Envato Tuts+ Tutorials |
- Best Testimonials Plugins for WordPress
- How to Code a Navigation Drawer for an Android App
- Best Free and Open Source JavaScript Animation Libraries
- Best WordPress Widgets for 2021
- 40+ Best Streetwear Logo Ideas (Using a Clothing Brand Logo Maker)
- Best Trucking and Transportation WordPress Themes for 2021
- How to Find a Career That Fits Your Working Style
- 20 Free Medical & Healthcare PowerPoint Presentation Templates (Best PPTs 2021)
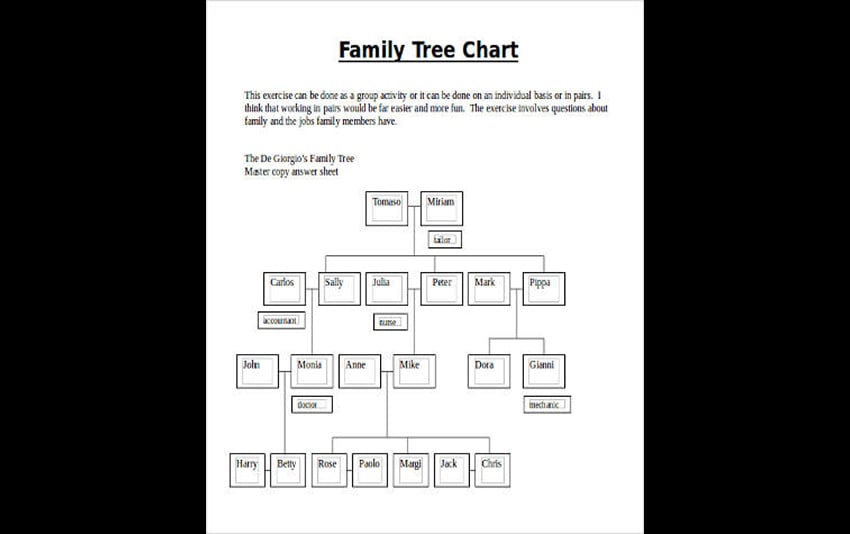
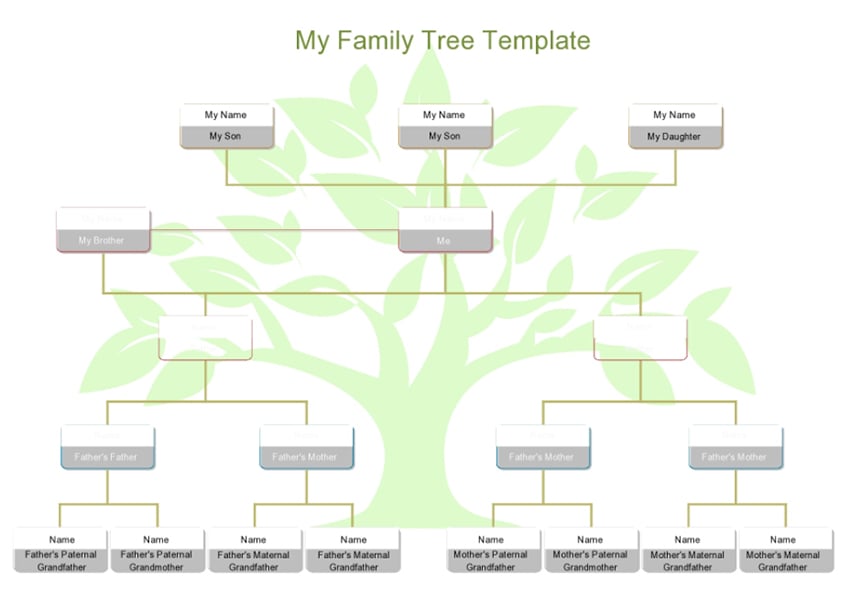
- 20 Best Free Family Tree Microsoft Word Templates to Download 2021
- How to Design and Construct a Functional Cursive Font
- A to Z of Sketch: Tips & Tricks!
- 25+ Must-Have Wireframe Templates and UI Kits for Your Design Library
| Best Testimonials Plugins for WordPress Posted: 16 Jun 2021 09:24 PM PDT Do you want customers to leave testimonials on your website? If you offer services through your website, it's a good idea to include a system where customers can leave their testimonials. Customer testimonials convince potential customers who may be on the fence to take the next step and use your products or services. Testimonial plugins for WordPress allow you to easily add testimonials in text, audio or video formats on your website. In this post, I'll list the best WordPress testimonials plugins on CodeCanyon and Envato Elements that you can use today.    Before we look at the testimonial plugins, let's explore the benefits of a monthly subscription to Envato Elements. Subscribe to Envato ElementsFor designers and developers, access to unlimited digital assets makes it easy to focus on creating unique products. There are countless tools and resources that you can download, all with an Envato Elements subscription. Envato Elements is a service that provides an unlimited download subscription, meaning that you are free to download as many items as you like from millions of digital assets. The subscription is covered by simple commercial licensing that gives you the rights to use the item in a broad variety of projects, including those of a commercial nature.  The licensing is future-proof, meaning even if you unsubscribe and can't download items from Envato Elements any more, any existing uses that you registered are still covered. You can cancel or upgrade your Envato Elements subscription at any time. Subscribe today and start creating! Testimonial Plugins on Envato Elements and CodeCanyon1. Testimonials Showcase—WordPress Plugin   Testimonials Showcase is a plugin to display testimonials, reviews or quotes in grid or slider layouts. With this plugin you can display testimonials from your clients or supporters, reviews of your product or service, a list of quotes and even link case studies. Main features of this plugin include:
2. HT Testimonial For Elementor   This responsive testimonials showcase plugin for Elementor displays testimonials in grid or slider format. Using the drag-and-drop interface you can create unique testimonial layouts by choosing from nine different styles. You can customize color style, font size, font family, image layout and more. The testimonial sliders are fully customizable and touch responsive. You can select how many testimonial to display in the testimonial sliders and also turn on the navigation and pagination. It's easy to add, modify and delete testimonials. Customers can add their image or avatar, name, company, and website in the custom fields. They can add their testimonial on the description field. 3. WordPress Testimonials Slider Plugin   Testimonials Slider turns feedback from customers into bright and attractive testimonials. It comes with an intuitive interface that allows you to customize testimonial templates. You can show templates in slider or grid format. You can add testimonials from brands with logos and website links. You can also show full author information like name, company, position, photo and the author's URL. 4. Royal Quotes—WordPress Testimonials Plugin   Royal Quotes provides unlimited testimonials in a grid layout with more than 20,000 display combinations, including style, position and hover animations. The plugin works perfectly with all devices and is compatible with all major browsers. 5. Excited!—Testimonials Showcase for WordPress   This fully responsive premium testimonials showcase plugin helps you build awesome testimonials to showcase on your website or blog. It's packed with flexible testimonial builder, rating summary, submission form, beautiful layouts and templates that can be customized by colors, fonts, spacing, or arrangement of elements. You can store testimonials for unlimited use. The testimonials are shareable on social media. The plugin is translation ready. It supports with WPBakery Page Builder, MailChimp and rich snippets. Other notable features of this plugin include:
Testimonial Plugins on CodeCanyon6. AP Custom Testimonial Pro   AP Custom Testimonial Pro allows you to create testimonial using shortcode or you can simply design your own custom layout by choosing from twelve beautiful predefined templates. You can show your testimonial in list layout, slider layout, or grid layout. You can also use video testimonials from YouTube and Vimeo. The testimonial submission forms are customizable and also have multiple configurable fields: username, email, company name, company URL, user position in company, rating, image, description, and social link. You can review user submission, edit it and approve or reject and delete submitted testimonial. 7. Testimonials Showcase for Visual Composer Plugin   Testimonials Showcase for Visual Composer displays testimonials and reviews using WPBakery Page Builder. Testimonials are displayed in grid or slider showcase. This responsive, retina-ready plugin supports rich snippets. It also comes with ten predesigned themes submission form, multiple slider pagination themes, filter showcase, and more. 8. Testimonial Awesome Pro—Testimonial Plugin WordPress Slider   Using Testimonial Awesome Pro you can show stunning testimonials from your clients. This testimonial WordPress plugin WordPress features testimonials with carousels, sliders, and fade animations with support for text and images. You can choose from over 15 beautiful customizable templates that display seamlessly on all devices and browsers. You can modify colors of names, icons, and backgrounds of the testimonials. You can also customize slider autoplay speeds, slider arrow color and slider dot color. Testimonials can be inserted using Gutenberg block or Elementor block. 9. EP Advanced Testimonials—WordPress Testimonial Plugin   EP Advanced Testimonial is one of the most powerful and comprehensive testimonial plugins that allow you to add video, audio, and written testimonials to your website. The plugin works perfectly with all page builder plugins. You can choose from over eighty easily customizable testimonial templates that are fully responsive. It comes with multiple layout types: grid, masonry, carousel, slider. You can also use shortcodes to show testimonials on posts, pages, widgets, and many more. Additional features of this WordPress testimonial plugin include:
10. BNE Testimonials Pro—WordPress Testimonials and Reviews   BNE Testimonials PRO makes it extremely easy to add testimonials and reviews anywhere on your website. Using the default visual editor you can craft your testimonials and reviews to suit the style you like and even add fields like company name, company URL, and a five star rating. You can featured images you can display your reviewers' photos and company logo. For search engine visibility, your testimonials include the schema.org review markup. Other outstanding features of this plugin include:
11. Quick Testimonial For WordPress   Quick Testimonial For WordPress is a fully responsive testimonials plugin that helps you display testimonials from your clients in an attractive style. The plugin has a simple interface that you can use to create testimonial layouts by choosing from over nine customizable templates. The plugin can be used on two ways: widget or shortcode. Free Testimonial Plugins for WordPressTestimonial—Testimonial Slider Plugin for WordPress   Testimonial is the best testimonials showcase plugin for WordPress. It is built to display testimonials, reviews or quotes in multiple ways on any page or widget! The plugin comes with the a shortcode generator settings panel that can help you build awesome and unique testimonials showcase with responsive layouts and customizable styles on your website. Quick and Easy Testimonials   This plugin provides a quick and easy way to add testimonials to your site. Testimonial BasicsTestimonial Basics is a full featured testimonial management plugin.
MBT Testimonial   MBT Testimonial Slider is a fully responsive and mobile friendly WordPress plugin to manage your client Testimonials. Testimonial Slider   With this easy and customizable free testimonial slider for WordPress, you can customize layout and add or remove your elements via layout editor. Benefits of Using TestimonialsAllowing customers to leave testimonials has many benefits for your business. Since customers want to hear from other customers, testimonials provide an unbiased opinion about your services. Proof Your Business Is LegitTestimonials tell customers that your business is real and it has real customers. This builds in turn builds trust. Testimonials act as powerful referrals that give your business social proof. Customers Using Their Own WordsTestimonials lets customer explain to others the benefits of using your products or services in a way that your product or services description may not. Emotional ConnectionsReading testimonials of other customers builds an emotional connection that makes it easy for potential customers to take the next step of of becoming customers. Ways You Can Use Testimonials on Your WebsiteTestimonials when done right can make your website a conversion magnet. Since you have the final say on which testimonials to show on your website, here are some tips on how to add testimonials. 1. Pick the Right TestimonialsFind testimonials that explain benefits of using your product and services. When customers do a great job of convincing other customers to take the jump. They do this by explaining what they were looking for, how they came across your product, and how they have benefited. 2. Use Photos and Personal DetailsTestimonials that show the real face of the customer create a real connection and prove that they are coming from a real person. So let your customers upload photos of themselves. 3. Use Video TestimonialsEmbrace the power of video testimonials. Videos customers talking about how they have benefited from your product or services creates a sense of immediacy and intimacy. 4. Create a Testimonials PageOnce you have the testimonials you want to display on your website: set up a page dedicated specifically to testimonials, also strategically place them on pages where customers can feel relaxed about taking the next step. So add testimonials to shop pages, shopping cart, promotions popups etc. 5. Promote Your TestimonialsPromote testimonials on your social media platforms to build solid social proof. 6. Highlight Diverse VoicesFeaturing testimonials from customers of all demographics allows your business to have a wide reach. How to Get Customers to Leave Testimonials1. Ask for TestimonialsEncourage your customers to review your product and services on their social media: YouTube channels, Facebook, Twitter, Instagram, and others. 2. Reduce FrictionMake it easy for customer to leave testimonials on your website. Prominently display tools that invite them to do so. You can use prompts like "don't forget to leave your testimonial". 3. Use EmailSend emails reminding customers to add their testimonials. Add links and CTA buttons that will help them take action. 4. Incentivize TestimonialsMake it beneficial for customers to leave testimonials by offering incentives like coupons. Get a Testimonial Plugin Now!Testimonials are the effortless way to promote your business because customers trust the word of other customers. On CodeCanyon and Envato Elements you will find testimonial plugins that will allow you to reach a wide range of customers.    Here are some more articles with tips that will help your website gain trust among potential customers: |
| How to Code a Navigation Drawer for an Android App Posted: 16 Jun 2021 08:32 PM PDT    The Material Design team at Google defines the functionality of a navigation drawer in Android as follows:
An example of a popular Android app that implements the navigation drawer menu design is the Inbox app from Google, which uses a navigation drawer to navigate different application sections. You can check it yourself by downloading the Inbox app from the Google Play store if you don't already have it on your device. The screenshot below shows Inbox with the navigation drawer pulled open.    The user can view the navigation drawer when they swipe a finger from the left edge of the activity. They can also find it from the home activity (the top level of the app) by tapping the app icon (also known as the Android "hamburger" menu) in the action bar. Note that if you have many different destinations (more than six, say) in your app, it's recommended that you use a navigation drawer menu design. In this post, you'll learn how to display navigation items inside a navigation drawer in Android. We'll cover how to use Jetpack navigation to perform this task. As a bonus, you'll also learn how to use the Android Studio templates feature to bootstrap your project with a navigation drawer quickly PrerequisitesTo be able to follow this Android Studio navigation drawer tutorial, you'll need:
Create an Android Studio ProjectFire up Android Studio and create a new project (you can name it    Add Project DependenciesSupport for navigation requires some dependencies. Open the app build.gradle file and add the following dependencies dependencies { def lifecycle_version = "2.2.0" implementation "androidx.lifecycle:lifecycle-livedata-ktx:$lifecycle_version" implementation "androidx.lifecycle:lifecycle-viewmodel-ktx:$lifecycle_version" ... } Also add the material library to the project. dependencies { ... implementation "com.google.android.material:material:$version" ... } Sync the project files for the changes to take effect. Create the |
| Best Free and Open Source JavaScript Animation Libraries Posted: 16 Jun 2021 05:29 PM PDT Animations can significantly improve user experience when used properly. There are many elements on a webpage that can be animated to make it come alive. Basic things like the background color of a button or the border-radius of some elements on a webpage can also be animated with CSS. However, CSS has its limitations and you will need to use JavaScript in order to create something where you want more control over every aspect of the elements you are animating. In this article, I'll show you eight of the best free and open source JavaScript animation libraries that you can use in your projects today. Mo.jsMo.js is an excellent library for adding JavaScript based motion graphics to your website. It is very fast and produces smooth animations that look great on all kinds of devices. It is also modular so you can avoid extra overhead if you want to only use specific components. The library has a declarative API which is used to set value of different properties for the components that you create. It comes with four different built-in modules called Html, Shape, ShapeSwirl and Burst. The bursts and swirls can be used creatively for all kinds of user interactions with elements on your website. Try clicking anywhere in the above CodePen and you will a nice little burst of circles and stars. It was created by LegoMushroom using the Burst and Shape module in mo.js. The documentation of mo.js provides a lot of such interesting examples that can help you learn all aspects of the library. AnimeAnime is one of the most popular animation libraries on GitHub. It is very lightweight and comes with a simple and easy to learn API. The library can be used to animate CSS properties, SVG, and DOM attributes. It gives you a lot of control over the way in which elements are animated. You can control the speed, direction and order in which things move around. There are options to pause, restart or reverse an animation whenever you choose to do so. The library also has decent support for SVG animation. You can create a smooth morph effect between two different SVG shapes or create a line drawing animation. Try clicking the Write the Name button in the above CodePen and you will see the letters of my first name animated one at a time. This demo was part of a series of tutorials about Anime. You can check them out to learn more about the library. PopmotionPopmotion is yet another lightweight and popular animation library. You can use it to animate numbers, colors and complex strings. The main animate function in the library is just around 5kb and the whole library is around 12kb. You can use the it to create two kinds of animations: keyframes and springs. You can provide a from and to point for keyframe animation among other things. The spring animations come with properties like stiffness, damping, mass and velocity to give animation a more natural movement. The library also comes with many utility functions like The marker animations in the above CodePen demo by Arden were animated using the Popmotion library. ScrollRevealThe ScrollReveal library comes handy when you want to animate elements as they scroll into or out of the viewport. There are a lot of options available for animating the elements. You have control over the progress of the animation with delay, duration and interval properties. There are also options to control the rotation, scale and movement of the objects you are revealing. The library also comes with callbacks that can be used to determine what happens before or after an element has been revealed. The above CodePen demo by Sava Lazic creates a visually appealing vertical timeline using the ScrollReveal library. You can crate something similar to showcase products or projects on your website. VivusVivus is an amazing JavaScript based animation library that has been created to specifically animate SVGs. It is very lightweight and has no dependencies. Vivus offers you three different ways for animating the paths in an SVG. You can animate the lines all at once, with a delay or one after the other. It also gives you a lot of flexibility when setting the timing of the animation. A few things that you should keep in mind with Vivus is that it always animates elements in the order in which they are defined in the SVG. Also, the elements you want to animate should have a stroke instead of a fill. The nice animation of SVG paths in the above CodePen demo by Alex Nelson was created with just six lines of code and some help from Vivus. Typed.jsYou can guess from the name Typed.js that this animation library is used to type text. You can pass all the strings that you want to type as an array. The library has also implemented a more SEO friendly approach in which the text you want to animate with typing can be read from an HTML The behavior of the typing animation can be fine-tuned with the help of a bunch of parameters. This includes the typing speed, backspacing speed, start delay, back delay and loop count etc. You can also define a bunch of callback functions that are fired at different events like after typing out a string. The above CodePen by Conner illustrates how we can use this library to make a dull 404 error page interesting. ProgressBar.jsAdding progress bars to any process which will take a bit of time to complete is a good idea. This lets users now how fast the task is progressing. For example, you can show a progress bar in an online image editor to let users know that the page isn't just stuck but actually working on the image in the background. The ProgressBar.js library makes it incredibly easy for developers to add stylish progress bars to their websites. Besides creating progress bars with some built-in shapes like a line, circle or semi-circle, you also have the option to use your own custom shapes. This opens up a bunch of interesting possibilities. As you can see in the above demo, we can animate a variety of properties in our progress bars. You can check out this introductory ProgressBar.js tutorial to learn more about the library. LottieLottie by AirBnB in an animation library like no other we have discussed so far. It parses animations created by Adobe After Effects which have been exported as JSON with Bodymovin. You can render these effects directly on your webpages after that. The GitHub page for the library explains the installation process and how it works in detail. There are many global methods available for you to control the animation progress. You can easily start, stop and reverse the animation direction. You only need to write a few lines of code to load the required JSON file and initialize the animation with some parameters. The above CodePen demo by kittons is a great example to show how you can render your After Effects animations inside a browser with minimal effort. Final ThoughtsIn this article, we looked at eight popular free and open source JavaScript animation libraries. They each do something a bit different and target different aspects of web animation. With these libraries, you will be able to animate almost all everything on your website. I hope you use these libraries to create a fancy website that sets you apart from the competition! Just make sure that you don't overdo the animations. One more thing to keep in mind is that you should still try to use CSS for simple animations. It doesn't make a lot of sense to load a full JavaScript animation library if all you want to do is just change color of elements when users hover over them. |
| Best WordPress Widgets for 2021 Posted: 16 Jun 2021 04:37 PM PDT Are you looking for widgets that will improve functionality of your WordPress website and create a positive user experience? On Envato Elements and CodeCanyon you will find WordPress widget plugins that will help build a website that gives your customers and potential customers the best website experience possible. You can find social media widgets, weather widgets, map widgets, and much more.    Before you head over to CodeCanyon and Envato Elements to find the right widget plugin to make your website even more user-friendly, let's explore the benefits of a monthly subscription to Envato Elements. Envato Elements: Unlimited DownloadsEnvato Elements is a service that provides an unlimited download subscription, meaning that you are free to download as many items as you like from millions of digital assets. This includes premium WordPress themes and plugins, stock photography, royalty-free audio, stock video, and graphics. The subscription is covered by simple commercial licensing that gives you the rights to use the item in a broad variety of projects, including those of a commercial nature. The licensing is future-proof, meaning even if you unsubscribe and can't download items from Envato Elements any more, any existing uses that you registered are still covered.  Subscribe today and start creating or learn more about why Envato Elements is Great for WordPress Developers! Widgets on Envato Elements1. Sidebar Widget Manager   With the help of Sidebar Widget Manager you can replace standard layouts, theme sidebars and widgets that come with WordPress and build unique, custom and responsive page layouts, page content, sidebars and widgets. It works intuitively on all aspects of the WordPress website. Notable features:
The plugins supports: WooCommerce, bbPress, BuddyPress, and WPML. Sidebar and Widget Manager for WordPress is also available on CodeCanyon.2. Widget Manager for WordPress   With the Widget Manager plugin you can assign and add, show or hide widgets on certain pages based on predetermined conditions. You can assign widgets to based on:
Widgets can also appear in different languages on multilingual websites. Examples of things you can do with Widget Management System:
This lightweight, highly customizable plugin has been tested and fully compatible with Elementor and WPBakery Page Builder. In addition to being compatible with all modern browsers, it works well with all popular WordPress themes. 3. Graphical Dashboard Widgets for WordPress   Just because your dashboard not visible users visiting your website, it doesn't it should be standard and boring. You can make it inspiring. Graphical Dashboard Widgets for WordPress is a collection of wide range of dashboard widgets to help you do so. There are total eleven graphical dashboard widgets and over twenty graphs. Each widget has one or more graphs representing respective information in graphical form. These widgets display detailed realtime data from your site in graphical or chart form on your dashboard. Information represented in graphical statistics includes: user location, browser, users visiting your site, returning users and visitors, visits by country, platforms used, comments, comment types and so on.    The more widgets at your disposal, the more possibilities you have for designing the best websites and pages. Here is where the Elementor Widgets Mega Pack comes in. It's widgets galore. You have 49 Elementor widgets, 10 ready-to-use templates and over 180 different styles for Elementor. Some notable widgets that come with this mega pack include:
Widget Plugins on CodeCanyonExplore the largest collection of premium WordPress widgets ever created on CodeCanyon. With just one low-cost payment, you can download and install these high-quality WordPress widgets and give your visitors the website experience they deserve. Here are some of the weekly best-selling WordPress widgets on CodeCanyon for 2021. |
| 40+ Best Streetwear Logo Ideas (Using a Clothing Brand Logo Maker) Posted: 16 Jun 2021 08:00 AM PDT If you're planning a streetwear business or already run a startup, you need a memorable streetwear logo to help your brand stand out.    Today we'll share over 40 premium street brand logo templates from Placeit and show you how to make a streetwear logo quickly and easily using the Placeit streetwear logo maker. Premium Streetwear Brand Logos From PlaceitPlaceit is a great resource for the best streetwear logos online. It not only offers you a great collection of logos, but also provides you with a simple tool—the streetwear logo maker—that you can use to make your own logos quickly and easily.    In addition, if you're on a tight budget, you can buy just one logo template at a time for a small fee. Or if you regularly need logos, fonts, mockups and other resources, you can sign up for a monthly plan that allows you to create and download as many design resources as you like for one low monthly fee. How to Design a Streetwear LogoBefore we share the best streetwear logo designs to be found at Placeit, let's take a look at how to create streetwear logos quickly and easily using the streetwear logo maker. 1. Go to Placeit.net > Logos > Clothing Brand   Search for    2. Select a Streetwear Logo You Like   3. Start Customisation on the RightBrowse through the available graphics to choose the one you like the most.    Once you've selected an image, it's time to refine your colour scheme.    4. Continue Customisation on the LeftNow move to the controls on the left of the template. Here you can make changes to the text. You can also change the fonts and their colour.    You can change the layout of the logo as well.    5. DownloadWhen you are happy with your streetwear clothing logo design, you can download your new logo by clicking the Download button at the top of the page. You can either pay a small fee or sign up for monthly or yearly subscriptions.    Now that you know how to design a streetwear logo, let's look at the best streetwear logos at Placeit. 40+ Best Streetwear Logo IdeasStreetwear Brand Logo Design With Stylish Font   Looking for a clean, bold logo for your streetwear clothing company? Streetwear Brand Logo Design With Stylish Font may be just the font for you. It features striking text against a contrasting background. Use this simple design to create streetwear logos that stand out. Streetwear Logo Maker Featuring a Kraken Illustration   All eyes will be on the gorgeous illustrations offered in this streetwear brand logo design. Just use the logo maker to select the design that works the best for your brand, select your brand colour and font, and you're ready to go. Streetwear Logo Ideas With Bold Typography   If you're looking for distinct streetwear logo fonts that make a strong statement, you can't go wrong with this clothing brand logo design. It offers plenty of bold fonts that you can customise with your brand colours, and you decide if you want to include the graphic shapes around the font or not. Streetwear Clothing Brand Logo Template   When you need an eye-catching symbol to make a mark with your logo, Streetwear Clothing Brand Logo Template is for you. The template offers a number of outstanding symbols as well as bold font choices. Check it out to see if it'll work for you. Streetwear Clothing Brand Logo With a Bold Typeface   Simple yet powerful, this street style clothing brand logo is an excellent choice for brands that use simple and strong designs. Streetwear Brand Logo Design With a Distressed Vintage Style   The vintage distressed style shows no sign of abating, and why should it? It's the perfect antidote to the pixel perfection of the digital. If you want to incorporate the look into your own streetwear brand logo design, check out this terrific streetwear logo template. Clothing Line Logo Design With a 3D Text Banner Style   This clothing line long design is an excellent minimalist logo template that uses clean lines and colours to accentuate a simple font. Add your streetwear business title and change the colours and font to match your brand. Streetwear Clothing Logo Design Maker   Here's a great variation on the logo design above that you might like to experiment with. One of the great things about Placeit is that you can experiment with each logo template to your heart's content. You only pay for a template when you're ready to download it. Streetwear Logo Creator With a Cool Gorilla   Have a bit of fun with your logo when you use this clothing brand logo design. Choose a gorilla graphic which best reflects your taste, adjust the colours and fonts, and your job is done. Street Style Clothing Brand Logo With an Angry Gorilla Graphic   From cool gorilla to angry gorilla. The beauty of Placeit is that there's a motif for every mood. Take your pick. Streetwear Clothing Logo Design With Hand-Drawn Illustrations   If you love the animal idea for a logo but want some other animal options, try this template. If you don't find the animal you're looking for, just type its name in the icon search bar to have your pick of graphics of the exact animal you want. Clothing Line Logo Ideas for a Streetwear Brand   Harness the power of text and colour when you choose this text-only logo for your streetwear company. There are many streetwear logo fonts to choose from with this template, so try them all out to find the one that's right for you. Streetwear Clothing Brand Logo Design With Mechanical Alphabet Letters   This street-style clothing brand logo offers a collection of awesome mechanical alphabet letters for your logo symbol. What better way to help your brand stand out? Street Style Clothing Brand Logos With a Handwritten-Style Typeface   How's this for a distinct street logo font? It's simple and easy to customise, so all you need to do is use the streetwear logo maker to add your own brand name, select your brand colours, and voila! Urban Apparel Streetwear Logo Fonts   Here's another approach to streetwear logo fonts. You can choose a wide range of shapes as the backdrop for your text and add your brand colours to it. Then choose the text that works best for your brand, and you've got a cool streetwear logo ready to download. Streetwear Clothing Brand Logo Maker Featuring Bizarre Cartoon Characters   Would crazy cartoon characters work with your brand of streetwear? Then this template might just be the right choice for your logo. Choose the character that works best with your brand and customise the rest of the template as you usually would. Streetwear Logo Creator for a Cool Outfitter Brand   Looking for an 80s vibe for your street-style clothing brand logo? Well, look no further. We've got just the thing for you with this awesome logo. Change the colours if you must, but make sure not to lose that 80s vibe. Cool Streetwear Logo   If you love surrealism, you will love the graphics which make up this clothing line logo design. I mean, what could be more arresting than an eyeball staring out of a rose? Streetwear Brand Logo With a Winged Heart Icon   A winged heart symbolises a free spirit. If that resonates with your brand, then check out this awesome logo. Streetwear Logo Fonts Featuring Urban Textures   If the distressed look fits with your brand, take a look at this streetwear brand logo design. It combines a gorgeous font with eye-popping colour combinations to create a distinct look. Streetwear Clothing Logo Design Featuring a Textured Graphic   Here's another approach to textured graphics. This one, with its crackled effect, reflects the texture of a glacier, which reflects the name of the clothing store. Give this logo template a try for a wide arrange of graphics to reflect your own brand. Streetwear Logo Maker Featuring a Text in Portuguese   For the art lovers out there, here's a design that takes a more artsy approach to streetwear logo design. With loads of great fonts and images to choose from, you can have a great time recombining elements to come up with the perfect logo design to suit your needs. Streetwear Brand Logo Design With Flaming Skull   Streetwear Brand Logo Design With Flaming Skull presents a number of clothing line logo ideas with a bit of a faux-danger edge. If that's the look you're going for, this is the template for you. Streetwear Logo Creator Template With Abstract Style Tiles   Here's a colourful and upbeat template that's all about recombining the tiles to create your own vibe. The streetwear logo maker offers you a lot of pattern and/or colour choices for each of the six tiles so that you can create a wide range of looks. Cool Streetwear Logo With Chaotic Text and Colorful Graphics   This cool streetwear logo is an example of the kind of unique look you can create using the template above. So it's definitely worth spending some time experimenting to find your own one-of-a-kind look. Streetwear Clothing Brand Logo Design With Dog Graphic   Dog icons have a long relationship with streetwear, so if you're looking for the perfect dog graphic for your brand, this is the template for you. It offers a wide range of pooch illustrations to suit every need. Cool Streetwear Logo Template With Dog Illustration   For a more humorous approach to the dog streetwear brand logos theme, try this cool streetwear logo. Streetwear Logo Font   Another one for those looking for text-only clothing line logo ideas. This streetwear logo font is bold and eye-catching, with a bit of distress added for visual interest. Use this font for your brand, or choose one of the other equally striking fonts offered with this template. Clothing Brand Logo Maker With an Insect Graphic   Clothing Brand Logo Maker With an Insect Graphic is the perfect example of combining text and image in an innovative way. With its delicate drawing combined with heavy text and vivid colours, this is an excellent template choice for creating outstanding logos. Urban Clothing Line Logo Design With a Distress-Textured Graphic   Urban Clothing Line Logo Design combines text and graphic in a totally different way from the previous template. It uses the same layering of text and image, but it uses bold lines in both image and text and uses colour contrast to differentiate between the two elements. Urban-Styled Clothing Line Logo Ideas With Cyclops Image   With many options to customise, this is clothing line logo design is another template that you can use as a jumping-off point to explore other cool streetwear logo ideas. Streetwear Clothing Logo Design Maker Featuring a Geisha   Do you create Japanese-inspired streetwear? Then check out this template. Experiment with all the wonderful customisation features available within the template to come with your own unique look. Streetwear Brand Logos With an Illustrated Man Doing Capoeira   From Japan to Brazil. This clothing brand logo design is all about giving you a rich choice of icons to represent your brand, no matter where you are in the world. Streetwear Clothing Brand Logo With an Urban Font   If you're interested in exploring creative typography for your logo, how about this elegant and minimalist template? Choose a font that speaks to your brand, select the colours you need, and your template is ready to download. Streetwear Logo Ideas Featuring a Smokey Graphic   Do you prefer organic shapes rather than geometric ones? How about this template? It offers a simple approach like the previous template, but offers various amorphous shapes to show off your text. Illustrated Streetwear Brand Logo   A wonderful blend of text and image, Illustrated Streetwear Brand Logo features terrific graphics and fonts within an elegantly simple logo layout. Use it as is, or customise it to create your own unique design. Urban Clothing Brand Logo Design With a Monogram Icon   This clothing brand logo design is a bit more formal in approach than many of the designs featured here. It's an excellent choice for more classic brands of streetwear. Streetwear Brand Logo Featuring an Illustration of a Ferret   If you're looking for a more artistic approach to logo design, this'll be an excellent choice for you. To customise, just select the image that appeals most to you, enter your text, and apply your brand colours. Streetwear Logo Ideas With a Simple Layout and a Circular Banner   Another classic approach to design, this template offers a quick and easy approach to logo creation. Use the streetwear logo creator to select your company initials and create a company monogram in a few seconds. Customise the rest of the template as usual. Streetwear Clothing Brand Logo Generator With Geometric Graphics   One of the useful things about the Placeit logo maker is that it offers tons of superb clothing line logo ideas—like this one— for those who are stuck when it comes to creating their business logos. This is one streetwear clothing logo design approach to a business called 'Savage', and the template below is another. Simple Logo Maker With an Urban Typography   It's always a good idea to browse through the logos available at Placeit and choose the ones that catch your eye first, before you begin to customise individual logos. That way, you will have a good selection of streetwear brand logo designs from which to make your final choice. Make Your Own Streetwear Logo TodayThat's it for our list of the best streetwear logos available at Placeit. Now that you know how to make a streetwear logo, why not use the Placeit logo maker to create your own unique clothing line logo design? And if you're interested in more info about logos, check out these articles below:
|
| Best Trucking and Transportation WordPress Themes for 2021 Posted: 16 Jun 2021 07:56 AM PDT The trucking and logistics industry is a market that's been growing without pause in recent decades and with a very impressive market share, the industry is growing its presence on the web as well. With more individual truckers and small companies appearing, plus tech startups that push autonomous driving within the trucking industry, the need for a solid web presence is more relevant than ever. With the ever-growing ease of creating websites, truckers, logistic and transportation companies must take advantage of these opportunities. With WordPress being the most popular content management system platform out there, (with over 41% of the internet being hosted on it) it's a sound choice when it comes to choosing a website. Trucking and Transport WordPress Themes on Themeforest   With these needs in mind, we have put together a compilation of premium logistics and trucking WordPress themes that will look and work great for a transportation-themed website. All are available to purchase individually on Envato Market and are selected on the basis of their quality, the frequency of updates, customer support, and integration with common features such as WooCommerce, Contact Form 7, and so on. With that said, let's get started! 1. Transfers—Transport and Car Hire WordPress ThemeTransfers is a transport and car hire premium transfers WordPress theme for car hire and transport WordPress theme for logistics providers. It comes with a powerful and fully working booking system, an availability manager and with advanced search results. Create any and as many vehicle types and add additional items that can be bought along per each transfer. Seamless WooCommerce integration for the online booking System supports Stripe, PayPal (for accepting credit card and PayPal account payments), Direct Bank Transfer and Cash on Delivery. Plus around 75 other paid-for and free payment gateways.    2. Shiftler—Transportation and Logistics WordPress ThemeShiftler is a clean, modern and retina ready WordPress transportation and logistics business transport WordPress theme. Shiftler is best suited for movers, cargo, logistics and transport, shipping and delivery services websites. The theme comes pre-packed with a drag-and-drop page builder Visual Composer, Slider Revolution to ensure you can easily design your website just how you like it.    3. Dilevars—Transportation and Logistics Services WordPress ThemeDilevars is a courier and delivery services responsive transport WordPress Theme. This template is very easy to customize with great code structure, and every page of this theme tailored to the needs of anyone requiring a shipping company WordPress theme. Choose from the standard homepage designs for Logistics, Home Mover and Removals, Transport and Courier, with plenty of customization options to make it your own.    3. Equita—Logistics Cargo WordPress ThemeEquita is easy to set up and use theme that helps you to establish a website for businesses such as: air cargo services, trucking services, different logistic services, air transportation services, logistic jobs and much more. It provides a simple roadmap to create a great-looking website, so you can get back to what's most important: your business and clients.    4. Geoport—Transport and Logistics WordPress ThemeGeoport is the one of the best WordPress themes for logistics, transport, and cargo companies. The Geoport layout looks beautiful at any size, be it a laptop screen, iPad, iPhone, Android Mobile, or tablets. Plus, the theme includes plenty of customization options to change the visual style of any elements without touching to a single line of code.    5. Additrans—Transport and Logistics WordPress ThemeAdditrans is a shipping company WordPress theme that's easy to customize and is well documented. It includes a child theme and is compatible with desktop, laptop and mobile devices to ensure that you can reach your customers and potential customers with ease.    6. Logistic—WP Theme for Transportation BusinessLogistic is a premium WordPress theme intended to be used by transportation and trucking companies who seek to have a beautiful, thematic website with extensive customization options. Getting this theme means you'll also get 15 pre-built homepages, included Visual Composer, WPML translation files, advanced theme options, and a fully responsive layout.    7. CargoPress—Logistic, Warehouse and Transport WPCargoPress is another logistics, transportation, and trucking premium WordPress theme in our showcase. With a thematic and robust design, this theme will works well for magazine-styled websites due to its emphasis on blog posts and articles. Its bold font-type pairings and bright color choices definitely make for a great theme design.    8. Transcargo—Transportation WordPress Theme for LogisticsTranscargo. Another premium WordPress theme that focuses on transportation companies and truckers who seek to have a prominent web presence. Using Transcargo makes it easy to create a modern website and start promoting your services. Considering the amount of research put behind the development of this theme, it is definitely a theme worth considering.    9. Transport—WP Transportation and Logistic ThemeTransport is another great choice in our selection of premium logistics WordPress themes. With a focus on ease of use and set-up, this theme comes with the WPBakery Page Builder, the Revolution slider and WooCommerce support by default. With its unlimited colors and unlimited layouts, this theme will work great in many scenarios.    10. Cargo—Transport and LogisticsCargo is a clean and corporate WordPress theme that is a good choice for transportation, logistics, and warehouse companies. With a design that puts focus on shipping, delivery, and storage service providers and companies, Cargo adapts to every device out there and comes with free updates and support.    11. Transport—Logistic and Warehouse WordPress ThemeTransport is a logistics and warehouse WordPress theme that features full Gutenberg and WP 5.0 compatibility, more than nine dynamic homepage designs and a multitude of premium plugins for page building and extensive feature integration. Use this theme to create a blazing fast loading website with live customization and retina-ready graphics.    12. Global Logistics—Transportation and Warehousing WordPress ThemeGlobal Logistics is a modern, stylish and powerful Logistics WordPress Theme with high-class business design. With a design that well suits the trucking, logistics and shipping industry, this theme features a multitude of highly-relevant features such as a quote calculator, interactive maps and tooltips, pre-made pricing tables and outstanding blog layouts.    13. Logistic Business—Transport and Trucking Logistics WordPress ThemeLogistic Business is a dedicated theme for transportation websites, like trucking, shipping, and logistics services. The theme features custom WordPress admin layouts, flexible layout options, and unlimited color shortcodes. The theme has full Gutenberg integration and features the Revolution Slider, and is WPML and RTL-ready Use the one-click installation to make the set-up of this theme extremely easy.    14. GoCargo—Freight, Logistics and Transportation WordPress ThemeGoCargo is a premium WordPress theme that has been built for freight, logistics and transportation companies. With an easy to use and great-looking layout, the theme provides everything you need to create a great looking website.    15. Logiscargo—Logistics and Cargo WordPress ThemeLogistics Wordpress Theme is designed specifically for logistic and cargo-oriented company websites and related businesses. With heavy research behind the design and development of this theme, it is meant to address all of the needs a shipper or trucker individual or company might have.    16. Morz—Transport Cargo Logistics WordPressMorz is a well-designed, beautiful premium WordPress theme that showcases transport, cargo, and logistics websites. With a bright and airy layout, this theme features some beautiful design touches and user-interface elements. With lifetime free updates, 24/7 dedicated support and a demo content importer, this theme has multiple features that will impress you.    17. Cargo HUB—Transportation and Logistics WordPress ThemeCargo HUB is a beautiful transportation and logistics WordPress theme. It's another great option amongst the bunch that comes along an easy one-click installation function, a drag-drop builder and the premium Revolution Slider. This theme is fully integrated with the WPML plugins, the MailChimp and the Contact Form plugins among others.    18. MoveCo—Logistics, Moving Company WordPress ThemeMoveCo is a premium WordPress theme that is great for moving companies, local delivery services, and logistics companies. It provides all the necessary functionality that you might need and is based on real research of what these types of companies in this sector need. With clean fonts and awesome designs, this theme includes plenty of customization options that allow for a change of visual style without touching a single line of code.    19. Globax—Logistics WordPress With WooCommerceGlobax is a premium logistics WordPress theme that features eight homepage designs, an AJAX portfolio and multi-layout blogs. With 35+ header demos and fully responsive layouts, this theme is also 100% compatible with Gutenberg. Pair those things with beautiful parallax effects, page scroll animations, and advanced page titles and you have yourself a great theme choice for a new website design or redesign of an existing website.    20. TransPress—Ultimate Transport Logistics Warehouse WP ThemeTransPress is another great choice in our showcase of beautiful logistics WordPress themes that features a very easy one-click demo installation that can let you build and customize your company's website in an easy way with the intuitive drag and drop Visual Composer plugin that comes included with it.    21. Expeditor—Logistics and Transportation WordPress ThemeExpeditor is a freight, warehouse and logistics premium WordPress theme that features a multitude of layouts with three predefined demos and their own color schemes. Each demo comes with three fully customizable homepage layouts and further customization options through the means of the included Visual Composer.    22. Logistics—Transportation Warehousing WP ThemeLogistics is a stylish, responsive and clean-looking logistic company WordPress theme that is a great choice for a courier agency or delivery service. The theme comes along with several functionalities that ensure your transportation business runs smoothly, such as a client login system, pre-made services layouts, and three ready-made homepage designs.    23. Wheelco—Cargo, Transport and LogisticsWheelco, another theme that's been exclusively built for the logistics, trucking and cargo industry, is a great looking theme that makes use of sharp colors, suggestive imagery and icons, and lovely type choices. With a quote calculator, responsive design and extensive functionality this theme does indeed prove to be a great choice from a design and functionality perspective.    Free Transportation WordPress ThemesSometimes you'll want to get a website up and running for as little cost as possible, perhaps as a demonstration to a prospective client, perhaps as a proof of concept. Either way, you just might not be ready to purchase a professional WordPress trucking theme or a shipping company WordPress theme. That's where WordPress Themes come in handy. It's ideal for downloading free transportation WordPress themes. So if you're searching for a free WordPress Trucking theme or another free WordPress theme download, be sure to check out WordPress.    Free: Learn More About WordPress ThemesIf you're new to WordPress, or if you have some knowledge already and are looking to learn more, Envato Tuts+ provides a wealth of information and ideas across a large number of tutorials. Up-skill and educate yourself for free with Envato's Tuts+ free WordPress tutorials.
Key Features in any Trucking WordPress Theme:
10-4 Good Buddy: Get a Trucking Theme Today!This concludes our showcase and collection of premium WordPress themes for logistics, trucking, and shipping websites. With highly customizable designs, extensive functionality and a plentitude of options for modification, these themes are great options for a future redesign or for a new website design. For more inspiration, check out the themes listed below! -- Editorial Note: This post has been updated with contributions from Johnny Winter. Johnny is a staff writer with Envato Tuts+. |
| How to Find a Career That Fits Your Working Style Posted: 16 Jun 2021 06:55 AM PDT Finding the right career isn't just about your skills and capabilities: it's also about getting a fit between your personal working style and the role that you're in. If you can find a career that suits your preferences, you'll be more satisfied, less frustrated and ultimately more likely to achieve success.    In this article I'll examine the concept of Personality Type as used in the Myers Briggs Type Indicator (MBTI), a tool which can help people to identify their personal style and use that knowledge to be more successful at work. Learn how you can identify your own personality preferences with reference to this tool, work with your preferences and see how they affect your working style, and then use that understanding to identify a career that's the right fit for you. Understanding Type and Personality PreferenceMBTI uses the concept of Type to explain different personality types and what makes them tick. It also uses the concept of Preference to refer not to what you can do, but to what you prefer to do, or how you prefer to work. This is different from many other psychological and psychometric tools used in the workplace as most of these measure people's capabilities rather than their preferences. Understanding TypeYour personality type is made up of four dimensions, which are based on Carl Jung's theory of personality type. These were used to form the basis of MBTI by Katharine Briggs and Isabel Briggs Myers in the 1940s and have been developed since then:
These tend to be referred to as E/I, S/N, T/F and J/P. Your Type consists of your preferences on each of these dimensions (one from each pair). This means that your whole type will have a four-letter descriptor, such as INTP, which is mine. The Concept of PreferenceAn important part of MBTI is the idea of preference. Your Myers Briggs Type doesn't describe what you can do, or even what you tend to do, but what you prefer to do. There will always be occasions when you act against your preferences in response to a situation, so that is within your capabilities but isn't your preference. For example, I was once interviewed for a job by an MBTI practitioner managing a team full of people with a Perceiving preference. She wanted to bring some balance to the team and the fact that I came across as having a Judging preference worked in my favor (I got the job). I later told her that I actually have a Perceiving preference like the rest of her team, it was just that I had learned to behave in a way more consistent with Judging at work (and my Perceiving preference wasn't as marked as the rest of the team!). Your start to form your preferences from an early age, with the Sensing/Intuition and Thinking/Feeling preferences often emerging first. As you age and have to adapt to whatever circumstances you find yourself in, your preference and how it manifests itself will adapt over time, but just because you behave in a certain way doesn't mean that your underlying preferences have changed very much. I'll explore this in more depth later. Applications of Personality TypeMBTI is applied in a wide range of contexts in the workplace. It's useful for helping to understand how people interact with each other and in building strong teams, and it can help managers meet the needs of individual members of their team more effectively. I've used it for team building, to help resolve conflict and to help people develop their careers. But MBTI isn't just about relationships and teams: it's also a great tool to help you understand yourself and identify what makes you tick. If you know what your preferences are, you can avoid situations where you have to act against them, where everything will be a struggle as against something that comes naturally to you. And on the inevitable occasions when you do have to act against your preferences, it can help you understand that your problems aren't related to your abilities but to your personality preferences, and help to avoid feelings of inadequacy. Identifying Your TypeTo identify your Type, you need first to identify what your preferences are on the four dimensions I outlined earlier. This will then give you a Whole Type, which is a combination of the four, and is more than the sum of its parts as the interactions between the dimensions play a part too. The dimensions themselves can be confusing as the words used sometimes have different meanings in common usage, but in this context their meanings are as follows:
It's important to note a couple things:
Preferences Over TimeAs I've already mentioned, personality preferences start to emerge at an early age but are only really established around late adolescence and early adulthood. Young people will tend to display their preferences more obviously than older people who've learned to adapt them, although the education system of different countries can disadvantage children with some preferences (for example the US education system tends to favor children with a preference for Extraversion while other cultures may favor children with an Introverted style). As you encounter situations where success relies on behaving in a way counter to your preferences, you will learn to adapt your working style and your preferences will become less obvious to people over time. For most people this is perfectly normal and an essential part of functioning effectively in the workplace and in society. But if you take it too far and find yourself in a career which requires you to constantly or regularly behave in a way that is opposed to your natural preference, you'll wind up frustrated, tense and maybe burnt out. Everything will be much more effort than it would have been if it came naturally to you and the extra effort needed will mean you're less effective. So if you're doing a job which just doesn't fit your personality preferences, now might be the time to take stock and identify what works better for you. Matching Your Preference to CareersSusan Nash of the Type Academy is an internationally recognized expert in MBTI and works with people using the tool to develop their careers: she says, "Understanding your natural type preferences can give great insight into which careers might cater to your natural talents and meet your core needs". But the thought of rethinking your career plans based on an assessment of your personality type can be scary—after all, you may have plans you've been working on for many years and qualifications you've studied for. The good news is that you don't have to completely change your plans—sometimes adapting your goals to your preferences is just about setting your sights on a slightly different role in the same industry, or seeking out employers with an organizational culture that works better for you. Some examples:
There are very few professions or industries without opportunities for people who don't match the perceived industry norm: often the people with the stereotypical personality type in an industry or organisation will be heavily reliant on colleagues with complementary preferences. By understanding what makes you tick, you can better identify opportunities that fit you well and in which you're likely to be more fulfilled and successful. Note: There is more on personality type and careers on the Myers-Briggs website, including a list of in-depth resources. The FutureSo, you've found a career which fits your personality type perfectly, what next? Understanding your Type will help you be even more effective in that career:
Over time, your working style will adapt to your circumstances but your preferences will stay much the same: being able to adapt will help you be effective but knowing when not to change too much will help you avoid potential problems. SummaryBeing successful in a career isn't just about qualifications and skills: if you can find a career that matches the way you feel most comfortable working, everything will come as second nature to you and you won't have to struggle. Ian Day, MBTI practitioner and author of Challenging Coaching, emphasises this point: "Although I believe that anything is possible with hard work, if you play to your natural strengths much more can be achieved. MBTI raises awareness of preferences and so people can focus on their strengths." If you can use the techniques and resources I've described to understand your Type and your personality preferences, you'll be in a better position to find a career which will bring you fulfillment and success. Good luck! Resources
Editorial Note: This content was originally published in 2014. We're sharing it again because our editors have determined that this information is still accurate and relevant. |
| 20 Free Medical & Healthcare PowerPoint Presentation Templates (Best PPTs 2021) Posted: 16 Jun 2021 06:35 AM PDT Are you designing a medical healthcare presentation? If you're short on time, use a medical PowerPoint template. All the slides are already designed. Just add your content and customize the slides to match your topic and brand. .jpg) .jpg) .jpg) While you may feel like free medical PowerPoint templates are the way to go, all too often you get what you pay for. Premium Medical PPT templates typically deliver a better value. There are plenty of free and paid medical PowerPoint templates available on the Internet today. In this post, we'll share the best free PowerPoint templates with a medical theme. But, before we get into free healthcare PowerPoint templates, let's take a look at a few premium medical PowerPoint templates. Envato Elements and GraphicRiver have some great healthcare PowerPoint templates for 2021. Premium Healthcare & Medical PowerPoint Templates vs Free Medical PowerPoint TemplatesFree medical and healthcare PowerPoint templates are a good starting point. But when you want your health presentation to look more professional it makes sense to buy a premium medical PowerPoint template. Premium medical PowerPoint templates come with more customization options. You'll find many of those options don't come in healthcare PPT templates for free download. Plus, they usually have a wide range of slides to choose from.    There are a couple of great options for buying premium medical and healthcare PowerPoint templates:
Learn how to customize a medical PowerPoint presentation in this tutorial: Top Premium Medical & HealthCare PowerPoint Templates (Envato Elements & GraphicRiver)Now let's take a look at some of our best medical and healthcare PowerPoint templates for 2021. Find them on Envato Elements and GraphicRiver: 1. MediCare - Modern Medical PowerPoint Template   MediCare is a modern medical PPT template that can be used for any type of medical and healthcare presentation. The healthcare PPT template includes fully editable shapes and image placeholders. It comes with 50 unique slides and dozens of charts and other infographic elements. Try out this theme instead of healthcare PPT templates for free download. 2. Claricine - Fresh Medical & Healthcare PowerPoint Template   The Claricine medical PowerPoint template features a fresh and clean design. It includes 65 unique slides and was designed in 16:9 format. You'll also find editable shapes, infographic elements, charts, maps, and fully animated slides. This healthcare PPT template also includes 11 premade color schemes. 3. Medical - Clean Medical PowerPoint Template   The Medical PowerPoint template has a minimal design. That makes it easy for your audience to focus on the content of your health presentation. The health care PPT download includes 50 unique slides and five premade color schemes. It was designed in widescreen format and comes with all the necessary elements needed for presentation design. Many free healthcare PowerPoint templates don't offer that. 4. Professional Medical PowerPoint Template   The Medical PowerPoint template has a professional design. This medical PPT template was designed in both widescreen and standard format. It also includes a dark and a light version. The health care PPT download has 99 unique and creative slides, and elements such as maps, charts, graphs, and more. 5. Health & Medical - Creative Medical PowerPoint Template   The healthcare PPT template template is a creative and professional medical PowerPoint template. It comes with 130 individual slides. The template was designed in widescreen format and includes 90 different color themes, thousands of icons, and other presentation elements. The above is just a small selection of various health presentation PPT templates available on our marketplaces. We've got thousands more health care PowerPoint templates that can be used for any type of health presentation: 20 Top Free Medical & Healthcare PowerPoint PPT Presentation Templates for 2021If you're on a budget or just getting started with health PowerPoint presentations for medical purposes, consider free medical PowerPoint templates. This will give you a good starting point that won't break the bank.    Before looking for free PowerPoint templates for healthcare on the web, check Envato's free offerings first. Try out various premium template files at no cost to you. They're not always free medical PowerPoint presentations, but you never know what you'll find. Here's the deal:
Can't find what you're looking for from Envato? You may have to turn to templates for PowerPoint for heath that are free online. In this section, we've selected the best free medical and healthcare PowerPoint presentation templates that you can download today: 1. Digital Hypertension Free PowerPoint Presentation Template With a Medical Theme   This free healthcare PowerPoint template includes a widescreen format design. You'll get a cover slide and two internal background slides that'll help you format your presentation. If you need a template for PowerPoint about health for free, try Digital Hypertension. 2. Prescription Free PowerPoint Template for a Medical PresentationThe Prescription template is a free medical PowerPoint template designed in a widescreen format. It comes with two internal slides and a cover slide. It's easy to change colors and fonts to your liking. 3. Medical Symbol Free Medical PowerPoint TemplateUse this medical PowerPoint template for any type of medical and healthcare presentation. It includes a cover slide that's easy to customize as well as a couple of internal slides that can be tailored to match your style. It's a nice option if you've been looking for healthcare PPT templates for free download. 4. Alternative HealthCare Free PowerPoint Template With a Medical ThemeDoes your health presentation deal with alternative health care methods? Consider this free health PowerPoint template. It was designed in widescreen format and comes with three master slides that are easy to duplicate and edit to your liking. 5. First Aid Kit Free Medical PowerPoint Presentation   This free medical PowerPoint template has a bold red scheme, which can easily be customized to your liking. It was designed in the standard, 4:3 format and comes with three slides. It's a vibrant choice for your next free medical PowerPoint template. 6. Diet & Nutrition Free PowerPoint ThemeConsider this diet and nutrition free health PowerPoint template if you need a template for a diet-related presentation. The free medical PowerPoint template includes several premade slides that'll help you create your presentation. Customize it to match your style. 7. Dental PowerPoint Medical PowerPoint Template for DentistsFor any presentation related to the dentistry, this free health PowerPoint template is a good choice. It's got several premade slides whose design uses dentistry-related elements. Easily change colors, images, and text. 8. Stomatology Free Medical PowerPoint TemplateThis PowerPoint template is another free medical PowerPoint template designed with dentists and stomatology students in mind. It includes several premade slides as well as the cover slide. Like other healthcare PPT templates for free download, this was designed in the standard 4:3 format. 9. Medical PowerPoint Free PowerPoint TemplateThis free medical PowerPoint template features a yellow and gray color scheme. Tweak the colors to your liking and edit the fonts to match your brand. The template comes with several premade slides and image placeholders. 10. Public Health Free Medical PowerPoint TemplateThis healthcare and medical PowerPoint template comes with a sample stock photo related to the medical industry. Easily customize the images and customize the colors to your liking. If you've spent time looking for free healthcare PowerPoint templates, your search might stop here. 11. Free Health and Fitness PowerPoint Template   Here's a free health PowerPoint template from Microsoft Office. There's a title page as well as placeholders for images, graphs, and text. Simply type in your own information to create your presentation. 12. Pills Free Healthcare PowerPoint TemplateThis PowerPoint template features a standard 4:3 design and a blue and white color scheme. It includes a cover slide and two internal slides that'll help you share the main points of your presentation. Duplicate and customize each slide to your liking. 13. Medical History Free Healthcare PowerPoint Template for a Medical PresentationMedical History is a free healthcare PowerPoint template. It's got a classic black and white color scheme. It was designed in the standard 4:3 format and has several slides that serve as a starting point for your presentation design. 14. Dose Free PowerPoint Template for Medical PresentationsThis free health PowerPoint template features a modern blue color scheme. It comes with a few preformatted slides that'll help you present your ideas. Use PowerPoint's built-in tools to change the colors and the fonts. 15. Emergency Free Medical PowerPoint Template   This bright blue free medical PowerPoint template features the standard 4:3 design as well as the widescreen format. It comes with three individual slides that you can duplicate as many times as you need. You can change fonts and colors. 16. Nurse Free Healthcare PowerPoint TemplateAre you doing a presentation that's related to the staff in your hospital or clinic? Then this free healthcare and medical PowerPoint template is a good choice. It can also be used for other types of medical and healthcare presentations. 17. Pharmaceutical Free Healthcare & Medical PowerPoint PresentationThis next free health PowerPoint template works for any pharmaceutical presentation. It comes with a cover slide and one internal slide. Change colors and fonts and duplicate the slides as many times as you need them to get your point across. 18. Vision Free Medical Template for Ophthalmologists   The Vision medical PPT template is great for medical presentations related to eye health. It's got a modern design and comes with two slides that can be customized to your liking. Not many free healthcare PowerPoint templates have a focus on eye health. If you're an ophthalmologist, use this template. 19. Baby Healthcare Free Medical PowerPoint TemplateBaby Healthcare is a free medical PowerPoint template designed with infant care in mind. It comes with two premade slide designs. Download both the widescreen and the standard 4:3 version. If you need a free healthcare PowerPoint template, this is the one for you. 20. Eye Free Healthcare PowerPoint TemplateThe Eye is another free healthcare PowerPoint template designed with eye specialists in mind. It comes with one master background slide for the cover slide or title slide. There's one internal slide that can be duplicated to create all the slides you need for your presentation. Free health PowerPoint templates like this one are great to work with. Customize a Premium PowerPoint Template in 5 Easy StepsNow that you've seen a range of premium and free health PowerPoint templates, let's look at how to customize a PowerPoint template for your health presentation PPT.    For the purposes of this tutorial, I'll be using the Healthcare PowerPoint template. It's got a modern and professional design and comes in five different colors. Let's get started: 1. Choose Your SlidesThe first step is to choose the slides you'll use in the presentation. To do this, go to the View tab and select Slide Sorter view. Then, select all the slides you don't plan on using, right-click on them, and press Delete slide. Then, switch back to the Normal view.    2. Enter Your ContentNow that you've got the slides you'll work with, it's time to replace the dummy content. Double-click on any text or select all the text with CTRL+A. Start entering the content of your presentation as I've done on slide #2.    3. Replace ImagesThe next step is to add your own images. Luckily, the Healthcare PPT template comes with image placeholders. All you've got to do is double-click the picture icon, select the image from your computer, and click Insert as I've done on slide #4.    4. Customize FontsOnce you've taken care of the content, start customizing the presentation. A good place to start is with your fonts. Change the font by selecting part of the text. Then choose a different font from the drop-down menu as I've done on slide #12.    5. Customize ColorsThe last step is to customize the colors. Do this by right-clicking on any colored shape and selecting Format Shape option. Then choose a different color as I've done on slide #12.    5 Quick PowerPoint Medical and Healthcare Presentation Design Tips for 2021Are you designing your first health care PPT? If so, getting some pointers goes a long way. That's why I've gathered a few presentation design tips so you can get the most out of your health PPT download: 1. Keep the Design CleanThe best medical PowerPoint presentations have a clear focus on design. Nothing hides this intention like cluttered layouts and excessive content on slides. While you experiment and design your health care PPT, make sure you reign in how much you add to each slide.    2. Limit Your ColorsIt's fun to be creative and explore different color options. But too many colors are distracting and take away from your content. Settle on two to three colors for your health presentation PPT. If you struggle with finding complementary colors, use this color wheel from Adobe for help. 3. Have Custom TypographyYou'd be surprised how much of a difference fonts can make to your health PPT download. In general, typefaces set the tone of the content you're sharing. The right font makes a statement to your audience. Learn more about choosing fonts from this tutorial: You can find custom, modern fonts to use from Envato Elements. Once downloaded and installed, use this guide to learn how to embed fonts for sharing your health presentation PPT: 4. Cut Down on TextThere's no doubt that the content in your health care PPT is important for your audience. But having too much text on slides makes people switch off. Find ways to visualize your content to avoid walls of text. Photos, videos, icons, and infographics are all elements you should use in your presentation. 5. Use Related Icons and InfographicsThis is a helpful tip if you're going to use icons and infographics in your health presentation PPT. Many templates include visuals like charts, icons, and graphs that relate to your topic. Adding these will create a consistent look throughout your PowerPoint that's valuable.    Top 5 Health Care Presentation Design Trends in 2021To make your healthcare presentation look modern, consider using one of the latest trends. Here are five current trends to watch out for: 1. Use a Blue Color SchemeBlue is often seen as a sign of stability and reliability. This is exactly what you want to convey when you are delivering a health care presentation. Including many shades of blue in your presentation works really well here.    2. Add GraphicsMost health care presentations have a more serious professional feel. But graphics are still are still a valuable element to include in the presentation. Graphics add life to your presentations and will draw in the attention of your audience. Include graphics that pertain to the content you are presenting. 3. Highlight Your ImagesJust like graphics, images give new meaning and interest to your presentation. A great way to highlight your images on your various slides is to include some images on one slide. Or, have a single image take up a majority of the slide.    4. Use Drop ShadowingA drop shadow gives the impression that an object is raised above the objects behind it. This visual effect will give your slides a more 3D look. One area to include drop shadowing is underneath the box that contains your text. 5. Include Images of DoctorsAgain, healthcare presentations need to build trust with your audience. Just including graphics, text, and graphs isn't enough to build this trust when you are dealing with such a serious profession. To help build this trust include images of your medical staff where they are smiling.    Let's now have a look at even more templates that are available for you to download. More Awesome PowerPoint TemplatesTo see even more great PowerPoint templates, look at the following articles:
5 Benefits of Using Professionally Designed PowerPoint Presentation Templates (In 2021)Still not sure whether you should design your PowerPoint presentation yourself, outsource the work, or download a professional template? Here are top five reasons that you should use a professional PowerPoint template for your next presentation in 2021:
Benefits of Envato Elements (The Power of Unlimited Use) Envato Elements is a unique service. With a low cost monthly payment, you will get access to thousands of great PowerPoint presentation templates. Sign up for Envato Elements. You'll get access to a complete library of PowerPoint templates. Plus, you'll also be able to download thousands of unlimited use graphics, stock video, royalty free music, and many other creative assets. Common Microsoft PowerPoint Questions Answered (FAQ)Learning how to use the Microsoft software can leave you with quite a few unanswered questions. Here we've collected five of the most frequently asked questions and answers to them to help you get the most out of PowerPoint: 1. Can I Share My PowerPoint Presentation in Zoom?Absolutely! Here's one way to do it: You'll need to have your PowerPoint presentation up as well as Zoom. Then in Zoom, click Share Screen. Click on the screen showing your presentation from the popup window and click Share. There are many other types of options for sharing your presentation like sharing your audio. Check out the article below to learn more: 2. Can You Export PowerPoint In Another Format?PowerPoint is very flexible and will allow you to export in other formats like video so you can share it with anyone. Learn how to do this in the tutorial below: 3. Can You Add Charts & Graphs?If you've got data to show in your PowerPoint presentation, you can easily show it in chart and graph form. Envato Elements has a ton of PowerPoint templates that have visually appealing charts & graphs that you can check out below: 4. Can You Add YouTube Videos to Your Presentation?PowerPoint allows you to embed videos into your presentation. From the Insert tab, click on the Video dropdown from the Media group. Select Online Video.... Paste the URL of the video you want to embed and then click Insert. Conversely, you can also upload a PowerPoint template to YouTube. For more information on how to do this, study this article: 5. How Much Does PowerPoint Cost?PowerPoint used to have a single purchase license that you'd buy and own that version of PowerPoint forever. Microsoft has pivoted its business models in recent years. Once upon a time, businesses and power users would buy a license for the latest version of the app every few years. Now PowerPoint is purchased through a subscription. Through Office 365 you can get PowerPoint and many other Office apps. Another option is the free, browser-based version of the app. Learn more in our tutorial below: Let's now take a look at how you can create a powerful PowerPoint presentation.Learn More About Creating a Great PowerPoint PresentationCreating a great and engaging PowerPoint presentation isn't easy. There's a lot that goes into it, from writing your presentation to adding animations and working with images. Luckily, we've plenty of tutorials to help you create a great PowerPoint presentation. Here's a few to get you started:
Create Medical PowerPoint Presentations With Premium or Free Medical PowerPoint TemplatesMaking medical PowerPoint presentations from scratch can be tricky. Using a free healthcare PPT template is a good way to design your slides easily and quickly. Thanks to the free health PowerPoint templates like the ones featured in this article, you can design your health presentation PPT without worrying about your budget. But you can do better than free healthcare PowerPoint templates. You'll want your presentation to have a more polished look. For that, consider investing in a premium medical PowerPoint template. Envato Elements has professionally designed, modern medical PowerPoint templates. With your subscription, download unlimited assets for your presentation. You can also buy premium healthcare PowerPoint templates one at a time on GraphicRiver to choose from so be sure to check them out. Editorial Note: This post has been updated with contributions from Nathan Umoh and Daniel Strongin. Nathan is a staff writers with Envato Tuts+. Daniel is a freelance instructor for Envato Tuts+. |
| 20 Best Free Family Tree Microsoft Word Templates to Download 2021 Posted: 16 Jun 2021 05:57 AM PDT Family trees—it's all about the roots! Are you on a quest to document your family genealogy with the help of a Microsoft Word family tree template? This article will help you figure out how to make a family tree on Word doc that's impressive.    In most cases, a family tree chart is part of a larger project. While looking to create a family tree in Word, check out other premium Microsoft Word templates suitable for any project. Find a template that best fits your project and quickly add in your content, including your family tree chart. This article showcases 20 free family tree template in Word that's found online. We'll also take a look at top premium Microsoft Word templates from Envato Elements and GraphicRiver's best premium MS Word templates. These free and premium options will help you complete your family project within your means. Let's dive in and start exploring your family tree-related template options. Find the Best Selection Family Tree Template Word on Envato Elements for 2021 (Unlimited Use)Get your hands on premium Microsoft Word templates on Envato Elements. There are tons to pick from. All digital assets on Envato Elements are modern, creative, well-designed, and great to work with. Envato Elements' offer is just excellent. For a low monthly fee, unlock a digital all-you-can-download library of creative assets.    Get premium digital assets like:
We'll also look at GraphicRiver, which is part of Envato Market, in the next section. Envato Market works on a pay-per-download model allowing anyone to get premium digital assets one at a time. So, it's an excellent way to test out premium Microsoft Word templates before signing up to Envato Elements. 5 Best Premium Microsoft Word Family Free Templates for 2021 (Envato Elements & GraphicRiver)Here are five best premium Microsoft Word templates from Envato Elements and GraphicRiver. They're examples of larger projects that you can add a family tree into: 1. Family Album Template   This family photo album template comes with 24 pages in A4 size. You're able to include photos, descriptions, and even stories. Do you have pictures with other extended relatives? Include a family tree chart, so it's easy to explain to the young ones how everyone is connected. 2. Minimalist Bifold Brochure   A bifold brochure comes in handy for various projects. For example, is grandma's 90th birthday coming up soon? Use this template to create a simple family-themed info brochure. Include images, short descriptions, and even a family tree chart. It's an excellent opportunity to distribute the family tree chart to the extended family. 3. Ebook | MS Word & InDesign   Ebook is a modern and multipurpose template. It's perfect for any person or family autobiographies. Insert your family tree chart where appropriate, as it's a big part of who you are. This template comes with a very comprehensive file guide. If you're a beginner, you'll appreciate and benefit from this help file. 4. Luxury Wedding Photo Book   Many cultures worldwide believe that a wedding isn't just about two people coming together, but two different families merging. If you're from a family that looks at marriage this way, include a family tree to mark the connection. This wedding photo book template has that perfect combination of photos and text. So, including a family tree chart will go well too. 5. Leather Funeral Program Template   This is a simple and modern funeral booklet template. It comes with a 10-page design for you to pick from and create what you've got in mind. If the deceased was a family-centric person, including a family tree chart would make complete sense. 20 Top Free MS Word Family Tree Template Examples to Download (2021)Have you been wanting to try out premium templates? Here's your chance! Envato makes a select few premium freebies available for download every month. So, this is an excellent opportunity for anyone to test them out.    You may not always find a family tree for Microsoft Word among this month's free download. But it's worth trying your luck. Here's the offer:
Let's take a look at 20 free family tree template in Word doc that's accessible to anyone on the internet: 1. Free Editable Family Tree Template for WordCreate a family tree in Word when you're on a budget with this template. The text boxes are editable, and the template is easy to use. 2. Free Family Tree Template Word 1This is a background image of a white tree against a blue background. Add green circles in different shades with a family member's name. 3. Free Family Tree Template Word 5   This is a background image of a tree with blank polaroid photos. Add small pictures of family members and their names on each polaroid photo. 4. Free Fillable Family Tree Template WordThis Free Fillable Family Tree Template Word allows you to include images and names of family members. Show all four generations starting from your great-grandparents. 5. Daniel Ferguson - Free Family Tree WordThis Free Family Tree Word Template is a simple chart made out of circles and arrows. A family member's name goes in the circle. 6. Horizontal - Free Family Tree for Microsoft WordHorizontal - Free Family Tree for Microsoft Word focuses on you and your relationship with your great-great-grandparents. It doesn't include aunties, uncles, cousins, or siblings. 7. Genogram 5 - Free Editable Family Tree Template for WordGenograms are generally more technical than a simple family tree chart. But this Genogram - Free Editable Family Tree Template for Word is simple and doesn't have much of the usual genogram elements. 8. Smith Family Genogram 4 - Downloadable Family Tree Template Word   Show relationship statuses like divorce, separation, conflict, and cut-off. Different shapes are also used represent each gender and the deceased. 9. Blue Genogram 2 - Free Fillable Family Tree Template WordCreate a family tree in Word with this template. It comes in blue and is straight to the point. Aunties, uncles, cousins, or your siblings are left out. 10. Green Genogram 3 - Free Family Tree WordThis is a simple template to help you create a family tree in Word and track your patient's genealogy. 11. Genogram 6 - Free Downloadable Family Tree Template WordThis free Microsoft Word Family Tree Template includes information like gender, deceased, date of birth & death, and various other relationship statuses. 12. Free Family Tree for Microsoft Word With PhotosDownload an Excel, Google Sheets, or Word template to edit this chart. Include photos or illustrations from your computer. 13. Chart - Free Editable Family Tree Template for Word   This is a basic downloadable family tree template for Word doc. Squares and lines are used to create this chart that shows four generations. 14. Family Relationship - Free Family Tree WordIt states that the file format is PDF. But you can easily download this PDF file and open it in Microsoft Word. It becomes an editable file. 15. Blank - Free Downloadable Family Tree Template WordThis template comes in a DOCX format. So quickly download and open it in MS Word and start including the details. 16. Green & Simple - Free Family Tree WordThis is a template that showcases four generations. But it'll not work if you've got many aunts, uncles, and cousins. 17. Free Family Tree Template 4This chart could get a little confusing because of the way it's designed. The background images of the trees are the main focus. 18. Free Family Tree Template 1   There's a washed-out background image of a green tree. Each box on the family tree chart is divided into two—name and relationship. 19. 5 Generations - Free Family Tree Template 3This horizontal chart is clean and simple. But it's one of those charts that doesn't include aunts, uncles, and cousins. 20. Kids - Free Family Tree TemplateHow to make a family tree on Word for the kids? Download a fun and simple template like this. 5 Quick Tips to Make a Great Family Tree Chart Designs in Word 2021How to make a family tree on Word that stands out? Here are five family tree chart design tips that'll drastically improve your projects: 1. Use a Premium Pre-Built MS Word Template   Download a premium MS Word template from Envato Elements that matches your needs and add your family tree chart to it. Of course, besides this chart, the entire project document is essential too. Thankfully since there are tons of premium options on Envato Elements, you'll be spoilt for choice! 2. Make It Visual   Add photos to your family tree. If this chart is part of a project document, add vibrant and colorful images there too. Pictures paint a thousand words and help draw in your audience. 3. Use High-Resolution Photos and GraphicsImages are a big part of your document. Avoid pixelated or stretched images as they damage the overall look and feel of your project. For example, if you don't have images of some family members, use illustrations instead.    And Envato Elements subscription gives you unlimited access to loads of digital assets. So, get your hands on any illustrations, background graphics, or MS Word template to complete your project. 4. Leave Enough White Space   White space is the unused space of a page (not always white). Create a clear and clean separation by leaving enough white space between elements. When used well, white space helps you create a modern and visually pleasing document. 5. Keep It MinimalStart your project with a modern and minimalistic template. Avoid clutter by following these few simple steps:
Discover More Top Microsoft Word Template DesignsThere are loads of Microsoft Word templates out there that are perfect for various uses. Here are three top 2021 Word template compilations that you may find helpful.
Learn More About Making Great Word Documents in 2021Are you a new MS Word user? Then, pin this Beginner's Tutorial Guide to Microsoft Word as your favorite. It's got loads of short, easy-to-understand tutorials on various MS Word questions any beginner would have. Here are three how-to tutorials from the guide:
Get a Premium Microsoft Word Family Tree Template Today!Is there a family tree template on Word for free online? Yes, there are loads of downloadable and fillable family tree template Word documents found on the web. But they most likely aren't professionally designed and may not work out for you. Maybe this family tree is part of a larger project. In this case, check out best Microsoft Word templates on Envato Elements. You'll get access to tons of premium creative files. So, pick and download any template that suits your project. Are you new to premium Microsoft Word templates? Do you want to try them out before signing up to Envato Elements? Head on to GraphicRiver. Download any top pre-built MS Word template you need one at a time with GraphicRiver's pay-per-download model. Get your hands on a Microsoft Word family tree template from Envato Elements or GraphicRiver today. Subscribe and download one now! |
| How to Design and Construct a Functional Cursive Font Posted: 16 Jun 2021 03:00 AM PDT    Cursive type was once an oxymoron, but modern OpenType technology now lets us create true cursive fonts with letterforms that behave according to their context, just like true cursive lettering, to some degree. How to Create Your Own Cursive Handwriting FontHere are some quick tips on creating your own beautiful cursive font from scratch:
If you're looking for a shortcut, download some free cursive fonts from Envato Elements. There are a lot of creative options that can add some flair and style to your work.    You can also check out this list of beautifully designed cursive fonts that are ready for you to download: Now, it's time for you to create your own cursive handwriting font. Let's get started! 1. Do You Really Need a Font?This may seem like a strange question to ask, but more and more these days, designers overuse fonts. The word "font" literally means "cast source", referring to the metal blocks that once made up a typeface. These blocks were made of incredibly hard metal, designed to survive hundreds of thousands of presses, or later on, to serve as molds repeatedly casting copies of its letters into softer metal slugs for letterpress printing. With this, there is an implication that fonts are meant for heavy, repetitive use. Type designers sink a great deal of work into a font to ensure that it functions as well as possible in any given setting. Thus, if you only need one decorative word, it does not make sense to design (or nowadays buy) an entire font. You're probably better off hand-lettering your word or phrase and importing it into your design. But if you need multiple different headings or want to set a particularly long passage in that typeface, or want a design that can otherwise print whatever the heck you want it to, then a font is the way to go. 2. Creating the DesignType designs are often the result of happy accidents. Often I might casually letter something on paper that looks really good, and that will turn into inspiration for an entire typeface. For example, here were some headings I wrote for some physics/stat homework that I thought might make a nice typeface.    Word of advice: if you're trying to letter a sample, it's often helpful to letter on grid paper so you can keep your letters—and scan crops—nice and straight.    These were written with a broad-nibbed calligraphy pen. You can buy some very inexpensive calligraphic fountain pens for less than $10 from manufacturers like Sheaffer. You will have to scan them into images in order to vectorize the designs. If you don't have a scanner (like me), you can simply take a picture from an orthogonal angle and use that. Both of the above scans were made with an iPhone camera. The image quality does not have to be great—you only need concern yourself with avoiding geometric distortion. 3. Tracing the Letters in FontForgeTo create the font itself, you will need a font editing program. Several horrendously expensive options exist, but one great app, FontForge, is free and open source. We'll be using FontForge in this tutorial. Make sure you set it to use only integer coordinates (File > Preferences > Editing > SnapToInt). Step 1The first thing we have to do is import the scan into the FontForge drawing area. Do this by clicking into a glyph edit window and going to File > Import.    Then, making sure you're in the Background layer, use the move and scale tools to position and size the reference image. For demonstration purposes, I'll start with the letter 'r' in this sample, so center the 'r' in the middle of the glyph frame, right on the baseline.    Step 2We start by drawing the junction where the letter's instroke begins.    Then we plant HV-curve points at all the minima and maxima of the letter's contour. Using HV-curve points helps anchor into place important points along the letter contour, and also forestalls endless headaches with missing extrema points down the road. For now it's fine if the path intersects itself.       Then copy the instroke points and shift them straight horizontally over to form the outstroke points. It's very important that the y-coordinates of the two sets of points remain the same.    Then finish outlining the glyph.    Step 3Adjust the bézier handles of the curve points to better match the contour of the glyph.    You can see a filled preview of the glyph in the main Font view.    Step 4Now we can tackle the next glyph, in this case an 'i'. Start by roping off the 'r' by setting its advance width on top of its outstroke edge.    We trace the glyph with the same techniques we used to do the 'r', taking care to make the junction between the 'r's outstroke and the 'i's instroke smooth.    You will need to draw the outstroke of the 'i' at the correct height, so that it lines up the instrokes of all the other letters, so it can be enormously helpful to create Fontforge guidelines marking out the heights of the joins. Create guidelines by dragging down from the top ruler in the glyph window. Make sure the guidelines are rounded to integer coordinates.    Then just draw the rest of the glyph.       Step 5This 'i' was drawn in the 'r' glyph space; we need to move it to its own glyph slot. Select the contour (and dot) by double clicking the paths, and cut and paste them into the 'i' glyph slot. Set the advance width by setting all sidebearings equal to 0 (Metrics > Set Both Bearings). Shift the background image if needed.    You can still see the letters side by side by typing them in the wordlist box. This is extremely useful when making cursive fonts to make sure the joins are smooth and line up.    Step 6Here I am tracing the letter 'l' from the sample. It can be easier to copy an existing letter (in this case, a dotless 'i') and move the points to match the new letter, though everyone has their own way of hand-tracing scans.    The HV-bounding-box-points system sometimes breaks down, as it can be impossible to trace certain curves using just HV points.    In this case, it may be necessary to insert additional curve points along the spline.    Hand lettering is rarely perfect, but fonts do have to be (one of the disadvantages of using fonts). That means that in order to avoid problematic combinations, the letters, especially their instrokes and outstrokes, have to be somewhat standardized. In the case of the 'l', that means lowering the tail so that it sits on the baseline.    Step 7Here is a tracing of the letter 'c'. As you can see, I made a few changes from the written version to make it play well with other letters. The Metrics Window can be very useful to test strings of letters.    4. Deriving the Rest of the AlphabetYour lettering sample will probably not contain every letter in the alphabet. In fact, you can sometimes get better results deriving letters from letters you've already drawn. For example, a script 'a' is very similar to a 'ci'.    I created the aforementioned 'a' just by squishing together a 'c' and an 'i' in the sample.    Each letter you create will beget more letters. The 'a', for example, gives rise to the 'd'.    The 'd' is not the only letter that comes from 'a'. You can also conceivably derive the 'q', 'u', 'i' (if you started with an 'a' instead of an 'i'), 'n', 'm', 'p', 'h', and several more from 'a'. There are countless ways you can derive an alphabet starting with a few sample letters. One way is shown below, starting with an 's', 'a', 'c', 'e', 'l', 'o', and 'r'.    Here is an example of a font I made with all 26 letters.    5. Assembling a Functional FontAt this point, the font contains a full alphabet, but barely works as a font, since the letters only work together at the most basic level. The next part of this tutorial will focus on creating necessary alternates and programming the font to link up the letters in a pleasing cursive script. Step 1Your letters 'b', 'o', 'v', and 'w' will almost certainly have outstrokes that terminate higher up than the other letters. Do your best to standardize these four letters just as you did with the normal letters.    Step 2If one of those four letters occurs, the letter after it won't link up because its instroke will be lower than the previous letter's outstroke. We need to create a set of alternate glyphs with high instrokes that can link up with the 'b', 'o', 'v', and 'w'. Do this by first adding 26 glyph slots to your font, in Encoding > Add Encoding Slots.    The new slots will enter as blanks, and you will need to sort them by going to Element > Other Info > Mass Glyph Rename.    Give them a suffix of 'high', and map them to the alphabet block starting with 'a'.    This creates a block of slots named 'a.high', 'b.high', 'c.high', etc. Copy and paste a copy of the lowercase alphabet into this block.    Step 3Give the 'a.high' glyph an instroke that would connect with the 'b', 'o', 'v', and 'w'.    Step 4This produces an appropriate alternate 'a' to be used after a 'b', 'o', 'v', or 'w', but it does nothing unless the font knows when to use it. To tell the font to substitute the 'a.high', we have to create a font lookup (Element > Font Info > Lookups > Add Lookup). Make it a Single Substitution lookup, but don't set any features to it. Without a feature set, this lookup will serve as a list of paired glyphs for other lookups to use.    Then add a subtable to the lookup. Use the Default Using Suffix button to automatically populate the list with pairings based on the glyph names. If the button doesn't work, save your font, close out Fontforge, reopen it, and try again.    Step 5Add another lookup, this one a Contextual Chaining Substitution lookup. Assign the calt feature to it, which "activates" the lookup in the font when it's used to type text.    Add a subtable, and in it, create two classes—one with 'b', 'o', 'v', 'w', and high forms, and the other with all other letters not in the first class. At the beginning of each list, insert 'void' or 'void2', because for some reason, Fontforge will only read starting from the second glyph in each class. For the matching rule, type the name of your first class, a pipe, the name of the second class, and the "highlinks" lookup in @<> form (you can use the Add Lookup menu). What's going on here? The Chaining Substitution lookup goes along through each letter you type and looks to see if it's a member of Class 1 ('b' and friends). If it's followed by a member of Class 2 (all other letters), it will look in the highlinks lookup, and replace that glyph with the associated alternate glyph listed in highlinks. In this way, [b][a] becomes [b][a.high] when typed.    Step 6Because classes have to be disjoint, this fails if you have more than one 'b' or company in a row. We account for this by creating a second subtable, with one class containing the 'b', 'o', 'v', 'w', and their high forms. The matching rule will have the same class twice, and the second has highlinks lookup applied. This subtable will look for 'b's followed by other 'b's (or other letters in that class) and perform the same substitutions.    You should have two subtables in the calt lookup now.    Step 7Once you 'OK' out of the Font Information panel, you should be able to see the lookup in action in the Metrics Window.    With the Metrics Window as a visual aid, convert the rest of the letters in the high block to having high instrokes.    The high joins should connect smoothly in the Metrics Window.    6. Stylistic PolishAt this point, the font has technically become a true cursive, since the font will automatically ligate any letter combination you type. But it still has some way to go to make it look better. Step 1High up on the list of problems to smooth out is the link between x-height letters and ascending letters like 'h', 'k', and 't'. As you can see, the joins can look a little awkward.    We have to fix this by creating another alternate set of letters, to be substituted in when they occur before an ascending letter. Name these like the high glyphs, except give them the suffix .steep.    Create another unfeatured lookup, with a subtable filled with pairings of regular and steep glyphs.    Step 2You will also need to create alternate versions of the 'h', 'k', and 't' glyphs, to link up with the steep glyphs (having steep instrokes). It's probably easiest to add three glyph slots and name them h.insteep, k.insteep, and t.insteep through the Element > Glyph Info window. You might also want to make another three copies of these glyphs for instances when more than one 'h' occurs in a row, though it seems this is currently nonfunctional.    Of course, give them their own subtable.    Step 3Next, we go into the calt lookup and add a third subtable to it to set up our chaining rules. In one class, put the 'h', 'k', and 't', and in the other put the rest of the alphabet, except for the 'h', 'k', and 't', because classes must be disjoint; and the 'b', 'o', 'v', and 'w', which, as high letters, cannot have steep outstrokes. The second class (regular letters) goes first, and gets the steeplinks lookup applied to it. The first class gets the insteeplinks lookup applied to it. This means that if the font produces a combination like [a][h], the [a] will get replaced with [a.steep], as specified in the steeplinks subtable, and the [h] gets replaced with [h.insteep], according to the insteeplinks subtable. This produces the matched pair [a.steep][h.insteep].    Step 4Then we go in and actually modify the alternate glyphs to have steep links. It will be useful to create a third set of guidelines here. You can skip the 'h', 'k', and 't', and the 'b', 'o', 'v', and 'w', since they can't provide steep links under our current programming.    As before, the Metrics Window helps you see how the font functions, and helps you design smooth links.    This should produce smooth linkages in most cases. It will fail if there are multiple ascending letters in a row—in theory you can create a fourth subtable in calt to substitute substituted ascending letters themselves, although for whatever reason this doesn't work. The font will fall back to the old, less smooth, but still connected linkage. It will also fail in combinations like 'bat', with a high letter combined with a steep letter—again, in theory, you can program a subtable that would replace high letters with alternates that are both high and steep, but again, in my experience this does not work. The best you can do, however, is to make sure the steep linkage subtable is listed below the high links subtables when listed in calt; this fallback mechanism makes sure that the first two subtables can perform their more important functions over the third should a conflict arise.    Step 5One more important problem can be fixed—clashing pairs like 'ti' and 'th'.    The easiest way to fix this is to create ligatures—custom replacements for these problematic letter pairs. I created six ligatures—a 'ti' ligature and a 'th' ligature, plus high and steep variants (remember to add them to the lookup lists).    Step 6Ligatures need to be programmed into a font with a Ligature Substitution lookup, which you should add to your font's lookup list. Flag it dlig (discretionary ligature). Since calt is more important than the dlig lookup, make sure calt is listed first in the lookup list to give it priority if there's a conflict.    Ligature substitution is simpler than contextual substitution—you just create a subtable within it to enumerate the ligatures and the letter pairs they replace. Because dlig takes effect after calt has done its thing, the source glyphs should be the ones substituted by calt.    You should be able to see the ligatures in action in the Metrics Window.    Step 7This covers the basics of how to create a cursive font. A complete font will contain a great deal many other glyphs, including accents, symbols, capitals, and others. Some of these glyphs will need to be integrated into the link programming by adding their names to the various lookup subtables.    A word of warning for when you go to export your font as an actual font file (.ttf, .otf) through File > Generate Fonts. Little of the programming we added to the font will be saved in the exported font file unless you check the OpenType box in the Options window. There are a few other housekeeping things you should run before exporting your typeface that are standard in digital type:
   Congratulations, You're Done!You now know how to design truly cursive type, type that simply works when you use it in an app. Such a font is not always necessary—hand lettering mustn't be forgotten! But it's certainly a useful and fun thing to have around, and the possibilities with OpenType programming are endless. Happy font-making!    The font used as an example in the second half of this tutorial is In Screaming Color, a cursive font I designed which can be found on dafont.com. Fonts on Envato ElementsMaking your own hand-made cursive type is a very interesting process but it takes time. If you want to save time, take one of our ready-to-use fonts from Envato Elements. Browse the list below, or find even more suggestions here: Tiffanky Monoline Cursive Font (OTF, TTF)Tiffanky is a fancy cursive script font that can fit all of your stationery projects. This classic monoline font makes use of custom cursive letters that have a natural, handwritten feel.    Honey Peach Script Font (Cute Handwriting Cursive) (OTF, TTF)Cursive calligraphy writing fonts don't come much better than Honey Peach. The cute script comes with brilliant aesthetic glyphs. Unlike other handwriting cursive calligraphy fonts, this one is dedicated to the artist's cat. It doesn't get much cuter than that!    Rossegenia Cursive Script Font (OTF, TTF, WOFF)The brilliant Rossegenia is a display font download with cursive script lettering. Its modern style lends itself to just about any creative project you put your mind to. Whether you're making totes or flyers for a promotion, you can use Rossegenia.    Olivia Sand Typeface & Flowers Set (OTF, WOFF, PNG)Olivia Sand is one of the best cursive signature fonts available. This cursive script contains classy, handmade lettering. The download also contains 21 PNG files that include watercolor flowers. This fancy cursive script font was designed with wedding and event invitations in mind.    Cursive Brush Script (OTF, TTF)Sleek and elegant, this fancy cursive script font will add gloss to your design. This font mimics handwriting and is perfect for invitations, social media post design, and packaging design.    Quenyland: Fancy Cursive Script Font (OTF, TTF)Calligraphy style cursive script with multilingual support is great for business cards, quotes, greeting cards, and branding materials. It's an easy-to-use fancy cursive script font that imitates handwriting.    Pinttamuh (OTF, TTF)A handwritten font made with an authentic brush, Pinttamuh will add some audacity to your designs. As a bold accent, this font is perfect for many different projects like a logo, poster, quotes, letter, greeting card, branding, and more.    Briella (OTF, TTF)This cursive hand-lettering typeface is ideal for feminine designs. Imitating handwriting, Briella is ideal for:
and tons more. If you want the best cursive signature font for your typeface library, Briella definitely makes the cut.    Herdrey (OTF, TTF)Modern and dynamic, the calligraphic cursive font Herdrey is perfect for fresh and contemporary style designs. Use the custom cursive letters for branding, stationery design, blog design, invitations, and advertising.    Dignity Monoline Cursive Script Font (OTF, TTF)This monoline cursive font has OpenType features and a lot of ligatures included. Also, you'll get a goodie bag with ornaments, back swashes, and dingbats. The package contains lowercase, uppercase, punctuations, and different ligatures. This font download with cursive letters is a great choice for different types of designs!    Daniela Script (OTF, TTF)This modern and sleek handwritten cursive font can be used for various projects such as invitations, T-shirts, and more. Daniela Script is also great for logos. The package contains 370+ glyphs and 184 alternate characters, including initial and terminal letters, alternates, ligatures, and multiple language support. Try it if you're after cute handwriting cursive calligraphy fonts.    Jane Bugg (OTF, TTF)Jane Bugg is a neat and cursive brush typeface that fits many types of feminine and elegant design work such as invitations, posters, custom cards, signatures, branding work, and so on. The quirky lettering makes Jane Bugg one of the more fun cursive calligraphy writing fonts.    Shattera (OTF, TTF)Shattera is a modern calligraphic handwritten font imitating ink pens. Light and natural, this font will add some spontaneity to your project. Shattera is perfect for quotes, logos, blog headers, posters, branding, fashion, apparel, stationery, and more. If you don't have the time to create your own cursive handwriting font, download Shattera.    Carosello (OTF, TTF)Are you in love with 1950s script? So is Carosello. This font comes with custom cursive letters that pay tribute to the classic style. It was also created with a real permanent marker to nail the imperfections that come with a handwritten script. When you find cursive calligraphy writing fonts with that level of detail, it's always worth trying out.    Butterscotch Calligraphy Cursive Font (OTF, TTF)The fun Butterscotch wraps up our list of handwriting cursive calligraphy fonts. It features thin lettering and elegant ligatures. This font download comes with custom cursive letters, punctuation, numerals, and multilingual glyphs.    Further Develop Your Creative SkillsWant to improve your font-making? Here are some great tutorials and courses for your further practice.
|
| A to Z of Sketch: Tips & Tricks! Posted: 16 Jun 2021 01:04 AM PDT Let me show you some rapid tips and tricks in Sketch for Mac. We'll look at 26 Sketch tips and tricks from A to Z. Once you get familiarized with Sketch, check out Envato Elements! With one subscription, you'll have unlimited access to numerous Sketch resources such as Sketch templates, Sketch shapes, and more. One simple commercial licensing that you can cancel at any time!    What You Will Learn in this Sketch Tutorial:
A is for ArtboardsAn Artboard represents the area where a screen design will be created in Sketch. By default, your starting artboard will be white, and you can have multiple artboards in one document. Selecting the Artboard tool from the toolbar or pressing the A hotkey will open a list with the most common screen sizes in the right sidebar. You can select one of the preset Sketch templates and add the artboard to your design, or you can define your own custom size artboard. Click the name of an Arboard to select it and use the bounding box whenever you wish to scale it.    B is for BordersA Border (stroke) can be applied on any type of layer from a Sketch document. In the Inspector you can change the border color, adjust the style, set the alignment and the thickness, or you can select one of the cap and join border settings. When you're working with opened paths you can add a start and end design. More about this when we get to letter L where we'll discuss lines.    C is for Customize ToolbarRight-click on your toolbar and go to Customize Toolbar whenever you wish to edit the buttons available on your toolbar. Click and drag different buttons that might fit your needs for a specific project. You can easily drag the default set into the toolbar and using the drop down menu you can remove the text below your buttons.    D is for Command+DUse this Sketch shortcut whenever you wish to duplicate a selected layer from your design. Your copy will be added on top of the original Sketch layer.    E is for EditUsing Edit mode you can edit an existing shape. Double-click on the shape, select it and press enter, or click the Edit button from the toolbar to activate Edit mode. Keep in mind that you can also select multiple shapes and edit them at the same time. In Edit mode you can click on any point to select and move it. Click on a path to add a new point or hold down the Command key and drag a to nicely bend your path. Selected points can also be adjusted using one of the four point type buttons from the Inspector. Depending on the type of path you have selected, you can close or open it using the button from the Inspector and you can adjust the corner radius for any selected points using the Radius slider. Once you're done editing your path you can leave Edit mode by pressing the Esc key twice or by clicking the Finish Editing button from the Inspector.    F is for FillA Fill sets the color for a layer in Sketch. Clicking the Fill color from the Inspector will open the preview well. Using the top icons you can choose between five Fill types: Solid Color, Linear Gradient, Radial Gradient, Angular Gradient or Pattern/Image. Using the eyedropper button you can quickly grab a color from your design and use it for the Fill. Lower the Opacity value whenever you wish to add a bit of transparency for your fill, add more than one fill using the + button, or use the button next to it if you wish to change the blend mode. To disable a Fill, all you have to do is uncheck that box next to the Fill color. Alternatively, you can right-click a fill to copy, duplicate, or remove it.    G is for GridTo enable the Grid, click the View button from your toolbar and go to Show Grid, go to View > Canvas > Show Grid in the menu bar or use the Control+G keyboard shortcut. Grids can be used to define the main structure of a design and to measure, align or easily create pixel perfect layers in Sketch. To edit your Grid, click again that View button from your toolbar and select Grid Settings or go to View > Canvas > Grid Settings in the menu bar. In the newly opened window you can set the grid size and color. Make sure that you lower the color opacity to make your grid less distracting. Check out this Sketch tutorial if you wish to get better at working with vectors in Sketch as you create this Nautical Tattoo Font: How to Create a Nautical Tattoo Font.    H is for Hand ToolHolding down the Space bar will temporarily activate the Hand tool which can be used whenever you wish to pan and move around a document without accidentally selecting or moving layers.    I is for ImageImages can be added inside a selected shape using the Fill color from the Inspector. This method might squeeze or crop your image and in some cases you will want to add your full image as a standalone layer. To achieve this, you can manually drag the image from your desktop or you can go to Insert > Image... and double-click the image that you want to add.    J is for JoinsJoins affect the corner points of a Border. Depending on the type of Join that you select from the Inspector, you can make the corners appear sharp (Miter Join), rounded (Round Join), or squared (Bevel Join). Click the Adjust Border Properties button if you can't see these options.    K is for Command+KUsing this Sketch shortcut you can easily resize complex layers. Border size, shadow attributes and corner radius will be scaled accordingly. Scaling can be done proportionally or numerically, and you can set the reference point for the scaling using the Scale from button.    L is for LineSelect the Line tool from your toolbar or press the L hotkey whenever you wish to create a perfect straight line. Once created, you can adjust the Border settings in the Inspector and you can easily turn it into an arrow line using the Start and End attributes.    M is for MaskingMasking gives you the possibility to hide parts of your design elements. There are two types of masks that can be applied in Sketch: Outline Masks and Alpha Masks. Select the layer that will act as the mask along with the object (or objects) that will be masked. Simply right click on your selection and go to Mask. This will create a new group inside the Layer List which contains your mask and the masked layer. Any new layer that you drag above the mask, inside that group, will also be masked. To unmask a layer, select it, right click and go to Ignore Underlying Mask. To create an Alpha mask, start by creating the Outline Mask. Once you're done, select the mask from the Layer List and go to Layer > Mask > Mask Mode > Alpha Mask. Head over to the Fill settings and replace the flat color with a gradient. Having a point from your gradient selected simply lower the Opacity which will adjust the transparency of your masked layer. Keep in mind that the gradient colors are not important, only the Opacity values that you set for the gradient colors affect the mask.    N is for Command+NUse this Sketch shortcut to quickly create a new document in Sketch for Mac.    O is for OverridesOverrides go hand in hand with Sketch symbols. Symbols are design elements that can be easily reused across your UI designs. We'll learn more about this amazing feature when we get to letter S. Overrides show up in the Inspector whenever you have a symbol selected. Editing an override will change the content inside an individual Symbol instance . This change will not affect the Source symbol or any other instance of it. Check out this Sketch tutorial if you wish to learn more about the power Sketch symbols and overrides as you create this food ordering iPad app UI design: How to Design a Food Ordering iPad UI Design in Sketch.    P is for PrototypingPrototyping allows you to visualize your UI design with animated interactions. To create a prototype in Sketch you need to add Links or Hotspots which connect any layer to any artboard. To add a Link, select the layer that you want to turn into link, go to the Inspector and check the + button in the Prototyping section. Click on an artboard that you want to link your layer to and return to the Inspector panel where you can set the look for your Link's transition using the Animation buttons. To add a Hotspot, select Insert > Hotspot from your toolbar. Click and drag to create the Hotspot Area and then click on an artboard that you want to link your layer to. Once created, you can edit your animation in the Inspector, just like you can with a link. When your prototype is done you can preview the animation using the Preview button from the upper right corner. In the newly opened window you can click the designated Links and Hotspots to test your animation.    Q is for Command+QUse this classic Sketch keyboard shortcut whenever you wish to quickly quit your Sketch app.    R is for RulersBy default, Rulers are hidden. To activate your Rulers, you can click the View button in the toolbar and select Show Rulers, you can go to View > Canvas > Show Rulers in the menu bar or you can use the Control-R hotkey. Click and drag on your rulers to set the zero origin wherever you need. To lock your rulers in place, click this lock icon. To reset your rulers, go to View > Canvas > Reset Ruler Origin. Click anywhere on a ruler to add a guide. Disabling the rulers will also make your your guides invisible.    S is for SymbolsSymbols are design elements that can be easily reused across your UI designs. To turn a layer into a symbol, select it, and click the Create Symbol button from your toolbar or right click on it and go to Create Symbol. Sketch will create a separate artboard with your symbols which is the Source. A copy of this Source is called an Instance and you can create as many instances as you wish. When you make a change to a Source the rest of the Instances modify simultaneously. To insert an Instance of a symbol you can press the C hotkey and double click the desired symbol or you can go to Insert > Symbol > This Document and select the desired symbol. Check out this Sketch tutorial if you wish to learn more about the power Sketch symbols as you create this car app UI design: How to Design a Car App UI Design in Sketch.    T is for Text on PathWith Text on Path you can easily place a piece of text on a path. To add your text to a vector path, make sure that you text lies above that path in the Layer List and on your artboard. Select the text layer and then go to Text > Text on Path from the menu bar. Simply drag your text to move it along the path and go back to Text > Text on Path when you wish to detach the text from that path. Check out this Sketch tutorial if you wish to test this feature as you create this barber shop logo: How to Create a Barber Shop Logo.    U is for UnionUse this boolean operation to easily unite shapes from your design. Just select the shapes that want to be united, go up to your toolbar and click the Union button. Besides Union you can find another three boolean operations in the toolbar: Subtract, Intersect and Difference.    V is for Vector ToolSelect the Vector tool from your toolbar or press the V hotkey whenever you wish to draw a new shape in Sketch. Start creating a shape with a simple click. Click again to create the second point and Sketch will create a path connecting your two points. Click and drag when creating a new point to add a curved path and click on the first point when you want to close your path. Once closed, you're in editing mode and you can adjust the handles, select any point and move it as you wish.    W is for Command+WUse this Sketch shortcut whenever you wish to close your current Sketch app document.    X is for Command+XUse this Sketch shortcut whenever you wish to Cut an object from your UI design.    Y is for Command+YUsing this Sketch shortcut you can easily save your selected element as a Sketch symbol.    Z is for ZoomingHolding down the Z hotkey gives you the Zoom tool. This zoom shortcut can be used to zoom in or out. Click anywhere on your artboard to zoom in or click and drag to define the area on which you wish to zoom it. To zoom out, hold down the Alt key along with the Z key and click anywhere on the design. Alternatively, you can set the zoom level from your toolbar or from the menu bar (View > Zoom) where you can find some neat zoom shortcuts.    Ready to Try Some Sketch Tutorials?Awesome! So now that we have gone through the A to Z of the Sketch app, why not move to the next level and try one of the more in depth Sketch tutorials or Sketch courses on Envato Tuts+. Remember to check out Envato Elements where you can find plenty of sketch resources or Sketch templates to inspire you. Whether you're working on a simple UI design or you just want to learn more, Envato Tuts+ has you covered!
More A-Z Guides |
| 25+ Must-Have Wireframe Templates and UI Kits for Your Design Library Posted: 16 Jun 2021 12:27 AM PDT Wireframing. User journeys. Content maps. User-centered design. Information architecture. Animated prototypes. Conversion paths. Iterative features. Sitemaps. Uhh, what? Let's be honest, the world of UX (user experience) and UI (user interface) is full of jargon and overcomplicated terms. Take, for example, this real line I copy-pasted from a job description for a senior content specialist position at a university: "Creates templates that produce a consistent content strategy approach including guidelines for site maps, content inventories and audits, data analysis and user experience exercises." That's a lot of fancy phrases that could be simpler. But if you work in web design or content strategy, you're probably too familiar with these terms. The irony of this is that the goal of UX (that's user experience) is literally to make things (aka content) easier to understand (aka more navigable) for people (aka users). Wireframes and UI kits are two industry terms that sound complicated, but are actually super simple to understand. What Is a Wireframe?Have you ever brainstormed a new website idea with a colleague at lunch, or with a friend at a bar? You feel inspired, grab a napkin and a pen, and start sketching out what the site might look like: that's wireframing. Essentially, wireframing is an outline or sketch of what a website (or app) will look like. It's the blueprint, the map, the bare-bones concept. Of course, a sketch on a napkin will only get you so far. Therefore, designers have created templates for wireframes that are easily transferred to presentations or design software. (I recommend this article, A Beginner's Guide to Wireframing, if you want a more detailed and resource-heavy breakdown of wireframes.) What Is a UI Kit?UI stands for user interface, in other words: the thing you're making that people are going to interact with. A UI kit contains helpful files and graphics that you're likely to need, like checkboxes, icons, and more. Essentially, it's a kit that exists so that you don't have to build every component of your website or app from scratch–and the standardization means that it'll be well–designed and easy for your audience to use. There's no single "right" way to design a button, but there certainly are ways that are better than others, and lots of design research. By using UI kits, you're trusting the experts and making sure the details of your site are polished and professional. Best Wireframe Templates and UI Kits For 2021If you're a web designer or developer, and constantly create websites and apps, you'll love Envato Elements. For a low monthly price, you can enjoy unlimited downloads of graphic elements such as: UX and UI kits, wireframe templates, website templates, product mockups and more.    And it gets even better: for a limited time, you can now get a 30-day free trial. So you can download as many wireframe templates and other web design resources as you want, and you only pay if you decide to continue your subscription after the first month. No fee, no risk!    To lock in your free month, just sign up using this link, or enter this code when you're joining:
Awesome Wireframe Templates and UI/UX KitsWireframe templates and UI kits are two different things, but the content of these templates often overlap. So we've put them together in this list of the best and most useful wireframes and UI kits to add to your collection: 1. Concrete Mobile Wireframe Kit   Concrete is a simple Android and iPhone wireframe template kit for modern apps. All you need to do is add in the components you need and edit text. You can use it to plan out your mobile projects like landing pages and corporate apps. 2. Makeapp Wireframe Kit   With more than 100 template components, the Makeapp Sketch wireframe kit is perfect for planning your projects. Objects are fully editable and are clearly categorized so it's easy to use. You can also use Makeapp in Adobe XD and Photoshop. 3. UX Wireframe Kit   Looking for simple UX templates for Illustrator to map out your projects? Then you'll want to check out this option. It lets you create neat flowcharts so you can easily plan how you want your desktop app or website to work. This is an Illustrator wireframe kit you'll want to keep handy. 4. Tulist - Blogger Writer Mobile App   Tulist is a wireframe kit for apps and digital projects. It's crafted specifically with Figma and Adobe XD in mind. Not only is Tulist fully customizable, but its layers are also well organized to make editing easy. Give it a shot if you've been looking for an Android or iPhone wireframe template. 5. Website Wireframe Template   This website wireframe template has everything you need. Create a website design from a collection of 100+ layouts, 13 categories, and 1500+ UI combinations. This Sketch wireframe kit is compatible with Adobe XD, Adobe Photoshop and Sketch. All shapes are vector and 100% customizable. 6. iPhone Wireframe Template Kit   The iPhone wireframe template will help you give life to your ideas and prototypes. This Sketch wireframe kit comes with 90+ wireframe screens with components and styles for iPhone X, XS and iPhone 11 Pro. Some of its best features are:
7. Bones Wireframe Template Kit   This website wireframe template is designed on a grid and divided into 10 categories.The result: 120 ready to use elements in 3 file formats: Photoshop, Sketch and Adobe XD. This Sketch wireframe kit also features:
8. Codama iOS Wireframe UI Kit   Codama is an iOS wireframe created with Sketch, a top design software. The Sketch wireframe kit is well-organized and the files are named in ways that make sense to use in Sketch. The font choice in this iPhone wireframe template is Montserrat, which is a classic for Apple design. 9. Greyhound UX Flowcharts   Greyhound is a unique kit that comes with 100+ mini flowchart cards, plus action blocks, arrows, and more. The elements in this download are fully customizable, letting you experiment and prototype as you wish. It's a great premium alternative to a free vector wireframe kit. 10. WeDot - Wireframe UI Kit   Looking for good UI templates? WeDot is a popular wireframe template kit with 170+ layouts. This Sketch wireframe kit is especially good for dashboards, data, and charts. Work with this premium option instead of a free vector wireframe kit. 11. Blokk Wireframe Kit   Blokk is an awesome wireframe kit for one-page websites. All of the content blocks are based on Bootstrap, so it's easy to go from a Photoshop or Sketch outline to a real, live website. 12. UX Workflow - Wireframe and Sitemap Creator   A sitemap is an outline of all the content on your website; from the home page, down to your pages, blog posts, contact page, etc. It all links together in some way. A site map is a visual representation of that. The UX Workflow sitemap creator is a great tool, especially if you need to present a website idea visually. Try it if you need UX templates for Illustrator. 13. Collector Wireframe Web Kit   The Collector Wireframe Web Kit is made for AdobeXD, a free UX design software from Adobe. It's bootstrap-based and organized by popular categories like headers, portfolio, blog, contact, and price tables. Note: it sells for nearly $40 on other design websites, which is more than the cost of an Envato Elements subscription (at time of writing)! It has a useful video demo on YouTube. 14. Turbo iOS Wireframe Kit   Designing an app that will have a sign-up page, walkthrough tutorials, a user profile, and social components? What about news, sales, or video? Try out this iPhone wireframe template, which has an Instagram-like look. 15. 6 Ecommerce Wireframes   The UI of e-commerce sites can be complicated: there's item size and color options, purchase buttons, logos, images, cross-promotional items, and more. The last thing you want to do is confuse your user out of making a purchase! 16. Clean UI Kit for Rough Sketching   UI templates like this are great for you. A distraction-free UI kit, so you can make a website plan without getting too bogged down in the details. It's worth considering if you're looking for UI/UX templates for Illustrator. 17. Paper Wireframe Kit   "Like a sketch on paper", Paper wireframe Kit is a simple, grid-based design tool. 18. W1 UI Kit For Watch Apps   Here's one that's a little different: a UI kit designed just for Apple Watch apps. Designing for such a tiny screen is tough, so it's important that your design is precise and easy to follow! 19. Dashboard UI Kit   Creating a dashboard for reporting and project data? Don't use screenshots from Excel or your Google Sheets. Design a dashboard that's actually useful with this UI kit, which can be resized to a wide range of screen sizes. Try premium UI templates like this one. 20. Awesome Web UI Kit   A popular UI kit built on the Bootstrap grid, with Photoshop-ready files. It's especially easy to change to adapt to your brand colors, which is a helpful feature if you already have a color scheme in mind. 21. Heavy UI Kit: Music   Play buttons, album artwork, pause: this UI kit is built for music apps, and has every component you'd need to design one. Comes with Photoshop and Sketch files. This designer has a few specialized UI templates in their portfolio, including ones for online magazines, travel apps, and Instagram stories. 22. Creative Mind UI Kit   Less minimal than a traditional wireframe, the Creative Mind UI Kit is designed for blogs and big headlines. 23. Social Media Kit   Planning a social media campaign, or architecting the look and feel of a new brand? Try out a kit like this Social Media Kit, which comes with graphics, banners, quote templates, and more. 24. Bones iOS Wireframe Kit   This iPhone wireframe template is perfect for your next iOS app. The wireframe template comes with 120 fully editable screens in 10 categories and in 3 file formats: Photoshop, Sketch and Adobe XD. This Sketch wireframe kit stands out with features not found in many free vector wireframe kits, like:
25. Containers Website Wireframe Template Kit   The Containers website wireframe template will help you launch your ideas. Choose the layout you need from a huge collection of 250+ blocks, 15 categories and 2000+ combinations. Light and dark versions. All blocks are symbol based, modular, and carefully organized for ease of use and customization. This Sketch wireframe kit features:
26. Sicoin - Cryptocurrency Mobile App UI Kit   Cryptocurrency has been skyrocketing in terms of popularity and mainstream use. If you've been looking to create an app that helps traders in this market, use the Sicoin wireframe template. Its niche design can help focus your ideas and create the best possible app for users. It'll be hard to find a free vector wireframe kit that can do the same. 27. Quirk Illustrator Wireframe Kit   Let's round out our list with this awesome website wireframe template. With this single download, you can create landing pages, mobile sites, blogs, and a whole lot more. This Illustrator wireframe kit also includes files for Figma, Sketch, Adobe XD, and other popular programs. Discover More UI Kits, Wireframes, and ResourcesI hope you've liked the selection of the best wireframe template kits and UI templates. Looking for more to add to your collection? Check out the full Envato Elements library with thousands of UX and UI kits. We've also got more useful resources:
Editorial Note: This post has been updated with contributions from Nathan Umoh. Nathan is a staff writer with Envato Tuts+. |
| You are subscribed to email updates from Envato Tuts+ Tutorials. To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google, 1600 Amphitheatre Parkway, Mountain View, CA 94043, United States | |






.png)
.png)
.png)



















































































































































.jpg)
.jpg)
























.jpg)
.jpg)
































































0 Comments