Envato Tuts+ Tutorials |
- 15 Best Themes for Your Shopify eCommerce Business
- A to Z of Affinity Designer: Tips, Tricks, and Hacks!
- Best Shopping Cart Plugins for WordPress and WooCommerce
- 21 Best Phone Grip Mockups (Using a Phone Grip Mockup Generator)
- How to Quickly Make a Sales PowerPoint Presentation With PPT Templates
- How to Create Stunning Skate Photography
- How to Design a Door Hanger Template
- 20 Best Free MS Word Letter of Recommendation Templates for 2021
- How to Recreate Material Design Floating Labels
- 10 Top Vacation Scene Animation Templates for After Effects
- 25+ Best CrossFit WordPress Templates 2021
- 25 Best Shopify Themes for Beauty and Cosmetics Stores
| 15 Best Themes for Your Shopify eCommerce Business Posted: 24 Jun 2021 01:04 AM PDT When it comes to building an eCommerce online store you can never go wrong with choosing Shopify. It's one of the leading eCommerce solutions and the choice of themes you can use with it is astonishing.    You might be excited and in a rush to launch your Shopify store, but it's worth taking some time before you do it. First, take a look over this list of amazing Shopify eCommerce themes we've hand-picked for you. 15 Best Themes For Your Shopify eCommerce BusinessWondering where to get the best Shopify themes for your new Shopify eCommerce business? ThemeForest is the leading marketplace to visit. You can get premium Shopify eCommerce themes that are easy to use and designed by professionals. You'll also get lifetime updates, 24/7 support and much more features.    Here's a list of 15 Shopify eCommerce business themes that you absolutely have to take a look at. These themes all feature the essentials for a successful Shopify eCommerce business model:
1. Shella - Multipurpose Shopify eCommerce Theme   Shella is one of the best-selling Shopify eCommerce themes. This crowd-favorite features more than 99 pre-designed pages. This premium Shopify eCommerce business theme is fast, responsive, SEO optimized and really easy to use. Shella features a 4.98 stars rating. User SUMMITsport said:
Go check out the live preview to see all its features! 2. Wokiee - Multipurpose Shopify Theme   Wokiee Shopify theme is a great multipurpose Shopify eCommerce template and will be a perfect solution for your current or future project. It has all the required tools to create a super-fast responsive website with amazing UX, so go ahead and give Wokiee Shopify theme a look. 3. XStore - Premium Multipurpose Shopify Theme   This elegant and intuitive Shopify theme is carefully developed and includes that set of pages, tools, and settings that will help you create a professional-looking and trustworthy online shop. It's also worth mentioning that it comes with the Advanced Custom Field Shopify app. 4. Zeexo - Multipurpose Shopify Theme   This theme comes packed with a whopping 108 prebuilt demos to choose from, and what is more each demo is professionally designed to truly represent the exact nature of your chosen industry. 5. Roxxe - Responsive Multipurpose Shopify Theme   Are you looking for Shopify bookstore themes? Roxxe is a ground-breaking responsive Shopify theme that will be a great web solution for your online business. 6. Avone - Multipurpose Shopify Theme   If you're looking for a new type of theme, Avone is for you! It is a fully Responsive Premium Shopify theme with great design and extensive functionality. Avone has over 1000 theme options and offers all the possible features you need to create your amazing online store without having to add extra customization. 7. Porto - Responsive Shopify Theme   Porto is a powerful theme packed with every feature you might want or need, all wrapped in a beautiful design with optimized user experience. Did I mention that it comes with 20+ niche demos, layouts, and styles that allow you to create your own modern Shopify store? 8. Lezada - Multipurpose Shopify Theme   A Multipurpose Shopify theme to create a stunning website that you can use to build all kinds of eCommerce websites. You can use the Lezada theme for selling electronics, digital products, fashion products, hats, sunglasses, accessories, and all kinds of retail products. 9. Kalles - Clean, Versatile, Responsive Shopify Theme   Whatever you're selling, Kalles is the Shopify theme you'll need to create a powerful online store to give your customers a smooth and seamless shopping experience. Display your products in style and make it easy for your customers to browse, choose, and purchase our items. 10. Venedor - Premium Shopify Theme   A theme built for speed and performance and designed with rich promotion sections that impact high conversion rates. Venedor also comes with 8 skins for electronics, fashion, furniture, and cosmetics products that are already built-in. Each of these demos extends the ability to create tons of variations since all demos are uniquely designed. 11. Banita - Shopify Theme   Banita is a very well built Shopify theme that comes with a beautiful design and serves all kinds of eCommerce projects. It has a youthful design, all the features you need, and a great showcase for your products. 12. Makali - Multipurpose Shopify Theme   Makali is a multipurpose Shopify eCommerce theme that is a perfect solution to all your eCommerce needs with its clean design and a large number of offered demos you can choose from. 13. Junko - Electronics eCommerce Shopify Theme   If you're looking to build an Electronics eCommerce store, then Junko theme is the one for you. This theme is ideal for small-to-medium-sized online stores. Junko theme is also designed to make your store look great on all devices, no matter what type of business you run. 14. Bookly - Bookstore Shopify Theme   Bookly is a responsive Shopify bookstore theme that works great for ebook sellers, magazine publishers, publishing houses, authors, literary clubs, library resellers, personal writers, and online book shops. This Shopify bookstore theme comes packed with useful features that will make your life a lot easier. 15. TheClick - Multipurpose Shopify Theme   This theme is an all-in-one Shopify template with multiple layouts and styles that allow you to create different structures based on your preferences that are guaranteed to come out eye-catching and amazing. It also comes with an optimized layout, so that visitors on mobile devices can enjoy smooth shopping experience. 3 Free Shopify Themes To Try In 2021You've seen a selection of the best Shopify themes from our marketplace. Now, if you're just starting your Shopify eCommerce business, perhaps you don't want to spend on premium Shopify themes just yet. Luckily, Shopify offers a few free Shopify themes you can try for your new online store. Just remember that free Shopify themes offer very limited customization options. On the contrary, premium Shopify themes from ThemeForest give you lifetime updates and customer support. 1. Free Debut Theme Shopify   The Debut theme Shopify is one of the popular free Shopify themes. This Shopify eCommerce theme offers two different styles, a slideshow and customer testimonials. The Debut theme Shopify is better for small catalogs. 2. Free Brooklyn Theme Shopify   Brooklyn theme Shopify is another of the popular free Shopify themes. It also includes two styles and a dynamic product grid. The Brooklyn theme Shopify works good for modern apparel stores. 3. Narrative Free Shopify eCommerce Theme   Narrative is a minimal free Shopify theme. This one comes with four styles and a wide layout. Narrative is built for small catalogs. 3 Best Practices For Your Shopify eCommerce Website1. SEO is your friendSEO can make or break your store, so make sure to leverage its power and optimize your platform to increase your search engine visibility, 2. Help your customersMake sure to have a clean and clear layout to help your customers find what they're looking for, a search bar on top, a good menu, and relevant suggestions would be very helpful too. 3. Use high definition imagesMake sure you use high-quality images throughout your website. This will add visual appeal, and improve the overall feel of the site, especially on mobile devices.    5 Shopify eCommerce Trends For 2021We've covered the best Shopify themes for eCommerce and some free Shopify themes as well. But if you want to take your Shopify eCommerce business to next level, you need to know the Shopify eCommerce trends for 2021. 1. Improve Purchase Paths in Your StoreAs a result of the COVID-19 pandemic, eCommerce has became the primary purchase option for many businesses worldwide. That's why it's very important to improve purchase paths for your customers in 2021. This means investing in themes with strong search and filtering options, high loading speed and enriched purchasing information. Some examples are instant chats, improved size guides, streamlined returns, and more. In other words: make the shopping experience as easy and complete as possible.    2. Integrate In-Store Experiences OnlineThis is one of the cool Shopify eCommerce trends. Now that COVID-19 has changed the way we shop, you can find ways to bring in-store experiences to your Shopify eCommerce business model. Experts see augmented reality and virtual reality (AR/VR) as a huge trend for this purpose. Another way to bring the in-store experience online is with personalized video calls with customers. 3. Loyalty Programs Are The Way To GoLoyalty programs for customers became a huge trend during 2020 and will continue into 2021. These programs used to be common for purchases in the physical store. Now, loyalty programs are almost the rule in the Shopify eCommerce business model. One way to implement this is sending emails with discount codes after a purchase. This is a great way to invite your customers to shop more frequently and refer you to their network.    4. Diversify Payment OptionsIn 2021, one of the biggest Shopify eCommerce trends is having different financial solutions in your store. Experts believe payments methods will continue to evolve throughout 2021. Digital wallets like Apple Pay are an example. Staying open to new payments options is a must this year. 5. Take Advantage of Social eCommerceThe most successful Shopify eCommerce business models are the ones have a presence in social media platforms. In 2021, it's important to have presence where your customers spend most of their time. Go for Shopify themes that allow social media integration. It's an effective way to connect your social media accounts with your Shopify eCommerce business model.    Learn More About eCommerce and Shopify ThemesI hope you've liked our selection of the best Shopify themes and the tips and trends I just shared with you. Now, if you're still looking for more useful resources, check these out:
Start Building Your Shopify eCommerce StoreNow that you have all the tools you need to build your Shopify eCommerce store, go-ahead and choose from our best Shopify themes to start your product today! Need more inspiration: check these out:
Editorial Note: This post has been updated with contributions from Maria Villanueva. Maria is a staff writer with Envato Tuts+. |
| A to Z of Affinity Designer: Tips, Tricks, and Hacks! Posted: 24 Jun 2021 12:00 AM PDT I'm going to come right out and say it: Affinity Designer is the best overall graphics application package on the market right now.    In this A to Z of Affinity Designer, I'm going to back up that statement by showing you 26 of its standout features, unique strengths, useful tools, and tips & tricks. And as I do, I'm also going to show you some of the awesome assets you can use with Affinity Designer from the massive collection at Envato Elements. You'll see brushes, stock photos, vector graphics, logos, T-shirt designs... and that's just scratching the surface of what's included in a single monthly subscription. What You Will LearnIn this article I'm going to pack in as many Affinity Designer tips and tricks as possible in a short space of time. The topics will include:
We're going to see a whole bunch of cool features, so without further ado, let's jump in! And if you'd rather watch than read, check out the video version on our Envato Tuts+ YouTube Channel: A is for ArtboardsAffinity Designer allows you to create multiple artboards, which are independent sub-canvases within your document. On desktop, you can access the Artboard tool from the Tools panel, and on iPad you can activate it from the Document menu.    Additionally, if you're wondering how to change the background color in Affinity Designer, using artboards is actually the correct way. After creating an artboard, you can select it and then change its background color as you would with any other shape.    B is for Brushes From PhotoshopYou can easily take any set of Photoshop brushes and turn them into Affinity Designer brushes. That includes all of the 600+ brush sets in the collection you get access to when you join Envato Elements. Just go to the Pixel Persona, then the Brushes panel. Click in the top-right corner to open the menu, click Import Brushes, and then browse for and select your brush files.    These raster brushes can be used to create awesome Affinity Designer art, such as pencil sketching, traditional painterly styles, comic-style inking, texturing, you name it. C is for Continuous ExportYou can file this one under "awesome Affinity Designer tips and tricks": In the Export Persona, you can create image slices and then set them to be continuously exported as you work on your design.    This means if you're integrating your image exports into an external project, like a website or game, you can just design away, and any time you check on your project, your images will always be in their latest state. D is for Dual Image Type EditingAffinity Designer's Vector Persona and Pixel Persona combination means you get pro-level raster editing and vector editing in the same unified application. So not only can you do both types of graphics without switching software, but you can do both in the same designs.    For example, you can create your main shapes as vectors, then use Affinity Designer to add texture to those shapes using the kinds of raster brushes we mentioned a moment ago. Bonus trivia: Serif's goal of creating an affinity between multiple methods of graphic design is the reason they chose the name "Affinity". E is for Embedding External DesignsYou can take one Affinity Designer document and embed it into another one, as many times as you like. When you make changes to the embedded document, you'll see the instances in the main document update in real time.    This functionality can largely fill the non-destructive editing role that smart objects play in Photoshop. It allows you to make all kinds of edits while preserving the original image, and making it easy to replace with a new one. Pictured: Abstract Responsive Mockup by QalebStudio. Stock images "Healthy Breakfast" and "Shortbread Cookies". F is for Freehand Line StabilizingIn the case of both Affinity Designer drawing and Affinity Designer vector art, the excellent freehand "window" and "rope" stabilization tools can be incredibly helpful. They are available on the pencil and brush tools in the Vector Persona, as well as on the brush, eraser, and pixel tools in the Pixel Persona.    The rope stabilizer is great if you want your lines to have sharp corners, while the window stabilizer creates smooth corners. You can also combine these stabilizers with pen pressure for high levels of freehand drawing control. G is for Grid GloriousnessAffinity Designer has an outstanding grid management system. You can create ten different types of grids, including square, isometric, oblique, triangular, plus a bunch of others.    In particular it has the most advanced isometric grid system currently available in any vector application, because you can activate the Edit in Plane and Fit to Plane options and then use all the usual shape drawing tools directly in isometric perspective, as though you were working in 3D. H is for History BranchesAs well as having history that can be saved into the document so it's included if you share the file, Affinity Designer's history also includes "branches". If you go back a few steps in your history and start making changes, a new branch will be created in your History panel.    At that branch, you'll then have two different possible histories, and you can click the branch icon and toggle between one history and another at any time. This way, if you want to go back and try something different, you can do so without losing the work that you've already created up to that point. I is for Import Adobe FilesAffinity Designer has the best PSD import of any graphics program I've used to date. It's the only application I've seen that can import with 100% accuracy, consistently, regardless of the content of the original file. You can also very effectively import Illustrator AI, EPS, and SVG files into Designer.    So if you've been mulling over the perks of Affinity Designer vs. Illustrator, you don't necessarily have to choose between the two. That's because you can always import your files from Illustrator into Designer and work on them in both programs. And let's say you're browsing Envato Elements looking for an Affinity Designer logo. The robust and accurate importing of multiple file formats means you have a lot of options available, in addition to the logos specifically made for Designer. Pictured: Panda Samurai logo by Blankids J is for Control-J to Power DuplicatePower duplication lets you quickly create several duplicates of an object with progressive transforms and rotations applied. For example, you could quickly create a grid of repeating tile graphics by duplicating an initial tile and offsetting it to the side, then repeatedly hitting Control-J. Every duplicate will repeat that same initial offset, forming a row.    You can then select that whole row, duplicate it, offset it downwards, and again hit Control-J repeatedly to create as many rows as you like. The same thing can also be done with rotation to do things like creating a flower illustration, for example. K is for Keyboard Customization on Desktop and iPadThe iPad version of Affinity Designer has full keyboard support, and all the keyboard shortcuts on both it and the desktop version can be fully customized.    Both versions have hotkeys for every tool, and they can be set uniquely in each of the personas, or you can use the same hotkeys across similar tools such as the vector brush vs. the pixel brush. L is for Layer Panel Drag and DropThe Affinity Designer Layers panel makes it really easy to set up clipping shapes or to target adjustment layers, just by dragging and dropping layers into the right place. For easy clipping setup, just drag and drop a layer or group onto the layer you want to use as a clipping shape. To target an adjustment layer, drag and drop it onto the layer or group you want the adjustment to affect.    M is for Mobile DesignThe Affinity Designer iPad version has almost complete feature parity with the desktop version. I personally now use it more than l do the desktop version.    With the addition of the Apple Pencil into the mix, it also gives you the advantages of drawing directly on the screen, plus touch-based interactions such as two-finger tap to undo, pinch to zoom, using a finger to physically smudge with the smudge tool, and so on. The experience can be even better if you're using Affinity Designer on iPad Pro, with its large display and additional system resources. N is for Noise That ScalesIf you want to know how Affinity Designer can add texture, one of the most accessible and versatile ways is through the vector-friendly noise tool that can be used as a part of setting fill colors.    All you have to do is set the Noise slider to whatever amount you like, and a grain-style texture will be added to your shape. This noise will recalculate itself and scale to whatever level you zoom, making it an outstanding way to add texture to your vector shapes. O is for Opacity Gradients With the Transparency ToolGrab the Transparency Tool and just drag it over any shape to instantly add a fade-out effect.    What this does behind the scenes is automatically create a layer with a black-to-white gradient, then set it as a layer mask so you end up with an opacity gradient. And because this tool creates a gradient, you can then edit that gradient to fully control the transparency, change the position and strength of the stops, and switch the shape of the gradient to elliptical, radial, or conical. P is for Palettes From Colour ChordsAffinity Designer palettes can be automatically generated using color harmonies. Go to the Swatches panel and create a new document palette, then add a base color swatch to it. Right-click the new swatch, select Create Colour Chord, and then choose the type of color harmony you want to use to generate colors—for example, complementary, triadic, tints, shades, or tones.    The number of new swatches added to the palette will depend on the color harmony you choose. Q is for Quick Start With TemplatesAffinity Designer templates are easy to create. In any document, at any time, go to File > Export as Template and follow the prompts. From then on, you can make a quick start on similar documents by choosing from your collection of previously exported templates when starting a new document.    The new document will pick up exactly where the template left off at the time it was exported. R is for Real-Time PreviewIn Affinity Designer, you get previews of blend modes, color selections, masking brushes and so on in real time.    This means you don't have to sit through the tedious process of testing, undoing, and testing again. You see exactly what results you're going to get before you commit. S is for Stroke StylesIn Affinity Designer, dotted lines are easy to create—just apply the Dash Line Style to a shape's stroke, tweak the dash parameters, and you're done.    It's equally fast to apply the application's other stroke styles too, such as vector brush-based lines and arrows. T is for T-Shirt DesignsIf you're wondering whether or not Affinity Designer T-shirt design is a thing, the answer is yes. I've used it myself for some POD printed designs, and both the process and results were great. Affinity Designer easily imported the PSD design template files I needed to use. It was smooth and effective to design in at the required size, and it supported the CMYK color format that's necessary for print.    Don't forget, if you want to get a head start, you can always grab a T-shirt graphic template from Envato Elements and import it into Affinity Designer as the basis for your own design. Pictured: T-shirt Designs Retro Collection by JeksonJS U is for UI DesignWhen you're first learning how to use Affinity Designer, you might not initially realize, but it's actually a very capable UI design tool—one of the few (or maybe the only one) that can be purchased for a flat fee and used on both desktop and mobile.    It has artboards, as we mentioned earlier, but it also has other key UI design features like layout constraints, typography controls, synchronized symbols, an asset library, and even a collection of ready-made drag-and-drop UI assets built right in. V is for Vector BrushesOne of the unique aspects of Affinity Designer art is actually driven by Affinity Designer brushes. No, not the raster, Photoshop-compatible brushes we talked about earlier. Rather, Affinity's own scalable, flexible, vector-based brushes.    Grab any vector-based brush and paint away as if you were working in raster, but then maintain the ability to scale without quality loss, and adjust the placement of your strokes at any time. W is for Workspace PresetsAs from Affinity Designer 1.9, you can create your own workspace presets, a.k.a. studio presets. Set up your workspace with the studio panels you want to show, positioned where you like, and then go to View > Studio Presets > Add Presets and give your preset a name.    You can then load that preset any time you like to restore your saved workspace layout. X is for X-Ray VisionGo to View > View Mode > Split View, and then set one of the side's views to Outline mode.    This gives you X-ray vision of your document whenever you drag the separator back and forth. Y is for Your Own Asset LibrariesWe saw earlier how Affinity Designer ships with an asset library of UI elements. Well, you can also create your own asset libraries just like this, so you can make graphics once and then reuse them by dragging and dropping onto your canvas. You can share these libraries between documents and even with other people. Open the Assets studio panel, create a new category, and then create a sub-category and start adding items to it. Do this by selecting a graphic you've made, clicking the top-right dropdown inside an asset sub-category, and choosing Add from Selection.    Z is for Zooming 1,000,000%Affinity Designer has a capacity for zooming with speed and fidelity that at this point is first in class. Start zooming and effectively keep going as long as you like, because it's highly unlikely you're ever going to hit that one million percent zoom limit.    And no, that's not a dare. Wrapping UpSo that's the A to Z of Affinity Designer: 26 of the coolest features, tips, and tricks I know about the software. Since its initial beta back in 2014, Designer has become my go-to graphics application. I've bought it for every platform on which it exists, and I'd happily do it all again. If you haven't tried it yet, do yourself a favor and give the free trial a go. And get yourself stocked up with a great big stack of graphics and brushes and other assets to use in it over at Envato Elements. |
| Best Shopping Cart Plugins for WordPress and WooCommerce Posted: 23 Jun 2021 05:43 PM PDT Are you looking for a shopping cart plugin for your website? You need cart and checkout functionality for your website in order to sell products and receive payments. A well-designed shopping cart improves the customers' buying experience, reduces abandoned carts, and will contribute immensely to your bottom line. Some indispensable features that any shopping cart plugin must have:
   Before you head over to CodeCanyon and Envato Elements to find the right shopping cart plugin, let's explore the benefits of a monthly subscription to Envato Elements. Envato Elements: Unlimited DownloadsEnvato Elements is a service that provides an unlimited download subscription, meaning that you are free to download as many items as you like from millions of digital assets. This includes premium WordPress themes and plugins, stock photography, royalty-free audio, stock video, and graphics. The subscription is covered by simple commercial licensing that gives you the rights to use the item in a broad variety of projects, including those of a commercial nature. The licensing is future-proof, meaning even if you unsubscribe and can't download items from Envato Elements any more, any existing uses that you registered are still covered.  Subscribe today and start creating or learn more about why Envato Elements is Great for WordPress Developers! Shopping Cart Plugins on Envato Elements1. TFMiniCart   This Elementor plugin is the perfect choice if you want to improve your potential customer's buying experience. The plugin integrates a minicart add-on with WooCommerce Product add-on. The mini cart widget adds enhanced cart and checkout functionality to your WooCommerce store. Upon clicking or hovering, the mini cart will display all the contents of the cart. You can also customize the colors, design, spacing, and typography of the icon cart, counter, text and content cart. TFProduct helps you display WooCommerce Products in grid, carousel, pagination, and load more layout. It can show recent products, featured products, bestselling products, sale products, top-rated products, mixed order products, and category products. 2. WooCommerce Desktop Push Notifications   This plugin allows store managers to receive real-time push notifications on their desktop:
Each notification can be customized in the following ways:
The add-to-cart notification is very useful in case of cart abandonment. Shopping Cart Plugins on CodeCanyon3. Bestselling: WooCart Pro—Dropdown Cart for WooCommerce   WooCart Pro plugin allows you to add the shopping cart widget to your WooCommerce. With this plugin, customers can update or remove products from cart without reloading the cart continuously. There are many ways to customize the cart: customize text and icon in cart, insert cart in menu, display WooCommerce cross-sell products in a popup cart, enable dropdown list on click or hover, hide cart if empty, or display total price and amount in any combination. The plugin is translation ready and works smoothly on all devices and browsers 4. WooCommerce One Page Shopping   This plugin allows users to complete the checkout process without spending time moving to a separate checkout page. After the user adds an item to their cart, the checkout fields appear at the bottom of the same page, allowing the user to complete the purchase process right then and there. Advanced plugin settings allow to show combinations of cart and checkout on the shop page, category pages and product pages based on user preferences. The plugin is compatible with other WooCommerce plugins and Stripe. 5. WooCommerce Cart To Quote Plugin   WooCommerce Cart To Quote Plugin allows you to add quotation forms in the cart page. Customers then can submit their shopping cart for quotation inquiry. You can disable or enable checkout for registered or guest customers so they can only submit the cart as an inquiry. The quotation forms can be created with Gravity Forms plugin or Contact Form 7 plugin. You can also send cart content in the email with created forms. Other notable features of this cart-to-quote plugin include:
6. WooCommerce Quick Order One Page Shop   If you're a wholesaler who wants to sell more then consider WooCommerce Quick Order One Page Shop. This plugin makes it faster and easier for your customer to order your products. They just need to go to the quick order page where they can choose multiple products and quanties. Then they cna click on the order button to add the group of products to their shopping basket. WooCommerce Quick Order One Page Shop plugin can include product previews such as image, search option, additional information and add to cart button to enhance the user experience. 7. WooCommerce One Page (Product-Cart-Checkout)   This quick checkout plugin allows users to complete the checkout process without moving to a separate checkout page. It works on all WooCommerce versions and themes. It comes in six different styles that you can easily customize. 8. WooCommerce Popup Cart   With WooCommerce Popup Cart, customers can add products to the shopping cart and continue shopping without going to the shopping cart page. Customers to add suggested item by category, product, or resale in a popup window. The item added to the cart is immediately displayed with the View Cart and Checkout buttons. You can customize the Popup cart heading font size and color, product title size. You can also choose to display product price, quantity, and SKU on Popup cart. Other notable features of this mobile-friendly plugin include:
9. WooCommerce Awesome Side Cart   WooCommerce Awesome Side Cart is an interactive floating side cart that comes with a mini cart and counter. There is no need to leave the page and go to the cart and checkout page. You can also enable a product or shop page. The floating side cart shows up when the customer starts shopping from the product or shop page. They can change or update the product quantity in the side cart, and also remove items from the cart. This mobile-friendly WooCommerce floating side cart plugin is fully customizable. You can change the position of the mini cart icon, buttons, color of the side cart, product price, quantity and even display custom text in your languages. Other notable features include:
10. WooCommerce Dynamic Cart Notices   Encourage your visitors to shop more from your site by displaying various cart notices. This plugin supports cart notices for:
11. WooCommerce Fly to Cart and Floating Cart   Sometimes the default WooCommerce cart takes up a lot space on your website and can put off customers. This plugin allows you to add a floating shopping cart instead that has a fly-to-cart effect. The cart takes up only a small corner on the website. When customer clicks or hover on it, the cart content opens in a popup. When the customer clicks on add-to-cart button, the product image will fly to the cart. You can set the position of the cart, change the popup open effect, the cart width and height, and the fly-to-cart parameters. 12. Super Forms—WooCommerce Checkout Add-on   This plugin for Super Forms give you full control over how the user is redirected to the shopping cart or checkout. You can add custom fees and apply custom discounts. Abandoned CartsNot all is lost when a cart is abandoned. It is an opportunity to offer better deals and sell even more to potential customers. 13. CartBack—WooCommerce Abandoned Cart and Remarketing in Facebook Messenger   CartBack is the most effect way to recover abandoned carts because it is connected with Facebook Messenger. When a customer abandons their cart, you can send them a personalized message to their Facebook Messenger inbox with a discount coupon that has a call-to-action button. On the analytics section on your dashboard, you will see the number of add-to-cart users, the number of messages sent in each reminder, first reminder, second reminder, or third reminder, including clicks, purchases, and revenue. 14. WooCommerce Recover Abandoned Cart   WooCommerce Recover Abandoned Cart monitors carts that are abandoned by members and guests. It automatically sends mails using the mail templates at specified times to recover the abandoned carts. For members, as soon as a product is added to their cart, it will be captured in case the cart is later abandoned. Guests will have to reach the step of inputting their email address on the checkout page, but once their email has been entered, their abandoned carts will be captured. Free WordPress Shopping Cart PluginsWP EasyCart   WP EasyCart makes it easy to sell on Facebook and Instagram with your WordPress cart. It is also an all-in-one Stripe cart, Square cart, and PayPal cart. You can use Stripe payments to sell subscription and recurring billing products as well as offer Apple Pay, Google Pay, and Microsoft Pay. WordPress Simple PayPal Shopping Cart   WordPress Simple PayPal Shopping Cart allows you to add an Add to Cart button for your product on any posts or pages. This simple shopping cart plugin lets you sell products and services directly from your own WordPress site and turns your blog into an eCommerce site. CartBounty   The plugin allows to see who abandons your shopping carts and get in touch with them. It saves all activity in the WooCommerce checkout form before it is submitted. You will receive regular email notifications about newly abandoned shopping carts and you will be able to send automated abandoned cart recovery emails. PayPal Shopping CartThis plugin will allow you to sell products or services on your website using an Add to Cart button and View Cart button. The shopping cart itself is hosted on PayPal. Shopping Cart Best PracticesShopping cart is one the most important part of your customers' shopping experience. It can make or break sales. Let look at ways you can reduce cart abandonment rate. 1. Understand Shopping HabitsThe same shopping habits that occur in a supermarket also apply online. Customers add items they like to the shopping cart then decide at the end which items they are sure they want to buy and which they want to leave behind. It is best practice to let them continue shopping instead of taking the items directly to checkout. An online version of pressuring the customer to buy back fires because it frustrates their shopping flow. A continue shopping link on the shopping cart is a must. 2. Make it Easy to Modify the CartGive customers the option to add or delete merchandise from the shopping cart without difficulty. 3. Show Inventory Levels to Build UrgencyShowing how many items are remaining in your inventory builds urgency. This information can be displayed right in the shopping cart. 4. Keep Inventory Information Up to DateIt is disappointing for customers to spend time on a website then pay for something that is not available. Make sure your inventory information is always kept up to date. The cart and product page should show if selected merchandise is sold out. 5. Allow Guest CheckoutMany customers don't want to go through the process of registering on a website they may not return to. And if forced to do so they'll leave without buying! Offer customers a guest checkout option on your cart. 6. Make Sure Your Store is Accessible and ResponsiveMake sure the shopping cart is accessible to screen readers and other assistive devices that customers use. Also make sure your shopping cart works properly on mobile devices! 7. Have Payment OptionsMake it easy for customers to pay by offering them a wide range of payment options. Many trust payment gateways like Paypal, and Stripe. 8. No Hidden FeesTransparency wins the hearts of customers. Hidden fees will definitely turn them off and they'll never return to your website. Your shopping cart should always show estimated taxes and shipping fees. 9. Offer Shipping and Pickup OptionsLet customers decide what type of shipping service is convenient for them. Let them choose if they want overnight delivery or regular delivery. Also offer store pickup options on you shopping cart, if applicable, to give customers more control over when they can receive their orders. 10. Show Your Return PolicyCustomers expect to return merchandise if it's faulty or if for a number of reasons it doesn't work for them. A clearly visible and detailed return policy link on your shopping cart works wonders for your sales because it gives customers assurance that they won't be losing money and also they won't be stuck with merchandise they can't use. 11. Suggest Cross-Sell and Upsell ItemsOn the shopping cart page, you can cross-sell and upsell by suggesting products that compliment what they customer is buying. For example you can show add-ons to products that they've selected, or show what other customers bought. 12. Use EmailEnable email notifications to customers that includes and invoice showing what they have purchased, how they have paid for it and the amount they've been charged. Show an HTML invoice for purchases and include PDF invoices. 13. Recover Abandoned CartsAlso enable email notification to customers in case of abandoned carts including incentives like coupons and discounts for customers complete their purchase. Take Advantage of the WooCommerce Plugins Available on CodeCanyon Now!WooCoomerce is a powerful online store solution for your WordPress website. While the basic installation of WooCommerce will help you get your store up and running, it won't contain all the necessary features and functionality that your online store will need. CodeCanyon offers the most flexible and feature-rich WooCommerce WordPress plugins on the market and will add another dimension of functionality to your online store that users are accustomed to. Whether you need to implement custom fields and uploads, display multiple currencies, or offer memberships, the diverse WooCommerce plugins available on CodeCanyon can help you accomplish these tasks. In addition to all the high-quality WooCommerce plugins available, there are also thousands of other high-quality WordPress plugins on CodeCanyon that can help enhance your website. Take look through the extensive library of plugins and you will find all types of plugins including forum, media, and SEO plugins. Take advantage of the massive library of high-quality WordPress plugins on CodeCanyon now! Find the perfect WordPress plugin to help your business succeed and motivate your customers. You can find even more plugin ideas and inspiration in our new free course on finding the best WordPress plugins for your site.
|
| 21 Best Phone Grip Mockups (Using a Phone Grip Mockup Generator) Posted: 23 Jun 2021 10:00 AM PDT Phone grips are a great accessory, and with their high visibility, they're a great way to reinforce your brand or just your personal style.    Today we share 21 of the best phone grips mockups available at Placeit and show you how to customise them quickly and easily. Using a Phone Grip Mockup Generator1. Go to Placeit.net > Mockups > Phone Grips   2. Select a Phone Grip Mockup Template   3. Upload Your Design   4. Select Your Colour Scheme   5. Download Your Design for a Small Fee   And that's how to make a phone grip mockup in five easy steps. Now let's take a look at the 21 best phone grip mockup to be found at Placeit. 21 Best Phone Grip MockupsCell Phone Grip Mockup on a Flat Colour Background   This blank phone grip mockup keeps your design front and centre of your viewer's attention. One of its great features is that you can change the background to any colour you prefer or leave it transparent to combine the mockup with any background you prefer. Cell Phone Grip Mockup Standing on a Flat Surface   This cell phone grip is another alternative to the one above. It offers another angle on your design, so you can combine it with the mockup above or use it on its own if you prefer. Blank Phone Grip Mockup of a Woman Smiling at Her Phone   Looking for a photorealistic context to show off your cell phone grip design? How about this terrific mockup of a young woman holding her phone up to the camera so that it gives a great view of your design. Mockup Featuring a Male Hand Showing an iPhone With a Cell Phone Grip   Here's another way to show your design to its best advantage. All eyes are bound to be on your design with this simple and direct shot of a man holding his phone with the phone grip facing the viewer. Hand Holding a Phone With a Blank Phone Grip on a Plain Background   Maybe you love the shot above but you're looking for a female hand holding the phone up to the viewer. Well, you can't go wrong with this simple and beautiful image. Choose a background colour which complements your design or leave the background transparent to blend into the background of your choice. Mockup of a Blank Phone Grip With Twinkle Lights in the Background   Looking for the best phone grip for Christmas or other festive occasions? This awesome mockup takes the hand holding phone template to a whole new level. Cell Phone Grip Mockup With String Lights in the Background   And, of course, Placeit offers many versions of the same theme. So if you're looking for the festive phone grip theme in different dimensions from the one above, Placeit has you covered. Blank Phone Grip Mockup Featuring a Smiling Woman Looking at Her iPhone   Video conferencing has become a lifesaver for businesses over the past two years, so of course we've included images to reflect its importance and the opportunity that it presents to show off your best phone grip designs. Cell Phone Grip Mockup of a Woman Checking Her Phone   If you need a different angle on the cell phone grip mockup above, check this one out. Blank Phone Grip Mockup Featuring a Woman Talking on the Phone   If you like the model in the two previous phone grip mockups and want to see different templates where she is featured, here's one that's less formal than the one above. This time, the model is taking a call, which presents the ideal opportunity for showing off your design. Phone Grip Mockup Featuring a Woman Lying on a Couch   And of course we have to include the ever-present selfie, which of course presents yet another opportunity to keep the phone grip mockup and your design front and centre in the viewer's mind. Phone Grip Mockup Featuring a Smiling Woman Taking a Selfie   And speaking of selfies, here's another terrific one. The woman is softly blurred in the background so that your cell phone grip design gets all the attention. Cell Phone Grip Mockup of a Woman Holding Her Cellphone in Landscape Mode   Here's another great mockup, this time with the model holding her phone horizontally, keeping your phone grip design clearly in view. Mockup Featuring a Woman's Hand Holding a Silver iPhone 8 With a Cell Phone Grip   This may feel like selfie-mania, but who cares as long as your audience can see your cell phone grip design clearly? Cell Phone Grip Mockup of a Surprised Woman Looking at Her Phone   You can find tons of variations on the same themes at Placeit, so if there's one model you prefer, you can find loads of blank phone grip mockups of that model posed in different ways and with phones of varying dimensions. For instance, if you need a mockup in a vertical orientation, you can select this one. Blank Phone Grip Mockup of a Woman Looking at Her Phone   If you like the model and want to see different phone grip template options with her, here is one of her smiling while talking on her phone with the cell phone grip in the foreground. Blank Phone Grip Mockup of a Woman Smiling Looking at Her Phone   This blank phone grip may suit your brand better. Just use the "Insert Image" button to add your design, and your mockup is ready to download. Blank Phone Grip Mockup Featuring a Woman With Tattoos   Here's another terrific image featuring the same model from the last three templates. Yet another great cell phone grip template option for showing off your designs or logo. Cell Phone Grip Mockup Featuring a Happy Woman   Advertise your brand using this stylish blank phone grip mockup of a woman in an animated conversation on her phone. Mockup of a Blank Phone Grip Held by a Woman   Or try this variation, in which the model is blurred out and only the phone and hand are in focus, ensuring that your design stands out. Blank Phone Grip Mockup Held by a Woman on the Phone   In this image, the woman looks more thoughtful, as if she's listening instead of talking. So use this variation if that matches the mood of your phone grip design. Blank Phone Grip Mockup Held by a Woman Staring at Her Screen   Because the model is softly out of focus, all eyes will be on your cell phone grip design in this cool mockup. Blank Phone Grip Mockup Featuring a Woman With Light Pink Nail Polish   This last mockup puts your blank cell phone grip clearly in the foreground, where it belongs. Upload your design and see how great it looks! Choose Your Favourite Phone Grip Mockups TodayNow that you've seen the best phone grips mockups available at Placeit, head on over to the site to select your favourite blank phone grip mockups today. And if you're interested in other cool mockups, check out these roundups of the best mockups available at Placeit:
|
| How to Quickly Make a Sales PowerPoint Presentation With PPT Templates Posted: 23 Jun 2021 06:55 AM PDT Sales Presentations are important. They can make people want to invest in your company or product. You want your PowerPoint presentation to be impressive and informative. Part of having a remarkable sales PowerPoint presentation is not only the information on slides but having a nice-looking presentation design.    For a presentation that's visually impressive, use a premium sales template. Templates look so nice that you can use them without any edits or customize them as much as you want. For more about premium templates and see some of them featured, then keep reading. In this article, there are tips about how to customize your template as well as some customization ideas. About Sales PowerPoint PresentationsAre you wondering: how do I use a sales presentation template to create my sales presentation? Or maybe you're wondering: why would I use a sales PowerPoint presentation? If you're new to sales presentations, here's what you need to know. Presentations can be important when you're in sales. There can be many reasons for making a sales presentation. Here are some sales presentation ideas for your PowerPoint presentation:
Save Time With Premium Sales Presentation PPTs From Envato ElementsBefore we dive into our step-by-step tutorial, I want to let you in on something that'll save you time. Create a Sales PowerPoint presentation with a template from Envato Elements because it can take a long time to create a sales PowerPoint presentation from scratch. By using a well-made template, you'll save time because you don't have to design it yourself. Premium sales PowerPoint presentations are made by professionals.    So, not only will you save time, but you'll have a base template that's professionally designed to look good. Using a template is easy. Just add your information and make any customizations that you want. Envato Elements is a premium subscription service where you pay a low monthly fee. When you subscribe, you get unlimited access to PowerPoint templates, fonts, stock photos, and much more.    You can also buy premium sales PPT templates from GraphicRiver. Try this option if you only need a single template. 5 Best Premium Sales PowerPoint Presentation TemplatesHere are some of premium PowerPoint presentation templates to browse through: 1. Sales Dashboard PowerPoint   Sales Dashboard PowerPoint Template comes with ten color scheme options to choose from. It includes icons and infographics. (Infographics can help you present data in a way that's easy to understand.) With this template, you've got the choice of using light or dark mode for your presentation. 2. Sales Proposal PowerPoint Template   This sales PowerPoint template has a minimal design with a pop of color. Here are some highlights of this template:
The design of this template can be used for many different purposes. 3. Sales Strategy Infographic PowerPoint Template   The color scheme of this sales presentation PPT is pastel colors. The Sales Strategy Infographic PowerPoint Template comes with 30 unique slides to put information on. You can easily edit everything in this sales presentation PPT. This template only comes in widescreen format. 4. Ozone Sales & Marketing PowerPoint Template   Ozone Sales & Marketing PowerPoint Template is a sales PowerPoint template that comes with 60 unique slides and 80 total slides. With this template, you've got 11 color scheme options to choose from. This template comes with infographics, icons, and tables. The Ozone Sales & Marketing PowerPoint template comes in widescreen format. 5. Sales Pitch PowerPoint Template   This sales presentation PPT is fully editable, including objects. Here are some key features of this template:
Easily add an image to your slide by dragging and dropping an image of your choice into the picture placeholder. Now let's get started on the step-by-step tutorial. How to Make a Sales PowerPoint PresentationKeep reading to learn about how to customize five sales presentation template slides to create a sales PowerPoint presentation. Tip: If you're not the best at using PowerPoint or you just want to refresh your memory, Tuts+ has many helpful PowerPoint tutorials. To start, use a sales presentation template. Don't try to create a template yourself from scratch. Using a template will save you a lot of time. Templates come with named slides, which means that ideas are built into the slides. Just fill in your information and you're ready to go.    In this tutorial, we'll use this Business Sales PowerPoint Presentation Template. It's a premium template from Envato Elements. Download it to follow along. Or follow the steps with your own template. Here's a walkthrough of five sales PPT slides and how to customize each of them: 1. What We Do Slide   In this slide, you'll need to explain what your company does. If you're presenting a product, then explain what that product does. We're starting with slide 16 in our chosen template. It's divided into three sections. Use these sections for your three main topics. The slide already has three topic ideas:
Choose to use these as your main topics. Or add your own topics. To customize this slide, change the logo and company name to your company name and logo. The company name and logo are both in an image for this template. To replace the information on the slide, you'll need to have your company name and logo image handy.    To begin, select the company name and logo in the top left corner of your sales PowerPoint slide. Select Delete on your keyboard to remove the default information that came with the template. Next, click on the Insert tab. Then in the toolbar under the Insert tab, click on the Insert Picture button. Find the correct logo image on your computer and insert it. Adjust the image as needed. Now type over any default text that contains the company name. You've just added your own company logo and name to the slide. 2. Goals SlideAnother important slide in your sales presentation template is the goals slide. This section lets your audience know your goals for the company or your goals for the product.    For this slide, we'll work with slide 17 of the default template. It comes with three slots for goals. But with a few adjustments, you can use it for more than three goals. To have your slide look nice, you need the orange line for your other goals. To get that orange line select one of the orange lines in the slide. Right-click on the line. A menu pops up. From that menu, click Copy to make a copy of the orange line. Click on a blank space on the slide where you want the line to be. From the pop-up menu, click Paste to add a copy of the orange line. Repeat as often as necessary.    To create another goal, you'll need to add a text box. To do this, click on the Insert tab. In the tool bar under the Insert tab, click on the Draw a Text Box button. In a blank space where you want your text to be, draw a diagonal line to add a new text box for your new goal. Type your new goal into the new text box. Repeat for as many goals as you want to add. Caution: Be careful not to add too many goals to this slide, or it'll begin to look cluttered. 3. Statistics Slide   A very important part of a sales PowerPoint presentation is your sales statistics slide. For this example, we'll work with slide 32. In this template, there are several slides with charts and graphs. Charts and graphs are a great way to present data in an easy-to-understand way.    Slide 32 is where you can present your income and cost data. To edit the data in the chart, begin by selecting the chart. On the Chart Design tab, click on the Edit Data in Excel button. When you click on this button, a window pops up. Replace the data in the window with your own. Changing the data in the pop-up window changes the chart to match your data. 4. Sales Summary Slide   Another important slide of your sales presentation PPT is the sales summary slide. This slide will show your audience how well your company or product is doing. For this slide, we'll work with slide 34. One way to customize this slide is to change the colors of the graph.    To change the colors of the graph, start by selecting the graph. When you select the graph, a Chart Design tab appears. Click on the Chart Design tab. In the tool bar on the Chart Design tab, click on the Chart Quick Colors button. When you click on this button, a color menu appears. Select the colors that you want for your chart from this menu. 5. Price Slide   Price is an important part of your presentation if you're discussing a product or service. People need to know how much this product or service costs. Price puts value on the product and lets other people know what you think the value of that product is. Slide 40 of the sales presentation template has a price table on the slide. So, we'll work with that. There are two ways to customize this slide. We'll show you how to customize this slide both ways. The first way you can customize the slide is to change the color of an object, or in this case the premium box in the middle of the slide.    To change the color of the premium box, select the box. Next, click on the Shape Format tab. On the Shape Format tab in the toolbar, click on the Shape Fill button. When you click on the Shape Fill button, a color menu drops down. Select the color that you want to use.    The next way to customize this slide is to change color of the text. To change the color of the text, start by highlighting the text that you want to customize. After the text is selected, click on the Home tab. Then click on the Font Color button in the toolbar. When you click on the Font Color button, a color menu drops down. Select the color that you want to customize your text with. Start Your Next Sales Presentation Today!You've just learned how to customize a sales presentation template to create a sales presentation. We've shared step-by-step instructions and even some sample product presentation PPTs. Now you're ready to start building your next sales presentation. Why not save time and download a sales PPT presentation template for your next presentation now? It's better than designing a template yourself. And, as we've shown, there are plenty of sales PowerPoint templates available. |
| How to Create Stunning Skate Photography Posted: 23 Jun 2021 06:53 AM PDT You're more likely to hear skateboarding called an art or a lifestyle than a sport. Skating is creating and style earns respect. If you're looking for a new and creative outlet to explore, give skate photography a go. Skateboarding and skate photography both play with the geometry of the built environment; from discovering new locations to experimenting with various lenses and angles and light, there's no one way to shoot skating and that's part of what makes it an endless source of creative images. Today, we're going to look at some of the tried-and-true methods for achieving the best skateboarding photos. We've also included links below with more tips on how to get started with skate photography.    Use a Fisheye LensSkateboarding photography and a fisheye lens go hand in hand. The super-wide angle lens achieves an interesting three-dimensional look. It allows you to get closer to your subject—capturing where they came from, what they're doing, and where they're going. With a fisheye lens, your images have room to breathe while still creating a sense of impact.    Using a fisheye lens is especially great in a pool. Empty pools—either at a house or a skatepark—are playgrounds for skateboarders. Because pools are round, the super-wide fisheye lens emphasizes the curvature and makes the skateboarder look like they're covering more ground.    Try different angles when shooting these bowls. Shoot from the edge of the pool and have a skater ride right up to your lens. Or stand at the bottom and shoot upward as they're in the air. Look for any way to incorporate the curves of concrete into a geometrically composed image.    Just don't shoot everything with a fisheye. It's good to break it up a bit by using a standard wide angle or even a telephoto lens. A standard wide angle won't distort the skater and his trick, but will display enough of the surrounding area to make for a nicely composed image. And a telephoto lens helps to separate the skater from the background, putting more emphasis on them. PrefocusThis is one of the best tips I learned when starting out in photography. Not only does it apply to photographing skateboarding, but it's also really helpful for any kind of action or motion photography. The tip is pre-focusing.    How to Prefocus Your Camera for Action PhotographyTo get sharp images of fast action, turn off your autofocus. Manually focus at the point where you want your subject to be sharp, then wait for them to come to your prefocus spot and shoot. You can either have the skater stand at your spot to set the focus, or you can just prefocus on an object nearby which is at the same distance as where the skater will perform their trick.    There are several factors that go into getting a sharp image of a moving object, including overall lighting levels, shutter speed, aperture, and ISO. I'm not going to go into detail about basic camera settings. Prefocus works best in bright light with a wider lens, like a 24, 28, or 35mm, using small aperture, like f/8 or f/16, because with this combo you will have a very broad area in front of you in focus. Don't be afraid to pump up the ISO to get the right exposure and shutter speed, if you need to.    Keep a Clean BackgroundThe sky is a perfect background for skate photos. Skaters fly high, and you can get low enough to have the action framed with the sky as the background. The sky also creates a great contrast to the skater—making them stand out at the peak of action. Be sure to include the obstacle and surrounding scene, as these elements direct attention to the skater (think rule-of-thirds).    Build Perspective With a Telephoto LensAnother way to achieve a clean background is to shoot with a long lens. Compression of an image brings out the skater and blurs the details of the background. So you don't need a blank wall or blue sky to get a clean composition. The telephoto lens will keep an interesting background while minimizing some of the distracting details.    Also try setting a slower shutter speed and panning to blur the background and keep your subject in focus. This is a good way to convey speed and also helps when you have a really cluttered background, like a bunch of trees. It's okay to have busy texture such as brick walls, trees, graffiti, etc. Just make sure you don't have these elements distracting the subject. For example, a pole in the background that looks like it's coming out of the skateboarder's head is a distraction that could easily be avoided by composing shots properly. You want the focus to be on the skater and the story they are telling.    Get LowChanging the angle of your shots is one of the simplest ways to make huge difference in how your images look. And low angles in particular really help to bring skateboarding photography to another level. Taking your camera to ground level increases the height and excitement of the action.       Just as long as you stay alert and can get out of the way quickly and safely, you can compose images in the viewfinder of your camera. But whenever you're shooting at a low angle, you're putting yourself more in the zone of the skateboarder's path. If they wipe out, it might not feel good for you. Make sure you watch them do the trick a few times in order to figure out where the safest and best angle shot is going to be. Get close but be ready to jump out of the way. Shooting skating requires you to have quick reactions! Also, know your true distance when shooting with a wide-angle lens, otherwise you could misjudge the distance you are to the skater. Be sure to keep one eye in the viewfinder and the other on your subject. That way you can predict what will happen. Storytelling: All About AngleExperiment with different angles such as titling the camera, shooting from a distance, or framing parts of a ramp or rail in the shot. The more creative you get with your angles, the better the trick looks. When composing your images, think about how the composition frames the story the skater is telling. Where is the drama in the way they're skating? How does your composition communicate what the skater is doing? If you can see where they took off from, you can anticipate where they're going, and from there make the split-second creative decisions about how to react to the action with your camera.    We talked about shooting low, but that doesn't mean you shouldn't shoot high as well. In fact, getting on ladders and standing on walls is an excellent way to achieve good composition. Try using a ladder on the side of a pool to shoot down. The concrete makes for a nice clean background as the skater banks along the side.    Warping a perspective usually gives images a disorienting feeling, which can match the action in the photo. Skaters are moving fast, flying, and balancing—feelings you don't get by walking. A standard perspective often just doesn't cut it for skate photography. Make sure that whenever you're composing a shot, the elements in the image are aligned for a clean composition no matter the angle. Take a look at the image below. How do you think our reaction to it would be if the angle was straight on? The slight tilt is a subtle way of putting us in the skater's shoes. It's almost as if we are seeing the world from his perspective at that particular moment. Hopefully viewers of your skateboarding shots feel as though they're part of the action—not merely a spectator.    There's one more thing about camera tilting, though: be careful with horizon lines. If you're shooting at an open skatepark or somewhere not blocked by buildings, having a crooked horizon may just look like a mistake. Lighting With External FlashesUsing multiple external flashes gives more three-dimensionality and texture to your photos. The point of having more than one flash is more angularity. You want the subject to pop from the background and not just simply look like a light is on them. This includes light coming from above, the ground, and behind. Each shot will require a different setup, but do keep in mind that flashes work best when placed at a different angle than your camera. For action like skateboarding, you want a combination of a fast flash duration and a high output of light. This ensures that you're freezing the action and getting a sharp image. If you're getting some blur with your daytime flash shots, it means your flash duration is too slow, and that the ambient light is too strong and it's overpowering the flash.    Skateboarding photographer Matt Price uses shoelaces to hang flashes so he doesn't need to use light stands. This is great advice especially for photographing skating on the street. When you're moving around a city it can be a lot better to have a setup that's easily portable. He also notes how placing a flash on the ground creates shadows and enhances the rough texture of the ground. Just another method of giving your skate photos a more three-dimensional look and more intensity. For a more elaborate setup, you can place your flashes on stands. This is good for when you're shooting at one location for a longer period of time and want to be able to place the light exactly where you want it. If you do use tripods to support the flashes, make sure the shadow doesn't appear in the photo. Another way to use a flash is to just hold it in one hand and shoot with the other. Since a lot of shots require planning ahead, you can position yourself where you need to be wait for the skater to ride by. Also don't forget about those nighttime photos. Use flash at night to create contrast between a skater and a sea of darkness. The isolation of the skater that the contrast achieves makes for a dramatic image.    Avoid Cutting Off Heads and Limbs, PleaseOkay, so this is a basic rule-of-thumb for portrait photography, but when shooting high-flying skaters, you must plan your framing, otherwise you will crop off heads or limbs.    Keep your subject in frame by planning shots. Have them stand in front of the camera at the distance they'll do a trick to get an idea of how much space you need. Most skate tricks happen in the air, so remember that your planned shots are only a reference. Picture what it will look like in the frame when they actually do the trick and then compose the shot for that. Always having the skateboarder in frame makes for professional, polished photography. It also forces you to shoot wide and include backgrounds and obstacles that make for better composition. Get FeedbackSkateboarders are creative themselves, so it's a good idea to collaborate with them on your shots. Talk with them before you shoot and show them the photos after a few tricks. They'll probably have constructive advice for how your shots can be even better.    The best insight they can give you is which part of the trick is the best to capture. Remember that when you show a photo to someone performing a sport, they're critiquing themselves. If they don't like the way a photo looks, you might have captured the wrong moment of action. Even if the lighting is great, it's still about the trick being performed; and that's a very important aspect of capturing skating. Break the RulesBe creative. Skateboarders are. They'll find perfect places to skate when all someone else sees is a dumpster or a wall. As a photographer, you can work with skateboarders to come up with new ways to shoot. Use this guide as a reference, but feel free to break the rules. Photography is creating and so is skating. It just makes sense to push the boundaries of what you can do.    And above all, have fun. Skateboarding is constantly evolving due to the creativity put into it. It will keep you wanting to make great images. Check out skateboarding magazines to get familiar with the kinds of approaches professional skate photographers are using. Just don't hesitate to do something different.    A Few More Recommended Tutorials for Skate PhotographyHere are a few tutorials to help you keep learning the photography skills we introduced up above:
More Resources to Help Make Skate MediaHere are a few more resources to help you make skate photography, posters, and video.
|
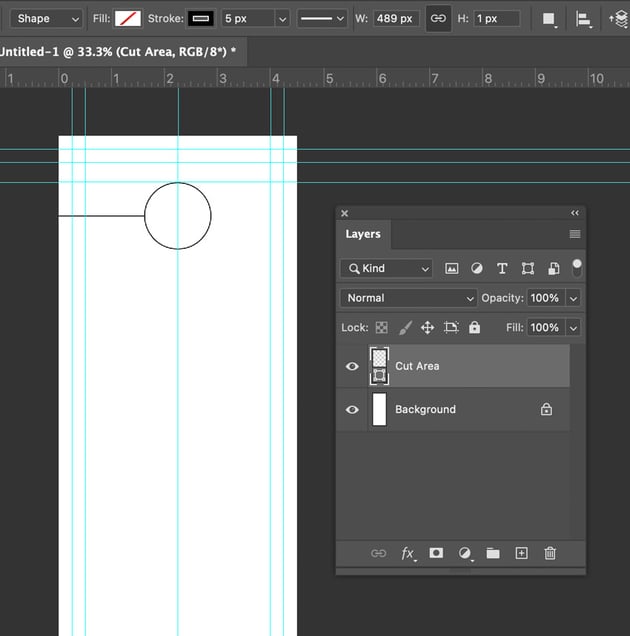
| How to Design a Door Hanger Template Posted: 23 Jun 2021 06:00 AM PDT    In this tutorial, we'll create a custom door hanger template, perfect if you're looking for a DIY door hanger template, a blank door hanger template, or a completed door hanger design. We'll also look at some door hanger ideas to help inspire your next project.    What You Will NeedWe'll use the following assets in this door hanger template tutorial: When it comes to your door hanger template, Word, Illustrator, and a host of other software options could work for you. In this tutorial, however, we'll develop a template for a door hanger sign using Adobe Photoshop. You could, however, develop door hanger templates of any size using this walkthrough, and then import them into the software of your choice. Download Unlimited Door Hanger Template Designs on Envato Elements   Interested in downloading a door hanger template design? Check out the selection on Envato Elements for a host of door hanger ideas. The best part is, one low fee gets you unlimited access to the entire library of graphic templates. That means you can download as many door tag template designs as you want, because they're all included.    But Envato Elements includes more than door hanger templates. You also get graphics, stock photos, fonts, and much more. Everything is included. You even get mockup templates, like the template below. Easily place your design concept into Photoshop smart objects to get a photorealistic preview of what your door hanger would look like, printed and ready to use. Cool, right?    Now, let's begin creating our own door hanger template from scratch in Adobe Photoshop. 1. How to Make a Printable Door Hanger TemplateStep 1For this demo, we'll create an open house door hanger template. However, these techniques could work for any subject you'd like. If you're looking for door hanger dimensions for your templates, this is the perfect place to start. We'll create a 4.5" by 11.5" inch document for our door hanger template. The intention here is to design a 4" x 11" door hanger, but we'll add an extra 0.25" on each side for our bleed. Create a new document in Adobe Photoshop by going to File > New, using these dimensions. We'll set our resolution to 300 Pixels/Inch, so our project is appropriate for high-quality printing. Click Create to create your document.    Step 2Next, let's create some Guides. Go to View > New Guide Layout. Toggle the Margin on, and add 0.25" to each side of your document. This is going to act as our trim, or where the document will be cut. The 0.25" bleed here will help ensure that any full-page images extend to the edge of our project. Then click OK to proceed.    Step 3Repeat this process by once again going to View > New Guide Layout. Again, we want to turn to the Margin settings here. This time, add 0.50" to each side of your document. This will give us a 0.25" safety area for our design. We'll keep essentials like text within this space. Again, click OK to proceed.    Step 4Next, turn to your Layers panel. You can open it up by going to Window > Layers. Create a New Layer by clicking on the plus icon at the bottom of the Layers panel. For optional, organizational purposes, we can name and label our layers. For example, double-click on the name of the layer to give it a new name. In this demo, we'll call it "Cut Area". You can also right-click on PC or Control-click on Mac, on the layer itself, and choose a color identifier. This is cosmetic and for organizational purposes. However, since this is going to be an essential part of our blank door hanger template, it's a good idea to establish this early on.    Step 5Now, let's turn to the Ellipse Tool in our Tools panel. We'll use it to define where on our door hanger template we'd like the hanger hole cut out. Before drawing your ellipse, make sure you have the following settings ready in your Options panel:
   Step 6Then, with the Ellipse Tool active, click once on your document. We can define what size ellipse we'd like Photoshop to draw for us. In this example, we'll create an ellipse with a 1.25" diameter, which is a common door hanger template size. Click OK to add the ellipse to your document.    Step 7We'll want our ellipse aligned to the center of the door tag. Rather than eyeballing it and taking a guess, we can again turn to guides to help us position it. Go to View > New Guide. Then, choose Vertical Orientation and input 50% as the value. Click OK to continue. This will create a guide right in the middle of our template.    Step 8Let's create one more guide. Go to View > New Guide. This time, we want Horizontal Orientation, and input the value 0.875". This adds a guide that is 0.875" down the length of our door hanger template design. This gives us 5/8" of space from the top, after the 0.25" bleed. This is a common placement for the "hole" in our door hanger, but you could choose any alternative measurement you prefer. Click OK to continue. Then, use the Move tool to move our ellipse to align with these guides. We want it in the middle of the document, and aligned to that 5/8" guide from the top of the canvas, like this example, below.    Step 9Finally, let's use the Line Tool to add a cut line that connects our door tag hole. If we don't have a cut here, we can't get the door tag on a door knob. Select the Line Tool in your Tools panel. Make sure we have the same options from our ellipse still selected up in the Options panel. This was No Fill, a black Stroke, 5 px in Width, and a solid line. Click and drag to draw a line from the ellipse to the edge of your document. Hold down the Shift key to create a perfectly straight line. And now we have a basic, blank door hanger template. Keep in mind that you could create this in any dimensions you prefer. Make it longer, shorter, create a small door hanger template, or use a different shaped hole. It's up to you.    2. How to Design a Door Hanger TemplateStep 1Now, let's explore how to design a door hanger template. In this example, we'll design for an open house. Keep in mind that a door hanger template has somewhat limited space; the top is largely occupied by the door knob. In addition, we need to make sure that key information is quickly and clearly visible. Let's start by adding an image, since that would be essential here. We'll use this stock photograph of a house as an example. Open your image in Photoshop by going to File > Open. Then, go to Select > All to select the entire image. Go to Edit > Copy, and then return to your door hanger template. Go to Edit > Paste to paste the image into the document.    Step 2We can then go to Edit > Free Transform to resize this image to fit our design, by clicking and dragging on the visible resize handles. Tap Return on your keyboard once you're happy with your resized image. Use the Move Tool to reposition your image. Here's an example of what you could try.    Step 3Another essential item here would be the company or business logo. We'll use this example logo design from Envato Elements in this design. Follow the same process from Step 1. Open your image, copy it, and then paste it into your design. Use Free Transform and the Move Tool to position the logo. Here's an example of where you might want to place the logo. I went with the bottom of the composition.    Step 4Let's return to our Layers panel. You'll notice that our images were pasted onto new layers by default. It's a good idea to name these layers, for organizational purposes (as we did earlier in the tutorial). Create a new layer by clicking on the plus sign at the bottom of the Layers panel. Position this layer right on top of the Background layer (and below all the others). Now, let's use the Rectangle Tool to draw some rectangular shapes behind our photo layer. Try this with a blue Fill color and no Stroke. Click and drag to draw your rectangles. Here is an example layout with two different rectangles: one at the top and one at the bottom.    Step 5Next, let's use the Type Tool to add some text to our composition. Click on your design to start typing out some text. I'll begin with the title "Open House".    Step 6Let's turn to the Character panel to customize our text. Here, we can adjust the font, size, color, and more. For this design, we'll use the Visia Pro Heavy font for our title. Continue to add text with the Type Tool. For example, it would be a great idea to bring emphasis to contact information, like a phone number. It's best to give it a large place in the composition. Consider adding smaller, supplemental text too, like the house's address and some key information. Visia Pro Light and Regular are great matching choices for other parts of our design. Here's an example of how you could choose to arrange and position your text. Feel free to use this example or experiment with your own ideas:    Step 7We can also add some decorative components to our design too, to create some interest. Let's experiment with these fun, geometric textures. Start by opening the texture by going to File > Open. This particular wavy texture is #70 in the collection (it comes with many to choose from!). We're going to repeat that same process from earlier again: open your image, copy it, and paste it into your document.    Step 8Photoshop will paste this image on a new layer. Let's move this layer in our Layers panel right above our colored rectangles. Since this is a seamless pattern, we can also duplicate this layer to easily extend its width. Right-click on PC or Control-click on Mac and choose Duplicate Layer. Then, use the Move Tool to move this copy to the opposite side. The result gives us a pattern that continues across the base of the entire design. To merge these layers together, hold Control on PC or Command on Mac, and then click on the layers you'd like to select. Then, go to Layer > Merge Layers. Now, our pattern is continuous and on one contained layer.    Step 9With our pattern layer selected, go to Image > Hue/Saturation, and turn the Lightness value all the way up, so our pattern looks white. Toggle Preview on if you'd like to see your adjustments here, before you commit to them. Click OK to continue.    Step 10Now, reposition this layer on top of the base colored rectangle, so it looks like a series of wavy lines. With the Move Tool active, click and drag to move this content. This is a quick and easy way to create a fun and interesting shape in our layout.    Step 11Finally, let's copy this layer with our white, wavy lines on it. Right-click on PC or Control-click on Mac on this layer. Then select Duplicate Layer. With the Move Tool selected, click and drag to position this second copy of our pattern on top of the colored rectangle towards the top of the composition. Turn the Opacity down to 30% on this layer. This still gives us the wavy effect, but with a different twist.    And There You Have It!We've created our own door knob hanger template. While this demo is for an open house door hanger template, you could push this in any way you like. Use these techniques to create anything from a do not disturb wedding door hanger template to a door tag template for your business, or even a Cricut door hanger template for fun home projects. Want to see your door hanger template in action before you print and cut it? Try a door hanger mockup template! Check out our design in this photorealistic template, below. This can be a fun way to try out different shapes and cuts too, like in this mockup.    Check Out These Door Hanger IdeasUsing a door hanger template, word spreads when your viewer reaches for the door handle. They can be a fun and affordable way to advertise your business. They can also make for fun home decor. If you're looking for some design inspiration, check out these door hanger ideas. You can also download them now; they're all included with unlimited downloads on Envato Elements. 1. Do Not Disturb Wedding Door Hanger Template Cricut   Looking for a do not disturb door hanger template? This one is a fun choice for a Cricut door hanger template too. Print and cut it with your own DIY tools. 2. Carpet Cleaning Door Hanger Template   Advertise your cleaning service with a door hanger template like this one. It can be a great way to get the word out to local customers. 3. Printable Door Hanger Template Vector   Other businesses can benefit from using door hanger templates too. For example, you could advertise tax services, Internet services, restaurant/food services, and much more. 4. Party Event Template for Door Hanger Sign   Throwing a party or event for your community? A door knob hanger template can help get the word out. Share vital information like dates and contact info. You can even require an RSVP. 5. Florist Flower Door Hanger Template   This flower door hanger template is a great choice for florists, but could be adapted for a variety of businesses. Try including a discount code or other incentive to entice customers. 6. Gym Fitness Door Knob Hanger Template   Whether you're opening a new business, sharing a new promotion, or just looking to get the word out about your services, a door tag like this one could be a great solution. 7. Small Door Hanger Template Mockup   If you're looking to create a small door hanger template, try a Photoshop mockup like this one. Mockups are such a handy way to test out your design and see how it might look in a photorealistic setting. 8. Laundry or Carpet Cleaning Door Hanger Template   Door tags can be a great way to attract a local audience. Let the community know about your service, restaurant, products, and more. 9. Real Estate Door Hanger Template Vector   Real estate is another industry that can really benefit from trying out a door hanger design. Advertise local listings, offerings, and more. 10. Funny Do Not Disturb Door Hanger Template Mockup   But door hangers can be fun for other things too, like at-home crafts, celebrations, and more. Use this mockup to try out some fun, chalk-styled door tag designs. Why Not Design a Door Hanger Template Today?Now that we've explored how to design a door hanger template, what would you create? If you're really crafty with your DIY door hanger template, Cricut can be an awesome tool for cutting out your creation. Or take your custom door hanger template to a professional printer. Your door tag template could work in a variety of ways. Remember, you can keep and reuse your blank door hanger template too. If you're looking for door hanger templates, stock photos, logo designs, graphics, fonts, and more, check out Envato Elements. One low price gets you unlimited access to a giant library of professional content. Want to learn about creating more content, like newsletters, flyers, and other templates? Check out these free tutorials from Envato Tuts+.
|
| 20 Best Free MS Word Letter of Recommendation Templates for 2021 Posted: 23 Jun 2021 05:55 AM PDT Recommendations and testimonials are an important part of doing business. Sometimes you receive them. At other times you need to create them. If you're tasked with writing a letter of recommendation in Microsoft Word, a template could help it look great.    Some reference letter template Word documents will help you follow the right format for your recommendation, reference or testimonial. They'll also help you benefit from great design and layout, so your recommendation impresses right from the start. In this guide, I'll share some premium and free Microsoft Word letter of recommendation templates on Envato Elements, and some of the recommendation templates for Word from GraphicRiver. Best Letter of Recommendation Microsoft Word Templates on Envato Elements and GraphicRiverA letter of recommendation template in Word is a great way to get started when creating a reference letter or testimonial. Envato Elements has a great offer you won't want to miss. Download as many Microsoft Word reference letter template samples as you want, all for one low price.    Here are some of the reasons it makes sense to use a Microsoft template letter of recommendation:
To find the perfect reference letter template sample, visit Envato Elements. Click on Graphic Templates, then type    You can also find more recommendation templates for Word to download one-at-a-time on GraphicRiver. If you don't want the commitment of a subscription, GraphicRiver may be the choice for you. 5 Premium Reference Letter Word TemplatesTo get you started, here are some premium recommendation templates for Word available on Envato Elements and GraphicRiver: 1. Letterhead Word Template   With this minimalist Microsoft template, a letter of recommendation will stand out. It's attractive and includes icons, images and shapes to help the letter look appealing. This template is available in four colors, so you can choose the one that suits you best. 2. Word Letterhead   This impressive corporate letterhead is a great starting point for a recommendation letter in Word. It's easy to edit, includes vector graphics, and makes a professional impression. There's also a dark mode version of the letterhead, in case you prefer that. 3. Word Letterhead   With this attractive letter of recommendation template for Word, your reference letter is sure to impress. It includes a dark mode version of the letterhead, and is easy to edit. You can even add your company logo to make it even more professional. 4. Letterhead Template Word   On GraphicRiver, this reference letter template for Word has an attractive design in two different color schemes. It includes free fonts and smart objects, and is easy to customize. 5. Letterhead Word   This reference letter template sample has a modern, minimalist design. The muted color scheme ensures that the focus is on the words. There's room to include your company logo. You can also use this letterhead template for other kinds of correspondence. 20 Top Free MS Word Letter of Recommendation Templates to Download (2021)When you're looking for letter of recommendation Microsoft Word templates, there are certain advantages to choosing premium templates. Saving time on design with well supported templates is one of the big advantages.    So before you look for free reference letters on the web, it makes sense to check out the freebies available each month from Envato Elements. These aren't just Microsoft Word letter of recommendation templates. There are a range of premium templates for you to try. Here's how it works:
But if you're on a tight budget, here are some free reference letter Word templates from around the web: 1. Reference Letter for Professional Employee   This free letter of recommendation template for Word is available from Microsoft Office. It includes language to help you list accomplishments and skills. 2. Recommendation Letter (for Word)Easily create a glowing recommendation with this free reference letter Word template from Microsoft Office. It includes sample text and content suggestions. 3. Business Letterhead StationeryWith this free business letterhead template, you'll have a good starting point for a professional looking letter of recommendation. 4. Character Reference Letter TemplatesThere's plenty of choice in this recommendation letter Word template set from TemplateLab. Choose among 40 free reference letter templates to find the right letter for every kind of recommendation. 5. Recommendation Letters for Student From TeacherAre you a teacher writing a recommendation letter for a student? This set of free reference letter template samples from Template Lab will help you get started. 6. Recommendation Letters For Employee From ManagerThis letter of recommendation Microsoft Word template will help managers write appealing letters of recommendation for their employees. The set includes 50 templates. 7. Letter of Recommendation Templates & Samples   Rise to the challenge of providing a glowing reference with this Microsoft template letter of recommendation set from Template Lab. It includes more than 40 reference letter alternatives. 8. Character Witness LettersThese recommendation templates for Word will help if you need to serve as a character witness for someone. There are more than 30 different layouts to choose from. 9. Letter of RecommendationThis design from Behance gives a simple Microsoft Word letter of recommendation template for you to follow. 10. Letter of RecommendationThere are recommendation template Word samples for different situations on Lor Service. Use these to get your own reference letter started. 11. Recommendation LetterCheck out this free reference letter example on Behance. It's a good example of a recommendation of an employee by a manager or employer. 12. Letter of RecommendationUse this reference letter template sample from Behance to help your referee land the perfect job. 13. Letters of RecommendationAs this free reference letter sample proves, you don't need to write a lot to deliver a stellar recommendation. 14. CBS Recommendation Letter   This recommendation letter keeps it short and to the point, but still manages to deliver a glowing reference. So it makes a great starting point for your own reference letter. 15. Letter of Recommendation TemplateThere's a simple template for an employment or educational reference, along with tips on how to write one, free from The Balance. 16. Letter of Recommendation for a CoworkerThere's no need to struggle to write a letter of recommendation in Word. Use this free template from The Balance to make your coworker look good. 17. Letter of RecommendationThere are three options for letters of recommendation, available for free from Better Team. 18. Letter of Recommendation TemplateThis free reference letter template is suitable for a recommendation for a coworker or teammate. 19. Employee Reference Letter SampleHelp your former employee find a great new job with this free reference letter template from Workable. 20. Letter of Reference TemplateThis recommendation template for Word is available from Vertex42. It's a good starting point for creating a glowing professional reference. 5 Quick Tips To Write Better Letters of Recommendation Using Word in 2021Ready to write a letter of recommendation in Word? Here are some tips to help you get started: 1. Start With a Hook   Hiring managers get lots of reference letters. To make yours stand out, start with something to pique their interest, such as something that really stands out about the candidate. 2. Share How You Know the PersonYour recommendation letter will have more authority if you show you really know the person you're recommending. Drop in some detail about how you've worked together. 3. Give Personal Insight   The point of a recommendation is to go beyond the resume or CV. Instead of repeating what the hiring manager already knows, share some insight from your personal experience of working with that person. 4. Relate the Recommendation to the RoleSome people are multi-talented. But you don't have to put all their accomplishments in your reference letter. Instead, look at the role they're applying for and focus on the most relevant achievements to highlight. 5. Keep It Short   Most reference letters are a single page. Be selective about what you include to keep within that framework. Discover More Top Microsoft Word Template DesignsWe've shared some attractive premium and free reference letter templates for Microsoft Word. To choose even more Microsoft Word templates, see the guides below
Learn More About Making Great Word Documents in 2021Now that you have your reference letter template, and some advice for using it effectively, improve your Microsoft Word skills. Turn to our full-featured Microsoft Word guide, plus the articles below:
Create Your Next Recommendation Letter in Word With Envato ElementsAs you've seen, you can save time and effort with a premium template, as well as benefiting from professional design. Remember, you can find plenty of attractive letter of recommendation templates for Word on Envato Elements for one low price. There are also single-use letter of recommendation Microsoft Word templates on GraphicRiver. Get your recommendation template for Word, and create the perfect reference letter today! |
| How to Recreate Material Design Floating Labels Posted: 23 Jun 2021 02:52 AM PDT When it comes to creating forms on webpages, accessibility and design have to go hand in hand. Ideally, every input field should have an associated label and a placeholder, if needed. However, from a design perspective, this can cause a form to look rather text-heavy. Labels-as-placeholders, sometimes known as floating labels, are a popular design choice for creating minimalist and accessible forms. This method is also commonly used in popular design systems such as Bootstrap and Material Design (shown below):       In this tutorial, we'll recreate the floating label used in Material Design text fields using CSS and vanilla JavaScript. Material Design Floating LabelHere's what the final result looks like: Begin With Form HTML MarkupFirst, we create the markup for our Material Design form including a label and an input text field. <div class="input-container"> <input type="text" id="name" required/> <label for="name">First Name</label> </div> </form> It's important to associate labels to their related input fields by using the Using the DevTools Accessibility pane, we can see how labels and inputs are linked in the form markup above:    Material Design Form CSSThe most important styling for a floating label is to make the label absolutely positioned inside a relative parent element. We want to be able to move our label around the input container without it disrupting the flow of elements. .input-container { position: relative; height: 56px; } label { display: block; position: absolute; top: 50%; transform: translateY(-50%); } Float Label on FocusWe also want to float the label whenever the user clicks the input. We can do this using the input:focus + label { transform: translateY(-100%) scale(0.75); color: #6200ee; } Note: This works because the label is the next element immediately after the input field. The plus selector targets the next immediate element so it won't work if the label is placed before the input or another element is placed in between the two. Float Label with User InputAnother feature of the floating label is that it remains floated if the input has a value, even if the user is no longer focusing on the input. We can achieve this by using the CSS We use the valid selector for required inputs to detect if the input has a value. input:focus + label, input:valid + label { transform: translateY(-100%) scale(0.75); } With this, the label remains floated when the input is focused or has a value. Unfortunately, there are some drawbacks to using the valid selector. For example, if the valid selector is used on an email input, the input is considered invalid if the value is not in email format.    We can solve this with a little JavaScript. Add JavaScript Event ListenerWe use JavaScript to detect if the input has a value whenever the user navigates away from it. const inputs = document.querySelectorAll("input"); inputs.forEach((input) => { input.addEventListener("blur", (event) => { if (event.target.value) { input.classList.add("is-valid"); } else { input.classList.remove("is-valid"); } }); }); Whenever the input loses focus, we check if it contains a value. If it does, we add the input:focus + label, input.is-valid + label { transform: translateY(-100%) scale(0.75); } With this we've implemented the floating label design! Here's the complete CSS to recreate the Material Design form look. .form-container { height: 100vh; width: 100%; display: flex; justify-content: center; align-items: center; background-color: #fafafa; } form { padding: 3rem; display: flex; flex-direction: column; gap: 2rem; width: 95%; max-width: 300px; background-color: white; border: 1px solid rgba(0, 0, 0, 0.12); border-radius: 0.5rem; box-shadow: 0 0 8px 0 rgb(0 0 0 / 8%), 0 0 15px 0 rgb(0 0 0 / 2%), 0 0 20px 4px rgb(0 0 0 / 6%); } .input-container { background-color: #f5f5f5; position: relative; border-radius: 4px 4px 0 0; height: 56px; transition: background-color 500ms; } .input-container:hover { background-color: #ececec; } .input-container:focus-within { background-color: #dcdcdc; } label { display: block; position: absolute; top: 50%; transform: translateY(-50%); left: 16px; color: rgba(0, 0, 0, 0.5); transform-origin: left top; user-select: none; transition: transform 150ms cubic-bezier(0.4, 0, 0.2, 1),color 150ms cubic-bezier(0.4, 0, 0.2, 1), top 500ms; } input { width: 100%; height: 100%; box-sizing: border-box; background: transparent; caret-color: #6200ee; border: 1px solid transparent; border-bottom-color: rgba(0, 0, 0, 0.42); color: rgba(0, 0, 0, 0.87); transition: border 500ms; padding: 20px 16px 6px; font-size: 1rem; } input:focus { outline: none; border-bottom-width: 2px; border-bottom-color: #6200ee; } input:focus + label { color: #6200ee; } input:focus + label, input.is-valid + label { transform: translateY(-100%) scale(0.75); } Your Material Design Floating Labels Are Complete!As with most design patterns, floating labels have triggered their fair share of debates. So long as you make your forms accessible and easy to use, you can use any design pattern you like. Hopefully, this tutorial serves as a useful guide should you choose to use floating labels. More Form Design TutorialsLearn more about form design patterns, floating labels, Material Design forms, and form accessibility here on Tuts+:
|
| 10 Top Vacation Scene Animation Templates for After Effects Posted: 23 Jun 2021 02:29 AM PDT Scene situation animation templates take a particular scenario and play that out with animated characters. In this article we feature ten of our favourite animation templates for vacations! 10 Top Vacation Scene Animation Templates for After EffectsScene animations usually use a fun, 'flat' design, where both the animation and backgrounds are kept simple. This means that they're ready to customise and easy to make part of your video; it's a quick way to make an animated scenario in After Effects. Check out some of our favourite After Effects scene animations for vacations, from Envato Elements, where everything is included in a monthly subscription. 1. Summer holidaysPacking bags and jumping into a taxi appears in this summer template. The scene situation also has packing luggage, relaxing and the beach, and taking pictures. 2. RecreationIn this After Effects template for summer vacation you'll discover scenes like foraging for mushrooms, camping and photography, and playing a guitar at the beach.    3. CampingThis camping scene situation features a summer background with full trees and warm colours. The character animations look for a destination, eat around a campfire, and go hiking.    4. Summer CampingCamping in summer is the theme with this After Effects template and the character animations go fishing, hiking, and much more. Just change the colours to suit your video.    5. Coffee HouseVarious characters enjoy a nice relaxing coffee during their holiday, sitting in a variety of different chairs and with both internal and external scenes included.    6. Travel VacationA summer template with a travel theme, for After Effects. The character animations run through various holiday scenarios, like drinking at the beach, and sitting on large amounts of luggage!    7. Summer HolidayFamilies spend time together for their vacation, kite flying, shopping and people watching. You can adjust the colours to suit your needs.    8. Summer HolidaysThis summer vacation After Effects template includes an aeroplane as well as characters in various animated situations like map reading, packing bags and generally having fun.    9. Summer VacationThis summer template for After Effects presents some familiar holiday scenarios like searching for a destination, taking luggage, and doing a little sightseeing and relaxing.    10. Summer Trekking2 people at a campfire feature in this After Effects vacation scene situation. One toasts marshmallows while the other plays a guitar, plus adding wood to a fire, map reading and fishing.    More Video Resources From EnvatoRead the Envato Video Marketing GuideBoost your video marketing skills with our comprehensive guide: You'll learn video marketing from start to finish. Download Free Video Assets From MixkitCheck out Mixkit for free stock videos, free stock music, and free templates for Adobe Premiere Pro. Yes, free! Make a Motion Graphics Video Online With PlaceItPlaceIt is an online service with a video maker uses professionally-designed motion graphics templates. Envato Elements: Unlimited DownloadsEnvato Elements offers millions of stock items: photos, music, video clips, fonts, video project templates for After Effects, Premiere Pro, Final Cut Pro and Motion, and creative courses from Envato Tuts+, all with a single subscription. You Might Also Like... |
| 25+ Best CrossFit WordPress Templates 2021 Posted: 23 Jun 2021 01:30 AM PDT If you're looking for more members to join your CrossFit program, you'll need a powerful and modern website. Luckily, WordPress makes it easy to create any type of website, including a CrossFit website without any need to hire a developer or learn programming. What's even better, there are numerous WordPress templates, both free and paid, that you can download and use to quickly launch your CrossFit website. Cleaning Up CrossFitWhile CrossFit remains a popular form of exercise for many worldwide, it hasn't happened without controversy. In the summer of 2020, CrossFit founder Greg Glassman made racist remarks that led to the loss of many affiliates and a major sponsor, Reebok. He soon stepped down, with new owner Eric Roza and Glassman's partner, Dave Castro, taking over. The pair soon started making changes to make the CrossFit company more inclusive for people of all communities. With new trainer scholarship programs and other initiatives, Roza and Castro are turning CrossFit into a welcoming environment for everyone.    What does this mean for your CrossFit website and gym? It means that you should make sure you make it clear that you have a safe environment for anyone looking to workout and improve themselves. Showing that in your online content and in person facility can go a long way in helping people get through your doors. Find The Best CrossFit Website WordPress Themes on ThemeForestThemeForest is the best place to find amazing and modern CrossFit WordPress templates. These CrossFit templates offer plenty of customization options and they're packed with features that will help you promote your CrossFit program and encourage people to join.    In addition to that, CrossFit WordPress templates from ThemeForest have a responsive design which means your visitors and potential members will be able to easily browse your site and even join your program no matter what device they're using. Best CrossFit Website WordPress Themes From ThemeForestTake a look at some of the best CrossFit website WordPress themes that you can purchase from ThemeForest, style them to your liking, and add all the necessary features to create an amazing CrossFit website that stands out from the crowd. 1. Fitmax - Gym and Fitness Club WordPress Theme   First on our list of CrossFit WordPress templates is Fitmax. It features a modern design that fits right in with 2021 styles. You can build pages quickly without any coding knowledge thanks to the Elementor plugin. Just drag and drop the elements you want to use to create your site. This fitness club WordPress theme also supports WooCommerce so customers can make purchases. 2. Whistle - Sports Club   The Whistle CrossFit website theme has a bold and trendy design. It has two unique home page demos, multiple header styles, and a light and dark mode. The theme is responsive and includes all the necessary features to display details about your CrossFit programs. In addition to that, the theme comes with a ton of awesome shortcodes you can use to add features to your CrossFit website. 3. Stayfit | Gym & Fitness WP Theme   Stayfit is a fitness WordPress theme that has a modern and minimal design. You can use it for CrossFit websites as well as to promote an all-around fitness center. The fitness trainer WordPress theme is fully responsive and easy to customize. You'll find tons of pre-built pages as well as features such as drag and drop page builder, one click installation, and translation-ready content. 4. Ironfit - Fitness, Gym and CrossFit WordPress Theme   The Ironfit theme has a modern design and includes three amazing homepage designs. You can easily import these designs with a single click and customize the theme to your liking. The fitness club WordPress theme also makes it easy to display your classes and programs as well as your location. 5. GoFit! | Fitness, Gym and CrossFit WordPress Theme   The GoFit fitness trainer WordPress theme has a colorful and responsive design. The theme is retina-ready and responsive and is packed with features such as schedule and events management, testimonial and team showcase, and a powerful store functionality so you can sell nutrition supplements. 6. FightClub - Premium CrossFit WordPress Theme   The FightClub theme has a bold design that makes it easy to highlight your packages and display your location right on the homepage. You can choose between several different demos and the theme is fully responsive and highly customizable. Like other health and fitness WordPress themes, FightClub is also optimized for SEO. 7. GymBase - Gym Fitness CrossFit WordPress Theme   The GymBase fitness WordPress theme has a professional design and comes with powerful features such as built-in class scheduler, one click demo importer, responsive design, and a drag and drop page builder that makes it easy to modify page layouts. The theme also includes a powerful admin interface that allows you to customize every aspect of your website. 8. TopFit - Fitness and Gym Theme   The TopFit theme has a modern and clean design. You can choose between 6 different homepage designs and the theme is fully responsive. Each of the homepage designs can be imported with a single click and has ample room to display various CrossFit programs, classes, and trainers. You can also add a BMI calculator and even sell sports equipment or nutrition supplements right from your website. There's no doubt TopFit is one of the standout health and fitness WordPress themes. 9. Gym - Fitness WordPress Template   The Gym theme comes packed with all the necessary features to build a CrossFit website. You'll find a class timetable, responsive design, the ability to feature testimonials, events calendar, and a drag and drop page builder. The fitness trainer WordPress theme also has a clean and modern design and was optimized to load fast and rank better in search engines. 10. Gym X - Fitness & CrossFit WordPress Theme   The Gym X theme is a modern, responsive, and retina-ready theme. You'll find trainer bio pages, class timetable, pricing tables, and several pre-built inner pages to speed up your design process. The fitness trainer WordPress theme is also easy to customize thanks to the powerful theme options panel. On top of that, you can also sell sports-related products thanks to the integration with WooCommerce. 11. Gym WordPress Theme For CrossFit   The Gym CrossFit WordPress template comes in both light and dark versions. It includes two premade demos that can be imported with a single click and features such as filterable trainer portfolios, class timetable, WooCommerce support, and more. It's fully responsive, easy to customize, and translation-ready. 12. Winner - Fitness & Gym WordPress Theme   The Winner theme has a simple design. You can easily showcase your classes and trainers and even share nutrition and fitness tips with your website visitors. The CrossFit WordPress template is responsive and comes with several necessary fitness calculators. You'll also find a drag and drop page builder. 13. FitPro - CrossFit Fitness Gym Sports WordPress Theme   The FitPro theme has a clean and minimalist design. You can display your class schedule on your homepage as well as your trainer's bio that leads to a page where they can learn more information about them. This fitness club WordPress theme is responsive and highly customizable. 14. WizeFit - Fitness and Gym WordPress Theme For CrossFit Websites   If you're looking for a theme that's easy to use, the WizeFit theme is a great choice. It supports Elementor page builder so you can quickly customize page layouts and comes with necessary features and elements to build a fitness and CrossFit website. It's also responsive. 15. Gym Fitness WordPress Theme   The Gym theme has a modern and stylish design. It's easy to customize and includes the ability to showcase class timetables and schedule. You'll also find exercise charts, fitness pricing table, fitness membership packages, BMI calculator, and other CrossFit and fitness features. 16. Be Fit - WordPress Theme for Gym, Yoga & Fitness Centers   The Be Fit theme has a colorful design. It integrates with Events Schedule and WooCommerce so you can easily showcase class schedules and sell sports-related products from your website. The fitness trainer WordPress theme is also responsive. 17. Athetics - Gym Fitness WordPress Theme   The Athetics theme comes with two premade demos and offers unlimited colors to choose from. The fitness trainer WordPress theme is responsive and highly customizable. It also includes a mega menu and several homepage designs to choose from. 18. Fitnastic | Gym & Fitness WordPress Theme   This theme has a clean and elegant design with more than 18 premade pages. You can easily showcase the schedule for your classes and training programs and share information about your trainers. 19. Fitness Care - Gym WordPress Theme   The Fitness Care theme has a modern design. It comes with features such as BMI Calculator, events, packages, classes, schedule, timetable, opening hours, and more. It's easy to customize and fully responsive. 20. VUP - Fitness Center WordPress Theme   The VUP fitness WordPress theme is a sleek choice for setting up your CrossFit website quickly. It comes with a host of useful pages, like trainer bios, news, and a shop. Speaking of shopping, this template is WooCommerce ready for easy purchasing. VUP's fully responsive and optimized to load fast. 21. SportCenter | Gym WordPress Theme   Are you looking for a dynamic choice to build your CrossFit website? Then the SportCenter fitness WordPress theme is for you. It's optimized for mobile devices so visitors from all devices can navigate your pages easily. You can treat visitors to full-width layouts and video backgrounds in sections. It's also packed with all the necessary features such as timetables, trainer profiles, and more. 22. CrossPower | Sport WordPress Theme   We round out our list of the best CrossFit WordPress templates with CrossPower. It has a simple design that still catches the eye. Display all the important content visitors need on the included demo page. If you're not a fan, don't worry. The included Visual Composer plugin means you can customize your CrossFit website with no fuss. Top Free CrossFit Website WordPress TemplatesIf you're on a budget, a premium theme might not be in the cards for you. If that's the case, consider using a free CrossFit WordPress template. You can download free CrossFit WordPress templates from the official WordPress repository. These themes will have the most basic features necessary to launch a CrossFit website which is a good starting point. But if you'd like more customization options and more advanced features such as class booking, a premium CrossFit website WordPress theme will be a better choice. However, until you're ready to make an investment in a premium theme, take a look at some of the best free CrossFit WordPress templates. 1. Fitness Park - WordPress Theme   The Fitness Park is a user-friendly, free WordPress theme for fitness and CrossFit websites. The theme is fully responsive, cross-browser compatible, translation ready, and you can customize fonts and colors. Try it if you need a fitness WordPress theme free download for your new site. 2. Fitness Club Lite - WordPress Theme   The Fitness Club Lite WordPress theme has a clean and simple design. You can use it for fitness and CrossFit websites. The fitness WordPress theme free download allows you to display your class schedule and share information about your trainers. It's fully responsive and translation-ready. 3. Gym Express - WordPress Theme   The Gym Express theme comes with support for full-width sliders so you can easily showcase various programs or your gym interior. The fitness WordPress theme free download is responsive and allows you to customize fonts and colors and upload your gym logo. 4. SKT Strong - WordPress Theme   Here's another multipurpose fitness WordPress theme free download that can be used for CrossFit websites. You can display information about your programs on the homepage and the theme is compatible with gallery plugins, contact form plugins, SEO plugins. It's also translation ready and multilingual ready. 5. SKT Gym - WordPress Theme   This CrossFit fitness WordPress theme free download has a bold design. You can use the homepage to share information about your classes or programs and main features of your gym. You can also customize fonts and colors to your liking. 5 Quick Tips for CrossFit WebsitesA premium CrossFit WordPress theme is a great starting point for your website. However, there's a few more tips to keep in mind if you want to create a truly feature-rich website. 1. Make Your Class Schedule Easily AccessibleThe first tip is to make your class schedule easily accessible. After all, that's the most important information your website visitors will be interested in. By making it easy to find, your visitors will be more likely to sign up for the classes.    2. Include A Call To ActionEach page on your site should include a call to action. This will increase the likelihood of your visitors taking the desired action which is to get them to sign up for your class.    3. Include An FAQUse the FAQ section or page on your site to make sure your members come fully prepared into your CrossFit program. Provide information about how long each session lasts, how should they prepare, nutrition information, and any other relevant details they need to know. 4. Share Trainer ProfilesDedicate a page on your site to trainer profiles. People like to know more about their trainers so this information should be easy to find and access.    5. Make It Easy To Sign UpAdding a call to action will increase the likelihood of people signing up but the sign up process itself needs to be easy and intuitive. Include a form that asks only for the necessary information and allows them to choose a time that's most convenient for them. Launch A Modern CrossFit Website FastWith the help of WordPress and modern CrossFit WordPress templates, you can launch your website quickly and start enrolling new members. Get started today by browsing our collection of the best CrossFit WordPress templates over on ThemeForest. |
| 25 Best Shopify Themes for Beauty and Cosmetics Stores Posted: 22 Jun 2021 11:38 PM PDT A beautifully designed Shopify store will attract more traffic and better engage visitors. The more your customers immerse themselves in your products and content, the more positive results your sales figures and bottom line will see. For beauty and cosmetic stores an attractive design is a no-brainer. Shopify themes help you design the kind of store that will stand out from competition by reflecting your style. Beauty and Cosmetics Succeed with ShopifyBeauty and cosmetics brands do really well with Shopify; possibly the highest profile example of this being Kylie Jenner and her successful stores Kylie Cosmetics, Kylie Skin, and others.    In fact, Kylie cosmetics Shopify beauty stores are so successful that surges on product launches are a genuine risk; once that tweet or Instagram post announcing a new product goes out shop admins can expect a mad rush to the checkout. Shopify has dealt with this phenomenon in all kinds of ways, but its reliability and server stability has allowed Kylie launches to go ahead without any issues. "What Kylie's story proved is that entrepreneurship takes on many forms. That bombshell and business savvy aren't mutually exclusive. And, that the future of entrepreneurship is what you make it." – Shopify    If you want to follow the Jenner's footsteps, then take a look at Kylie cosmetics Shopify store. It's fully responsive and has a clean and minimalist design. It's no doubt Kylie cosmetics Shopify beauty stores are experts on their field. If you give it a read, you'll get some useful inspiration and the story behind Kylie cosmetics Shopify beauty stores. And so it's no coincidence that Shopify also powers the eCommerce for sibling Khloé Kardashian's denim line "Good American", which famously brought in $1M worth of sales on its launch day. If Shopify can handle Kardashian-levels of store traffic, it's clearly an eCommerce platform worth considering for your cosmetics and beauty website. Stunning Beauty and Cosmetic Shopify Themes on Envato Elements (With Unlimited Use)Now, after reading everything about Kylie cosmetics Shopify beauty stores, you can find loads of awesome and stylish Shopify themes on Envato Elements. It's a great offer: download as many as you want for a single monthly fee.    Shopify themes on Envato Elements cater for all kinds of niches, but we're going to run through the best themes for cosmetics and beauty, whether you're selling makeup and beauty products, targeting women or men, or even promoting a health and beauty spa. Let's take a look! 1. Comfortic - Clean Responsive Beauty & Cosmetic Shopify ThemeComfortic is one of our newest and best Shopify themes for beauty. This Shopify cosmetics theme comes with a drag and drop page builder for a quick and easy customization process. Use this beauty eCommerce theme to sell cosmetics, makeup, perfume, skin care products and more. Some of its best features are:
   2. Sasha Cosmetics Shopify ThemeSasha Cosmetics Shopify theme is a stylish theme that is easy to use. It utilizes a drag and drop editor so you don't need to know any coding to use it. It comes with all the essential features your online business might need including product filters, Ajax cart, wishlist, multi-currency, quick links, and product badges. You can sort your products in multiple ways such as by featured, best selling, alphabetically, date and price.    3. Sheena - Cosmetics Shopify ThemeLooking for Kylie cosmetics Shopify inspiration? This cosmetics store theme is a great choice. It's loaded with responsive design, so it looks good on any device. You can showcase your products as a carousel and give your clients the option to create an account and leave reviews. This retina and eCommerce ready theme is one of the best beauty Shopify stores themes we've got.    4. Helen - Shopify Health, Beauty Cosmetic StoreDo you want the best beauty Shopify store for your spa? Check this elegant and modern option. This cosmetics store theme works for a spa salon, nail salon, wellness center, healing center, and salons and beauty stores. Check its responsive design, slick slider, customer accounts, product carousel and many more useful features.    5. Sofee - Beauty Cosmetic, Hair Salon Shopify ThemeNo doubt, this is one of the best Shopify themes for beauty. Sofee features advanced sorting options, so your customers can get the exact beauty products easily from your inventory. With this cosmetics store theme you can bring more clients from various countries to your store using the multi-currency option. Check this fully responsive and retina ready theme!    6. HerPride - Shopify Beauty Center, Cosmetic ShopHer Pride is an awesome Shopify store example created for the online stores selling makeup, cosmetics, fragrance, lotions, skincare, accessories, and all beauty related products. This is one of the best beauty Shopify stores, it's highly customizable and responsive ready.    7. Cosmify Fashion Cosmetics Shopify ThemeCosmify is a fully responsive Shopify theme that comes with a very sleek and simple design to suit your cosmetic and beauty store. Features in this Shopify theme include: mega menus, layer slider, Google Web fonts, product widgets, brands slider, Ajax add to cart, product image light box, and much more.    8. Eli Lipstick Nail Polish Store Shopify ThemeThe Eli Lipstick fashion & cosmetic Shopify theme is a gorgeous theme for managing your online lipstick store. This theme uses the latest Shopify SEO features and it's easy to customize–no coding knowledge required. It comes with 5 types of mega menus, and sliders to help raise the quality of your content. Customers can set up accounts, register, login, change addresses and view past orders. You can easily link your Mailchimp account to the built-in newsletter form, and customers can share what they like by Twitter, Facebook, Google+ and Pinterest.    9. Dudu Cosmetics Shopify ThemeDudu Shopify Cosmetics theme is packed with elements that will make your cosmetics website stand out from competitors. Your customers will be able to create accounts, register, login, change their addresses and view past orders. They can sort products by price, A to Z, or newest in order to compare product prices. They can pay using multiple major currencies that are inbuilt with the theme. Finally, your customers can leave reviews on your website. We think this is a nice Kylie cosmetics Shopify inspiration.    10. Bardy - Beard Oil Shopify ThemeBardy Beard Oil Shopify theme is perfect for selling varieties of beard oil. It's quick to install. It has a neat, clean and simple design. It is equipped with a drag and drop editor that makes it easy to customize your website to reflect your unique style. It also comes with features like Blog Grid, Blog List, and Blog Sidebar that help you write content that engages visitors to your website. In addition, there are many options to feature your products like product badges/stickers, product details, product zoom, product popup, and more.    11. Simba Beauty Shopify ThemeSimba Beauty Shopify theme has 3 versatile templates that you can customize to suit the requirements of your cosmetics. You can change colors, fonts, and background images through the theme settings. You can create a seamless checkout experience for your customers using your logo and color scheme. And you can also add a custom checkout header to your checkout screens. To build a solid customer base and email list you can link your newsletter to MailChimp. Customers can also share your content by Twitter, Facebook, and Pinterest.    12. Beauty Store Cosmetics Shopify ThemeBeauty Store Cosmetics is a stylish and fashionable Shopify theme that displays beautifully across all devices from desktop to mobile. It comes with 5 different styles of the mega menu, 8 types of header, and 8 variants of the footer. You can display products in grid & list mode and also in a product owl carousel. Customers can zoom to enlarge a product image, they can add a product to their wishlist, while the product color swatch gives them ability to see products in different available colors. For sales promotions there is a built-in timer countdown. Finally, you have the ability to integrate your store with Instagram.    13. Triss Salon Barber Store Shopify ThemeHair salons and barber stores sell a lot of services and products, so finding a specialized theme built specifically for this sector can be hard. The Triss Salon and Barber Store Shopify theme is built exclusively to address the problem. It comes with tons of features that make it perfect for the hair business. For example:
Finally it comes with an advanced slider feature to display your products in formats like: slider, carousel, hero scene, and featured product slider.    14. Odour Perfume Shopify ThemeOdour Perfume is a very comprehensive cosmetics Shopify theme that will help you create an outstanding online store. It is quick and easy to install and comes with 3 home page variants, a dropdown menu, slider, and a video banner. In addition, you can use it for dropshipping beauty products and it has features that are focused on helping you increase the reach of your business. It has Google Analytics for reports that give you a complete picture of your business. Finally, Odour Perfume Shopify theme comes with documentation that includes well commented HTML and CSS.    15. Avery Hair Wig Shopify ThemeAvery is an elegant and artistic Shopify theme. Its sleek and smooth design provides a perfect solution for the stores selling hair, cosmetic, and skin care products. It is loaded with features that will allow you to build a website that attracts and keep buyers engaged. Front-end features include an attractive homepage, about us page, catchy inner pages and contact page. The pages are highly customizable using a drag and drop feature. You can change colors, fonts, background images.    16. Be-You Cosmetics Sectioned Shopify ThemeBe-You Cosmetics Shopify theme is highly flexible and easily customizable. Its comes with advanced features that are guaranteed to make your store visible in a competitive market place. These features include:
   17. Bonita Cosmetic Salon Shopify ThemeBonita is a stylish and modern beauty/cosmetic Shopify theme. It is flexible and easy to use. It comes with features that help you create a professional online shop that engages your customers. Some of the features include: products sliders that allow you to display your products in attractive ways, an option to show products in a carousel, product sale labels, and a feature that allows customers to compare products by categories like prices, A to Z, and newest. You can allow customers to purchase items without leaving the current page, and they can pay with any major currency.    18. Axii - Beauty Spa Shopify ThemeLooking for more Shopify store examples? This is one of our best Shopify themes for beauty and spas. The theme is easy to use and mobile-friendly. This cosmetics store was created in accordance with the modern trends in the web design. It features a responsive design, customer accounts and ajax filters.    19. Muhil - Hair Wig, Hair Extensions Shopify ThemeMuhil is one of the best Shopify themes for beauty and hair. The Shopify store example was designed to create a wonderful Hair Wig & Hair Salon online shopping website. The Shopify theme has a fully responsive design that works on any device and features a fantastic product carousel.    20. Charmee - Perfume And Cosmetics Shopify ThemeCharmee is a great Shopify store example because is fully responsive, retina ready and eCommerce ready. It can be one of the best beauty Shopify stores for perfumes thanks to its attractive shop page layouts.    21. Mika - Multipurpose Sectioned Shopify ThemeThis multipurpose Shopify theme is a fantastic options for any online store you've got in mind thanks to its 20 demos. Each of them are handpicked and tailor-made to suit their niches. This theme works great as a Shopify cosmetics store, as you can see in this demo. This theme is fully responsive and eCommerce ready.    22. Novetty - Responsive Shopify ThemeNovetyy is a nice multipurpose theme that can easily be adapted as a Shopify cosmetics store. If you're looking for Shopify store examples with a simple yet attractive design, this is for you. Some of its coolest features are:
   23. Monspa - Elegant Wellness & Spa Shopify ThemeSpas are a big element of the beauty eCommerce world. This Shopify cosmetics theme allows you to promote your wellness center and to sell your cosmetic products. This beautifully designed Shopify store example is retina ready, fully responsive, and mobile-ready to ensure that your website looks stunning and work smoothly across all devices.    24. Dking – Multipurpose eCommerce Shopify ThemeDropshipping is a business practice where you sell products from third party stores and you just send them to customers. Dropshipping beauty products has been a hot trend this year. Take advantage of it and get a Shopify cosmetics theme built for it. This example displays fashion products, but you can easily use Dking for dropshipping beauty products. Other nice features are:
   See more cool dropshipping Shopify themes here: 25. BigSale - Unlimited Bootstrap 4 Shopify ThemeWe close the selection of Shopify cosmetics stores with this multipurpose theme that supports dropshipping beauty products. This cool Shopify store example includes a drag-n-drop website builder and other cool features like:
   3 Free Shopify Themes To Try In 2021You've seen the best Shopify theme for beauty products from our marketplace. Now, if you're starting your cosmetics store, maybe you don't want to spend on premium Shopify cosmetics themes yet. In that case, Shopify offers a few free Shopify themes you can try for your new online cosmetics store. Just remember that free Shopify themes offer very limited customization options. On the contrary, premium Shopify themes from ThemeForest give lifetime updates and customer support. 1. Free Brooklyn Theme ShopifyBrooklyn theme Shopify is another of the popular free Shopify themes. It also includes two styles and a dynamic product grid. The Brooklyn theme Shopify works good for modern apparel stores.    2. Free Debut Theme ShopifyThe Debut theme Shopify is one of the popular free Shopify themes. This theme offers two different styles, a slideshow and customer testimonials. The Debut theme Shopify is better for small catalogs. You can easily adapt it as a beauty eCommerce theme.    3. Boundless Free Beauty eCommerce ThemeBoundless is a minimal free Shopify theme that could work as a beauty eCommerce theme. It comes with two styles, a single product gallery and it's optimized for large images.    4 Tips for Marketing Your Shopify Cosmetics StoreBuilding your online store and launching it is just the beginning! Customers have to know that your store exists. There is very stiff competition. By knowing how to market yourself you will be able make a dent in the market and sell effectively. Here are some tips to help get your marketing game off the ground. 1. Be Active and Visible on InstagramAs Kylie Jenner has proved time and time again Instagram is very supportive of brands. It provides a built-in and highly engaged audience. Creativity and originality in how you present your store and products to an Instagram audience ensure you are going to build a following. These are leads that you can convert to loyal customers. You have the advantage of being able to interact directly with the audience and building trust. Adding a "Buy Now" button to your products is a big plus.    2. An Email List Means Repeat CustomersBuilding an email list is building your repeat customer base. People in your email list end up becoming regular and loyal customers. Sending regular and interesting newsletter emails to your audience creates engagement. Invest in a good email marketing platform like MailChimp and find creative ways to have visitors on your website sign up for your newsletter. 3. Content is Still KingBlogs are powerful tools for store owners. Content helps raise SEO ranking. This means more traffic. Post regular and interesting content that is useful for customers and that they can apply to their own lives to show that you have more to offer them than getting them to buy your stuff. Think of how knowledge you have gained in your niche can be useful to your customers. 4. Take it to the RoadTraditional ways of marketing still work. You can hand out flyers. You can go to weekly markets. You just need a stall, card reader, and of course your products. Learn More About eCommerce and Shopify TemplatesI hope you've liked the selection of the best Shopify themes for beauty and you've found some Kylie cosmetics Shopify inspiration. Next up, after the useful marketing tips, I'd like to share with you even more helpful resources, so you can launch an amazing Shopify store. Extra for web designers and developers: we've created this Shopify guide especially for you! If you'd like to learn how to build Shopify themes, check it out!
Discover More Shopify Themes From EnvatoBefore you go, let me share with you some of my favorite Shopify themes from our Envato markets. If Kylie cosmetics Shopify beauty stores aren't your thing, I'm sure you'll find what you're looking for here:
Launch Your eCommerce Site With a Great Shopify ThemeThe design of your store matters! Alongside performance it is the first thing visitors to your website take note of. Their first impressions may mean staying and engaging with your store or moving on to the next. Have a look at our best Shopify themes and build your online store with a design that reflects your brand. Editorial Note: This post has been updated with contributions from Maria Villanueva. Maria is a staff writer with Envato Tuts+. |
| You are subscribed to email updates from Envato Tuts+ Tutorials. To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google, 1600 Amphitheatre Parkway, Mountain View, CA 94043, United States | |































































































































0 Comments