Envato Tuts+ Tutorials |
- 3 Top Community, Groups and Society Video Templates for After Effects
- 3 Top Dentistry and Oral Care Video Templates for After Effects
- 10 Top Cartoon Animation Elements and Template Packs for Premiere Pro
- 100+ Best Dust Textures (Overlays, Particles, Film, PNG, PSD, Vector)
- 18 Best WordPress Community Plugins for 2021
- Readability and Typesetting Basics: Kerning, Tracking, Leading, and More!
- How to Quickly Make a Timeline in Microsoft Word
- 20 Best Free Employment Verification Word Letter Templates for 2021
- Understanding and Configuring the .htaccess File in WordPress
- 20 Best New HTML Dashboard Templates (Admin Templates)
- How to Prioritise Website Content for Your Next Project
| 3 Top Community, Groups and Society Video Templates for After Effects Posted: 30 Jun 2021 04:50 PM PDT If you're creating a video for your community group then check out some of our best templates for After Effects!    3 Top After Effects Templates for Community GroupsGive some of our top After Effects templates a try, available from Envato Market and Envato Elements. 1. Conference & Collaboration - Animation IconsA great collection of animated icons for After Effects featuring representations of leaders, communication, work groups and more. Each icon has a distinct animation to help you add interest to your presentation or video. 2. Online Meeting Video Conference PromoCreate a cool video brochure, or event or meeting promo with this template for After Effects. The template is easy to customise, featuring comments and markers and including a PDF guide in case you need help. 3. Community OpenerA perfect opener for your community groups video, you can use images or footage with this template. Fully customizable with universal colour controls, you don't need any plugins to use it and there's a video tutorial included. Try More Video AssetsThe following resources are all from Envato Elements and included in a monthly subscription so give them a try! Group of volunteers cleaning up beachStock footage of a beach clean featuring adults and children. Community Gathering IllustrationAn illustration of a diverse group in vector format.    CommunityAn inspirational, upbeat soundtrack to complement your community group video brochure. More Video Resources From EnvatoRead the Envato Video Marketing GuideBoost your video marketing skills with our comprehensive guide: You'll learn video marketing from start to finish, so that whether you're a novice or a pro, you'll learn some useful skills that will improve your next video. Download Free Video, Free Music, and Free Motion Graphics Templates From MixkitCheck out Mixkit for free stock videos, free stock music, and free templates for Adobe Premiere Pro. Yes, free! Make a Motion Graphics Video Online With PlaceItYou don't need professional software to create visually-appealing videos, you can make them right in your browser: PlaceIt is an online service with a video maker uses professionally-designed motion graphics templates. Envato Elements: Unlimited DownloadsEnvato Elements offers millions of stock items: photos, music, video clips, fonts, graphics templates of all sorts, video project templates for After Effects, Premiere Pro, Final Cut Pro and Motion, and creative courses from Envato Tuts+, all with a single subscription. More After Effects Templates |
| 3 Top Dentistry and Oral Care Video Templates for After Effects Posted: 30 Jun 2021 03:17 PM PDT If you're making a video for a dental practice or featuring oral hygiene, then we have some top After Effects templates to help you get started .    3 Top Dentistry and Oral Care Video Templates for After EffectsGive some of our best toothy templates for After Effects a try, available from Envato Market and Envato Elements. 1. Dental clinic - Scene SituationA nice After Effects animation featuring dentists in various guises: examining teeth, looking at charts, holding a hypodermic needle, and much more. Change the colours to suit your brand. 2. Medical Dental PresentationA clean and contemporary slideshow for After Effects with bold colours and strong transitions. Add your own footage, photographs and text – it's perfect for a promotional video or to use as a looping video on display in a dental practice. 3. 3D Teeth12 prerendered, looping animations featuring transparent human teeth rotating on an axis, with alpha channel so you can place them on whichever background is appropriate for your dentistry video. There are 9 text-holders and a link to the font used in the example is included too. Try More Video AssetsThe following resources are all from Envato Elements and included in a monthly subscription so why not try them out! Brushing Teeth – Sound EffectWoman in Stomatology Clinic – Stock FootageStock footage of a dentist using tools and examining a patient. Dental Teeth care Design - Illustration   More Video Resources From EnvatoRead the Envato Video Marketing GuideBoost your video marketing skills with our comprehensive guide: You'll learn video marketing from start to finish, so that whether you're a novice or a pro, you'll learn some useful skills that will improve your next video. Download Free Video, Free Music, and Free Motion Graphics Templates From MixkitCheck out Mixkit for free stock videos, free stock music, and free templates for Adobe Premiere Pro. Yes, free! Make a Motion Graphics Video Online With PlaceItYou don't need professional software to create visually-appealing videos, you can make them right in your browser: PlaceIt is an online service with a video maker uses professionally-designed motion graphics templates. Envato Elements: Unlimited DownloadsEnvato Elements offers millions of stock items: photos, music, video clips, fonts, graphics templates of all sorts, video project templates for After Effects, Premiere Pro, Final Cut Pro and Motion, and creative courses from Envato Tuts+, all with a single subscription. More After Effects Resources |
| 10 Top Cartoon Animation Elements and Template Packs for Premiere Pro Posted: 30 Jun 2021 01:15 PM PDT Want to make your videos more visually captivating? Add cartoon animations. And not just any old cartoon animations—only the best will do! That's why we've put together a short and powerful list of the 10 top cartoon animation template packs for Premier Pro available at Envato Elements. Check them out and be prepared to be dazzled. Top Cartoon Templates for Premiere ProEnvato Elements offers tons of high-quality Premiere Pro templates, and you can download as many as you want, as often as you want, for one flat monthly fee.
What's more, that monthly fee also allows you to access thousands of premium digital assets like logos, graphic templates, mockups, photos, business card templates, and much more. Let's take a look at some of the best cartoon animation templates available at Envato Elements. 3D Liquid Motion FX PackagesThis dynamic liquid motion pack offers everything from speech bubbles, to animated alphabets, numbers, social media icons and more. Why settle for boring when you can have lively and engaging in this pack of over 400 elements. Flash FX Funny LinesCreate eye-catching logo reveals, animate titles or add stunning transitions to your videos with this collection of Flash FX Funny Lines. Just what you need to bring a smile to your audience's face. Flash FX Pack 05Have some fun with your videos when you add any of these cartoon animation templates. Your audience won't be able to take their eyes off the screen and that's just what your want.    Comic Fx PackThis energetic comic effects pack is guaranteed to make your world go boom. Just kidding! But it will offer terrific transitions to spice up your videos, as well as comic bubbles in various shapes, as well as water, smoke and fire effects. What more could you ask for?    Flash FX Elements Pack 07You've created a great video, so what now? Make it even more awesome with this pack of seven unique cartoon animations with sound effects included.    Flash FX Shape ElementsLooking for a dazzling collection of shape elements to add some pizzazz to your videos? Then Flash FX Shape Elements is exactly what you need. This collection offers every kind of shape to animate each movement in your video.    2D FX Smoke ElementsSmoke the competition with this stunning collection of smoke effects. Adding them to your videos is simple, and you can customise all the elements to complement the action in your production.    Flash FX Elements Pack 10This collection of ten cartoon effects for Premiere Pro is all about bedazzling your sports and action videos to make them even more engaging.    Flash FX Liquid TransitionsAs the name suggests, this stunning collection is all about delivering phenomenal liquid transitions that will make the movement from one scene to the other in your videos totally engaging. The template offers two colour choices and is super easy to edit.    Cartoon Fire FXHeat things up with these cartoon fire animation templates. Just drop the hand-drawn fire elements into your video where you need them to accentuate action, and your work is done.    More Resources From EnvatoRead the Envato Video Marketing GuideBoost your video marketing skills with our comprehensive guide: You'll learn video marketing from start to finish. Download Free Video Assets From MixkitCheck out Mixkit for free stock videos, free stock music, and free templates for Adobe Premiere Pro. Make a Motion Graphics Video Online With PlaceItYou don't need professional software to create visually-appealing videos—you can make them right in your browser. Placeit is an online service with a video maker that uses professionally designed motion graphics templates. More Easy-to-Use Templates for Premiere Pro
|
| 100+ Best Dust Textures (Overlays, Particles, Film, PNG, PSD, Vector) Posted: 30 Jun 2021 10:00 AM PDT Adding dust textures to your photos is a great way to give your images a vintage look. Thankfully, with dust texture overlays, you don't have to spend tons of time and energy to create this terrific retro look.    Today we're showcasing hundreds of the best dust texture overlays from Envato Elements and GraphicRiver. Take a look. You're bound to find an overlay you like. Unlimited Downloads at Envato ElementsEnvato Elements is a terrific resource for designers and dabblers that offers thousands of premium digital assets like Photoshop overlays, logos, graphic templates, mockups, photos, business card templates, and much more.    What makes this service outstanding is that for one low monthly fee you can download as many of these digital assets as you like as often as you like. That's right. One low monthly fee = unlimited downloads of the best Photoshop add-ons, fonts, logos, graphic templates, mockups, and photos available on the internet today. Let's take a look at some of the terrific dust texture overlays available at Elements today. Best Dust Textures From Envato ElementsDust Overlay Photoshop (JPEG)   This fabulous dust texture overlay pack offers 11 stunning effects. Just place the overlay on top of your image, change the mode of the overlay layer to screen, and your effect will be visible. You can play with the contrast or levels to make the effect stronger or weaker to suit your taste. 30 Bokeh Dust Overlay Downloads (JPEG)   This Dust Overlay Download contains 30 gorgeous effects that can be edited in Photoshop or other programs that can read Jpegs. The set comes with PDF instructions that will help you use the overlays if you are unfamiliar with their application. 30 Dust Particles Overlay (JPEG)   This collection of 30 high-resolution dust particle overlays has been made from optically captured dust. Use these effects to add texture and interest to your photos. 30 Noise, Grunge & Dust Texture Overlays   These 30 Noise, Grunge & Dust Texture Overlays are all you need to create texture and depth in your photos. Apply the texture on the layer above, set the layer blend mode to screen, and your image is ready to use. 40 Dust and Scratches Overlay PNG (PNG)   Looking for dust and scratch overlays in PNG? Here are 40 terrific effects that will bring an unmistakable vintage style to your projects. These optically captured transparent dust overlays are easy to add to any background you have in mind and will work with any software that allows you to work with layers. Film Dust and Scratches Texture Photoshop (PSD, PNG)   Adding film dust textures to your photos is a cinch with this fabulous collection of ten Film Dust and Scratches Texture Photoshop. These beautiful overlay textures range from coarse to fine and include film grain, noise, dust, scratches, and more. 50 Dusty Texture Packs (JPEG)   Get 50 dust overlays for your projects when you download this pack. The overlays effects are super easy to apply. Simply place the overlay on top of your image, then change the layer mode from normal to screen. Adjust the contrast and levels to intensify or weaken the overlay effect. Grit and Dust Vector Texture Pack (EPS, PNG)   Looking for a more creative approach to adding dust and scratches texture to your work? Check out this collection featuring nine different dust vector textures from light and subtle to bold and grungy. Easily drop these vector EPS or transparent PNGs onto your design project for that instant subtle distressed look. Light Leaks & Film Dust Overlays (PSD, JPEG, PNG)   Adding film dust and scratches textures could not be easier when you use any of the effects from Light Leaks & Film Dust Overlays. This collection of 15 beautiful effects is super easy to use and perfect for adding texture and dimension to your work within seconds! Magic Dust Textures (JPEG)   For those who want to add dust textures to their backgrounds, we've included this collection of seven magic dust textures. They're an excellent addition to any project, from posters to websites to wallpaper. Hair Particles and Dust Textures (JPEG)   These hair textures and dust textures are a great way to bring the look of film dust and scratches textures to your next project. An excellent and easy way to bring the classic film look to digital photographs. Sand Dust Photoshop Stamp Brushes (PSD)   Sometimes what you need is a dust texture created by sand, and for those looking for just this effect, you can create it in no time with any of these 30 gorgeous brushes. 45 Ash Dust Texture Photoshop (PSD)   And of course we had to include ash dust texture brushes as well because ash has its own unique look and feel that will create a lovely, tactile one-of-a-kind feeling when used in your next project. Dust Scratches Overlay Textures (JPEG)   With these Dust Scratch Overlay Textures, you can easily recreate the look of vintage film in your photos and other images. The pack includes 30 hi-res files and one Photoshop action file so you can fine-tune your look. Grunge Dust Texture Photoshop Stamp Brushes   With these 60 brushes, you can easily create as many different types of dust textures as your heart desires. Use them as photo overlays, for digital photo manipulation, as visual effects for artwork, or as decorative elements. Dust Texture Overlays From GraphicRiverGraphicRiver is another service that offers premium dust texture overlays, but it works differently from Elements. While Envato Elements is the best source when you want to buy many overlays and other resources, GraphicRiver is better for those who are on a budget and only want to buy one item.    If you're interested in purchasing just one dust texture overlay instead of several, GraphicRiver may be a better choice for you. You can download a single dusty texture pack for a low fee. Let's take a look at some of the top-quality offerings there. Best Dust Texture Overlays From GraphicRiverDust Effect Overlays, Vol. 02   This set of dust effect overlays will add depth and atmosphere to your projects. The pack contains 15 different hi-res files, with 10 patterns, and one PSD file with overlay layer mode. 15 Dust and Hair Particles Textures   When you can afford just one dust texture pack, this collection of 15 hair and dust particle overlays is a great choice. Add it to your website, prints, wallpaper, book cover, etc. Film Dust and Scratches Textures Vol 2   When you need cinematic dust overlays, you can do worse than this pack of 27 high-resolution monochrome old-fashioned film dust and scratch textures. Affordable and easy to use: what more could you ask for? Dust and Scratches Texture Photoshop   With over 30 dust and scratch textures for Photoshop, this is a pack that you will have in your toolbox for years to come. It contains 15 monochromatic and 15 black and white textures that are perfect for overlaying on photos but can also be used to modify other textures.    This set of 12 dust textures is perfect for simulating a grainy photo filter. These dusty overlay PNGs are taken from a number of different surfaces and can easily be added to your projects to create more texture and realism. Choose Your Dust Texture Overlay TodayBoth GraphicRiver and Envato Elements are excellent resources for premium dust effect overlays. If you also regularly need mockups, icons, and other design resources, Elements offers unlimited downloads for one low monthly fee. Alternatively, if you just want to buy a single dust texture, GraphicRiver is the resource for you. Head over to either site to download your favourite dust effect overlay today. And finally, if you want more information on other useful resources or are interested in Photoshop text style tutorials, check out these really helpful articles below:
|
| 18 Best WordPress Community Plugins for 2021 Posted: 30 Jun 2021 08:24 AM PDT Whether you're an online freelancer or running a brick and mortar store, having a website is no longer enough to get and retain customers. Along with your website, you need to create a community of customers and engage with them. Online communities continue to create enormous value for businesses. A WordPress community plugin will help you create your own social network or online community. You don't need to create a community platform from scratch. There are plenty of community plugins available to help you out.    When choosing a plugin to start and host your online community, here are some things to consider:
In this post, I'll show you some of the best WordPress community plugins available on CodeCanyon. WordPress Community Plugins on CodeCanyonThere are currently over 100 premium community plugins for WordPress on CodeCanyon. You can use them to add all kinds of community-based functionality to your websites. This includes things like user profiles, user testimonials, team member pages, forums, and much more.    Using a premium community plugin gives you access to free lifetime updates and six months of support. Top WordPress Community PluginsWe have created this list of top WordPress community plugins to help you save some time. 1. Ultimate Membership Pro.png) .png) .png) For subscription-based communities that give access to content and other services depending on membership level, Ultimate Membership Pro is your plugin of choice. Ultimate Membership Pro allows you to:
Here's a look at some of its features:
2. UserPro: Community and User Profile WordPress Plugin   With UserPro, you can do just about anything you need to build your WordPress Community website. Here are some things you can do:
3. Youzify: BuddyPress Community & WordPress User Profile Plugin   Youzer focuses on creating beautiful community and user profiles. It offers a lot of tools to enable users to customize their profile and community pages. Some of its features WordPress community builder:
It's also fully compatible with the BuddyPress platform. 4. PrivateContent   PrivateContent is a powerful yet easy way to turn your WordPress site into a true multi-level membership platform. It comes with complete user management, a modern form framework, and a unique engine to restrict any part of your website. All this without needing coding skills! Some features that make PrivateContent awesome include:
PrivateContent is also integrated with Google Analytics to provide precise reports: each page view, each login, logout, and registration will be recorded. You will be able to know exactly what users see. All in real time! PrivateContent is a developer-friendly plugin and can be easily extended and customized by developers. 5. User Profiles Made Easy   The User Profiles Made Easy plugin does just what it says—it makes user profiles easy. It offers a front-end profile, login, and registration plugin for your membership-based WordPress site. Features include:
The User Profiles Made Easy WordPress plugin is one of the best ways to build an online membership directory. 6. Team Showcase   This WordPress plugin allows you to showcase different members of your team or company in a variety of layouts. You can provide some basic information like their title and social media links along with their profile picture. Here are some interesting features of this plugin:
Consider using Team Showcase if you want your team members to be easily accessible for your readers. This could potentially increase their engagement with your website and give team members more recognition at the same time. 7. ARMember   Make the membership building process as simple as possible with the ARMember plugin. ARMember is a one-stop solution to all your membership needs, including member management, payment tracking, drip content, and more. It is so easy to set up that within minutes you will have your own membership site up and running! You can do so much more, for example:
Members are more comfortable signing up if they are being offered convenient and popular payment gateways. The ARMember membership plugin for WordPress comes with some of the most popular gateways like Stripe, PayPal, Bank Transfer, 2Checkout, and Authorize.net. 8. Sabai Discuss Plugin   You can use the Sabai Discuss plugin in your WordPress website to create a questions and answers forum. The plugin allows users to ask and answer questions, similar to websites such as Stack Overflow. You get a lot of features with this plugin, such as:
You should definitely check out this plugin if you want to build a solid community of users based around the content of your website. 9. Chat Support Board   This chat support board plugin is a great way to automate basic interactions with customers using artificial intelligence. The UI is similar to popular chat services, making it easier for everyone to use it. Here are some of its features:
The plugin also offers a lot of great tools to admins to help them manage different conversations and users. Admins are also able to save replies and find, sort, or filter users. 10. WordPress, BuddyPress Users Chat Plugin   With this plugin, users logged into any user-based WordPress blog, forum, community, directory, eCommerce, or BuddyPress social network can automatically can chat with each other. 11. WordPress Chat Room, Group Chat Plugin   This community builder plugin will work in any user-based WordPress blog, forum, community, directory, eCommerce BuddyPress website. It uses BuddyPress for group chat. Users in a chat room can chat privately with each other. You can create BuddyPress group and control members. The plugin is multisite enabled. Notable features include:
12. Forym: Modern Discussion Forum for WordPress   Forym allows you to add a clean and user-friendly discussion forum to your website. You can easily use it to create a professional-looking forum with Q&A. Forym is SEO-optimized and it's designed to work on the front-end of your website. Forum admins or moderators can manage all forums, topics, replies, categories, tags, and templates from the admin area. This allows them to create topics, replies, and templates using popular WordPress page builders. Other features include:
13. DW Question & Answer Pro   With DW Question & Answer Pro, your website will have a full-featured question and answer section like StackOverflow, Quora or Yahoo Answers. Using this question and answer plugin for WordPress you can add a question listing page that integrates with many features such as filter, sort, pagination, and search. Features of this include:
Free WordPress Community PluginsYou can also find quite a few free WordPress community plugins out there. We are listing three good ones here that have decent reviews. Before going ahead with free plugins, keep in mind that you might not always get regular updates and support. ProfileGridThis is a custom user profile plugin that aims to bring all kinds of user data from a variety of plugins together. It is basically an all-encompassing user profile builder that makes managing user data easier. BuddyPressThis plugin allows you to create a community similar to popular social networks. Members of your website will be able to create their profiles, have private conversations, and interact in groups. PeerBoard Forum and Community   This WordPress forum plugin brings everything you need to build a truly branded online community, connect with your customers, and grow without a single tech headache. wpForo   The wpForo plugin allows you to integrate a full-fledged forum into your website. It comes with a variety of layouts, with built-in SEO and cache system. PeepSo   PeepSo is a super-light, free, user profile and social network plugin for WordPress that allows you to quickly and effortlessly add a social network or an online community. What Is an Online Community?An online community is: "a network of people who communicate with one another and with an organization through interactive tools such as e-mail, discussion boards and chat systems." — Business Dictionary Online communities come in different forms:
Communities are hosted on a variety of platforms. Each community serves a specific purpose. Before you decide what platform you will use to start and host your community, here are some things you should consider:
Importance of Online CommunitiesBecause they are integral to the success of your business, here's why it makes sense to create an online community as part of your business growth strategy: ReachYou will be able to reach a very large number of people, which means you will have access to high-quality leads that you can market to cheaply and convert to reliable repeat customers. You won't have to rely on expensive traditional advertising. LongevityHaving an online community means that you will be challenged to provide information that is of value to your users. This will help you build a loyal following, which means longevity. EngagementThrough the community, you'll be able to constantly engage with your customers. You can post questions about what changes your customers want to see and get immediate feedback about what they think of a new product or service. This level of engagement keeps them coming back. What Does an Online Community Need?Online communities need tools to facilitate direct engagement between users and your content, between users and the business, and between the users themselves. Some tools needed to facilitate engagement in your online community are:
Ultimately, the kinds of tools you need depend on the purpose you want the online community to serve. Why is WordPress the Perfect Choice for Building an Online Community?Millions of websites are now powered by WordPress. WordPress is built specifically for content. It started as a blogging tool, but was later revamped into a fully-fledged content management system. It is highly adaptable and can be customized by adding themes and plugins to get the desired results. The fact that it's easy to customize makes it an ideal choice for building your online community. Building an Online Community With WordPressWordPress is a content management system that has user management built into it. This takes care of your user registration and login tools. WordPress also comes with a built-in posting and commenting mechanism. This lets users engage with content you make available, questions you have for them regarding your product and service, and each other. The basics of hosting an online community are already there with WordPress. And thanks to WordPress's flexibility, any other features you could want for an online community are available as plugins, either in free plugins from WordPress.org or more full-featured premium plugins from CodeCanyon. Now that you understand the importance of having your online community, I'm sure you can't wait to get started creating your online community so you can grow your website and engage your users. Important Tips to Keep in Mind When Choosing a Plugin Here are a few tips that will help you in choosing the best community plugin for your website:
Invest in a Community Plugins Now!There are currently over 100 premium community plugins for WordPress on CodeCanyon. You can use them to add all kinds of community-based functionality to your websites. This includes things like user profiles, user testimonials, team member pages, forums, and much more. Endless customization possibilities built into WordPress have made it easier than ever to build and host your own online community. You don't need to build your community platform from scratch. There are many WordPress community plugins to help you get started. Once you have established what purpose you want your online community to serve, you will find community plugins for every need on CodeCanyon.    Using a premium community plugin gives you access to free lifetime updates and six months of support.
|
| Readability and Typesetting Basics: Kerning, Tracking, Leading, and More! Posted: 30 Jun 2021 07:00 AM PDT In this article, we'll take a look at the difference between readability and legibility. We'll also define kerning, tracking, leading, and many more terms that can help you make your text more enjoyable to read. Have you ever read a magazine story and given up halfway because there was something 'off' about it? That was probably poor readability and legibility; most of the time, it is both or one of the two. Let's look at the basics of readability vs. legibility, what is kerning, and what is tracking in graphic design. I'll also show you some other components that can affect and improve your typesetting abilities. Looking for a massive premium font resource? Head on over to Envato Elements, where you can find thousands of professional, high-quality fonts for your every need.    Readability vs. LegibilityReadability and legibility are two design terms that are frequently confused because of their related meanings. These two terms are widely used in design, especially when talking about fonts and typesetting. While both terms relate to the clarity with which a reader reads a paragraph, they both are still different concepts. Let's look at readability vs. legibility:
   What Is Typesetting?The original typesetting definition came from physically arranging movable type on a letterpress. Book typesetting was the start of readability, and now it has evolved into digital typesetting. Typesetting is the process of carefully arranging text on a page to create a good reading experience. The process starts by selecting the appropriate size and style of font, combining and successfully arranging text and images, and tweaking typographical details. So, which Adobe program is used for typesetting? Adobe InDesign is the best software for typesetting an interior page layout. If you've been in design for a few years (or decades!), QuarkXPress was an old typesetting software mainly used for newspapers.    If you aren't sure how to typeset, I can tell you that it takes years to master. Having a keen eye for the details helps; it's a real craft. You'll find that most designers with an editorial background are very specific about text. There are also professional typesetters whose job is to create the best reading experience. Typesetting and interior page layout in Adobe InDesign go hand in hand. So, in order to make a text readable, you need to typeset it. There are a number of rules and factors that come into place. Let's discuss them below: What Are Kerning, Leading, and Tracking?These three words are often used together when we talk about readability, mainly because they are related to each other. Let's take a look at how kerning, tracking, and leading are different: What Is Kerning?Kerning typography refers to the space between a combination of two letters. The goal of kerning is to have equal distance between two characters so the final word looks balanced and evenly spaced. Most typefaces are designed with a set kerning between specific characters, but some aren't kerned by default. The most difficult characters to kern are ones with diagonal strokes like A, V, or Y because of the spacing they create between them. You'll find two options for kerning in Adobe InDesign: metrics and optical. Metrics kerning uses kerned pairs that are included in most fonts. Optical kerning considers the characters' shape and adjusts the spaces so that they look balanced.    What Is Leading?Also known as line spacing, leading refers to the vertical spacing between each line of text. These lines are measured from baseline to baseline. It really depends on the typeface you're typesetting the text in, but as a general rule of thumb, the darker the typeface, the more leading you need. Generally, you can start by adding 2 pt to the final size of the copy text. Always make sure that the ascenders and descenders aren't touching from line to line. When you have a block of text typeset, squint your eyes to test if there's too much leading between the lines. The text should look homogenous. Leading typography is important so that lines don't mix together but instead are distinctively separate but also from the same paragraph.    What Is Tracking?Tracking, or letterspacing, is the space between characters in a word. As opposed to kerning, character tracking applies to a whole word, or characters in general. Depending on the font, you might need to add horizontal space to a block of text to fix the line breaks and avoid odd-shaped rags, orphans, and widows. Titles or sentences set in capital letters need tracking to add some air between the characters and make them clear and readable. The key with tracking type is to find a good balance. Font Size and Case StylesFont SizeFonts that are too small can become difficult to read, especially for older people or people with disabilities. Most physical reading material is set between 9.5 and 11 points. The default 12 points from word processors is usually too big. Down the line, using a font that's too large can result in extra pages (making the reader turn more pages) or, if not done carefully, it can look like a children's book. Font kerning and leading need to be adjusted depending on the size of the font. The bigger the font, the more space you'll need between the characters and lines.    Case StylesCase styles refer to the differentiation between the stylistic uses of a text. In English, we have sentence case, title case, and all caps.
   Line Length and AlignmentLine LengthLine length is the number of characters or words per line. As a rule of thumb, a line should contain around 60 characters (of unjustified text) for it to be highly readable. Too few characters can cause a line to break too often, resulting in hyphenations. Too many characters can make it difficult for the reader to follow from line to line.    AlignmentAlignment refers to how a text block is set on a page. Types of alignment can be left, right, justified, or centered.
   Color/ContrastColor and contrast refer to the background of the page and its relationship to the color of the text. For instance, text that's typeset in serif fonts and in white color can be difficult to read over a black background. Book designers have the option to use paper of any color, so it's always good to test the color of the text over the final paper choice for your project. There are a few tricks to use if you have white type over a black background. For instance, you could add more kerning and leading to the text so there's more room to recognize the characters.    What Is a Margin?White space is important to make sure there's enough room around a block of text. Otherwise, it can feel crammed, and readers can be put off by that. Generous margins will give a book or magazine a more airy and clean look. They'll also allow the eyes to move comfortably around each line of text.    What Are Widows and Orphans?Widows and orphans restrict the easy reading flow of a text. When the first line of a paragraph falls on the last line of a page, it's referred to as a widow. When the last line of a paragraph overflows to the next page or paragraph, it's called an orphan. These two should be avoided at all cost, not only for aesthetic purposes. This also makes the reader pause, which can compromise their understanding of the content.    What Are Rags and Rivers?You'll notice rags and rivers typically when typesetting text into a short line length. Rags appear when using narrow columns—these will result in more line breaks, causing uneven spaces on the opposite side of the flush side of the text. These rags can be distracting if not balanced properly. Rags can be corrected manually by breaking lines where necessary or hyphenating certain words—try to avoid two consecutive hyphenated lines. A good rag will go in and out in a natural way.    Rivers usually appear when the text is justified and big spaces appear between words. Tracking and hyphenation settings will help eliminate rivers. The challenge here lies in using just the right amount of tracking, so it doesn't look too tight (more characters in a line) or too airy. Hyphenating text will help break words where necessary, but avoid hyphenating two consecutive lines.    ConclusionTypesetting mistakes can be seen everywhere; it takes years to craft. It's one of the most important invisible tools in design but one that can improve a reader's experience. Typesetting determines what a design project can look like, how the content flows, and how to make sure the reader enjoys the content. In this article, we explained what typesetting is, how to typeset, and which Adobe program is used for typesetting. We also looked at the essential rules of typesetting, like tracking vs. kerning, leading type, font size and case styles, line length and alignments, color and contrast, margins, and windows and orphans. All of these things are very important for physical and digital typesetting. We also elaborated on legibility and readability definitions, two concepts that are closely related and used interchangeably most of the time. Book typesetting can help text have a more professional look for high-quality and readable projects. Now that you know how to differentiate kerning vs. tracking vs. leading, you'll be able to create seamless layouts. You'll be able to enhance the reader's experience of a book or magazine.
|
| How to Quickly Make a Timeline in Microsoft Word Posted: 30 Jun 2021 06:55 AM PDT Do you need to create a timeline? A Microsoft Word timeline can help. A Microsoft Word timeline can help. In this tutorial, learn how to make a timeline in Microsoft Word quickly with a template.    Timelines are often used to measure progress in projects and they're sometimes for planning. There are two types of Microsoft Word timelines that you can use:
If you consider making a timeline, choose which timeline is right for your needs. Once you've chosen which timeline is best for you, the next decision is whether you want to add a Microsoft Word timeline to a premium template or make a timeline without a template. In this article, you'll learn how to make a timeline in Microsoft Word without a template. Why Make a Timeline in Word?A timeline is a graphic that shows time passing. So, this can be used in any situation where you need to show the passage of time. Timelines can be used for educational purposes and for professional purposes. Here are just a few business uses for a timeline:
There are many different uses for timelines. Once you become comfortable with creating timelines, you'll find your own uses. The best way to save time when creating a timeline is to use a template. Using a template saves you time because it can be used as your base. All the hard design work is already done. Creating Your Microsoft Word Timeline (With Unlimited Templates)To use a template, just download it and add information into it. That's how easy it is! Premium templates can easily be customized if you need to make changes. Some templates could include Microsoft Word timelines. If you find one that includes a Microsoft Word Timeline, easily add your own information to the template. You can also add a Microsoft Word timeline you created to a variety of template types.    Envato Elements is a premium subscription service where you can download as many templates as you need. All the templates are professionally designed to look nice and professional. Envato Elements has more than just templates. They've got fonts, audio, stock photos, and more. To have access to these digital assets, just subscribe and pay a low monthly fee. Once subscribed, you'll have access to thousands of high-quality templates. Let's take a peek at some of the various templates of available on Elements. 5 Best Premium Business Microsoft Word TemplateAll these timelines have a Microsoft Word timeline in the template or would be ideal for adding a timeline to: 1. Business Plan   This business plan template can have a Microsoft Word timeline added to it. The design of this template is simple, making it easy to edit. The Business Plan template has two pages in A4 size. Use this template in both Microsoft Word and Adobe InDesign. 2. Corporate Business Flyer Vol.44   This Corporate business flyer is easily editable, so you can add a Microsoft Word Timeline to the template. Here are some highlights:
3. Company Profile Word Template   Company Profile Word Template can have a Microsoft Word timeline added to show your company timeline or a budget timeline. This template comes with sixteen pages in A4 size that are print-ready. Everything in this template can be easily edited, including text, colors, and images. 4. Project Proposal   A Microsoft Word timeline can be used in a project proposal to show how long you expect a project to take or how long the finished project took. Here are some highlights of this template:
This template has a nice classic design that'll impress the reader. 5. Business Proposal   In this Business Proposal, you can easily add a Microsoft Word timeline. The timeline could be used to show how long a project will take to complete or how long it'll take to launch a business. This template comes with 22 pages in A4 size and can be used in both Microsoft Word and Adobe InDesign. How to Make a Timeline in Word Without a TemplateTimeline templates can be useful. But you may not have one available. Do you know how to make a timeline in Microsoft Word without a template? There are two different ways that you can make a Microsoft Word timeline:
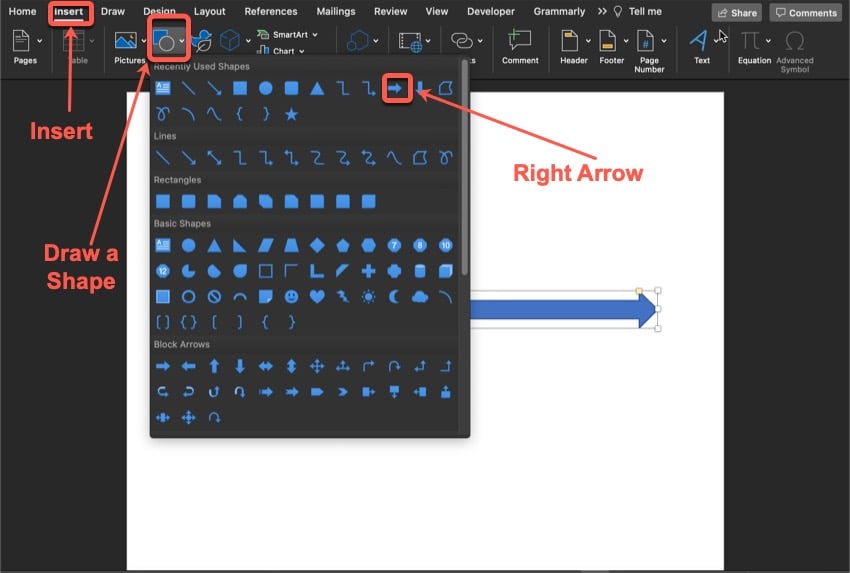
Let's learn both methods. Create a Timeline in Microsoft Word By Drawing an ArrowTo create a timeline from scratch (without a template), let's use a graphic arrow. Let's get started by creating a simple timeline: 1. Create the Arrow   Start with a blank document open in Word. The base of a timeline will be the arrow. To create this base, click on the Insert tab. In the toolbar, click the Draw a Shape button. When you click on this button, a menu drops down where you can choose what shape you want. Click on the arrow option and draw a line where you want your timeline to be. Adjust the width and length of the arrow by dragging the handles. 2. Create a Text Box   Part of a timeline is to have points on your timeline that represent events. To create the points, you'll need to create a text box. To create a text box, click on the Insert tab. After you click on the Insert tab, click on the Draw a Text Box button in the toolbar. Now, draw a diagonal line where you want your text box. Then start typing your text. 3. Connect Your Text to Your Timeline   In most timelines, your points are connected to the timeline. To do this, click on the Insert tab. After clicking on the Insert tab, click on Draw a Shape button in the toolbar. When you click on this button, a menu full of shapes drops down. Click on the line option.    To make the connecting line thicker (or thinner), click on the Shape Format tab. In the toolbar, click on the Format Pane button. When you click on this button, a sidebar will pop up. Click on the Fill & Line tab. Next, click on the line section of the sidebar. Next, click on the up arrow next to the Width option to make the line thicker. Your finished timeline should look something like this one:    How to Create a Microsoft Word Timeline With SmartArtThe second method to make a timeline in Microsoft Word is to use a SmartArt timeline. SmartArt has several pre-designed timeline layouts. Here's how to make a timeline in Microsoft Word using SmartArt: 1. Insert a SmartArt Timeline   Begin by clicking on the Insert tab above the toolbar. In the toolbar under the Insert Tab, click on the SmartArt button. When you click on the SmartArt button, a menu drops down. From that menu, click on the Process menu option. 2. Choose the Timeline SmartArt Timeline   After you click on the Process menu option another menu drop down, giving you many SmartArt options for timelines. From the dropdown menu, select the Timeline icon for the Microsoft Word timeline you want to use. In this example, I'll use the basic timeline. 3. Customize the SmartArt Timeline   As you can see, the SmartArt timeline design is already complete. There's no need to draw the various shapes that make up the time. All you need to do now is customize the timeline as needed by adding the information you need. Here are some various customizations you can make:
6 Timeline Making Tips for Making Timelines in MS WordWhen you're making your timeline, keep these tips in mind:
Common Microsoft Word Questions Answered (FAQ)Many people use only a fraction of the Word's capabilities. If you're one of those people, it's okay to ask questions. Here are some common questions with answers: 1. Can I Set the Page Size?Yes. Setting the page is a way that you can customize a Word documents. To set the page size, select Layout on the menu bar. Then click the Size icon to choose a page size. A menu drops down showing the various paper sizes. Choose the size you want for your document. If you don't see the size you need, click on More Paper Sizes at the bottom of the dropdown menu to create your own. This tutorial explains more about page layout: 2. How Do I Add Page Numbers to my Document?Page numbers can help you keep your document organized. To insert page numbers, begin by click on Insert. Then click Page Number in the toolbar. From the dropdown menu choose the option for the location of your page numbers. Learn more in this tutorial: 3. How Do I Set the Margins of Pages in Microsoft Word?Setting the margins can help you customize your template or document. To set your own margins, begin by selecting the Layout option. Under the Layout tab, click on the Margins icon. When you click on this button, a menu drops down. Choose a preset margin or select the option at the bottom of the menu to create custom margin settings. 4. Does Microsoft Word Have a Spelling and Grammar Checker?Yes. Spelling and grammar mistakes can make your document look unprofessional. They can also be distracting for the reader. To use the spelling and grammar spelling checker, click on the Review tab. Under the Review tab. Then click on the Editor icon in the toolbar. A panel appears on the right that'll take you through your spelling and grammar mistakes and give you the chance to correct them. For a complete look at how to check spelling and grammar in MS word, study this tutorial: 5. Can I Align Text in Microsoft Word?Yes. Aligning text can make your document look neater and more professional. To begin, highlight the text that you want to align and right-click on the highlighted text. A dropdown menu displays. From this menu, click on the Paragraph option. A popup menu appears. Choose a text alignment option in the Alignment field under General. Find Microsoft Word TemplatesDo you want to use Microsoft Word templates? Here are some articles that feature Word templates to make your documents look professional:
Learn More About Microsoft WordMicrosoft Word is a very useful tool. Whether you're just starting out with Word or just need a Word refresher, we can help. Check out our guide on how to use MS Word, or study one of the tutorials below:
Create Your Own Microsoft Word TimelineNow that you've read how to make a timeline in Microsoft Word, use that knowledge in your current project or in your next project. For an easy and fast method of creating a Microsoft Word timeline, the SmartArt method is the best. But for complete customization, then the method where you create your own timeline from scratch may be the best. Either way, timelines are a really useful way to show the passage of time and highlight certain events. If you want to use a premium template for other parts of your project, then Envato Elements is a great timesaver. Plus, the right template will help your project look more professional. |
| 20 Best Free Employment Verification Word Letter Templates for 2021 Posted: 30 Jun 2021 05:55 AM PDT An employment verification letter is something you'll need to do quite often if you're a small business owner, HR personnel, or even an accountant. It's best to use company letterheads and include a company stamp to look more professional and authentic.    Often, you'll get this request for an employment verification letter verbally from the employee. Or you could receive an official request from an external organization. In either case, it's important to be professional and prepared. If you're in search of a compilation of various employment verification templates and samples, you've come to the right place. In this article we'll look at templates and sample letters. You'll find:
What to Include in a Verification LetterBefore exploring these templates and sample letters, let's take a step back and create a small checklist of details you need in this letter. What details do you need to include in a verification letter?
Find the Best Employment Verification Letter Template on Envato Elements for 2021 (Unlimited Use)Envato Elements is an excellent starting point if you're looking for premium MS Word templates or specifically Word letterheads. Access to tons of creative assets to help various departmental initiatives. An Envato Elements membership is a company-wide investment! Envato Elements offers unlimited access to an all-you-can-download digital library with millions of premium creative assets. All for a low monthly fee.    Unlock access to tons of digital files like:
Do you want to try out a premium MS Word template before signing up for Envato Elements? Check out GraphicRiver's collection of best letterhead Word templates. You're able to download a premium template one by one on their pay-per-download model. 5 Best Premium Employment Verification Letter Template for 2021 (Envato Elements & GraphicRiver)Here are the five best Microsoft Word letterheads from Envato Elements and GraphicRiver. They're professional templates suitable for any professional documents including employment verification letters: 1. Letterhead - Employment Confirmation MS Word Template   This a clean and beautiful letterhead template. It comes with titles, shapes, backgrounds, and icons. Pick from any of the four color options. Edit it in Illustrator, Photoshop, or MS Word. 2. Branding Identity & Stationery Set   If you need to complete a new stationery set, this is a great option. It's minimalistic and modern. This file comes with:
3. Letterhead - A4 & Business MS Word Template   This template's design has a watermark of the company logo in the middle of the page. Logo and contact details are placed in a way that there are loads of space for the letter's content. There's a darker border that serves as an outline of the document. 4. Letterhead MS Word Template   This professional template comes with three color variations and two layouts. It's an Adobe InDesign template that you can edit on MS Word. Use this letterhead for all other outgoing company letters as well. 5. Letterhead Template Word   This template is professional, clean, and well organized. Include your company logo, contact details, brand colors, and you're all set. Write out your employee's verification letter in style and with confidence. Download this file with GraphicRiver's pay-per-download model. 20 Top Free MS Word Employment Verification Letter Template Examples to Download (2021)Are you new to premium creative files, and would you like to test it out? Check out Envato's unique monthly freebies. It's a fantastic opportunity to try out premium files.    Have a look at this month's collection. A Microsoft Word template may not be in this month's free download. But you may find other creative files that you can download and use for other projects. Here's the offer:
Let's dive into the collection of 20 free employment verification letter templates in Word available to download from the web: 1. Free Employment Verification Letter Sample for ImmigrationThe focus of this letter is to argue your immigration case, prove your financial standing, and show employment status. 2. Free Self-Employment Verification Letter Sample and TemplateThis letter is generally sent to someone to get funds. Use it to identify the business, state the total years in business, mention income status, and tax obligations. 3. Free Employment Confirmation Letter Format in Word for Visa   This letter helps you confirm employment status. It could also show eligibility for an employment visa and help with immigration processing. 4. Free Work Verification Letter Sample for Bank LoanThis letter to the bank includes the employee's name, job title, period of employment, payment details, and the number of working hours. 5. Free Employment Confirmation Letter Format in WordThis sample letter is to the point and focuses mainly on income verification. 6. Free Past Work Verification Letter Sample in WordThis sample work verification letter helps you verify a past employee. Mention details like the employee's full name, the role held, working period, and term of employment. 7. Free Editable Employee Address Verification LetterThe purpose of this letter is not only to verify employment but also the address of the employee. 8. Letter 01 - Free Verification Work Letter Example   This template serves more as a form as it doesn't include the typical letter format and addresses. 9. Letter 03 - Free Work Verification Letter SampleThis could be the shortest letter you'll find online. It only states the employee's name and start date. 10. Previous Employment - Free Work Letter ExampleThis work letter example leaves out the employee's past role, term of employment, and payment details. 11. Free Work Verification Letter SampleThis sample includes the employee's full name, position, date of service, and duties. 12. Free Relocation Promotion Verification Example for ImmigrationIs a staff going through a relocation due to promotion? This is a sample letter if you need to write into immigration for a visa application. 13. Free Simple Employment Verification Letter Template Word    This is a simple verification letter that ticks most boxes. You can add on more details if you need to. 14. Free Answer to Employment Verification RequestThis sample letter is an answer to an employment verification request. It addresses the receipt of signed authorization and the request for an employee's details. 15. Free Work Letter ExampleThis sample letter includes the employee's national identity number and date of birth. A short note at the bottom explains the nature of the company and the employee's role. 16. Short - Free Employment Confirmation Letter Format in WordThis letter has all the necessary details for a basic employment verification letter. 17. Free Employee Income Verification FormThe employee & employer fill out this form together. It's a declaration form. A letterhead is not necessary, but a company stamp is. 18. Free Income and Employment Verification Letter by Accountant    This letter sample is for self-employed people. It's written by a certified accountant stating that the applicant is secure financially. 19. Free Wage and Work Verification FormAn applicant can pass this form to their employer to fill up. It includes a request and basic instructions as well as a form. 20. Employment Confirmation Letter Format in Word for VisaThis sample letter confirms that a person is working at your company and states their salary. 5 Quick Tips To Make Professional Employment Verification Docs Word 2021Sorting out the content of your letter is the first step in this work verification document. Here are five other tips for creating an impressive professional employment verification letter: 1. Download a Premium Letterhead MS Word Template   The authenticity of a document is questionable if it lacks a letterhead. A premium letterhead template turns any bland letter into an impressive professional document. Avoid any rework by getting this document right the first time. Use a professional letterhead template or stationery pack from Envato Elements. 2. Incorporate the Brand Identity   Now with the template of your choice in hand, it's time to customize it according to your brand identity. Change colors and fonts. Include logo and company details. This template now is a master template for all other future company letters. 3. Keep It Short & SimpleSince this is a professional document, keep it simple and straight to the point. Keep it within a single page. Include details that are a must only. Consider using more bullet points if the letter is longer than a page. 4. Add Relevant Details    The information to include in this letter depends on the organization requesting it and its purposes. Double-check with the employee and the recipient this before printing or emailing it over. A quick call or email to confirm this will save you time in the long run. 5. Proof of SendingWill you be printing this document and passing it to your employee, who can pass it on to the requesting party? Or will you be passing it on to the requesting party yourself, via email or post? Regardless of the delivery method, make sure there is proof that your company has done its part and sent out this document. Especially since this document is generally used for critical applications like visas, immigration, bank loans, or a new job. Discover More Top Microsoft Word Template DesignsAre you looking to replace your current letterhead and envelop design? There is plenty of premium or free options out there for you to browse and pick from. These three articles are a great place to start:
Learn More About Making Great Word Documents in 2021Are you looking for ways to up your MS Word skill level? Pin this Beginner's Tutorial Guide to Microsoft Word on your browser. It serves as a quick reference guide to MS Word without spending too much time on a web search. This guide is a growing compilation of Microsoft Word how-to tutorials. Here are three examples of tutorials you can find in it:
Get a Premium Employment Verification Letter Template Word Today!Anyone can find a free employment verification letter sample online to use. But in most cases, this will be a Word document with only text. Not a great look for a professional company. Verify your employee with a letter that makes your company and employees look good. As an Envato Elements member, you get access to millions of professional assets, including Microsoft Word templates. So download a premium letterhead or brand stationery pack before starting this letter. Maybe you're new to premium and want to test it out before signing up for a subscription? Be sure to browse through GraphicRiver's selection of premium MS Word templates. It works on a pay-per-download model, allowing you to download a single premium letterhead template. Get your premium employment verification letter template in MS Word from Envato Elements or GraphicRiver today. Subscribe and download one now! |
| Understanding and Configuring the .htaccess File in WordPress Posted: 30 Jun 2021 05:24 AM PDT If you are a website owner, you probably already know a little bit about .htaccess files or at least know about their existence. In this tutorial, we will help you understand the purpose of .htaccess files. We will also discuss how you can access and configure the .htaccess file for your WordPress website. What Does the .htaccess File Do?The .htaccess file is used by Apache web server to determine how it should serve files to visitors. You can use this file to provide different configuration options for different directories. The options set by you in an .htaccess file inside a particular directory will apply to all the files and sub-directories within that directory. You can use an .htaccess file to do a lot of things like rewriting URLs, redirecting users from a non-secure to secure version of your webpages, or controlling caching. Where is my WordPress .htaccess File Located?Usually names of files contain the actual base name and an extension like contacts.pdf and log.txt. However, the .htaccess file doesn't have an extension. It starts with a dot because this makes it hidden on the Unix and Linux operating systems. The file is located in the root directory of your WordPress installation. However, you might not see it at first because your FTP client might be hiding it. If you don't see the .htaccess file in your WordPress root folder, look for an option in your FTP client to show hidden files.    After that, you should see the file like the image above. The file name will probably still be lighter in color compared to regular files. If you still don't see an .htaccess file, see below for some troubleshooting tips. How Does WordPress use .htaccess Files?The core WordPress itself uses the .htaccess files to redirect URLs in order to make them readable as well as SEO and user-friendly. The file is located in the root directory of your WordPress website. This is the location where you first installed WordPress. It will also contain another file called index.php in the same directory as the .htaccess file. If you log into the WordPress admin dashboard and then go to Settings > Permalinks, you will see that WordPress allows you to pick a format for creating the URLs for any posts you publish. The URL can contain a mix of month, day, post category, and post name among other things. Choosing one of these settings and clicking on the Save Changes button will prompt WordPress to update the .htaccess file with some URL rewriting conditions. Your .htaccess file will then have some URL rewriting rules that look similar to the ones listed below. # BEGIN WordPress # The directives (lines) between "BEGIN WordPress" and "END WordPress" are # dynamically generated, and should only be modified via WordPress filters. # Any changes to the directives between these markers will be overwritten. <IfModule mod_rewrite.c> RewriteEngine On RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}] RewriteBase / RewriteRule ^index\.php$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.php [L] </IfModule> # END WordPress Your own .htaccess file could contain many more rules depending on the plugins that you have installed on your website. For example, any security plugins that you have installed can add rules to the file in order to prevent access from certain IP addresses or allow access only from whitelisted IP addresses. Security plugins can do many more things inside the .htaccess file like prevent spam bot comment and hotlinking of images. The following image shows some rules written inside the .htaccess file by the All In One WP Security plugin.    You will also find some additional rules related to caching different types of files. These might be set if you have installed any WordPress optimization plugins that handle caching. Here is an image with some rules about expiration dates of caches of different types of files. These were added by a caching plugin.    Problems in Finding and Updating .htaccess FilesThe .htaccess file is supposed to work with Apache webserver. This means that you won't find a working .htaccess file on other servers like Nginx. If you have looked around in your root directory and still don't see an .htaccess file, please confirm from your web host if you are running on Apache or some other technology. WordPress also needs to have proper permissions in order to read and modify an .htaccess file. You will need to change file permissions to give WordPress the ability to update the file if it is not working by default. Understanding the Basics of .htaccess FilesAny security and caching plugins that you install on your website will usually do more than simply writing a bunch of lines inside your .htaccess file. However, having a basic understanding of some common commands will make you more comfortable when it comes to modifying an .htaccess file if the need arises. This can also help you avoid installing any plugins to do simple tasks like redirecting users to secure pages or from an old non-existing URL to a new one. It is always important to take a backup of your original .htaccess file before you start making any changes to it. This is because any mistake while changing the file can take your website down or make it behave unexpectedly. Having a copy of the original will allow you to get the website up and running by simply replacing the changed file with the original version. You can write your rules as well as comments to provide instructions to others or explain why you wrote those rules. Any comments in an .htaccess file must begin Redirecting Old URLsLet's say you had a popular post on some old URL that no longer exists. This could be something related like an older version of a product that you no longer sell etc. In such cases, you might want to redirect people visiting the old URL to your new webpage. You can add the following line to you .htaccess file to do so. Remember to replace the paths with your actual URL values. Redirect 301 /some-old-post-url/ /new-post-url/ You can also redirect your entire website to a new URL by using the same command. In my case, the WordPress installation is in a directory named wordpress. So, I can add the following line inside my .htaccess file to redirect it somewhere else. Redirect 301 /wordpress/ https://code.tutsplus.com/ After you add the above line, someone visiting /wordpress/some-post/ will be redirected to https://code.tutsplus.com/some-post/. Caching Common File TypesRegular visitors to your website will request the same CSS, JavaScript and image files again and again. Therefore, it makes sense to let them get those files from cache instead of a regular transfer. You can add basic caching functionality with an .htaccess file. Here is an example that caches these files. <IfModule mod_expires.c> ExpiresActive On ExpiresByType text/css A604800 ExpiresByType text/javascript A1296000 ExpiresByType application/javascript A1296000 ExpiresByType application/x-javascript A1296000 ExpiresByType image/jpeg A2592000 ExpiresByType image/png A2592000 </IfModule> The number after A sets the total number of seconds for which the files will be cached. There is another way of setting a caching period by specifying the time period as human readable values. <IfModule mod_expires.c> ExpiresActive On ExpiresByType text/css "access plus 1 week" ExpiresByType text/javascript "access plus 15 days" ExpiresByType application/javascript "access plus 15 days" ExpiresByType application/x-javascript "access plus 15 days" ExpiresByType image/jpeg "access plus 1 month" ExpiresByType image/png "access plus 1 month" </IfModule> You should now be able to specify caching instructions for file types that are not covered by caching plugins. Redirecting Users to Secure PagesAnother use of .htaccess file is to redirect users from HTTP pages to corresponding HTTPS pages. You can use the following rules to do so. RewriteEngine On RewriteCond %{HTTPS} off RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L] The flags R and L can be in any order. The R flag tells the server to send a specified response code and the L flag tells the server to stop processing of any more rules in the set. Final ThoughtsWe began this post with a brief explanation of the purpose of .htaccess files. After that we learned where you can find these files in WordPress and how WordPress and other plugins use it to do things like caching resources and improve security. Finally, we discussed some common rules and command that you will find in your own .htaccess files and how to add them if they don't already exist. There is a lot more to learn about .htaccess files. One way to get started is to read this general purpose introductory .htaccess tutorial from Apache. |
| 20 Best New HTML Dashboard Templates (Admin Templates) Posted: 30 Jun 2021 03:52 AM PDT Are you looking for a dashboard admin template for your web application? These newest additions to our HTML dashboard admin templates will help you build admin dashboards in no time. Although these are recent additions to Themeforest, they are already very popular with developers and designers. These templates have all the features and components great admin dashboards must have. On top of that, they are attractive, engaging, display a lot of content on one screen, and they're accessible.    Why Use Admin Dashboard Templates?
20 Best New HTML Dashboard Admin TemplatesOn ThemeForest you'll discover an amazingly extensive library of the most powerful admin templates available. With a cheap one-time payment, you can purchase a license for a high quality template and give your users an excellent interactive experience. Let's take a look!    1. Frest - HTML & Laravel Bootstrap Admin Dashboard Template   Frest admin dashboard template is rich with features like fuzzy search, bookmarks, light, dark and semi-dark layout options, animated icons, useful widgets and charts that allow you to build any type of web application. This clean and minimal admin template is compatible with Laravel, and was built using the Bootstrap framework. Check out the admin dashboard theme's demos and features in its live preview. 2. Midone - HTML Admin Dashboard Template   Equipped with hundreds of templates and components, Midone saves you tons of development hours so you can build admin applications quickly. You will find chat applications, POS applications, progress bar components, buttons, chart widgets, slider widgets, and so much more. To find out more check out its live preview here. 3. Skote - HTML & Laravel Admin Dashboard Template   Skote is the most comprehensive admin dashboard template, offering beautiful clean and minimal admin template in dark and light layouts with RTL options. You will also find app pages to build web applications like Saas-based interfaces, eCommerce solutions, crypto websites, CRM, CMS, project management apps, and more! Sketch, Figma, and XD files are available with this template. Learn more by checking out its live preview. 4. Valex - Bootstrap Admin Dashboard HTML Template   When you choose Valex, you'll be spoiled for choice. This multipurpose Bootstrap admin template comes loaded with HTML templates and jQuery plugins, light and dark dashboard designs, left and right horizontal menus, vibrant colors, charts, custom tables, and a calendar. 5. Pick - HTML Responsive Admin Dashboard Template   Pick is armed with a huge library of customizable and reusable UI components suitable for a wide variety of projects including eCommerce projects, analytic dashboards, and cryptocurrency sites. This responsive HTML admin template includes:
6. Spruha - HTML Dashboard Template   Spruha is another HTML dashboard template that gives developers flexibility to create beautiful admin panels for any type of application. This template offers multipurpose dashboards, vibrant color choices, charts, custom tables, calendars, and more. You can learn more by exploring the live preview. 7. Dashtic - HTML Admin Template   Dashtic offers limitless options, starting with five customizable pre-built Bootstrap dashboards:
Then on to features that bring dashboards to life: hundreds of HTML pages in dark and light versions, over seventy jQuery plugins, left and right horizontal menu, charts and data tables. There's also well-commented code to guide you. 8. Azira - Admin Dashboard HTML Template   Azira is the fastest way to build a web admin dashboard for your application. This clean, intuitive, and fully responsive Bootstrap admin dashboard template comes with hundreds of beautifully crafted HTML templates, plugins, icons, charts, and many more features so you can style your dashboard the way you want. This template supports RTL and LTR layouts, and comes in dark and light versions. 9. Tixia - Ticketing Admin Board Bootstrap HTML Template   Tixia offers a great bang for your buck. It boasts super responsiveness and high speed performance across devices and browsers as part of its impressive powerful features. Additional features of this SEO-optimized HTML CSS Bootstrap ticketing admin dashboard templates include flexible layouts, horizontal navigation, error page, free web fonts and icon fonts, and fast support. 10. StrikingDash - HTML Admin Dashboard Template   StrikingDash is powerful and flexible HTML admin dashboard template that makes it extremely easy to compose and customize new pages for your web applications. Thanks to a rich component library, plugins, widgets, hundreds of pages, supporting CSS and JavaScript files, and demos, you will be able to reduce your development time and cost significantly. 11. Kripton - Crypto HTML Admin Dashboard Template   Kripton is modern and rich with features. This Crypto-focused HTML Admin dashboard template is RTL ready and has a vibrant color scheme that will make your web application pop. It also comes with all the best chart plugins on the market, awesome dashboard templates, pages of coin details, wallets, and transactions. 12. Kanakku - Sales, Invoices & Accounts Admin Template   Kanakku offers you clean code, beautiful design, layouts with page variations, flexibility, and performance. It's equipped with JavaScript libraries that beautifully display data on invoice, customer, expense, and customer management dashboards. To find out more check out its live preview here. 13. Acorn - Bootstrap 5 HTML Laravel .Net Admin Template   With three niche dashboards and four applications, Acorn offers unlimited possibilities for creating classic dashboards, eCommerce backends, SAAS application. To help developers get started fast, this Bootstrap 5 admin template comes with vertical and horizontal layouts, light and dark modes, 10 color schemes, plugins, and more. Dynamic versions are also available in PHP, Laravel, and ASP.Net. 14. Muze - Bootstrap HTML Admin Template   Muze is perfect for creating dashboards, admin panels, or SASS-based interfaces. Developers and designers will enjoy working with this fully responsive and modern Bootstrap 5 dashboard admin template whose features include:
15. Admix - HTML Admin Dashboard Template   Simplicity is what makes Admix standout. This multipurpose and fully responsive SCSS & CSS HTML Bootstrap dashboard template includes 140+ HTML pages, 70+ plugins, left menu and horizontal menu, left-to-right and right-to-left support, and light and dark color schemes. SCSS and CSS files make customizing the templates a breeze. 16. POSDash - VueJS, HTML Inventory Admin Template   POSDash inventory admin template comes with rich ready-to-use pages for cloud-based inventory, stock management, and point of sale web applications. Your modern and versatile dashboards will include uniquely designed pages for products, purchases, categories, returns, reports, and more. Your backend app will look good on any device and browser. 17. Dayone - Multipurpose HTML Dashoard   Dayone presents developers and designers with unlimited possibilities. This multipurpose HTML dashboard template comes with a whopping 1000+ HTML pages which include admin and super admin settings pages. The pages are easily customized using SCSS and CSS. It also features seven pre-built dashboard templates, JQuery plugins, charts, icons, and a rich library of components like carousels, calendars, range sliders, and so on. 18. Intez - Bootstrap Online Payment Dashboard HTML Template   Intez provides UX and UI dashboards for online payment applications. Pages it comes with include: a wallet, payment, invoice, and invoice creation. It also includes user settings pages like profile, application, activity, payment method, API, sign in, sign up etc. 19. DashPro - HTML Admin Template   Dashpro makes it easy to build highly polished and fully responsive admin dashboards for all kinds of web applications. It is packed with hundreds of high quality features like jQuery CSS plugins, HTML pages, a beautifully designed advanced dashboard UI kit with components like date pickers, draggable-cards, message chat, sweet alerts, and more. 20. EMR - Bootstrap Admin HTML Template   EMR is the most recent addition to the newest HTML admin templates on ThemeForest. Built with Bootstrap, this electronic health record template creates a vibrant medical clinic admin dashboard. The dashboard will display patients' information, doctors' appointments, flow boards, recall boards, electronic reports, lab documents, insurance reports, clinic list reports and messages. Dashboard Admin Panel Best PracticesA dashboard should give you all relevant data in a single glance. A detailed overview of all key data, in an instant, on a single screen guarantees a satisfactory and engaging dashboard user experience. A good rule of thumb is to group the most important metrics or key data together in 5 to 6 cards that fit into a single dashboard page. How do you achieve this?
Discover More Admin Templates!If these HTML admin template didn't convince you, here are even more admin templates for you:
Get Your HTML Admin Templates on ThemeForest Now!This is just a sample of the many app admin templates available on ThemeForest. One thing is certain: there is a template for you, no matter what your style or specifications. These templates will make coding the front end of your app easier and help you deliver an app that provides a high-quality user experience. All this will save you time and effort, letting you focus on the real details of coding your project.  Choose The Best Admin TemplateWith so many HTML admin templates available, finding one that is perfect for your web app will take some consideration. With Themeforest's huge selection of dashboard admin templates, you'll be up and running in no time. |
| How to Prioritise Website Content for Your Next Project Posted: 30 Jun 2021 01:14 AM PDT A website can be as big as you want it to be. Or worryingly, as big as your stakeholders want it to be. For some organizations content production for websites is like a conveyor belt that's always moving. There's no limit to the amount of content that can be added and this presents challenges around governance, quality and control. It also means saying no to content could be met with resistance. Content requests should be expected. There may be requests for:
Interestingly, there are usually fewer requests to remove or archive content but that's a whole different article. Back to prioritising website content. When requests are made by different stakeholders they often come with various agendas and priorities because each stakeholder has their own focus and concerns. With larger organisations it is common for one department not to know what another is doing when it comes to content. So why would they stop to consider how their content request fits into the wider content system? But what happens when multiple content requests meet business goals and user needs? How do you decide between a dozen great ideas? This article offers some practical techniques for prioritising website content. Prioritising Website Content, CollaborativelyIt isn't always about saying no either, sometimes it is yes but not yet, or yes but here's the process for publishing. Engaging stakeholders around content will be key to managing expectations, building relationships and allowing all concerned to voice their opinions. It's never ideal just to pushback without rationale or evidence. You'll need to invest in getting stakeholder buy-in as early as possible. Running a workshop, or even organising a well planned meeting can surface all of the content requirements.Facilitate sessions where all involved have a chance to share their priorities and put the case forward for why some content should take priority over other content. This should all be discussed with the business goals, user needs and target audience in mind. It's also worth emphasising that quality trumps quantity when it comes to content.    A workshop or meeting like this is the perfect opportunity for using a dot voting process. Dot VotingThis technique works well when the list of website content is written on post-it-notes and stuck on the wall for all involved to see. Stakeholders can then put 1 to 3 dots against each page/piece of content; the more dots, the higher the priority.    This technique works well for assessing priorities across multiple agendas and departments (depending on which stakeholders attend) and provides a good high-level of all priorities. It also gives every stakeholder a chance to share their priorities, but all content is then assessed with wider business goals and needs in mind. Having an interactive task may increase engagement from stakeholders too. This relies on those involved to be honest and try to think beyond their own department/needs. The MoSCoW MethodThe MoSCoW method requires that whatever is being prioritised is categorised as one of the following:
For content, this could result in decisions such as:
By having all owned content listed in an inventory (usually a spreadsheet) it is easy to assign a category to each piece of content and then filter by each of the four variables that make up the MoSCoW method. Content owners can then be assigned to each piece of content too, along with deadlines for production.    Determining whether each content requirement is Must/Should/Could/Won't will once again depend upon business goals and user needs but there are other considerations to be made too such as: 1. Project TimelineThe length of the project may determine how much content can be created within the schedule. 2. Project ScopeSome content ideas may be outside of the agreed project scope. Those ideas either need to be rolled out in additional phases after the main project launch, or if they are marked as a must do priority, perhaps other content will need to be "downgraded" in priority to accommodate this. 3. ResourcesIt's no surprise that what content can be produced, and by when, is often dependent on the resources available. Time, money and people will influence what content can be committed to. Including additional factors in the decision-making process, such as effort, is a key factor for another prioritisation technique. The RICE MethodRICE is a scoring system developed by the team at Intercom to help prioritise ideas on their product roadmap. RICE invites content teams to think about their priorities with available resources, audience and return on investment firmly in mind.    RICE is an acronym for:
These four factors can be discussed in relation to website content too. Use this method to determine what content would take the most effort, reach the most people, have the biggest impact and how confident you feel about all of those areas. The beauty of a technique like RICE is that it can guide teams in their prioritisation discussions, but can also be adapted to suit differing needs. Perhaps content is given a percentage or a score out of ten, for example. There is still an element of gut reaction, existing understanding and influence from previous experience but RICE really does force teams to think about content in relation to four crucial factors. ReachUnderstanding what audience (who, where, how, size) a piece of content will be targeting can influence how much of a priority it may be. It may be decided that as many people as possible is a big win or a smaller but more quantified and relevant audience is the goal. ImpactThis can be trickier to validate before publishing, but it does prompt useful discussions around what impact a piece of content might have. An example would be, if a help centre article is published, the impact may be fewer support tickets raised about a certain topic or task. ConfidenceConfidence is a tough factor to gauge and tricky to facilitate a balanced conversation around. Yet confidence is key because if there is very little of it in a piece of content successfully reaching the audience, making an impact and being produced with a manageable amount of effort, then it should be considered a low priority. Teams must consider their available resources, project scope and timeline when thinking about confidence as part of this technique. EffortEstimating the effort to get content produced can be an ambiguous task, but it is an estimate rather than an actual quantity of time or money. It's not just about getting content produced either; the distribution, measurement and governance of that content may also need to be taken into consideration. The RICE method facilitates a well-rounded discussion and forces website project teams to answer some tricky questions, but the outcome will be a clear view of what is feasible and essential for launching the website. User StoriesThis method takes a step back from internal requests to add and update content. It is a method of user-centred design. Sarah Richards describes user stories and job stories as 'ways of capturing what a user wants to do.' When you have a list of user stories and what content is needed to meet those needs, you can prioritise based on your audience. This method should remove internal bias and politics as the user stories will be based on evidence. User stories are written in a certain format:
An example of a user story is:
You can map these user stories with business goals, and then content, and this can result in a prioritised list. Outside of taking time to follow a certain method or process, sometimes content requests need to be prioritised with a little less scrutiny. It could be that there are several articles pitched for a company blog. A way to prioritise those is asking what the purpose of the article is, who is it for and also being guided by editorial themes. You may use a certain method for one project and then another for the next. Whichever you try, be collaborative. Involve people and align around the content, its purpose and the audience. Better Website Content For All!It's easy to get excited as website projects kick-off and when lots of stakeholders are involved, the request for content can be overwhelming, with conflicting priorities. Adopting a structured technique to prioritising content will ensure website content production and delivery is realistic in relation to project scopes. Expectations can be managed in-line with available resources and business goals and user needs remain a focus as content is discussed and prioritised. Next time you receive multiple content requests or start a website redesign project, try one or some of these methods and see if it results in better content for audiences and time is focused on what is needed rather than being wasted on discussing, planning and producing low priority content. |
| You are subscribed to email updates from Envato Tuts+ Tutorials. To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google, 1600 Amphitheatre Parkway, Mountain View, CA 94043, United States | |


































































































0 Comments