Envato Tuts+ Tutorials |
- 19 Best PHP Event Calendar and Booking Scripts... and 3 Free Options
- How To Quickly Make Checklists With Check Boxes in Microsoft Word (+Video)
- What Is Rolestorming? A Useful (+Playful) Group Brainstorming Method
- How to Enable or Disable a Button With JavaScript: jQuery vs Vanilla
- What Is Geometric Design?
- 15 Best Bootstrap Portfolio Templates
- How to Create a Fur Action Text Effect in Adobe Photoshop
| 19 Best PHP Event Calendar and Booking Scripts... and 3 Free Options Posted: 19 Jul 2021 07:07 AM PDT In this article, I'll review 19 of the best PHP calendar scripts. Whether you need an appointment booking script, an event calendar script, a web calendar script, or a PHP calendar reservation system, you'll find something on this list. There are lots of reasons you might need a PHP calendar script. If you're a service provider, you need an appointment booking system that allows customers to see your availability and select an appointment time and date that is best for them. This makes it easier for customers to book and cuts down on needless calls to your business.    Online PHP calendars are also handy for organisations of any size to help team members share events and tasks and keep track of what everybody is working on. Their usefulness isn't just limited to companies, however. Artists, writers, performers, bloggers and anyone else with an active public life could make good use of PHP calendar scripts to let followers and fans know the whens and wheres of public appearances. What Type of PHP Calendar Script Do You Need?When it comes to PHP event calendar and appointment booking scripts, choosing the right one can be hard. They can take dozens of forms, and finding the right one for you can be a daunting task. To help choose the right PHP calendar framework for you, here are a few questions to ask yourself before you get started:
PHP Event Calendar and Booking Scripts on CodeCanyonThere are currently almost 50 PHP event calendar and booking scripts available on CodeCanyon. Some of these PHP calendar script downloads address very specific use cases like cleaning and laundry services. Others are more general-purpose web calendar scripts used to book all kinds of events.    All of these web calendar scripts offer the basic functionality you expect in a booking system. Some of them also have a unique set of features that includes things like generating invoice PDFs or sending booking alerts through SMS. After you purchase any of these scripts, you will get six months of free support to help you set things up. You also become eligible for free lifetime updates. This is one helpful reason to choose a premium option over a PHP event calendar that's free. It's hard to find well-supported free PHP booking calendars online, and even harder finding ones that are full of features. The Best PHP Event Calendar and Booking Scripts on CodeCanyon for 2021With all this in mind, we've compiled 19 of our best PHP calendar, booking and event scripts available for download today at CodeCanyon. This post will help you choose the PHP calendar framework that's right for you. 1. Bestselling: BookingWizz—Booking System   BookingWizz is an easy-to-use, easy-to-set-up booking script that will help you set up a reservation system in minutes. This fully responsive PHP calendar reservation system works with any device or screen. Standout features include:
4. Trending: Ajax Full Featured Calendar 2   Ajax Full Featured Calendar 2 is a highly customizable personal PHP calendar designed to help you keep organized. This is a best-selling update of another popular web calendar script, the Ajax Full Featured Calendar. Standout features include:
5. Event Calendar   Built with jQuery, FullCalendar, and Bootstrap's grid layout, the Event Calendar plugin allows users to organise and plan their events. Standout features of this event calendar script include:
6. Eventic: Ticket Sales and Event Management System   Eventic is the perfect script if you're looking to create a platform like Eventbrite, Ticketmaster, or Twickets. This powerful event management and ticket sales system supports online-based events. Organizers can manage their events, create an events page, and register attendees through a web or mobile app. They can also manage image and video galleries, create and manage event categories, and offer promotion pricing. Visitors can search, register or login with their social media to purchase events and leave reviews. They also receive PDF tickets. Some notable features of this online event booking PHP system include:
7. EventRight: Ticket Sales, Event Booking and Management System Saas   EventRight is a robust event management systems that is developed as an app. Through the admin panel you can create and assign access based on roles, create and manage event categories, event pages, event dates and times, offer coupons and discounts, and more. Customers can search and find events, register, pay for events, and leave reviews. 8. Quick Timetable For PHP   Quick Timetable is a calendar PHP script that allows you to build multipurpose timetables on your website. This fully responsive script is flexible, easy to install and integrate into your website. It's perfect for class schedules for all kinds of schools, workshops, nightclubs and pubs and more. Features of this timetable PHP script include:
9. Quick Events For PHP   Quick Events is a fully responsive quick script to manage and display events. It is very flexible and easy to install and integrate into your website. Events can be displayed on Calendar in grid or list view. Event details can be show on popup. Features of this script include:
10. eCalendar   Quite simply, the eCalendar script is designed to keep individual users or companies organised. It displays a calendar that allows users to add as many events as needed. It also lets them update details like the event title, location, or time. Standout features include:
11. Appointo—Booking Management System   An end-to-end solution for booking, Appointo Booking Management System takes the heavy lifting off your CMS or static site. This PHP calendar script download provides a front-end calendar and booking system that can be easily used to mark appointments or events. Then, on the administrative side, you can manage the events and services that are available, and keep track of customers or attendees. Standout features of this PHP booking system script include:
12. Appointo Multivendor: Booking Management System   If your entreprenual spirit is leading you towards creating a multi-vendor booking platform then Appointo Multivendor will help you do so. This multilingual script allows businesses to list their services on a common platform. Customers of these businesses can book appointments on the front-end and purchase deals from the platform, as well as receive receipts and notifications by email. From the super-admin panel the platform owner can manage vendor data and packages. Vendors have an admin panel where they can customize themes, manage categories, bookings, generate receipts, and get email notifications. It is integrated with Paypal and Razorpay. 13. Vacation Rentals Booking Calendar   The Vacation Rentals Booking Calendar is an online vacation rental booking calendar script that allows property owners or management agencies to create and manage rental availability calendars for their vacation rental properties. It's a very useful PHP calendar script with events for property owners and management companies. Standout features:
14. NodAPS Online Booking System   The NodAPS Online Booking System promises to help you manage your appointments more easily. You can create unlimited accounts with administrative, assistant, and staff permission, and add unlimited languages to this simple PHP event calendar. You can also change the booking time and date with a drag-and-drop feature. Standout features:
15. Laravel Calendar Booking System   The Laravel Calendar Booking System with live chat offers a great online system for booking and making appointments. Users can buy credits as a payment option and view available services, total transactions, their total credits, and administrator contact information via their dashboard. From the administrative side, the system administrator can manage all things system-related: general settings, payment settings, and user management. Admins can also manage bookings and respond to inquiries from their dashboard in this simple PHP event calendar. Standout features include:
16. Laundry Booking and Management   This Laundry booking and management script serves a very specific purpose. This is good news for anyone who wants to create their own laundry and dry cleaning business. The Laundry PHP calendar script download has some great features, both for users of the service and for the business owner. Users can book orders for services like washing, dry cleaning, and ironing. The user interface of this simple PHP event calendar allows them to pick the number of different types of clothes like trousers, shirts, etc. The business owner can get paid through a lot of payment gateways like PayPal, Stripe, and Authorize.net, among others. They will also get booking alerts via SMS. Here are some additional features of the script:
This fantastic script offers a lot of other features that you will find useful. If you're serious about starting a laundry business, you should definitely consider giving it a try. 17. Rezervy—Online Appointment Scheduling   Rezervy is a great online appointment scheduling and reservation booking script. It was added only recently to CodeCanyon, but the numerous five-star ratings of the script are proof of its quality. Rezervy comes with both single-step and multi-step booking form features. The script creates a fully responsive booking system, so it looks great on large screens as well as smaller mobile devices. There are many amazing features in this script, like:
Just try the live preview of the script, and you will be amazed by its design and functionality. 18. Tiva Events Calendar   Tiva Events Calendar allows you to easily add a powerful interactive calendar to your website. The calendar displays perfectly on all devices and browsers. It comes with two highly customizable layouts: full and compact. Each has a popup that allows users a quick view of events for each day. The script automatically checks your calendars and prevents overlap or double booking anytime when users submit an event. The calendar also helps you manage SEO for your website. 19. iBooking: Laravel Booking System   iBooking is a booking system based on the Laravel framework. It allows you to build travel websites, travel markets, vacation resorts, bed and breakfast, and so on. 20. Panjika—Laravel Calendar   Panjika is a reminder calendar, also based on the Laravel framework. Panjika helps you track tasks, events and reminders. Reminders repeat every day or until you mark them as done. The PHP calendar and task reminders script sends you an email notification the day before your reminder is scheduled. It will send emails daily, weekly, monthly or yearly as per your settings. Reminders are private and cannot be shared with others. Free PHP Event Calendar and Booking ScriptsCreating a great PHP calendar script is hard. As a result, it can be hard to find quality scripts—especially for free! That's why our recommendation is to try one of the CodeCanyon web calendar scripts mentioned in the article. All of the PHP calendar script downloads offer a lot of features, and you will get six months of support and free lifetime updates. Most of the free PHP booking calendar and event booking scripts either have a very limited feature set or have not been updated in a long time. There are some good options out there, though. Here are three of the best PHP event calendars available for free: 1. Ajax CalendarThis is a very basic PHP event calendar that's free. It allows for creating, editing, and deleting events. This free event calendar script also lets users create accounts and navigate events smoothly. 2. laravel-bookingThis is a simple room-booking system based on Laravel 5.6. Laravel is a free, open-source PHP framework for creating web applications. So you need to be familiar with both PHP and Laravel to set up this free PHP web calendar script. 3. laravel-google-calendarThis is yet another free PHP booking calendar script based on Laravel. It allows you to easily create, delete or update any events in Google Calendar. It's bare bones, but a good option if you want to access a PHP event calendar for free. Tips for Organizing a Successful Online EventOrganizing a successful virtual event requires excellent planning and strategy. The following tips will help bring all the moving pieces together. The life cycle of a virtual event has three parts: before the event, during the event and after the event. Before the EventThe work you do before the event will help decide whether the event is successful or not. Set Clear GoalsBefore you throw yourself into planning, ask yourself the following questions:
Answering these questions will help you prepare the big event. Promotion
Choosing a PlatformThe platform you choose must be:
Before the event, test the platform and your devices to make sure:
Rehearsing will elevate the quality of the event! During the event
After the Event
5 Top Tips for Using Event Calendars and Booking ScriptsHere are a few tips that you should remember when starting a business that's based on booking products and services. 1. Make Sure That the Booking System Is ResponsivePeople almost always have their smartphones with them. They usually also prefer to do things like booking reservations on their smartphones. If your booking system has a responsive layout that provides an amazing user experience, you will have a big advantage over your competition. 2. Don't Cram Too Much Information on the Screen at OnceDepending on the type of business that you operate, it might not always be possible to just ask users a couple of questions and book their slots. In such cases, use simple layouts that guide people throughout the booking process without overwhelming them. One great example would be the booking system by Rezervy.    3. Set Up Automated RemindersWe're all human, and sometimes our appointments can slip our minds. That's why it's a great idea to set up your PHP calendar to send out reminders. These can come in the form of emails or SMS notifications, depending on the PHP calendar framework you use. Reminders are not only helpful, but they show you care about customer service. Check if your simple PHP event calendar includes notification features. 4. Have Flexible Payment OptionsVisitors using your PHP calendar framework are all different. That means the ways they book are different too. Instead of losing potential clients, set up multiple payment methods with your web calendar script. For example, having PayPal as an alternative to Stripe can increase the number of visitors that can confidently book with you over a competitor.    5. Offer Discounts and Special PricesThere's nothing like a good discount to sway a customer that's on the fence about booking. Limited offers, coupons, and seasonal discounts can keep visitors coming back to your PHP calendar throughout the year. Thankfully, there are many PHP calendar script downloads from CodeCanyon that include these features.    Other PHP Scripts on CodeCanyonThese PHP event calendar and booking scripts just scratch the surface of what's available at CodeCanyon. There are over 4,000 PHP scripts available in the marketplace, covering everything from calendars and forms to social networking and shopping carts.    Here are a few of the best-selling and up-and-coming PHP scripts available on CodeCanyon for 2021.
If you'd like to learn more about using the PHP scripting language, Envato Tuts+ can help there too! Join our free PHP fundamentals course to get a good base of necessary skills. We also have many PHP tutorials and guides to get you more familiar with these scripts.
Finally, if you're curious about WordPress Calendars, the following guide will show you calendar plugins available on CodeCanyon: This post has been updated with contributions from Franc Lucas. Franc is a writer for Envato Tuts+ who enjoys exploring the world of SaaS. |
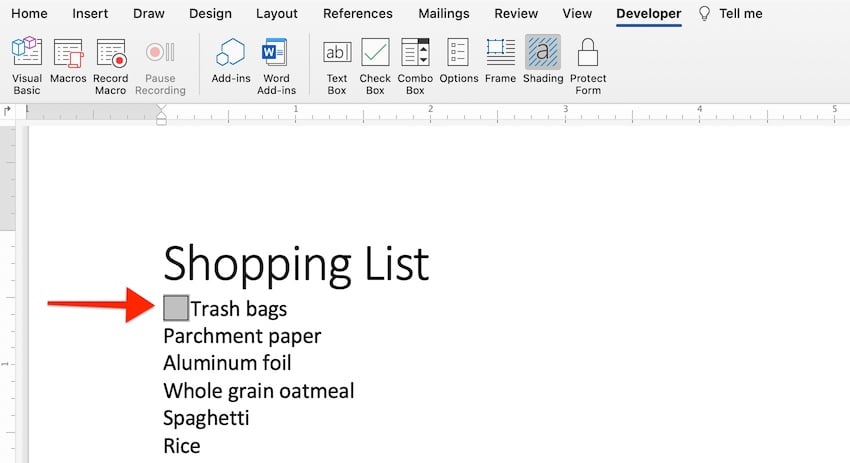
| How To Quickly Make Checklists With Check Boxes in Microsoft Word (+Video) Posted: 19 Jul 2021 07:05 AM PDT You'll find them on sticky notes and hospital clipboards. They're used in commercial kitchens and classrooms. They can save you time and save lives. I'm talking about the humble checklist. Do you need to insert a check box in Word? This tutorial shows you how to add a Microsoft Word checkbox.    If you're interested in productivity and efficiency, you probably use checklists regularly. Checklists are essential to help you remember things and stay organized. They're also useful for making complicated tasks more manageable. In this article, you'll learn how to add a check box in Word that can be used in two ways:
You may also decide to use a Word template with a checklist built in. Premium templates for Word are created by professional designers. So the big design and layout decisions have already been made for you. In this case, the steps below will come in handy as well, if you want to change or customize a Microsoft Word checklist within a template. How to Make Checklists With Check Boxes in Microsoft Word Quickly (Video)In this video, we'll show you how to use Microsoft Word to create a checklist with check boxes. You'll start with a pre-designed template and learn how to customize it for your needs. To learn even more about how to use checklists in Microsoft Word, or if you're looking for the best templates to convert to checklists, keep reading. 3 Good Reasons to Use ChecklistsIf you've only ever used a to-list, it may come as a surprise that checklists have at least three different uses:
Checklists are so powerful that, according to Atul Gawande in The Checklist Manifesto, in complex lines of work like surgery or flying an airplane, good checklists
Whether you need to create a life-saving checklist or a mundane one, you'll follow the same steps for creating checklists in Word. Note: In the steps that follow, I'm using Microsoft Word for Mac version 16.47. If you're using a different version, the interface and steps may be different. How to Insert a Check Box in Word (for a Printed Form)Let's begin by creating a checklist in Word for a printed form. In other words, the items on the checklist will be marked on paper. To insert a check box in Word: 1. Select the ItemsClick and drag the mouse to select the items you want to include in the checklist.    You can also create just one checklist item first. And then, to add new items, place the cursor at the end of the first checklist item. Hit Return, and the next line will automatically have a check box. 2. Insert BulletsUnder the Home tab, click on the arrow beside Bullets icon to open the Bullet Library. Choose the bullet you want to use in your checklist. If you want to use a different symbol, then click Define New Bullet….    The Customize Bulleted List menu pops up. 3. Customize the Check Box SymbolClick on the Bullet… button.    The Symbol menu opens. Find the symbol you wish to use. In this example, I'm selecting the square outline from the Wingdings font. Click on the symbol, then click OK.    And just like that, you've created a checklist in Word that you can print out for marking.    You've just learned how to make a checklist in Word, specifically one that'll be printed out and marked on paper. You can also use Microsoft Word check boxes to create a form that'll be marked digitally, right within Word itself. That's what we'll be doing in the next section, where you'll learn how to create a check box in Word. How to Insert a Check Box in Word (for Marking in Word)You can also create a clickable check box in Word by using the Check Box Content feature. This creates a fillable form that you disseminate as a Microsoft Word document. 1. Insert a Check BoxPlace the cursor in front of the first item on your checklist. Go to the Developer tab, then click Check Box Form Field.    A clickable check box is inserted where your cursor was. The check box behaves like a special character (much like a piece of text or graphic), not a bullet point.    For example, if you go to the end of the checklist item and press Return, the next line won't automatically have its own check box. Keep reading to find out how to add check boxes to several items. 2. Modify the Check BoxBy default, Microsoft Word automatically determines the size of the check box based on the font size. But you can change the default settings. With the cursor either immediately before or after the check box you created, click on the Options button on the Developer tab. The Check Box Form Field Options menu opens.    Under Check Box Size, tick the radio button for Exactly, then select or type in the exact size you want for the check box. Then, click OK.    From the Check Box Form Field Options menu, you can also choose whether the check box should be checked or unchecked by default. 3. Copy the Check BoxWhen the check box looks just the way you like it, copy it to other items on your checklist. Highlight the check box you created. Press CTRL+C to copy the check box. Place the cursor in front of another checklist item, then press CTRL+V to paste it. Repeat for the other items on your list or form.    4. Protect the FormWhen you've added all the check boxes you need and you're happy with how they look, protect the form so that other users can't edit it while they're filling it out. To do this, under the Developer tab, click Protect Form.    Now, the check boxes can't be edited or formatted anymore. 5. Test the FormAfter protecting the form, you can now test the check boxes. Click on a check box to check or uncheck it.    To change the settings on a check box, click Protect Form again to un-protect it. Remember to protect the form before sharing it with others, so they can't inadvertently edit it! 6. Share the Form With OthersTo share the form with others so they can fill it out in Microsoft Word, click on the Share button in the upper right-hand corner of Word. Then, click Send a Copy.    The Send a Copy menu opens. Leave the Send as format to its default setting, which is Word document. If you copy the file as a PDF, then it'll no longer be clickable. Click Email as Attachment.    This launches your default email application, with a copy of the Word checklist attached.    You can now send off the Word document. The protected form with check boxes within the document will be clickable. The recipients can check/uncheck the boxes and then send their copy of the document back to you. Now you know how to create a check box in Word as a form, protect it, and share it for others to fill. 5 Tips for Creating a Good ChecklistChecklists can be incredibly useful and powerful, but only if they're good checklists to begin with. Follow these tips for making a good checklist: 1. Make It SpecificEach item on the checklist should be about one thing and one thing only. If not, break item up into two or more separate items. Also make sure that each item is clear about what it's referring to. If it can have many meanings or interpretations, think about how you can make it clearer. 2. Keep It ShortKeep the checklist manageable by limiting the number of items. If you must have a large number of items on your checklist, then follow the next tip.    3. Organize the ItemsIf you've got a long list, group similar items into categories or groups. Then, add a descriptive header for each group of items. This helps the user navigate the checklist more easily. This is especially useful if the checklist is about a multi-step, complicated process or procedure. 4. Test It With UsersTest the checklist with the people who'll be using them. Observe them using the checklist in different scenarios. Take note of where they get confused and tripped up. Address anything they find confusing or unnecessary. 5. Keep It UpdatedAs your procedures and requirements change, revisit your checklists to make sure they're still up-to-date. Create Professional Checklists in Word With Premium TemplatesIf you need your checklist to be both functional and polished-looking, then use a checklist template for Word. Both free and paid checklist templates for Word are available. But usually, a premium checklist is better than a free editable checklist template for Word and offers more features.    For commercial use, you're better off getting a premium MS Word checklist template. One great source for premium Word templates is Envato Elements because of its terrific offer. For one small monthly subscription, you get unlimited downloads of creative assets for creating print, digital, audio, and video materials. These include Word templates as well as fonts, photos, and graphics. But, for one-off projects, another good source of templates for Word is GraphicRiver. In this marketplace, you pay only for each use of the material. It's a great and budget-friendly option for those who create only a few communication materials.    Whether sourced from Elements or GraphicRiver, these premium templates for Word are designed by professionals. They're made to be customizable and adaptable. And many come with after-sales support from the designer. This means, if you ever have any problems using the templates, you can reach out to them for help. Optimize Your Productivity and Effectiveness with a Microsoft Word ChecklistNow you know how to add a checkbox in Word, whether it's a printed checklist or one that'll be marked digitally within Word. With a printed checklist, you first print out the form and then ask the users to mark off the checklist. With a clickable form, you share copies of the Word document. Each user then checks or unchecks the items on the checklist right in within Word. You've also learned how to make a good checklist. By keeping it specific, short, organized, and updated, you can ensure that'll be useful and not cause confusion. You can further simplify your workflow by using a checklist template for Word. For unlimited downloads of templates and other creative assets, get your checklist template for Word from Envato Elements. You get unlimited downloads of everything in its creative library, all for one monthly subscription fee. You can also get premium Word templates and other creative elements on an à la carte basis from GraphicRiver. Here you only pay for each use of each item. While free editable checklist templates for Word are available, if you're going to use it for business or commercial purposes, you'll probably need a premium template. Check out the offerings from Elements or GraphicRiver. |
| What Is Rolestorming? A Useful (+Playful) Group Brainstorming Method Posted: 19 Jul 2021 06:35 AM PDT Brainstorming is a terrific technique for inspiring creative thinking and generating new ideas. Sometimes, though, you may have a tough time getting the outcomes you need from a brainstorming session. When that happens, you need to go beyond traditional brainstorming techniques, and it may be time to try rolestorming.    What is rolestorming? It's a group brainstorming method invented during the 1980's by business guru Rick Griggs. Its basic premise is simple: brainstorm while playing the role of another person, and you'll be more likely to suggest out-of-the-box, creative ideas. While this approach may not sound like a game-changer, Griggs has built a business around the outcomes of this unique creativity-booster. Why Rolestorm?According to Griggs, there are a number of issues associated with run-of-the-mill brainstorming. Among them:
Rolestorming requires participants to step out of their own skins and into someone else's. This experience allows them to think about the problem or opportunity in a new way—and, often, to come up with new and creative ideas. According to Griggs, rolestorming not only results in more creative ideas, but it also lowers anxiety. Apparently, when people are asked to suggest ideas "in character" (rather than in their own voice) they are less fearful and more likely to speak up. They also find it easier to step away from the nitty gritty details and become more innovative. This is the case even when individuals are typically shy, anxious, or concerned about the response they'll receive. Types of RolestormingThere are several different ways to "become" someone else, and each has its own plusses and minuses. You'll need to determine which approach is most likely to produce results in your particular situation. It's also possible to experiment with different approaches to keep things fresh and interesting. Different types of rolestorming are built around different types of personas for participants to "try on." For example, participants might become:
Participants can all take the same perspective, choose from a list of options, or choose their own perspective. They can work in groups, or individually. They may be asked to interact in character, or simply to brainstorm as their given character. Rules of RolestormingWhile brainstorming is a process, rolestorming is more like a game. In some ways, this makes it easier to establish and stick to ground rules. In general, rolestormers should:
Preparation for RolestormingRolestorming can be even more demanding than ordinary group brainstorming, so it's important to be well-prepared before jumping in. To get started:
Ice BreakersRolestorming is, in essence, a form of improvisational acting. Improv is great fun, and it can be very creative, but it may be new to some of your team members. While some people will love rolestorming and jump in with both feet, others will find it embarrassing or confusing (at least, at first!). As facilitator, your job is to make sure that everyone is comfortable with this new type of brainstorming method. To do this, you may want to show the process of rolestorming by actually demonstrating some rolestorming by yourself or with a preselected partner. You may also want to use some warm ups or icebreakers. Icebreakers can be fun interactive games that are unrelated to the group brainstorming process. For example
Consider using some improvisation warm ups as well, to allow participants to get into the right frame of mind with no strings attached. A few such warm ups include:
Get Started Rolestorming!You can assign roles, have participants randomly select roles from slips you've placed in a basket, or allow participants to select their own roles. Once everyone has a role, show the group a list of questions about their character, and give them time to prepare their answers. Depending upon your choice of topic and character type, questions can range from "Why does your character want our product" to "What are your character's superpowers?" Ask each individual in turn to speak in character about the topic at hand. For example:
If appropriate, you may want to have characters interact with one another. For example:
If time allows, once everyone has had a chance to rolestorm, do it again–reassigning different roles. You can discuss your discoveries after each role play, or ask participants to discuss what they've discovered after the end of the session with the help of the facilitator and note taker. Plan for Next StepsAs with any form of brainstorming method, rolestorming is intended to produce actionable ideas. Once you've reviewed your findings, selected the most relevant and list them. Now it's time to plan for your next steps. What do your discoveries suggest for action? List the actions you feel are most appropriate based on your findings. For example, based on the rolestorming experiences described above, it may be appropriate to assign or hire technicians to interact with clients, to train the salesforce so that they can provide details about the products they sell, and so forth. Assign multiple individuals to each action, ensuring that those individuals have the knowledge and ability to move forward. Set goals for each group. Set a timetable for reaching each goal, and plan for updates and group meetings to check on progress and setbacks. ConclusionRolestorming is a unique form of group brainstorming that involves role playing. By taking on a character other than oneself, participants can shed inhibitions and think outside their own job description or pre-suppositions. Rolestormers may play real-world characters such a clients or managers, or they may play fictional characters such as superheroes, business leaders, or well-known celebrities. Ideas generated by rolestorming can be groundbreaking–but they are only useful if they're properly recorded and then acted upon. This tutorial on Rolestorming is part of our Ultimate Guide to Better Brainstorming Techniques. Learn more about how to run other types of brainstorming sessions and additional effective methods to brainstorming:
Brainstorming techniques are great for coming up with a number of innovative ideas, which you can then use to transform your business and generate results. Editorial Note: This content was originally published in 2016. We're sharing it again because our editors have determined that this information is still accurate and relevant. |
| How to Enable or Disable a Button With JavaScript: jQuery vs Vanilla Posted: 19 Jul 2021 06:17 AM PDT In this article, we'll discuss how you can enable or disable a button with JavaScript. First, we'll go through how it works in vanilla JavaScript and later on we'll see how to do it with jQuery. JavaScript is one of the core technologies of the web. The majority of websites use it, and all modern web browsers support it without the need for plugins. In this series, we're discussing different tips and tricks that will help you in your day-to-day JavaScript development. When you're working with JavaScript, more often than not you need to enable or disable a button based on some actions. Usually, when you're working with forms, you want to keep the submit button disabled until a user fills all the mandatory fields in a form. Once a user fills all the mandatory fields, you would like to automatically enable it so that a user can click on a button to submit the form. In HTML, a button element has its own state, and thus, you can keep it either enabled or disabled. For example, when a form is loaded, you can keep a button in the disabled state. Later on, you can enable it with the help of JavaScript. Today, we'll discuss how you can enable or disable a button with JavaScript with a couple of real-world examples. Enable or Disable a Button With Vanilla JavaScriptIn this section, we'll discuss a real-world example, which demonstrates how you can enable or disable a button with vanilla JavaScript. Let's go through the following example. <html> <head> <script> function toggleButton() { var username = document.getElementById('username').value; var password = document.getElementById('password').value; if (username && password) { document.getElementById('submitButton').disabled = false; } else { document.getElementById('submitButton').disabled = true; } } </script> </head> <body> <div> <form action="/submit.php" method="post"> Username:<input type="text" name="username" id="username" onchange="toggleButton()"> Password:<input type="password" name="password" id="password" onchange="toggleButton()"> <input id="submitButton" type="submit" value="Submit" disabled/> </form> </div> </body> </html> In the above example, we've built a very simple form which has a couple of text fields along with a submit button. It's important to note that when a form is loaded, the submit button is in the disabled state. We've used the Next, we've defined the In the above example, we've used an input submit button, but you can also use an HTML button as shown in the following example. <button id="submitButton" disabled/>Submit</button> So that's how you can use vanilla JavaScript to enable or disable a button. In the next section, we'll see how you can use the jQuery library. Enable or Disable a Button With jQueryIn this section, we'll discuss how you can toggle the state of a button with the help of the jQuery library. Let's revise the example which we've just discussed in the previous section. <html> <head> <script src="https://code.jquery.com/jquery-3.6.0.js" integrity="sha256-H+K7U5CnXl1h5ywQfKtSj8PCmoN9aaq30gDh27Xc0jk=" crossorigin="anonymous"></script> <script> function toggleButton() { var username = $('#username').val(); var password = $('#password').val(); if (username && password) { $('#submitButton').attr('disabled', false); } else { $('#submitButton').attr('disabled', true); } } </script> </head> <body> <div> <form action="/submit.php" method="post"> Username:<input type="text" name="username" id="username" onchange="toggleButton()"> Password:<input type="password" name="password" id="password" onchange="toggleButton()"> <input id="submitButton" type="submit" value="Submit" disabled/> </form> </div> </body> </html> First of all, we've loaded the jQuery library so that we can use it in our function. The only difference in the above example is that we've used the The If you're using jQuery 1.5+, you'll need to use the //... $('#submitButton').prop('disabled', true); Alternatively, if you want to remove any attribute of an element, you can also use the //... $('#submitButton').removeAttr('disabled'); So these are the different ways that you can use jQuery to enable or disable a button. ConclusionToday, we discussed how you can enable or disable a button in JavaScript with a couple of real-world examples. Along with vanilla JavaScript, we also discussed how to achieve it with the help of the jQuery library. |
| Posted: 19 Jul 2021 05:00 AM PDT    Welcome to our Design in 60 Seconds series, in which you can learn a new design skill, feature, or technique in just a minute, as well as discovering 34 of the best geometric designs. What Is Geometric Design?Geometric design is a fun trend that focuses on the simplistic beauty of mixing certain shapes, lines, and curves together for creative results. You may have seen it incorporated into fresh tattoo designs, abstract backgrounds, and even jewelry design. And you can mix these modern elements into your work by downloading the incredible Geometric Design resources available to you through GraphicRiver and Envato Elements. In this quick video, you'll learn the basics of geometric design, as well as how to create geometric art in Photoshop using Shape Tools in Adobe Photoshop. When you're through, grab the helpful resources you saw in the video from the following links below, and check out the section on the 34 of the best geometric designs after the tutorial.
What You Should Know About Geometric DesignGeometric design is a popular trend that showcases basic shapes in creative designs. Rooted in actual mathematical principles, geometric design can be created with formulaic precision or through experimentation.    It's often used to create seamless patterns, abstract backgrounds, and cool photo effects.    To create a basic design yourself, select the Polygon Tool (U) or Custom Shape Tool (U) in Adobe Photoshop to begin arranging different shapes together.    Freestyle the arrangement by adding more shapes to the design, or test out common math theories found in our free tutorials. When you're finished, right-click the shape layers to create a Smart Object to finalize your design.    Want to see this in action? Check out the quick video above to learn more. 34 Best Geometric Designs From Envato ElementsNow that you know a bit more about geometric pattern, let's take a look at the 34 best designs you can find at Envato Elements. Envato Elements offers loads of premium geometric pattern designs, and you can download as many as you want, as often as you want, for one flat monthly fee. What's more, that monthly fee also allows you to access thousands of high-quality digital assets like logos, graphic templates, mockups, photos, business card templates, and much more. Here are the best geometric designs available. 100 Seamless Geometric Pattern Design (AI, PNG, PDF)   Though you can always create geometric shapes in Photoshop, it does take time to create eye-catching designs. Alternatively, you can access tons of gorgeous designs like this bundle at Envato Elements. Seamless Geometric Pattern Design offers 100 terrific designs. You actually get 100 geometric Photoshop patterns, PNGs, and Illustrator patterns, but the bundle also includes two Photoshop poster templates, with three grid guides for each, as well as two FREE fonts: Brada Light and Brada Bold. What more could you ask for? Generative Geometric Art Photoshop Action Download (ATN, PAT)   Generative Geometric Art Photoshop Action Download helps you create create eye-catching artwork. There are five actions included that generate five different design or colour variations, and each time you run the action, you'll get a unique result. Totally awesome, right? Triangle Geometric Patterns (EPS, JPG, PNG)   Triangle Geometric Patterns offers nine beautiful triangular patterns in various file types. Perfect as backgrounds for invitations, cards, DIY projects, greeting cards, logos, cases, print design, branding, packaging, posters, wallpaper, blogs, website, advertising, and more. Hexa | Geometric Pattern Design Vector (AI, EPS, PSD, PNG)   This pack comes with a total of 40 seamless hexagon patterns. Add these geometric custom shapes using Photoshop or Illustrator to your website, mobile and desktop wallpaper, or even as a part of another design composition. Cool Geometric Patterns (AI, EPS, JPG, PNG)   If you're looking for retro geometric patterns, check out this collection of ten different abstract geometric tileable backgrounds. All files have high-resolution quality and are print-ready. 80 Geometric Brushes Photoshop (ABR)   When you need geometric brushes for Photoshop, look no further than this pack of 80 geometric brushes. All brushes are high-res and can be loaded as a single, lightweight ABR file. 100 Geometric Patterns (AI, EPS, JPG, PNG, PSD)   Get this huge set of 100 Geometric Patterns featuring colourful triangles, zigzags, grids, checkers, cubes, circles, rhombs, polygons, squares, hexagons, etc. If you're specifically looking for geometric custom shapes for Photoshop, this is perfect for you as the files are available for Photoshop and Illustrator. Geometric Shapes Vector (AI, EPS)   Geometric Shapes Vector offers playful pastel shapes for use with Illustrator. There are also high-resolution JPEG files included if you want to create geometric shapes in Photoshop. Geometric Art Photoshop Action Download (ABR, ATN)   Geometric Art Photoshop Action Download allows you to create stunning abstract geometric artwork from any photo in Photoshop. The final composition is fully layered and provides lots of effects and opportunities for customisation. GEOPOP Geometric Pattern Design (AI, EPS, JPG)   GEOPOP Geometric Pattern Design offers simple geometric design patterns that can be used to create greeting cards, gift wrapping, party accessories, invitations, gift tags, decorations, wallpaper and more. Geometry Brushes for Procreate   Geometric brushes for Photoshop are not the only popular option; geometric brushes for Procreate are also highly sought after. These magnificent brushes have been have been created and tested using an Apple Pencil for a precise and effective response. Geometric Patterns Design Vector (AI, EPS, PNG)   Geometric Patterns Design Vector offers 40 stunning patterns. Edit the patterns in Illustrator to fit your needs. The patterns are seamless and all vector, so you can make them as large as you want, with no loss in quality. Portuguese Geometric Pattern Design Vector (AI, EPS)   Portuguese Geometric Pattern Design Vector can be used to enhance any items of your choosing. These 32 patterns can be mixed together. You can also change their colour, scale them, or add them to your mockups, logos, labels, or backgrounds Cool Geometric Patterns (PSD, EPS)   Looking for cool geometric patterns for wallpaper, merchandise, or backgrounds? How about this terrific set of nine unique patterns? They come as fully layered EPS and PSD files, so whether you need geometric shapes for Photoshop or Illustrator, you are covered. Islamic Geometric Patterns (AI, EPS, PSD, JPG, PNG)   Are you a lover of Islamic geometric patterns? Well, you're in luck. This terrific set of patterns is inspired by Islamic design. The set contains 150 Islamic geometric patterns in different file formats. All you need to do is install the shapes in your favourite design software and get started. There is a video tutorial included to help you if you need it. Geometric Shapes Vector (AI, EPS, JPG)   The set of six black and white geometric patterns is a great choice for textiles, wallpaper, stationery, and more. The set contains six EPS, six AI, and 12 JPEG files. Simple Geometric Design Patterns (AI, EPS, JPG, PSD)   These 30 abstract geometric pattern for Photoshop and Illustrator are perfect for use as backgrounds. You can change the colour and contrast easily so that you get exactly the look you need. Black & White Geometric Patterns (PNG)   Black and white is always a winning combination. If the clean graphic look is something that you're after, check out this collection of over 200 Black & White Geometric Patterns. 40 Geometric Shapes Vector (AI, EPS, PNG)   Get these colourful geometric art patterns and liven up your next design project. Easy to customise and incorporate into your projects, these patterns are offered in EPS, AI, and PNG file formats. Geometric Stained Glass Patterns (JPG)   If you love stained glass, then you will love Geometric Stained Glass Pattern. There are four effects offered in this collection. Use them for backgrounds in flyers, cards, websites, and more. Bold and Simple Geometric Patterns (AI, PNG, PSD)   Fortune favours the bold! Be bold with this stunning yet simple geometric pattern. The collection contains 20 seamless vector patterns. A great choice for a range of projects, from textiles to wrapping paper to print design. Gold Geometric Shapes Vector Backgrounds (AI, EPS, JPG, PNG)   Gold Geometric Shapes Vector Backgrounds offer five different but equally stunning pattern designs. Use this stylish and luxurious set of complex geometric shapes to create your own stunning backgrounds, print materials, textiles, and more. Geometric Patterns Design Vector (AI, EPS, JPG, PNG)   How about this terrific bundle of 40 geometric seamless vector patterns? It's great for packaging, business cards, wedding invitations, and apparel projects. The patterns are divided into four categories: lines, squares, crosses, and rhombuses. Geometric Art Photoshop Action Download (ABR, ATN, PAT)   Do you want to create amazing geometric art? Why not try Geometric Art Photoshop Action Download, a terrific action that turns your photos into an abstract composition of lines, polygons, and geometric shapes, saving you hours of work. Check it out. Geometric Floral Seamless Patterns (AI, EPS, JPG, PNG)   Bet you never thought of combining floral with geometric. These beautiful patterns can be used for textile projects, fashion, websites, or card projects. There are six seamless patterns included in four different file types, so the set offers lots of flexibility. 48 Geometric Shapes Photoshop Brushes (ABR)   48 Geometric Shapes Photoshop Brushes are just what you need to great gorgeous handprinted ink brush effects. Use these high-res brush textures as photo overlays for digital photo manipulation, as visual effects for games and artwork, or for decorative flourishes. Sacred Geometric Design Kit (AI, PSD, PNG)   Sacred Geometric Design Kit was inspired by the sacred geometric shapes and forms found throughout the universe. Use these elements to create your own beautiful invitations, logos, cards, posters, clothing, and more. 3D Geometric Shapes Vector Set Pastel Color (AI, EPS, JPG)   Create your own 3D geometric shapes with this wonderful vector set. The set includes fully editable AI, EPS, and JPG file formats that give you lots of customisation options. Retro Geometric Seamless Patterns (AI, EPS, JPG, PNG)   How about Retro Geometric Seamless Patterns? It's a collection of ten tileable vector backgrounds that offers extraordinary zigzags, circles, and triangles that link to create stunning images. Fluid Geometric Shapes Photoshop (AI, EPS, PSD)   Whether you are looking for geometric patterns for Photoshop or Illustrator, this collection is perfect for you. It offers 15 beautifully intricate geometric designs to enhance your next project. Geometric Design Kit: Impossible Geometry (AI, PSD, PNG)   Impossible Geometry is a set of compelling designs that create optical illusions. This beautiful collection contains 23 high-res transparent PNG images for use in any program, as well as customisable PSD and Illustrator files. There are easy-to-follow tutorials for Photoshop and Illustrator if you need a bit of help. Geometric Brushes Photoshop (ABR, EPS, PNG)   Into experimentation? Get the ball rolling with this set of 50 geometric brushes for Photoshop. Use these unique high-resolution experimental brushes to decorate your social media pages or your website, or to design printable projects. Geometric Watercolor Shapes (PNG)   Get this wonderful collection of 24 Geometric Watercolor Shapes and transform your projects today. You can use the shapes on flyers, posters, websites, and more. Get it touch with your inner artist and have fun. Groove-Geometric Seamless Patterns (EPS, JPG)   Reach back into the past with the retro Groove-Geometric Seamless Pattern. The set includes 12 unique patterns—more than enough for you to experiment and get in touch with your own creative genius. Use them for invitations, stationery, cards, fabric, art prints, flyers, book covers, etc. Download Your Favourite Geometric Patterns TodayNow that you know where you can find the best geometric patterns around, why not head over to Envato Elements and download your favourite designs today? If you want to find out more about how to create geometric art in Photoshop, check out this list of terrific tutorials and articles from our experts in the field.
60 Seconds?!This is part of a series of quick video tutorials on Envato Tuts+ in which we introduce a range of subjects, all in 60 seconds—just enough to whet your appetite. Let us know on the Envato forum what you thought of this video and what else you'd like to see explained in 60 seconds! |
| 15 Best Bootstrap Portfolio Templates Posted: 19 Jul 2021 01:17 AM PDT An online portfolio website is an indispensable tool for creatives. It is where clients, recruiters, and employers find out more about you and what you are capable of doing. Without one, it's almost impossible to get clients or gain employment in creative fields. Why? A portfolio visually demonstrates your skills and capabilities (and how effectively you use them) by presenting carefully selected images, drawings, photography, digital projects and so on. There are many stunning and impressively creative portfolios out there. The right Bootstrap portfolio template on ThemeForest will help you create a remarkable portfolio so you can standout from competition.    Bestselling Bootstrap Portfolio TemplatesOn ThemeForest you will find some of the best Bootstrap portfolio templates anywhere online. For one low-cost payment you'll be able to show your creative abilities and attract clients or employers.    Here are the best Bootstrap Portfolio templates on ThemeForest available for you to download right now. 1. Kerri - Responsive Bootstrap 4 & 5 One Page Portfolio Template   Kerri is the perfect portfolio template to let your talent speak for itself by showing your projects in a single page. Built with HTML5 and CSS, it comes with eighteen fully customizable homepages, six colors, free images, Google fonts, font icons, and a working contact form. 2. Droow - Creative Showcase Portfolio Template   Droow gives a distinct flair to your creative portfolio. Perfect for freelancers, creative agencies, graphic designers, or illustrators, this multipurpose Bootstrap portfolio template comes with HTML, CSS, JS, and Sass files, 12 general pages, 4 home pages, and great support. 3. Trydo - Creative Agency and Portfolio Bootstrap Template   Trydo is optimized to load fast. Built on the latest version of Bootstrap, it's ideal for creative portfolios, portfolio landing pages, personal portfolios, minimal parallax portfolios and more. You can display images, videos, and popup videos. It includes Sass files, HTML, CSS, and JS files, blog pages, inner pages, and Google fonts. 4. Avo - Creative Agency & Showcase Portfolio   With Avo, you can display your minimal and clean portfolio in one page and it will look good on all browsers and devices. This SEO optimized template is based on Bootstrap. It comes with customizable templates, a PHP contact form, linea icons, Google fonts, Font Awesome icons, jQuery animations, HTML, CSS3 and well-commented code. 5. Simone - Personal Portfolio Template   Simone is a multipurpose Bootstrap template idea for personal portfolios, CV, resume, and vCards. It comes in light and dark versions. It's rich with features that include a classic header, portfolio with filters and AJAX details, contact form, OWL carousel, typing animations, parallax background, YouTube video background, and RTL support. 6. BAUEN - Architecture & Interior Template   Bauen is perfect for architects, construction designers, and interior and exterior designers to make a great impression with clients. It provides amazing image and video gallery pages, popup galleries, animation effects, OWL carousel slider, parallax scrolling, dropdown menu and you can live preview your portfolio before you publish it in light or dark version. 7. Eremia - Creative Ajax Portfolio Multi-Purpose & personal HTML Template   Draw attention to your unique style by using the Eremia template. Its clean design allows makes clients to focus on your work without distractions. It comes with over 20 whole pages, seven home pages, HTML, CSS, and jQuery files, Google fonts, and Font Awesome icons, and clean well-commented code. 8. Skape - Creative Agency & Portfolio HTML Template   Skape is versatile and stylish. It features portfolio templates and creative blog pages of various layout types, single pages, inner pages that include coming soon and 404 pages. It's perfect for personal, creative agencies, and corporate websites. 9. Quarty - Architecture & Interior Design   Quarty is a modern, colorful and stylish template for architecture and interior design portfolios. It loads fast, and has smooth page transitions. To help customize your page, it is loaded with beautiful animation effects, JPG and PNG place holders, smooth scroll bar, icons, fonts, and SCSS, CSS, HTML, and JS files. 10. Grida - Creative Agency Ajax Portfolio & personal HTML Template   Grida provides an elegant portfolio for freelancers, designers, and agencies. In addition to all HTML, CSS and JS files, this multipurpose template has beautiful, responsive and customizable pages. 11. JOPHO – Creative Photography Portfolio   JOPHO is a portfolio template dedicated to photography. With this template your photos will look sharp on all devices and browsers. It comes with one to four column pages, OWL carousel, Google fonts, Themify icons, and animate CSS. The HTML and CSS3 code is well-commented. 12. Coba - Creative Ajax Showcase Portfolio Template   Coba gives a sleek, dynamic portfolio to photographers, designers, and creative agencies. Based on Bootstrap, it has a clean design, twelve all pages and three home pages. It comes with Sass, HTML, CSS, and JS files. 13. Tweetsbird - Personal Portfolio HTML Template   Tweetsbird gives you a portfolio in the form of a landing page so you can promote yourself easily. It include two HTML files, responsive layout, newsletter form, Google fonts and a modern website template. 14. Abias - Multipurpose Personal Portfolio HTML Template   Abias gives nine homepage demos that you can upload and customize quickly to build an eye-catching and SEO optimized professional portfolio websites. This Bootstrap HTML portfolio template features include: sliders with animation, parallax animation, countdown animation, sticky menu, one page navigation, isotope filters, fonts and icons. 15. Filaous - Personal Portfolio HTML Template   Filaous helps you create young, fresh and colorful portfolios that look good on every device and browser. It comes with four home pages, twelve vibrant color options, multiple pages, a working contact form, smooth scroll, and preloader effects. It supports RTL oriented languages. Why Your Portfolio Should Tell a Story1. People Remember Stories, Not FactsThink of your portfolio as telling a story instead of a bunch of collected projects to be presented to clients. By telling a story you make the clients who are evaluating the portfolio identify and engage with your professional journey. Besides, stories are easy to remember while facts are forgettable. 2. A Story Connects the DotsA story connects disparate projects you have selected for your portfolio; projects which would otherwise leave the client feeling lost and disconnected. A narrative allows clients to see and understand why you selected beginnings of each project portfolio. Also, clients get to learn decisions and steps you took in order to successfully finish the projects. 3. A story reveals your personalityBy telling a story, the client gets to know you, see how you relate with others, and how handle different situations that might arise after they hire you for a project. In short, they get an insight into your thinking process. More Bootstrap and HTML Template Collections on Tuts+
Build Your Online PortfolioFinding the best portfolio helps you put your best foot forward and into the doors of the most coveted creative jobs, clients, and business. This collection of Boostrap portfolio templates has everything you need to build a visually stunning online portfolio so you can showcase your creative skills. |
| How to Create a Fur Action Text Effect in Adobe Photoshop Posted: 19 Jul 2021 12:00 AM PDT    In this tutorial I will show you how to create a fur effect in Photoshop using a pattern, a fur brush, a layer style, and a gradient map. At the end of this Photoshop fur tutorial, you will have an action ready to perform almost the entire process with a single click. And if you want to save time, you can also use this great item from Envato Elements:    What You'll Learn in This Photoshop Fur Tutorial
Follow along with us over on our Envato Tuts+ YouTube channel: Tutorial AssetsThe following assets were used during this tutorial:
1. How to Set the Background for the Photoshop Fur Effect ActionOpen Photoshop, go to File > Open, and choose FurAction-BG.jpg.    2. How to Create the TextPick the Type Tool (T) and write "FUR". Choose the Aller Display font, and then go to Window > Character and set the Size to 347 pt and Tracking to 50.    3. How to Install the Photoshop Fur Brush and PatternStep 1Go to Edit > Presets > Preset Manager... In the Preset Type, select Brushes, click load..., and choose Brush (Fur Tutorial).abr.    Step 2Go to Edit > Presets > Preset Manager... In the Preset Type, select Patterns, click load..., and choose Pattern (Fur Tutorial).pat.    4. How to Create an ActionStep 1Open the Actions panel, and go to Window > Actions.    Step 2Let's create a new set of actions. To do so, click the Create New Set icon, name it Fur Action, and click OK.    Step 3Click the Create New Action icon, name it Fur Text, and click Record. From this point on, everything you do will be recorded, so keep an eye on the Actions panel. If you make a mistake, click the Stop Playing/Recording icon, and delete the unnecessary step from the Fur Text action. Then click the Begin Recording icon to continue.    Step 4With the text layer selected, go to Layer > Rename Layer... and rename it Base Text 1.    Step 5Pick the Brush Tool (B). Select the FUR Brush - Tutorial brush, and then set the Mode to Normal and the Opacity and Flow to 100%, and make sure that the following icons are unselected.    Step 6Now let's create a new layer. Go to Layer > New > Layer..., name it Fur-1, and click OK.    Step 7Select the layer Base Text 1 again, and go to Type > Create Work Path.    Step 8Now select the layer Fur-1, open the Paths panel by going to Window > Paths, right-click the Work Path, and choose Stroke Path... Choose Brush in the drop-down menu, uncheck the Simulate Pressure option, and click OK. After that, delete the Work Path from the Paths panel.    Step 9Go back to the Layers panel. Now we're going to merge the text with the fur. To do so, select Fur-1 in the Layers panel, and then hold down the Shift key and select Base Text 1.    Now release the Shift key, Right Click Fur-1, and choose Merge Layers.    Step 10Now we're going to add a Layer Style. Double Click the layer Fur-1 to apply the following style: Add a Bevel & Emboss with these settings:
   Step 11Add a Contour to the Bevel & Emboss with these settings:
   Step 12Add an Inner Glow with these settings:
   Step 13Add a Color Overlay with these settings:
Step 14Add a Pattern Overlay with these settings:
   Step 15Add a Drop Shadow with these settings:
   Step 16If you are not using Adobe Photoshop CC, click OK and skip to step 18, otherwise continue here. Add another Drop Shadow right below the first one, with these settings:
   Step 17Add the third Drop Shadow right below the second one, with these settings:
Click OK.    Your image should look like this:    Or like this if you are using an older version of Adobe Photoshop:    Step 18Skip to step 23 if you are using Adobe Photoshop CC. Make two copies of the layer Fur-1 and place them below the original one:    Step 19Right-Click the first copy and choose Clear Layer Style. Do the same for the second copy.    Step 20Change the Fill of both copies to 0%.    Step 21Double-Click the first copy to add a new Layer Style. Add a Drop Shadow with these settings:
Click OK.    Step 22Double-Click the second copy to add a new Layer Style. Add a Drop Shadow with these settings:
Click OK.    Step 23Now we need to convert the Fur-1 layer into a Smart Object. For Adobe Photoshop CC: Right-Click the Fur-1 layer and choose Convert to Smart Object.    For older versions of Adobe Photoshop: Select Fur-1, hold down the Shift key, and click Fur-1 copy 2. Release the Shift key, and then Right Click the layer Fur-1 and choose Convert to Smart Object.    Step 24Now let's change the color of the fur. We will make it white. Go to the Adjustments panel and click on Gradient Map. If you don't see it, go to Window > Adjustments.    Step 25Your entire image will look strange, but don't worry. Rename the layer Gradient map 1 to Gradient Color.    Step 26Right-Click the layer Gradient Color and choose Create Clipping Mask.    Step 27Double-Click the Gradient icon in the Gradient color layer. The Properties panel will pop up.    Step 28Click the Gradient bar in the Properties panel to open the Gradient Editor. Set the gradient with these settings:
Click OK.    Step 29Rename the Fur-1 layer to Fur, and then stop recording the action.    Congratulations, You're Now Done!In this tutorial, you learned how to create furry letters in Adobe Photoshop. We started out by creating our text, and while recording an action, we added a border to it using a Brush and a Path, then a Layer Style, and finally a Gradient map to change the color. So now you know how to create your own 3D fur text!    Things to remember before playing the action:
To play it, you need to select the action Fur Text and click Play in the Actions panel. Other Cool Text EffectsThere are countless ways to make your text look cooler, and here are a couple of examples from Envato Elements: Furry Letters: 3D Fur Text (ASL, PSD)   This effect is very similar to what we've done in the tutorial, except it comes with 15 different styles and patterns! Use the letters from the set, or apply the style to your own text. Black Text Effect (PSD)   This elegant effect will work great with every text! Use it to create a professional-looking logo, or a title on a book cover or a poster. Liquid Tasty Text Effects (PSD, ASL, PDF)   This set contains eight styles that will make your letters look tasty! It's amazingly realistic, and it will look great in the company of a playful font. Pro 3D Text Mockups (PSD)   This set contains four styles of 3D text effects—it's a professional result that you can achieve in seconds, just by replacing the text in the files with your own. 3D Fur Text Generator (PSD)   And if you want to achieve the same effect as in this tutorial, but without all of the work, try this fluffy letters generator! It works for both text and shapes, and it's customizable as well. Other Text Effect TutorialsIf you enjoyed this Photoshop fur tutorial, you may also be interested in these:
|
| You are subscribed to email updates from Envato Tuts+ Tutorials. To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google, 1600 Amphitheatre Parkway, Mountain View, CA 94043, United States | |






































.png)
.png)






































0 Comments