for creative certificate designs that fit with their corporate image. The A4 format comes in both portrait and landscape versions for your convenience. Customise the templates with your choice of Photoshop, Illustrator and InDesign. This certificate modern design approach is clean and stylish. 3. Modern Creative Certificate Design Template   Bring a smile to your employee's face and make them feel valued with this awesome modern certificate design template. The sleek design and colourful geometric shapes will impress the recipient and convey the professional look you're going for. The template comes in both A4 and US letter size. Customise it using your choice of Photoshop, Illustrator and Microsoft Word. 4. Modern Dynamic Diploma Award Certificate   Looking for some cool certificate design inspiration? Check out this cool template. Primary colours work well together. They'll always arrest the eyes. So, add your text and use the template as is or change the colours to reflect your brand. Use this for your awards event, and make the recipient feel proud and acknowledged. The A4 template gives you a choice of either a portrait or landscape design. 5. Modern Minimalist Certificate   If you're looking for certificate design ideas that are bit more traditional, this professional template uses a simple duo colour bar down one side that ends in the certificate emblem. The best certificate designs are both memorable and stylish. Choose between portrait and landscape. You can also change the colour of your bar, the background of your certificate and all other aspects of this design. 6. Certificate Design Template   Are you looking for a modern certificate of completion or achievement with a stylish flair? Then you've got to see this gorgeous certificate with its bright bold swirl of colour across the middle. The template is made in Adobe Photoshop and Illustrator. It comes in both A4 and US letter size. It also comes in three striking colours. But you can change image, text and colour to suit your taste and needs. 7. Creative Certificate Template   Nothing says we appreciate you more than this striking creative certificate template with its gorgeous wave of colour, line and texture down one side. It's also got a subtly patterned background. The A4 template provides AI and EPS files. So, you can edit quickly and easily in Illustrator. 8. Corporate Certificate   Recognise a valued employee with this certificate of appreciation template. It offers a clean design with a touch of colour in the beautiful shards found in opposite corners of the template. These clean and colourful geometric shapes give the template a contemporary professional look while keeping the design simple. 9. Squares Certificate   This cool certificate design with its subtle monochromatic colour accents uses a similar idea to the one above. But it replaces the brightly coloured shards with square shapes of varying sizes. Customise the A4 template in Illustrator by adding your own text or changing the fonts and colours as needed. 10. Multicoloured Lines Certificate   This fabulous certificate of achievement can't help but catch the eye. It's got colourful swirls at the top and lower left corner. The A4 template comes in both landscape and portrait and is easy to customise. 11. Modern Multicoloured Certificate   For more certificate design ideas from the designer featured above, check out this template. It uses triangular flags across the top left of the design to add bit of fun and lightheartedness to the design. Like the template above, this one's also an A4 template that comes in both landscape and portrait. It's customisable in Illustrator. 12. Clean Certificate   Here's cool certificate design inspiration with a different touch. The A4 template uses a patterned background and poly line mesh design in opposite corners. Use either Photoshop or Word to customise your template quickly and easily. 13. Modern Multipurpose Certificate |
| How to Use Brainwriting for Rapid Idea Generation Posted: 21 Jul 2021 06:35 AM PDT Brainstorming sessions are among the best-known and best-loved tools for business creativity. Everyone is invited to toss out ideas, without fear of being judged. Every idea receives consideration, regardless of where it came from. It's the perfect way to generate great new ideas from the whole team without censoring creativity. Or is it?    There's a more effective method of coming up with ideas as a group. In this tutorial, learn how brainwriting outperforms brainstorming in a number of circumstances. Start using this innovative idea generation process. What's Wrong with Brainstorming?Surprisingly, brainstorming turns out to have limited effectiveness in many situations. Yes, in some groups, it can be effective. But if you've been part of a brainstorming process, you've probably experienced some of the issues that get in the way. Most of those problems relate to group behaviors that almost invariably come up in corporate, startup, or team business situations. For example:
Leigh Thompson, a professor at the Kellogg School of Management at Northwestern University, is one of the leading researchers on creativity in the workplace. Her studies have found that brainstorming—for many of the reasons listed above—is less effective than many have assumed. In addition, she has found, the "no debate" rule so often invoked during brainstorming tends to restrict rather than increase creativity. Fortunately, there is a simple fix for the many problems inherent in brainstorming, and that is: brainwriting. What Is Brainwriting?Thompson and her colleagues at Kellogg (along with several other researchers in the field) have been studying the relatively new ideation tool of brainwriting. The basic process for brainwriting is incredibly simple: instead of stating your idea aloud, write it down. Then pass it along—anonymously. This deceptively simple approach seems so obvious that it's hard to immediately grasp its many benefits. How could brainwriting be a significant improvement over brainstorming? Impressively, researchers have found that brainwriting gets the best creative ideas from the most people possible in the least amount of time—without performance anxiety, politics, personalities, or time getting in the way. This amazing improvement in outcome results from some important benefits: When there is no "performance" (public speaking) there is no performance anxiety.
How to BrainwriteThere are a number of different approaches to brainwriting for different situations and needs. Some approaches are interactive; some are not. All, however, are based on a basic technique. Basic BrainwritingSet the Stage. Much as you would do when starting a brainstorming session, you will need to set the stage for brainwriting. Provide participants with the basic information they need to suggest innovative, viable ideas. Specifically:
More Methods of BrainwritingOver the past few years, management professionals have come up with a number of creative ways to use the brainwriting process. Some are highly interactive, while others allow members of the group to respond with written ideas over time. Interactive BrainwritingThis method builds on the basic technique described above. Instead of simply collecting idea cards, participants pass their cards to other members of the team. Team members may then jot comments or additions on the cards before passing them along to the next person. This process may continue for as many rounds as desired. Ideally, the process does not include conversation. 6-3-5 BrainwritingLooking for a way to generate a lot of ideas in a short time? If you have a large group to work with, 6-3-5 is a great option: groups of six generate three ideas per round, with each round lasting five minutes. Download our helpful 6-3-5 Brainwriting PDF Worksheet for free to use in your session. Here are the steps to follow:
Collaborative BrainwritingIn some situations, a group meeting may not be practical or appropriate. In that case, brainwriting can be accomplished collaboratively:
Best and Worst Situations for BrainwritingBrainwriting has many advantages, and is ideal for certain types of creative work. Choose brainwriting when you're working with:
There are also situations in which brainwriting is unlikely to work well – or in which other creativity strategies may be more appropriate or useful. Specifically:
A Risk-Free Approach to Idea GenerationWhile brainwriting may not be an ideal approach for all occasions, it's a risk-free way to engage your team in the creative process. With its open-ended flexibility and inclusivity, it's bound to expand your creative pool while providing your team with some much-needed opportunity to try something new. Editorial Note: This content was originally published in 2016. We're sharing it again because our editors have determined that this information is still accurate and relevant. |
| How to Add a Texture Overlay in Photoshop Posted: 21 Jul 2021 06:00 AM PDT    Do you want to learn how to create photo overlays in Adobe Photoshop? In this tutorial, I will show you how to add a texture overlay in Photoshop. This complete texture overlay Photoshop tutorial will guide you step by step. You'll create a realistic paper texture overlay on your images. But what if you want to save time and still achieve professional results? What if you don't have time to create your own textures?    Here's where Photoshop background textures come in handy. If you want some ready-to-use paper texture Photoshop sets, scroll down after this tutorial. You'll find a selection of texture overlay Photoshop packs from Envato Elements and Envato Market. Watch How to Add Texture in PhotoshopDo you prefer to learn how to add a texture overlay in Photoshop via video? You can check out our lesson on the Envato Tuts+ YouTube channel: What You Will Learn in This Paper Texture Photoshop Tutorial
Tutorial AssetsYou will need the following in order to complete this texture overlay Photoshop tutorial:
1. How to Prepare the DocumentStep 1Let's start this Photoshop paper texture overlay tutorial with the basics. Press Control-O and then select the image you want to use.    Step 2Hit Alt-Control-I and resize the image to 3000 x 2000 px.    Step 3After that, go to File > Place and put the overlay texture above the background layer.    Step 4Create four duplicates of the texture and the background by pressing Control-J.    Step 5Sequentially place each texture over each image layer.    2. How to Create a Photo OverlayStep 1Now that you have all the necessary files and layers, let's learn how to add a texture overlay in Photoshop. Make all the layers except the first two Invisible, and then change the Blending Mode of the texture to Multiply.    Step 2After that, press Alt-Shift-Control-B and then hit OK to convert the texture to black and white.    Step 3Press Alt-Shift-Control-L to add auto-contrast to the texture.    Step 4To make the image look brighter, let's go to Layer > New Adjustment Layer > Brightness/Contrast and choose the following settings:
   This is how our image will look after all the manipulations listed above:    Step 5Now, let's try another blending mode. Make a second pair of layers visible, and change the Blending Mode of the texture to Screen.    Step 6Convert the image to black and white by pressing Alt-Shift-Control-B, as we did before.    Step 7Hit Control-I to invert the texture, and then add auto-contrast by pressing Alt-Shift-Control-L.    Step 8Let's create another style of photo overlay. Make the next pair of layers visible, and then select the texture layer and change the Blending Mode to Overlay.    Step 9Convert the texture to black and white, and then add auto-contrast to the texture, as we did before.    Step 10And for the last couple of layers, let's make the grunge texture overlay more obvious. Select the image layer, and then go to Layer > New Adjustment Layer > Hue/Saturation and create a new layer with Saturation of -25.    Step 11After that, change the Blending Mode of the texture to Multiply and the Opacity to 85%.    Step 12Add auto-contrast to the layer, and then go to Layer > New Adjustment Layer > Brightness/Contrast and choose the following settings:
   As you can see, in this case our texture works as a vintage photo overlay and gives our photo an old, grungy look:    Awesome Work, Your Paper Texture Photoshop Overlay Is Done!Here is our final result! Now you know how to create a photo overlay in Photoshop. Using this simple technique, we can add texture to any image in Adobe Photoshop and create cool photo overlays using blending modes and adjustment layers.    5+ Photoshop Background Textures From Envato Elements and Envato MarketLooking for some more professional texture overlays? Envato Elements offers unlimited Photoshop paper texture overlays with a subscription. You'll also have access to add-ons, graphic templates and more digital assets. If you don't like subscriptions, you can get professional Photoshop background textures from GraphicRiver, part of Envato Market. Just browse the huge library of texture overlays and get the one you need for your project. Here's a hand-picked selection of the Photoshop paper texture overlays you can find in these premium marketplaces: 1. 30 Dust & Scratch Overlay Textures (JPG)   Grunge texture overlay packs are an essential tool for creating vintage effects. This pack of 30 dust and scratch textures could be a handy tool for creating a faded or old look for your photos. Besides the textures, you will find a Photoshop action that helps you work with the texture layers. 2. Textured Geometric Masks (PSD, PNG)   If you're looking for something more creative and unusual, then check out this pack of cool photo overlays with geometric and grunge elements. In this pack, you will find 15 high-quality transparent PNG files in A3 (297 x 420mm) size. 3. Paper & Card Mask Effects (PSD)   This paper texture overlay Photoshop bundle contains 30 textures in one PSD template, so the process of selecting textures becomes easier than ever. The PSD file is 18 x 24 inches, with high resolution and RGB color mode. 4. Vintage Letterpress Texture Effects (PSD)   If you want to add overlay textures not only to your photo, but also to your text and vectors, check out this grunge texture overlay pack with ten smart PSD templates. It's very easy to use and has fully editable effects. 5. 10 Soft Grunge Gray Textures (JPG) (Envato Market)   Now that you know how to overlay photos in Photoshop, this pack of ten soft grunge textures could be a great tool for creating a vintage photo overlay. All of the textures come in 3000x2000 px, with 300 dpi high-quality resolution. 6. Vintage Nostalgia Photo Overlay Textures (JPG) (Envato Market)   If you're looking for a paper texture overlay Photoshop pack, this collection of photo overlays is a great choice. It contains 18 complex paper textures with different vintage elements such as letters, notes, and illustrations. Discover More Photoshop Overlay Tutorials and ResourcesYou've learned how to add texture in Photoshop and where to find top Photoshop paper texture overlays. Do you want to learn more about how to overlay photos in Photoshop? Check out these awesome tutorials:
Editorial Note: This post has been updated with contributions from Maria Villanueva. Maria is a staff writer with Envato Tuts+. |
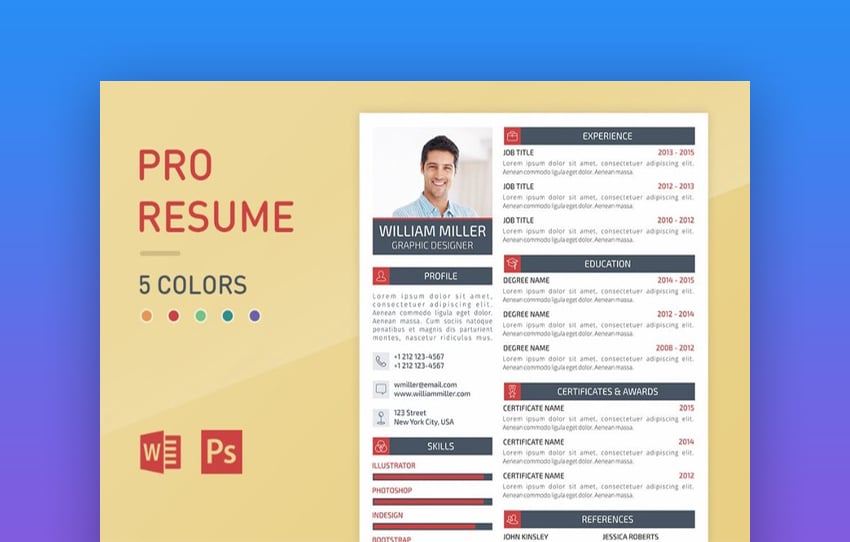
| 25+ Best One-Page Resume Templates (Simple to Use Format Examples 2021) Posted: 21 Jul 2021 05:55 AM PDT There are often far more applicants than available job roles. With competition being tight in the hiring process, you need to stand out and make a strong first impression. The one-page resume is going to be the first point of contact for hiring managers, and providing a strong resume is crucial.    Single page resume templates, such as the example above, also serve to remind you of what should be included in your resume. Starting with a blank slate can be overwhelming, as you're faced with unlimited decisions on what should be included as you apply for that dream job. Looking to skip the hard work of building your resume from scratch in 2021? Use one-page resume templates from Envato Elements and GraphicRiver. Quickly and easily update the one page resume template placeholders with your own experience and skills. You won't have to worry about how to make a one page resume. In this round-up there are over 25 one-page resume templates that are the perfect way for your resume to stand out from the crowd. Stand Out in 2021 With One Page Resume Templates (From Envato Elements)Do you want to tailor your single page resume template download to match specific roles and industries? Do you want to test different one pager CV formats? Then a one page resume template is a great choice for you. If you do lots of design work, you'll also enjoy the wide array of design asset choices you get with a subscription to Envato Elements for a flat monthly fee:    You'll find plenty of resume template one page ideas. You'll also get unlimited downloads of fonts, stock photos, and other design elements you may want to use on your resume. Grabbing free one page resume examples is tempting. For a one page resume template, free is usually not a good deal. Free one page resume templates typically lack the features of premium templates from Envato Elements. A one page CV template free from licensing headaches too can save you a lot of time. Here's a quick look at just a few of the one-page resume templates that are included as a part of the Envato Elements library.    We've got thousands of one page resume examples to choose from. Set your creativity free and choose the one-page resume format that best suits you. You don't need to spend hours putting your own design together, or waiting for inspiration to hit. And at one flat monthly rate, getting access to thousands of graphic templates won't break your budget. 14 Best One-Page Resume Templates (From Envato Elements for 2021)Elements offers a deep library of single page resume template downloads. I've spent time rounding up some of the best options for one page resume templates. I suggest your resume use a one page format. Hiring managers' time is already limited in the amount of time they can spend on each resume. You may have only a few seconds to grab attention and show that you're an ideal candidate. Rest assured that a premium template from Envato Elements will make you stand out more than a free one page resume template. There are many one page resume downloads available, but let's look at the best of the best in the category. Download one today or sit back and enjoy the design inspiration from these one page resume examples. 1. Job Resume Timeline Template   Timelines are a great way to connect your past experiences as a part of your history. In this 1 page resume template, you can list your prior jobs and showcase the skills that you gained at each stop. If you're looking for a one page resume template Word friendly, InDesign friendly, and more, give this one a look. This one pager CV format comes in many formats. 2. Single Page Resume/CV   Luke is another minimalist, timeline-driven resume that you can use to craft the story of your past job experience. The bold design and use of accent colors in this compact single page resume template makes it one of the most visually appealing choices. This one page resume download has a few key features:
3. Single Page Resume/CV and Cover Letter   This 1 page resume template adds a bit of design flair to your resume with an image header. Simply replace the image layer in the Photoshop PSD with a background image of your own. The single page resume template download adds extra value by including a cover letter template. 4. Pro Resume Template   The Pro Resume Template is a simple and professional option for more traditional career paths. With well-structured sections to list your experience, this is a great one pager CV format. Don't miss out on the five different color options for Photoshop and Word. 5. Clean Resume/CV Volume 1   Here's another solid choice for building a clean one page resume template. The bright color scheme and minimalist 1 page resume template can help your resume make it to the top of the stack. Don't miss out on adding your profile photo to "put a face with a name."
6. Clean Resume Template   A clean and bright style is sure to make a quick impression, and this one pager CV format fits the bill perfectly. This one page resume is suited for experienced candidates with its customizable timeline. You can edit this single page resume format in Illustrator, InDesign, Photoshop, and MS Word. No matter which app you prefer, customize this one page resume template to match your own credentials. 7. Bold High Contrast Resume   Are you launching into a creative career but don't have the time to create a completely custom single page resume template? This bold option is the perfect alternative. With strong contrast and simple design, this dark resume template is a standout.
8. Infographic Resume/CV Volume 6   Infographics can add a bit of illustration that's more visually appealing than text boxes or bullet points. Just use the infographics in this single page resume template to showcase your background, skills, and work experience. This is a really cool resume template one page option. 9. Mono Resume Template   Mono takes its name from its monochrome color scheme. It's that black-and-white contrast that can help your job resume stand out from the rest of the competition. Fill in your own details into this grayscale template. You'll see your experience in a bold single page resume format. 10. Minimal Resume   Are you looking for one page resume examples? Have a look at another great resume using a one page format. This simple option uses contrasting colors to make your resume visually appealing. The minimal look takes advantage of white space for a clean, neat overall design. Replace placeholder text with your personal details to build the perfect resume.
11. Minimalist Designer Resume   This minimalist option is a great reminder of how less can truly be more when it comes to building a job resume. This 1-page resume template makes perfect use of white space to make your resume easy to read and review. With strong typography and simple design, this template will draw focus to your experience. 12. Modern Two Column Resume   The Modern Two Column Resume is a great sample one-page resume. It's also an example of how you can use templates to skip ahead while building a resume. This single page resume template has the placeholders you need to remind yourself of the key items to include on your resume. Again, it's all about using these placeholders and simply substituting in your own details to customize it for your job posting.
13. Clean Resume/CV Volume 8   This single page resume template is another clean and minimalist choice. Customize this one-page resume template with Microsoft Word or Adobe InDesign. One of my favorite features of this option is the line charts that show proficiency in key skills. Just customize that section with your own skills to show the hiring manager what sets you apart. 14. One Page Resume Template   This one page CV is a great choice if you're looking to feature a fun photo or portrait of yourself. A good single page resume highlights just the right content and is to the point—this one has plenty of space for all your vital info. Download this one page resume today and easily edit it in Adobe InDesign. Envato Elements (Design Without Limits)   Envato Elements has a compelling offer. For one low monthly price, you can download as many resume templates as you want, as well as other design assets that can help you spice up your resume. Fonts, icons…Envato Elements has it all. What's more, you can customize these templates to fit your needs and use them in as many projects as you want. Find a one page resume download and more from the robust digital asset collection on Envato Elements. But, if you prefer to buy individual items on an as-needed basis, then check out our beautiful resume templates over on GraphicRiver. Top One-Page Resume Templates (From GraphicRiver for 2021)Envato Elements is a single, all-you-can-download subscription. But not everyone has the budget to make an ongoing commitment. If you're on a limited budget or if you only need to make a one-time resume template, you can buy one page resume templates one at a time on GraphicRiver. Instead of a one page CV template that's free, browse the GraphicRiver content library first. Templates from GraphicRiver are ideal when you know exactly what you're looking for in the job resume you're building. Check out these professional one page resume examples—download one today or enjoy the design inspiration.    GraphicRiver also offers over 600,000 digital assets, but you only pay for what you actually download, and each item is only a few dollars. This means you can get creative with your one-page resume and spend only the equivalent of a cup of fancy coffee. 15 Compact 1-Page Resume CV Templates From GraphicRiver (For 2021)There are hundreds of one page resume examples from GraphicRiver. Here's a selection of one page resume examples to help you catch the attention of hiring managers. Whether you're going for minimalist or colorful, elegant or serious, these one pager CV templates are a good place to begin your search. 1. One Page Resume 5-In-1 Bundle   If you're starting your job search, you might want to have many single page resume options. This bundle of one page resume templates is for you. This new resume template one page file comes with five different designs. Each of them is neat and professional. You can edit these one page resume templates in MS Word and Illustrator. 2. Modern One Page Resume Template   This modern single page resume is perfect if you want to stand out from the crowd. The one pager CV format features a clean layout with the picture and name as focus. The layout is divided in two columns with plenty of white space. You can easily display your information in this cool resume template one page design. Edit it in Photoshop and Illustrator. 3. Bold Single Page Resume Template   What if you don't need or wish to include your picture? This one page CV template is an attention-grabber with your name in one column. Stand out with this unique resume template one page design. This single page resume template also includes a cover letter. You can edit it in MS Word and Illustrator. 4. Sleek One-Page Resume   This one-page resume option is clean and super easy to customize. The bold typography and simple layout make this simple one-page resume a standout choice. Put your best foot forward on your past career and educational experiences.
5. One-Page Resume/CV   A bold and minimalist option, this 1-page CV and resume template is easily customized with your own details. Just drop in your profile photo, education details, and experience to create a resume in a fraction of the time that it would take to build from scratch. The dark color scheme makes this resume easy-to-read. 6. Minimalist One Page Resume   The time that a hiring manager will spend reviewing each resume is limited. All these templates are about standing out from the crowd with a strong design option, and this choice is no exception. Thanks to its minimalist design, this resume template creates great visual rhythm that makes it easy to review and focus on the candidate.
7. Colorful One-Page Resume   This colorful option is perfect for a job in the creative or artistic fields. The layered PSD file is one of the easiest formats to customize, making it easy to drop in your own job details into the starter template. Also, simply swap the existing shapes and elements with your own color choices to create a totally customized resume in a fraction of the time. 8. Cascade One-Page Colorful Resume Template   Cascade has a bright splash of color that's sure to stand out. The Cascade single page resume format will clearly signal your design-centric mindset. Use this 1 page resume template for creative or design-oriented job roles. 9. Ready One-Page Resume CV   If you want to make a visual impact without cluttering your resume, then Ready One-Page Resume is a good choice. This one page resume download comes in three color variants, but each is fully customizable so you can use the colors you want. Show your technical skill levels using bars and soft skills using a cool chart.
10. Clean One-Page Resume   Looking for a resume that's creative, clean, and minimalist all at the same time? Then choose this compact resume template. It comes in A4 and letter sizes and is compatible with Illustrator and EPS. Background colors clearly delineate distinct sections of the resume. Use the charts to show off the skills that are most relevant to the position you're applying for. 11. One-Page Resume Template   Here's another clean and minimalist resume design. Aside from the one-page resume, the set includes a cover letter for a consistent and coherent look. The resume template uses only one color, but the icons and bar charts keep the overall layout interesting and impactful. You can also use more colors easily by customizing the PSD or Word files. 12. Clean Single Page Resume   This single page resume template is all about out-of-the-box thinking. It makes bold choices such as 3D effects, shadows, charts, a mini-infographic, and icons. Speaking of icons, the package includes over 200 glyph icons you can use for your other projects. If you're applying for a job that requires you to be audacious and daring, then spring for this one page resume template download. 13. 7x1 Professional One-Page Resume   Finally, check out this professional one-page resume template that's got an elegant and modern design. It's available in seven different color schemes and you can edit the template with Photoshop. With this purchase, you'll also get a detailed video help file, so you don't have to wonder how to make a one page resume. 14. Minimalist Single Page Resume   For the fans of minimalist design, this one page resume template is for you. The Minimalist Single Page Resume features organized sections, white space and strong typography. The one page CV template comes in A4 size and it's fully customizable. Add your details using MS Word, Photoshop or Illustrator. 15. Clean Single Page Resume Format   Are you a fan of classic one page resume templates? This clean one pager CV format is an excellent option. Everything is neatly organized in sections. You'll be able to include all your details in this one pager CV format. Edit this one page resume in MS Word, Photoshop or Illustrator. How to Quickly Format a One-Page Resume Template in Microsoft WordAfter you choose the perfect one-page resume template, customize it to match your style. It's simple to learn how to make a one page resume. Here's how you can easily edit one of our one-page resume templates with Word. Note: In this mini-tutorial, we'll be using the Envato Elements template, Bold Resume. 1. Replace Default Information.jpg) .jpg) .jpg) Replace the default information with your own. It's as easy as clicking into the template, deleting the demo text, and entering your own. 2. Use the Design Option to Customize Fonts.jpg) .jpg) .jpg) Once you've replaced the demo information with your own, you'll need to use the Design option to customize the fonts and change the font color. 3. Use the Insert Option to Replace or Add Images.jpg) .jpg) .jpg) Lastly, you'll want to use the Insert option to replace any images or to add your own images to your one-page resume template. Select the Insert option, then click the demo image. Click on the Pictures icon and then select your headshot from your computer and click Insert. 4. Save the ChangesWhen you're done, save your changes. Rename the one page CV template to reflect your name or the position you're applying for. Then, print it out or attach it to your online job application. And voila, you just turned a one pager CV template into an appealing, personalized resume for the job hunt, while only using Microsoft Word! How to Quickly Edit a Resume Template in Adobe PhotoshopBut what if your resume design template is for Adobe Photoshop? Don't worry—we've got you covered. Let's look at some quick tips to get your Adobe Photoshop one page CV template edited and finished, quickly and efficiently. Adobe Photoshop can work with and open a lot of different file types. In this demonstration, we'll focus on PSD. This is a Photoshop Document file, and one of the most optimal choices when it comes to your resume template. This is likely to be a layered file, giving you more control over the layout and your customization options. Here's the resume template design we'll use in this demonstration, below. It also conveniently includes files for Adobe InDesign, Microsoft Word, and Adobe Illustrator, too! It's an awesome choice if you're unsure what one page resume format is right for you. Feel free to download this one pager CV template and work along or use a different Photoshop resume template of your choice.    Let's get started: 1. Work With Adobe Photoshop LayersUpon open your resume design template, look at your Layers panel. If you don't see it, just go to Window > Layers to open it. You can see what it looks like in the example, below. When working with a PSD file, you can separate the content on different layers. In the case of this document, many of the design elements are already separated. This is very convenient. Just choose a specific layer's content to move, edit, or adjust. In this case, the layers have been organized into folders. Click on the arrow to expand them. At the bottom, we've got other options you should note—such as Add (which adds a new layer) and Delete (which removes a layer).    2. Layer Visibility in Adobe PhotoshopHere, on the left hand side of the Layers panel, you can toggle your Layer Visibility on and off. Note that this is temporary. You can go back and make this content visible again. This can be really handy if you want to temporarily remove part of your resume template. You can also rearrange your layers. Click and drag on any layer to reorder it in the list of layers. Keep in mind that this can significantly change your layout. Think of it like physically putting pieces of paper on top of each other. How they're ordered could change how they appear.    3. Moving Content in Adobe PhotoshopNext, let's talk about the Move tool, which you can find in your Tools panel. If you don't see the Tools panel, make sure to go to Window > Tools to open it up. You can find a wealth of tools in the Tools panel, many of which are certainly essentials. The Move tool does much what you'd think it does. Use it to move content. So, for example, looking at the layout you can select a specific layer or folder. Then, using the Move tool, move this content around the layout.    4. Editing Text in Adobe PhotoshopNow, let's edit some text. Most templates will have placeholder text of some kind, and editing this copy is very easy in Adobe Photoshop. Let's look at the Tools panel again. The Horizontal Type Tool is highlighted below. This is the one we'll use to edit text. You might see this tool also referred to as the "Type Tool." That's also correct. If you click and hold on this tool, you'll see the Vertical Line tool nested beneath it. Use the tool appropriate for the job at hand—horizontal or vertical type, respectively. So, with the Type tool selected, simply click on the text you'd like to edit. Then, you can type and delete as you wish. Easy, right? To move this text, remember to use the Move tool, with the right Text Layer selected.    5. Add Images in Adobe PhotoshopBut what if you want to add a custom image? That's an easy addition too. Begin by opening up the image you'd like to add to your resume template. Remember to keep copyright and licensing in mind. If you're looking for high quality imagery, check out Envato Elements. Go to File > Open to open up your image. Then, copy your image by going Select > All. With the image selected, go to Edit > Copy. Then, go back to the resume template file and go to Edit > Paste. Photoshop will automatically paste imagery onto a new layer. Remember, use your Move tool to position this image. Resize your imagery by going Edit > Free Transform. Then, use the resize handles to change the image's dimensions.    How to Quickly Edit a Resume Template in Adobe InDesignLet's look at some quick tips for Adobe InDesign resume templates too. InDesign can be a wonderful choice for resume design. There's a wealth of resume design templates out there, specifically for use in InDesign. So, why work with InDesign? InDesign is all about layout design, making it a perfect fit for anything from a one page resume to a multi-page document. We'll use this InDesign resume template in this walk-through. It also includes files for Microsoft Word, for your convenience. Feel free to download it and work along with the demonstration. Or use an InDesign resume template of your own choice.    Let's get started: 1. Adjust Your WorkspaceWhen you open up your single page resume template in InDesign, there might be extra aspects that you didn't expect. Like guide lines and visual markings for your margins. The visual cues are here to assist you and are often a part of the layout. These components won't print. In your final design they're just "backend" guidelines for the designer. Go to View > Grids and Guides > Hide Guides to temporarily hide the guides in your document. You can make them visible again via the same place.    2. Navigate the Pages PanelOpen up your Pages panel by going to Window > Pages. Here, you can see how many pages are in your document. You can also use this panel to quickly jump between pages. Now, this might not seem all that useful in a single page document. But what if you want to add a second page to your resume, or maybe you'd like to work on your cover letter in the same document. Simply check out the icons at the bottom of your Pages panel. From here, you can resize pages, add new pages, and delete pages, too.    3. Look at Rectangular FramesYou might notice, looking at your InDesign template file, that a lot of content appears to be sitting in "boxes." Well, these are called rectangular frames. They do just what they appear to do—they "hold" content. So, looking at our template, we've got a whole host of rectangular frames. They hold everything from text to shapes to "empty" placeholder frames, ready to hold images. Let's try that. Using the Selection tool, select a rectangular frame. We're going to add an image to this frame. Then go to File > Place and choose an image from your computer. In this demonstration, we'll use this stock image from Envato Elements. InDesign then inserts this image into the rectangular frame for us. You can then use the Selection tool to select and move these rectangular frames.    4. Adjust and Move Layout ComponentsLet's say we'd like to move a part of the layout around. Again, turn to your Selection tool. Select a rectangular frame and then click and drag to move it to a new position in the layout. You can also resize rectangular frames with your Selection tool. For example, you could make the frame bigger or smaller, which would then increase or decrease the visible size of the content this frame holds. So, for example, let's say you want a larger frame for the newly imported image. Simply drag the resize handles, with the Selection tool active, to edit the size of the frame.    5. Edit Text in Adobe InDesignNext, let's edit some of the text. Most InDesign resume templates come with some sample text that requires editing. Thankfully, this is an easy process. Start by selecting the Type tool from your Tools panel. Then, click on the text that you'd like to edit. You'll notice that the rectangular frame becomes visibly active. Just type or delete as you would in standard word processing software. One thing to note here: the text will depend on the size of the rectangular frame. So, if you resize the frame, the text can occupy more or less space. Use this technique to resize columns of text, headlines, and more.    5 Quick One-Page Resume Design TipsWhat happens after you've found your perfect one-page resume template? There are a few design tips you need to know that'll help you get even better results from your resume. 1. Make Use of Infographic ElementsYou've got limited space to work with when you use a one-page resume template. To help you present all the information, make use of charts, graphs, progress bars, icons and other infographic elements. This will also make your resume more visually appealing.    2. Stick to Traditional FontsTo make sure your resume is legible and looks professional, stick to traditional fonts. This simply means avoid using script or decorative fonts for the body of your resume as these fonts will make your resume harder to read. Sans-serif and serif fonts work best. 3. Personalize With a PhotoOne of the best ways to personalize your resume and stand out from other candidates is to use your own photo. As you've seen from the examples above, plenty of one pager CV templates allow you to add a profile photo or a personalized header.    4. Go Easy On TextAnother important tip is to go easy on text. Since you're working with a one-page resume, your information needs to be written in a concise and clear manner. Otherwise your resume will go over the one-page length. Use bullet points, short sentences and paragraphs. 5. Use Color CarefullyA pop of color can breathe new life into your resume and make it more visually appealing, but make sure you're not going overboard. Use one to two colors and make sure that your text uses black or dark grey to ensure it's legible.    5 Top Professional Resume Trends for 2021Your one page resume should not only look good but be current as well. The hiring process changes from year to year, so don't get started on your resume before getting up to date. Keep these trends in mind as you choose your one page resume template download. 1. Keep It ShortErnest Hemingway once said, "the greatest writers have the gift of brevity". This quote applies to more than just novels. Trim excess adjectives and irrelevant information from your resume. According to HR Dive, the average hiring manager looks at a resume or CV for around seven seconds. It's unlikely that winding sentences will be read. With this in mind, be as brief as possible. A resume with a one page format stands the best chance at being noticed. We've got some writing tips that'll make you stand out while using words sparingly on your resume: 2. Share Your Soft SkillsHard and technical skills need to be on your resume, but don't forget soft skills. High emotional intelligence is crucial for organizations looking to find a great cultural fit. It's likely that other applicants also share the hard skills you've. Show potential employers you've all the tools to succeed by highlighting your soft skills.    3. Numbers Are EffectiveWhether you're just starting your career or a veteran, you can benefit from putting your accomplishments into numbers. Not only do they show a hiring organization real results, but they also draw in the reader's attention. Are you struggling with how to quantify the work you've done in your industry? The Muse put together a handy guide to answer that exact question. 4. Share Your Social Media ProfilesWhile not mandatory, it's appreciated by those conducting the hiring process. Almost everyone is online in 2021. Maintaining a professional social presence will put a recruiter's mind at ease. This doesn't mean you can't have private and personal accounts. LinkedIn is an example of a social networking site designed with professionals in mind. Sharing this profile and personal or portfolio website goes a long way in standing out from the crowd.    5. Use Action VerbsAction verbs, or dynamic verbs, describe an action that can be taken or done. Compared to stative verbs, which describe conditions that are unlikely to change, they make a resume read stronger. For example, try using words like implemented, oversaw, and developed. Verbs like these leave a strong impression on hiring managers and recruiters. Common Concise Resume Questions Answered (FAQ)If you're still unsure about using a single page resume format, that's okay. You aren't the only one. In this section we'll put some common doubts to rest so you can feel comfortable sending a fresh new resume to that coveted job opportunity. 1. Can I Fit My Work Experience on a Single Page Resume?This is a common question for those on the job hunt that have spent years in the workforce. It may seem like a near impossible challenge to fit ten or more years of experience on a resume with a one page format. The key lies in consolidating and editing. Find the overlap between skills and accomplishments between your previous positions. Then combine them into a single section. Also remove old and irrelevant positions (number eight on this Forbes list). This saves space and is easier to read. There are also plenty of one page resumes for experienced candidates available for download. We've got more design and formatting tips that'll help you keep your resume at one page: 2. What Type of Resume Should I Use?There are three types of resumes: chronological, functional or skill-based, and combination. If you'd like to focus on your work experience, choose the chronological style. The functional style puts your skills first, and the combination style blends the two. A functional resume is suited for a one page CV. As part of our How to Create a Great Resume series, we compare the three styles and make the case for the functional resume: 3. Does My Resume Need to be Colorful?Every candidate is looking to stand out, and an obvious way to do it's through using colors. But it's a matter of personal preference. After all, your resume or CV is a reflection of yourself. There are many one page resume examples that can fit all color tastes. If you do go the color route, make sure you limit the number of colors you use. Many colors can become busy very quickly when you use a single page resume format. Aim for a maximum of two colors to keep the focus on you and your skills. 4. How Many Fonts Should I Use on My Resume?While using many fonts may seem like a way to stand out, it can actually be distracting. Aim for using one font to keep the attention on your skills. Thankfully, that doesn't mean you're cornered into using the same font as everyone else. There are many professional fonts to choose from, and we share our recommendations if you can't decide: 5. Can I Make A Resume Without Design Software?Short answer: yes. You don't need an advanced graphics editor or design know-how to create a stunning CV or resume. A text editor like Microsoft Word is all you'll need. Just find a one page resume template for Word and get started. Note: it's advisable to always save your resume as a PDF file. This way the file can always be opened and viewed the way you intended, regardless of device type. Learn More About Making Great ResumesHave you been wondering how to make a one-page resume? If you want to learn more about making great resumes, we've got you covered. Here are some of our best tutorials on resume templates and tips about creating job-winning resumes. Dig into how to make a one page resume today.
More Simple Resume Templates With Great DesignsIn this round-up, I shared some of my favorite one-page resume templates. You can use any of these to really build your confidence when applying for that big job you want to land. Focus on the content instead of the design work and leave the template design to those who do it best. That's not all! On Envato Elements and GraphicRiver, there are plenty of other resume templates that you can use for your next job posting. Check out the rest of these template round-up articles if you want to see another selection of job resumes.
What do you look for when you choose a resume? Let me know in the comments section below if you've got any tips. Where to Find the Best Resume Templates In 2021 (Envato Elements vs GraphicRiver)Both Envato Elements and GraphicRiver are excellent choices for premium one-page resume templates. And an even better choice than opting for a one page resume template that's free. But how do you know which marketplace to choose? 1. Key Benefits of Envato ElementsEnvato Elements is a subscription-based marketplace. It offers thousands of one page resume template downloads and other design assets. Download as many assets and templates as you need and use them in an unlimited number of projects.    Did you land that job by choosing a premium one page resume template? You might have an ongoing need for design assets such as stock photos, patterns, icons, fonts, web templates, and more. 2. Key Benefits of GraphicRiver (& Envato Market)GraphicRiver has thousands of beautiful resume templates that you can buy individually. GraphicRiver is part of Envato Market where you can find other creative assets such as photos, web templates, video templates, and more.    You may not want to spring for a one page CV template that's free, or other free assets, but you may also not want to commit to a subscription. If you're looking to buy an individual item that you can use immediately, GraphicRiver is a great choice. Which One Is Right For You?Are you a designer or a business owner that needs design assets on a regular basis for marketing promotions? Sign up for Envato Elements today and take advantage of its all-inclusive offer. Just browse our one page resume examples and other assets, and download as much as you need. If you need a one-page resume quickly or a graphic template to use right now, choose GraphicRiver. Whichever platform you select, avoid using a one page resume template that's free. The quality found in a premium template is a difference maker. Get a Head Start on Your Job Search: Download a 1-Page Resume Template Today!In today's competitive job market, having the right resume makes a real difference. Yet, creating the right resume can take time. Remember, the best one page resume is going to depend on your needs. The single page resume format can be a great choice, but it also means being strategic with your information. With a professional one page resume, you can save time and still create an attractive resume that's sure to catch an employer's eye. You'll find a wide variety of simple one page resumes at Envato Elements and GraphicRiver. Why not find the one page CV or resume template that's right for you and start creating your best one-page resume today? Editorial Note: This post has been updated with contributions from Brenda Barron, Nathan Umoh, Daisy Ein and Maria Villanueva. Brenda and Daisy are freelance instructors for Envato Tuts+. Nathan and Maria are staff writers with Envato Tuts+. |
| 42 Best Magazine Mockups Using an Online Generator (Cover, Layout, Flat, and More) Posted: 21 Jul 2021 05:00 AM PDT Magazine mockups are incredibly useful if you're designing your own magazine. These customisable design templates help you work out the best covers and layouts for your new venture and allow clients to see how a concept looks in various real-life scenarios.    If you've been looking for a premium magazine cover mockups as well as magazine spread mockups, Placeit has a terrific range of realistic templates to suit just about every need. What's more, the Placeit online magazine mockup generator makes these templates super easy to use. Let me show you how! How to Use a Magazine Mockup Generator Online1. Go to Placeit.net > Select Mockups > Type Magazine in the Search Bar   2. Click on the Magazine Mockup Template You Like   3. Upload Your Image   4. Download Your Magazine Mockup for a Small Fee   Now that you know how easy it is to use the online magazine mockup generator to create your mockups, let's look at some of the terrific mockups available at Placeit. 42 Best Magazine MockupsMagazine Cover Mockup Template   When you want your cover design to be the centre of attention, this is the magazine cover mockup template to use. Just hit the "Insert Image" button to the left of the mockup, and your template is ready to download in seconds. Print Magazine Mockup Halfway Out of a Briefcase   Placeit's print magazine mockups are a great option for promoting the latest issues of your magazine. This mockup featuring an issue half out of a briefcase is perfect for business magazines. All it needs is your stunning cover design. Magazine Spread Mockup Under a Palm Shadow   Show off your best layout with this cool magazine spread mockup. This open magazine featuring a palm shadow and a customisable background will save you tons of time and energy creating your own from scratch. Open Magazine Mockup on a Plain Surface   Want to see how your ad would look in a magazine layout? Then how about checking out this ad magazine mockup template? To customise it, just upload your images using the two "Insert Image" buttons available, and pick a colour for the background. It's really that simple. Magazine Mockup Template Featuring Front and Back Covers   Get professional results in seconds when you upload your designs to this premium magazine cover mockup. What better way to showcase the cover of your magazine! Print Magazine Mockup with Woman on Sofa   Impress your clients with this magazine mockup template that shows their front cover design as if it were already printed. If you're looking for a photorealistic way to present your designs, this is it. Magazine Spread Mockup of a Man Reading at Home   This magazine page mockup helps you showcase a selected internal spread from your magazine layout. Combine it with one of Placeit's magazine cover mockups to impress your clients. Magazine Mockup Template of a Woman Reading in Bed   How about this fabulous mockup for displaying your magazine cover? It's great for fashion or travel magazines, and you can customise this template right from your browser with just a few clicks. Magazine Cover Mockup Featuring a City Balcony   Now this is a totally awesome way to promote your latest magazine issue. Featuring an A4 magazine suspended between table and finger overlooking a cityscape, this is a great choice for business or real estate magazines. 8.5 x 11 Magazine Mockup Featuring a Woman Leaning Against a Door   Here's another take on magazine cover mockups. There's no shortage of realistic cover mockups at Placeit. So if you don't find exactly what you're looking for here, we've got plenty more for you in this list and on the Placeit website. Magazine Ad Mockup Featuring a Man Reading   This magazine page mockup is great for displaying your most important spreads or can be used as an ad magazine mockup to show customers how their ad will look in a photorealistic context. 8.5 x 11 Magazine Mockup With Woman Covering Her Face   Now this is the way to display your next cover design. Faces compel attention, but with the model's face supplanted by the cover of your magazine, all eyes will be on your design. A great magazine cover mockup. Magazine Cover Mockup of a Man Holding Magazine   Here's another way to centre your viewers' attention on your magazine cover. This template also eliminates the face but in a different way. If you want to keep all eyes on your cover, this magazine cover mockup is a great option. Magazine Cover Mockup With Woman in Cafe   If you're looking for something less dramatic, this magazine cover mockup featuring a woman reading a magazine while having a coffee at a cafe is a better choice for you. 3D Magazine Cover Mockup of Young Guy Reading   If you love the image above but are looking for a male model instead, then this wonderful mockup features a man reading a magazine while drinking a smoothie in a cafe outdoors is a great alternative. Ad Magazine Mockup with a Folded Page   This magazine ad mockup allows you to showcase an ad layout or an editorial page. What's great about this template is that you can choose a background of your choice. Either select a colour or leave it transparent to integrate into your own background. Flat Magazine Mockup on a Concrete Table   Flatlays are a great way to showcase your magazine design. This minimalist mockup of a magazine placed next to a coffee and a cupcake is super attractive and will allow your cover to hold the viewer's attention. Magazine Page Mockup of Flipping Pages   Customise this open magazine mockup and start showcasing your editorial designs in an interesting and dynamic way. Just choose the pages your want to display and use the "Insert Image" buttons to upload them. 8.5 X 11 Magazine Mockup Featuring a Man at a Coffeehouse   It turns out you can just a book by its cover... or a magazine anyway. If your cover isn't compelling, no one will want to look inside. So when you've created what you think is a great cover layout, use Placeit magazine cover mockups like this one to take it for a test drive and see how it looks in real-life scenarios. Small Magazine Mockup Lying on a Tricolor Background   Looking for a simple yet stylish way to present your cover design? How about this small magazine mockup template? After you've added your cover design, use the background colour selector to select a background colour palette that best shows off your design. Open Magazine Mockup on a Brown Couch   This flat magazine mockup is a great choice for showcasing your magazine's centrefold. Use the two "Insert Image" buttons in the mockup generator to add your images, and in a matter of seconds, your mockup is ready to download. Open Magazine Mockup With Young Woman   Stores are a natural place to browse magazines, so if you're looking for a realistic print magazine mockup, this one, which looks over the shoulder of a young woman as she reads a magazine spread, is an excellent choice. Magazine Ad Mockup   If you need to create a gorgeous magazine spread mockup, this is the perfect template for you. Just upload one image to the left page of the magazine and the other to the right page, and just like that you have a beautiful realistic magazine spread mockup ready to show clients. Mockup of a Closed Magazine Floating Over a Flat Surface   This magazine cover mockup allows you to show off your beautifully designed magazine cover against a plain background. What's more, this particular horizontal magazine mockup allows you to choose whatever colour you need for the background to guarantee that your magazine cover pops. Magazine Ad Mockup Floating on a Custom Flat Background   Like the template above, this print magazine mockup allows your design to stand out against a background colour of your choosing, but the main difference between the two templates is that this one displays an internal page layout rather than the cover of the magazine. Mockup of a Young Girl With Pink Hair Looking at a Magazine While Lying Down on her Sofa   What better way to spend an afternoon than relaxing with a magazine? That's just what this horizontal magazine mockup depicts. A great template to show off a wide variety of magazine covers. Ad Magazine Mockup Featuring a Man Going Through a Magazine   If you're looking for a mockup for an internal page layout to show your magazine in a real-life scenario, check out this template. It features a beautiful display of your selected page design with a hand under the page, as if the viewer is appreciating the page before turning it. Magazine Lying on a Wooden Table Inside a Small Store Near Other Books Template   This flat magazine mockup is useful for displaying your magazine cover on a desk or the shelf of a store with notebooks and other stationery. The template is best for magazines targeting a younger audience. Open Magazine Mockup Lying on a Multicolor Surface   Create a colourful and dynamic background to display your magazine spread mockup against with this multicolour print magazine mockup. First, upload your magazine pages, and then use the colour picker to experiment with colours that would show off your spread to the best advantage. Young White Man Holding a Magazine While Sitting Down in Concrete Stairways Mockup   This magazine cover mockup gives you a great way to advertise your magazine cover design. What's great about the design is that it dominates the foreground of the image, while the model holding the magazine in the background is rendered in a soft blur to minimise distraction. Ad Magazine Mockup of Woman Relaxing in the Car   This eye-catching template features a seated figure of a woman in a vintage car, enjoying some quiet time with a magazine. This would make a great mockup for a vintage car magazine or equally a great fashion magazine mockup. Magazine Held by Two Hands While Against a Brick Wall Template   This is another excellent choice for a fashion magazine mockup. Choose this template if you're looking for a backdrop for your magazine design that has a bit of texture but isn't too distracting. Mockup of a Magazine Lying Angled on a Transparent Surface   This flat magazine mockup is a great choice when you need a magazine cover that you can blend seamlessly into any background. Mockup of 2 Magazines Lying on Top of a Wooden Desk   If you want to display two different volumes of the same magazines with the emphasis on the latest volume, check out this horizontal magazine mockup. The template could also be used to display two different magazines or sister publications. Template of a Girl Holding a Magazine While in her Bedroom   If you've created a magazine targeting teens, this template would make a terrific magazine cover mockup. It features a hand holding the magazine in the foreground of the image, while in the background we see stationery and miscellaneous items on the bookshelf of a teenager's room. Magazine Page Mockup of Man Reading at a Coffee Shop   Want to create a compelling men's fashion magazine mockup? Look no further than this fabulous image of a young man relaxing in a cafe with an iced coffee while deeply engrossed in the pages of a magazine. This magazine spread mockup would also work well for a number of other kinds of magazine content. Young Woman Reading a Magazine While Having a Coffee in the Morning   If you like the coffee theme but need a women's fashion magazine mockup instead, this template should do the trick. It offers a fabulous image of a young woman enjoying a magazine over a cup of coffee. Of course, like the template above, this horizontal magazine mockup isn't limited to fashion covers but can be used for a number of different magazines as well. Magazine Lying on a Wooden Table with an Iced Coffee Beside It   Keeping with the coffee theme, this flat magazine mockup leaves out people altogether and zeros in on the cover of the magazine to give your cover design the attention it deserves. Template of Young Man with Magazine   This magazine cover mockup offers yet another approach to showing off the cover design of a men-focused magazine. It features a young man sitting cross-legged on the ground while clutching his magazine. Magazine Lying on Top of a Wooden Table   For an art and crafts related magazine or a magazine directed at projects for children, there is this gorgeous template which will display one of the page layouts of your magazine beautifully. Girl With Pink Hair Holding a Magazine While Making a Funny Face Mockup   A terrifically cheeky print magazine mockup that would work well for all sorts of magazines, this template will show off your cover design while making your clients smile. Ad Magazine Mockup Lying on a Pink Surface   Here's a great closeup magazine spread mockup. Just add your images, change the background colour, and your template is ready to share with your clients, to add to your social media or website. Magazine Lying on a Running Track Beside a Guy White Shoes Mockup   What better way to display the cover of your sports magazine than to use this excellent magazine cover mockup? It features a magazine lying on a running track next to feet in running shoes. Take a Magazine Mockup Template for a SpinHave you found a template you love here? Why not make your own mockup and share it with us in the comments below. And remember, these 42 best magazine mockups are only a fraction of the wonderful mockups available at Placeit. So if you haven't found exactly what you need here, head on over to the website and browse the large collections of magazine mockups to be found there. And if you're interested in other kinds of mockups, here are some great suggestions for you:
|
| How to Monetize an App: 21 Best Mobile Templates Posted: 20 Jul 2021 09:50 AM PDT Are you ready to kick-start your own mobile app development business? Chances are you'd like to use the best development practices for your first app, and also code it as quickly as possible. You'll probably want to monetize your app as well! This post will show you some easy ways to launch your next ad-supported app project. You'll see highly customizable and versatile ready made mobile app templates that you can use in your next development project. Each has Google's AdMob app monetization platform integrated, so you can build a revenue stream for your app from day one.    These iOS and Android app templates are all available from CodeCanyon, where you can buy and download an app template for immediate use in your app development project. Additionally, we'll look at what app monetization is, list different ways of monetizing your app, and take a brief look at in-app advertising as a way to monetize your app. Jump To:This article is packed with custom mobile app templates and resources! Here's a navigation menu:
Where to Buy Mobile App Templates in 2021Now I will show you some mobile app templates you can buy and download to kick-start your own app. These mobile app templates are highly customizable and versatile.    Each has Google's AdMob app monetization platform neatly integrated, so you can build a revenue stream for your app from day one. Android Templates1. Best-Seller: Universal Multi-Purpose Android App   Universal is a flexible and versatile application development template that can be customized for a broad range of designs. In addition to its built-in AdMob support, the template can easily integrate with more than ten different content providers, including WordPress, YouTube, and Facebook. It is a native Android app and comes with extensive documentation to help you get started. 2. Android News App   Android News App helps you run your own news platform. The app template consists of two components: an Android client and a PHP with MySQL server. The ready-made app template also provides you with full control over AdMob, allowing you to enable and disable features according to your specific requirements. The RTL (right to left) mode will come in handy if you want to add languages other than English and expand your global audience. 3. Cookbook—Recipe App for Android   Cookbook is an Android app template for sharing cooking recipes. With easily configurable and customizable code, you can create your own app with relatively little effort and time. The custom mobile app template features a responsive Material Design interface and a local SQLite database in addition to its AdMob monetization support. So it's time to start "cooking" your app, using Cookbook. 4. Your Recipes App   Another great cooking app template, Your Recipes App is a complete platform with an Android client and PHP-based server. The powerful Admin Panel lets you manage your content to keep content up to date and error-free. You can send push notifications to your users with Firebase and OneSignal. There is even RTL (right to left) language support, which will help if you want to expand into other languages. 5. eCart—Multi Vendor eCommerce System   eCart allows you to create marketplaces where vendors can set up their stores and sell their products through your mobile app. The app comes with a home page, categories page, product page, seller page, and cart checkout. Android WebView App Templates6. Best-Seller: Universal Android WebView App   Universal Android WebView App has a simple goal—bundle a solid Android WebView component with AdMob ads. The ready-made app template has lots of nice extra features such as Material Design styling, geolocation, and pull-to-refresh gesture support. It supports app development in HTML5, CSS3, JavaScript, jQuery, Bootstrap and other web technologies, but at the same time offers its responsive design and clean native code as well. 7. RocketWeb   RocketWeb is another WebView-based app for Android. It comes with a lot of configuration options, and you don't need to learn any programming languages to make changes to the app. What sets it apart from the competition is the wide selection of available themes. There are over 50 color schemes for you to choose from, based on the theme of your own website. The application development template comes with support for RTL view, a dynamic sliding menu, and push notifications. There is also integration for AdMob to serve ads. 8. SuperView WebView App for Android   The SuperView WebView app for Android is great for people who already have a website and want to quickly create a mobile app that pulls up the content from the website. If you need to buy mobile app templates, look for something like this one. The full app template comes integrated with AdMob, social logins, and in-app billing. Other features of the app include Firebase push notifications, geolocation, a splash screen, and a loading indicator. 9. Web2App   Web2App is another app template that provides an Android WebView component, and it's packed with features. This ready-made app template offers countless possibilities for customization. Not only that, but its comprehensive documentation, along with video tutorials and step-by-step instructions, make your job much easier than you might have thought possible. 10. WebViewGold for Android   If you have a website you want to convert into an Android app, then WebViewGold is perfect for you. WebViewGold for Android is an Android Studio package that wraps your URL (or local HTML) content into a real, native Android app! No more coding, no more plugins needed. This application development template supports all kinds of web apps and websites, including HTML, PHP, WordPress, progressive web apps, and HTML5 games. It also supports AdMob banners and full-screen interstitial ads. Android Media App Templates11. Your Radio App   Your Radio App is an internet radio streaming app for Android. It supports several popular streaming formats, including M3U and AAC. This is a well-thought-out app with some nice features. For example, the ability to stop the radio when someone is calling is useful. The powerful admin panel, the great-looking Material Design UI, and the Google Cloud Messaging push notifications are also worth mentioning. 12. Your Videos Channel   Your Videos Channel is a great app template for those who just need to build a video streaming platform. It doesn't matter whether you choose to serve videos from YouTube or from your own server. This full app template is capable of handling either of those options. It has a beautiful Material Design UI, a responsive Admin Panel, and support for OneSignal push notifications. It's a great way to keep users engaged with your video content while also building an additional revenue source. 13. All in One Status Saver   This is an amazing video downloader app that allows users to save videos and status updates from all popular social media platforms. You can use it to save stories, images, and videos from Instagram. You can also save videos from Twitter and Facebook. It even gives you the option to save images and videos from WhatsApp status updates. The application development template comes with two different UI options, and both of them have integrated AdMob and Facebook Ads. 14. Material Wallpaper   Android wallpaper apps are quite popular, and Material Wallpaper is a great way to cater to that market segment. It's designed according to Google's Material Design guidelines, so users get the visual experience they're expecting. The template can manage an unlimited number of categories and image galleries, thanks to its powerful and responsive admin panel. In addition to AdMob integration, it features Firebase Analytics and push notifications too. iOS Templates15. Web2App for iOS   Web2App for iOS is the iOS version of the Web2App template mentioned above. This template is highly customizable and ships with comprehensive documentation, video tutorials, and step-by-step instructions that make it easy to get started. You can choose from countless display modes and colors to suit your requirements, and of course customize the AdMob integration. 16. SuperView—WebView App   SuperView allows you to wrap your website in a simple iOS app. It's ideal for web developers who want to ease the difficult learning curve associated with the Swift programming language and iOS SDK. The quality of the coding and design in this template are really impressive. 17. WebViewGold for iOS   If you have a website you want to convert into an iOS app, then WebViewGold is perfect for you. WebViewGold is a Swift Xcode package which wraps your URL (or local HTML) into a real, native iOS app! No more coding, no more plugins needed. It's optimized for iPhone, iPod touch, and iPad. It supports AdMob banner and full-screen interstitial ads. 18. RealEstate Finder App   As the name suggests, this is a real estate finder app for iOS. It comes with a user-friendly interface and some nice animation effects for user interactions. Users will be able to create their own profile in the app. You can also add, delete, or edit any real estate listings. There is social integration for both Facebook and Twitter. Users can also communicate using emails, SMS, or calls. As an app owner, you will be able to display ads thanks to the app's built-in AdMob integration. 19. VPN App—Simple Native VPN App   This native VPN app features a smiple, clean, and intuitive user interface. It loads vpns from firebase. It supports Admob banner ads and fullscreen ads. Users can subscribe to remove ads. Mobile Cross-Platform Templates20. Best eCommerce Solution With Delivery App   This iOS and Android app template is a complete eCommerce solution for grocery shopping, medical, fashion, electronics, and any kind of store. The mobile template comes with four components: a Laravel website, Ionic 5 customer application for Android and iOS, Ionic 5 delivery boy application, and a powerful admin panel to manage everything. Other features include:
21. Ionic 5 Food Delivery Full   Full app templates like this are a must for 2021. This mobile template pack comes with three main apps and an admin panel with PWA support. See everything you get in these iOS and Android app templates:
22. Quick Order Ionic 5 Mobile App   Quick Order ionic 5 allows you to create custom mobile app template for vendors to connect their products to WooCommerce. It supports, Tera Wallet, WooCommerce rewards, WooCommerce products add-on, Social login, and push notification. 23. Deco News   The Deco News Ionic app template is the ready-made solution you need to build your own news app. News apps give content users access to issues they care about under one platform. You can earn money from your app by showing banner and interstitial ads with AdMob. The Deco News app template comes with a wide array of cutting-edge features that include:
Understanding App MonetizationThe market is saturated with free apps, which has made it difficult to make revenue from selling apps. But your app can still be a very reliable income source. Researchers are predicting that combined global mobile app revenue will reach $200 billion. There are a number of different ways to monetize your app. Here are some examples:
What Is an App Template?If you have an idea for an app but you have no coding knowledge, don't be discouraged. There are developers who build mobile app templates that you can buy and customize and make them into your own app. If you are a developer, instead of starting from scratch, an app template can be your starting point. An app template is a pre-built application that has a lot of the core functionality already provided for you. The next step is for you to customize it to create the final app you want. Read more about how to use an app template here on Envato Tuts+!
App Templates for MonetizationIf you want to make money out of your app, some mobile app templates come with Google's AdMob app monetization platform already integrated into them. You can start making money with your app from the time it launches. What Is Google AdMob?AdMob is an app monetization platform by Google. Developers have been using the AdMob advertising system to monetize their apps while still making them available for free. There are many online platforms and networks for hosting mobile ads, but Google AdMob is one of the most popular. What Does a Monetization App Template Do?It comes with built-in AdMob functionality that allows you to monetize your app. In this case, you begin making advertising revenue by showing ads on your app. Why Should You Use a Monetization App Template?With a template, you don't have to start building your app from scratch. You can start from a strong foundation, and AdMob is already set up for you. Let's take a brief look at one of the most popular ways of monetizing apps: in-app advertising. In-App AdvertisingDigital advertising is the dominant form of online marketing. Advertisers realize mobile apps are the best way to reach consumers because people spend a lot of time on mobile apps and people prefer free apps. The catch for free apps is ads. Many developers offer their apps for free and use in-app advertising as a source of revenue. The seven most common ad formats used in apps include:
When you decide to monetize your app by incorporating ads, these are some things you should consider:
Since these factors can adversely affect your app income, it is important to find the right balance. Get an App Template Now!App templates are a great way to jump-start your next development project or to learn from other people's work. Pick one of these great app templates today to speed up the development of your next app. Your time is valuable, and you owe it to yourself to do everything you can to get a head start on your next project. There are many more mobile templates available on CodeCanyon. Put one of them to use right now, or read more about how to use an app template here on Envato Tuts+!    Read more about how to use an app template here on Envato Tuts+!
This post has been updated with contributions from Maria Villanueva and Franc Lucas. Maria is a journalist and writer with many years of experience working in digital media. Franc is a writer for Envato Tuts+ who enjoys exploring the world of SaaS. |
| Understanding PHP Constructors Posted: 20 Jul 2021 09:34 AM PDT In this article, we're going to discuss the basics of constructors in PHP. You'll learn the purpose of PHP constructors and how to use them. What Is a Constructor?Here's the official definition:
When you instantiate an object of any class, and if that class has defined the constructor method, it would be automatically called. If the constructor method has defined any mandatory arguments, you must pass those arguments as well when you instantiate an object of that class. Let's quickly see how a constructor method looks like in PHP. <?php class tutsplus { public function __construct() { // you can initialize object properties here echo 'Hey, you have just instantiated a new object!'; } } $objTutsplus = new tutsplus(); // output: Hey, you have just instantiated a new object! ?> So that's how you can define a constructor in your class. You must define the Prior to PHP 5, to define a constructor, you would use a function with the same name as the class it is defined in, and it would be treated as a constructor method! You might be familiar with this way of declaring constructors from other programming languages like C++. In PHP, they are called PHP4-style constructors, and it's not recommended to use this style, since they are going to be deprecated sooner or later. Let's revise the previous example to see how the constructor would look in a previous version of PHP: <?php class tutsplus { public function tutsplus() { // you can initialize object properties here echo 'Hey, you have just instantiated a new object!'; } } $objTutsplus = new tutsplus(); // output: Hey, you have just instantiated a new object! ?> At the time of writing, this example still worked. Try it out! What's the Purpose of a Constructor?Now you know how to declare a constructor method in PHP, but what is the use of a constructor method? That's what we'll discuss in this section with a couple of real-world examples. Initializing Required PropertiesThe main purpose of a constructor method is to initialize an object's properties when it's being created. The benefit of this approach is that you don't have to call setter methods later on to initialize the object's properties after an object is created. So if you think that an object must have a few properties set, a constructor method is the way to go! Let's quickly go through the following example to understand how it works. <?php class tutsplusAuthor { private $author_name; private $author_email; public function __construct($name, $email) { $this->author_name = $name; $this->author_email = $email; } public function getAuthorName() { return $this->author_name; } public function getAuthorEmail() { return $this->author_email; } } $objTutsplusAuthor = new tutsplusAuthor("John", "john@tutsplus.com"); echo $objTutsplusAuthor->getAuthorName(); echo $objTutsplusAuthor->getAuthorEmail(); ?> As you can see, when the If you tried to instantiate the <?php // try to instantiate tutsplusAuthor without arguments $objTutsplusAuthor = new tutsplusAuthor(); // output // PHP Fatal error: Uncaught ArgumentCountError: Too few arguments to function tutsplusAuthor::__construct(), 0 passed in /public_html/examples/constructor.php on line 24 and exactly 2 expected in /public_html/examples/constructor.php ?> So you need to make sure that you pass any required arguments when instantiate the Type-Checking Constructor ArgumentsIn fact, you can also do type checking as well if you want that the arguments must be of specific types. <?php class tutsplusAuthor { ... ... public function __construct(string $name, string $email, array $hobbies) { $this->author_name = $name; $this->author_email = $email; $this->hobbies = $hobbies; } ... ... } In the above example, you must pass the first two arguments of type PHP Fatal error: Uncaught TypeError: Argument 3 passed to tutsplusAuthor::__construct() must be of the type array, string given So that's how you can do strict type checking with constructor arguments. Initializing a Database ConnectionAnother use of a constructor is to do some I/O: for example, opening a file and starting to read its contents, beginning an API request, or creating a database connection. Let's look at a an example of a constructor that creates a database connection. <?php class Database { private $host; private $user; private $password; private $dbname; private $connection; public function __construct($host, $user, $password, $dbname) { $this->host=$host; $this->user=$user; $this->password=$password; $this->dbname=$dbname; $this->connection = mysqli_connect($this->host, $this->user, $this->password, $this->dbname); if (!$this->connection) { die("connection failed: " . mysqli_connect_error()); } } // other DBAL methods } ?> How to Call a Constructor of the Parent Class?In this last section, we'll see how you can call parent class constructors. If you are aware of the concept of inheritance, you would know that a class can extend another class to build on its functionalities. Now, there's a possibility that both child and parent classes have their own constructors. So how would you call the constructor of the parent class when a child class object is being instantiated? Let's try to understand it with an example. <?php class Person { private $name; public function __construct($name) { $this->name=$name; } } class Employee extends Person { private $employee_id; public function __construct($name, $employee_id) { parent::__construct($name); $this->employee_id=$employee_id; } } $obj=new Employee('John', 'J123'); ?> As you can see, the ConclusionToday, we discussed constructors in PHP along with a couple of real-world examples. You saw how to create a constructor, and some use-cases for constructors in PHP classes. Check out some of our other posts on object-oriented programming in PHP! |
| You are subscribed to email updates from Envato Tuts+ Tutorials. To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google, 1600 Amphitheatre Parkway, Mountain View, CA 94043, United States | |





























































.jpg)
.jpg)











.jpg)
.jpg)
































.jpg)
.jpg)








.jpg)
.jpg)













































0 Comments